Html Scroll To Id With Offset . In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) Html anchors, also called anchor links or hash links, create internal links on a webpage. Clicking on them scrolls to the target element, but a fixed header can hide it. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. The scrollintoview() method scrolls an element into the visible area of the browser window. The use of scrollintoview, scrollto methods with offset positioning has.
from wpmanageninja.com
Html anchors, also called anchor links or hash links, create internal links on a webpage. The scrollintoview() method scrolls an element into the visible area of the browser window. Clicking on them scrolls to the target element, but a fixed header can hide it. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The use of scrollintoview, scrollto methods with offset positioning has.
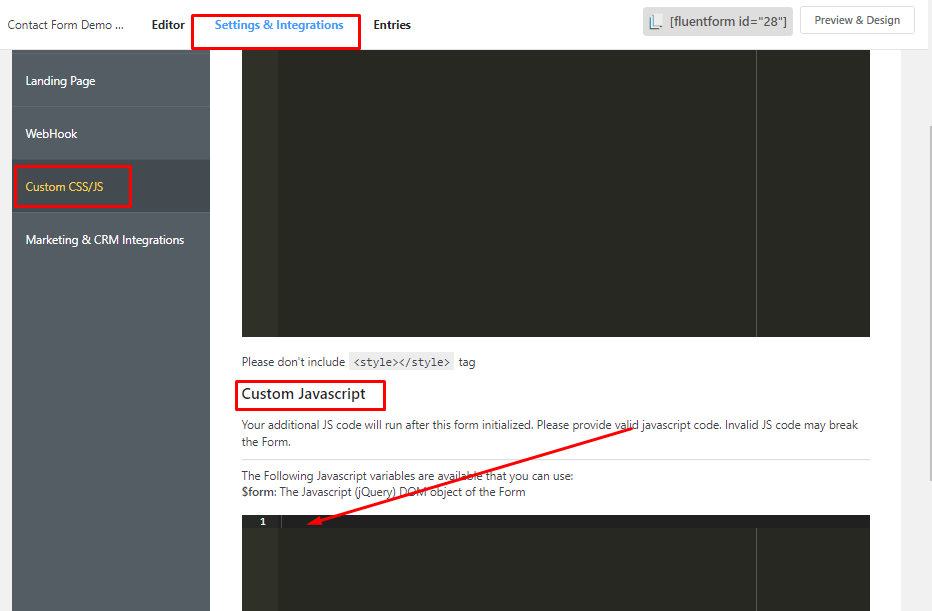
Set Scroll Offset of Form Steps WP Manage Ninja
Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. The use of scrollintoview, scrollto methods with offset positioning has. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. The scrollintoview() method scrolls an element into the visible area of the browser window. Clicking on them scrolls to the target element, but a fixed header can hide it. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) Html anchors, also called anchor links or hash links, create internal links on a webpage. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:.
From www.vrogue.co
Using Html Css Create A Scrollable Container That Will Snap On Vrogue Html Scroll To Id With Offset In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The use of scrollintoview, scrollto methods with offset positioning has. To scroll to a specific id or element, we use javascript methods to trigger. Html Scroll To Id With Offset.
From www.html.it
Page scroll to id HTML.it Html Scroll To Id With Offset In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The use of scrollintoview, scrollto methods with offset positioning has. To scroll to a specific id or element, we use javascript methods to trigger. Html Scroll To Id With Offset.
From css-tricks.com
Scroll Offset From One Page To Another CSSTricks Html Scroll To Id With Offset In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. To scroll. Html Scroll To Id With Offset.
From www.antoniofullone.com
Horizontal Smooth Scrolling With CSS Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Well here’s a quick css snippet to create a. Html Scroll To Id With Offset.
From www.yisu.com
JavaScript的offset、client、scroll家族属性是什么 web开发 亿速云 Html Scroll To Id With Offset In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) Html anchors, also called anchor links or. Html Scroll To Id With Offset.
From www.w3docs.com
CSS offset Property Values, Syntax, Examples Html Scroll To Id With Offset Clicking on them scrolls to the target element, but a fixed header can hide it. In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The use of scrollintoview, scrollto methods with offset positioning. Html Scroll To Id With Offset.
From suyu0925.github.io
html里的client、offset、scroll属性 Tasty Pub Html Scroll To Id With Offset Html anchors, also called anchor links or hash links, create internal links on a webpage. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. The scrollintoview() method scrolls an element into the visible area of the browser window. The use of scrollintoview, scrollto methods with offset positioning. Html Scroll To Id With Offset.
From www.educba.com
jQuery offset scroll How to use jQuery offset scroll with Examples? Html Scroll To Id With Offset Clicking on them scrolls to the target element, but a fixed header can hide it. The use of scrollintoview, scrollto methods with offset positioning has. The scrollintoview() method scrolls an element into the visible area of the browser window. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. In this article, we. Html Scroll To Id With Offset.
From danielsaidi.com
Adding scroll offset tracking to a SwiftUI ScrollView Daniel Saidi Html Scroll To Id With Offset Clicking on them scrolls to the target element, but a fixed header can hide it. Html anchors, also called anchor links or hash links, create internal links on a webpage. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. In this article, we will see how to. Html Scroll To Id With Offset.
From www.bram.us
The Future of CSS ScrollLinked Animations with scrolltimeline (Part Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. Clicking on them scrolls to the target element, but a fixed header can hide it. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Well here’s a quick css snippet to create a lightweight, css based way to. Html Scroll To Id With Offset.
From www.wysiwygwebbuilder.com
Using Scroll Transitions Html Scroll To Id With Offset Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. Clicking on them scrolls to the target element, but a fixed header can hide it. The use of scrollintoview, scrollto methods with offset positioning has. Html anchors, also called anchor links or hash links, create internal links on. Html Scroll To Id With Offset.
From webdevtrick.com
Pure CSS Smooth Scroll With Bootstrap HTML CSS Target Scrolling Html Scroll To Id With Offset Clicking on them scrolls to the target element, but a fixed header can hide it. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The scrollintoview() method scrolls an element into. Html Scroll To Id With Offset.
From www.youtube.com
Scroll To Index(Offset) Dynamically Using ScrollControllers; FLUTTER Html Scroll To Id With Offset In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. Html anchors, also called anchor links or hash links, create internal links on a webpage. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The scrollintoview() method scrolls an element into the visible. Html Scroll To Id With Offset.
From codesandbox.io
clientoffsetscroll Codesandbox Html Scroll To Id With Offset }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) Clicking on them scrolls to the target element, but a fixed header can hide it. The scrollintoview() method scrolls an element into the visible area of the browser window. The use of scrollintoview, scrollto methods with offset positioning has. In this article, we will. Html Scroll To Id With Offset.
From www.youtube.com
Scroll To Top Button With Scroll Progress HTML, CSS & Javascript Html Scroll To Id With Offset To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Clicking on them scrolls to the target element, but a fixed header can hide it. The use of scrollintoview, scrollto methods with offset positioning has. Html anchors, also called anchor links or hash links, create internal links on a webpage. Well here’s a. Html Scroll To Id With Offset.
From www.youtube.com
How to CODE a Vertical Scroll Menu Using HTML5 & CSS3 Programming New Html Scroll To Id With Offset The use of scrollintoview, scrollto methods with offset positioning has. Html anchors, also called anchor links or hash links, create internal links on a webpage. In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. Well here’s a quick css snippet to create a lightweight, css based way to offset. Html Scroll To Id With Offset.
From www.delftstack.com
How to Scroll to ID in JavaScript Delft Stack Html Scroll To Id With Offset }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The use of scrollintoview, scrollto methods with offset positioning has. The scrollintoview() method scrolls an element into the visible area of the browser window. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them. Html Scroll To Id With Offset.
From www.wikitechy.com
html tutorial id Attribute in HTML html5 html code html form Html Scroll To Id With Offset Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. Html anchors, also called anchor links or hash links, create internal links on a webpage. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The scrollintoview() method scrolls an element into. Html Scroll To Id With Offset.
From wpmanageninja.com
Set Scroll Offset of Form Steps WP Manage Ninja Html Scroll To Id With Offset Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. The scrollintoview() method scrolls an element into the visible area of the browser window. In this article, we will see how. Html Scroll To Id With Offset.
From learn.slicemypage.com
Smooth page scroll with top offset with CSS only Learn at SLICEmyPAGE Html Scroll To Id With Offset Clicking on them scrolls to the target element, but a fixed header can hide it. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. }, 800, function() { // add. Html Scroll To Id With Offset.
From firthwebworks.com.au
Smooth Scroll to ID Offset to Allow For a Sticky Header Firth Works Html Scroll To Id With Offset To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Clicking on them scrolls to the target element, but a fixed header can hide it. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. The use of scrollintoview, scrollto methods. Html Scroll To Id With Offset.
From maibushyx.blogspot.com
35 Javascript Get Scroll Position Of Div Javascript Overflow Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. Html anchors, also called anchor links or hash links, create internal links on a webpage. Clicking on them scrolls to the target element, but. Html Scroll To Id With Offset.
From redstapler.co
How to use CSS offsetpath Red Stapler Html Scroll To Id With Offset Clicking on them scrolls to the target element, but a fixed header can hide it. The scrollintoview() method scrolls an element into the visible area of the browser window. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. The use of scrollintoview, scrollto methods with offset positioning. Html Scroll To Id With Offset.
From cookinglove.com
Html scroll to Html Scroll To Id With Offset Html anchors, also called anchor links or hash links, create internal links on a webpage. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. In this article, we will see. Html Scroll To Id With Offset.
From codepad.co
Smooth Scroll Offset Anchor Links with CSS (SCSS Mixin) Codepad Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) Clicking on them scrolls to the target element, but a fixed header can hide it. To scroll to a specific id or element, we use javascript methods to trigger the. Html Scroll To Id With Offset.
From velog.io
scroll, client, offset 활용하기 Html Scroll To Id With Offset In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. The. Html Scroll To Id With Offset.
From automaticcss.com
Sticky Classes Automatic.css Html Scroll To Id With Offset The use of scrollintoview, scrollto methods with offset positioning has. Clicking on them scrolls to the target element, but a fixed header can hide it. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. Html anchors, also called anchor links or hash links, create internal links on. Html Scroll To Id With Offset.
From stackoverflow.com
html Understanding offsetWidth, clientWidth, scrollWidth and Height Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. Clicking on them scrolls to the target. Html Scroll To Id With Offset.
From firthwebworks.com.au
Smooth Scroll to ID Offset to Allow For a Sticky Header Firth Works Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. Html anchors, also called anchor links or hash links, create internal links on a webpage. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Clicking on them scrolls to the target element, but a fixed header can hide. Html Scroll To Id With Offset.
From www.youtube.com
How to make horizontal scroll item CSS Tricks YouTube Html Scroll To Id With Offset The scrollintoview() method scrolls an element into the visible area of the browser window. Html anchors, also called anchor links or hash links, create internal links on a webpage. In this article, we will see how to offset html anchors for a fixed header, ensuring proper visibility for users. To scroll to a specific id or element, we use javascript. Html Scroll To Id With Offset.
From www.youtube.com
How to Make Any DIV Scrollable Scrollbar in Div CSS Tutorial YouTube Html Scroll To Id With Offset }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. The scrollintoview() method scrolls an. Html Scroll To Id With Offset.
From firthwebworks.com.au
Smooth Scroll to ID Offset to Allow For a Sticky Header Firth Works Html Scroll To Id With Offset Html anchors, also called anchor links or hash links, create internal links on a webpage. Clicking on them scrolls to the target element, but a fixed header can hide it. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The scrollintoview() method scrolls an element into the visible area of the browser window.. Html Scroll To Id With Offset.
From ihatetomatoes.net
How to create a parallax website One page website navigation Html Scroll To Id With Offset }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) Html anchors, also called anchor links or hash links, create internal links on a webpage. Clicking on them scrolls to the target element, but a fixed header can hide it. The scrollintoview() method scrolls an element into the visible area of the browser window.. Html Scroll To Id With Offset.
From manos.malihu.gr
Page scroll to id for WordPress tutorial malihu web design Html Scroll To Id With Offset }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. Html anchors, also called anchor links or hash links, create internal links on a webpage. Clicking on them scrolls to the target element, but a fixed header. Html Scroll To Id With Offset.
From manos.malihu.gr
Page scroll to id for WordPress tutorial malihu web design Html Scroll To Id With Offset Well here’s a quick css snippet to create a lightweight, css based way to offset anchor links, and have them scroll smoothly:. To scroll to a specific id or element, we use javascript methods to trigger the anchor tags. }, 800, function() { // add hash (#) to url when done scrolling (default click behavior) The scrollintoview() method scrolls an. Html Scroll To Id With Offset.