Components.control React-Select . A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Explore features like search, multi. Styling react select with the styles prop. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. The parts of the select component might include control, menu option, dropdown and other different parts. Home props styles components async. The select control for react. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. Initially built for use in keystonejs.
from onaircode.com
The select component is meant to be interchangeable with a native <<strong>select</strong>> element. The select control for react. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Styling react select with the styles prop. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The parts of the select component might include control, menu option, dropdown and other different parts. Home props styles components async. Explore features like search, multi. Initially built for use in keystonejs.
React Select Components Library OnAirCode
Components.control React-Select The select control for react. The select control for react. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. Styling react select with the styles prop. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Explore features like search, multi. Home props styles components async. Initially built for use in keystonejs. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. The parts of the select component might include control, menu option, dropdown and other different parts. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects.
From www.atatus.com
Diving into React Select A Beginner's Guide Components.control React-Select The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. Explore features like search, multi. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: The parts of the select component might include control, menu option, dropdown and other different parts. The. Components.control React-Select.
From www.atatus.com
Diving into React Select A Beginner's Guide Components.control React-Select Initially built for use in keystonejs. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Explore features like search, multi. The styles prop accepts an object in which the key are style names of different style components and the values are. Components.control React-Select.
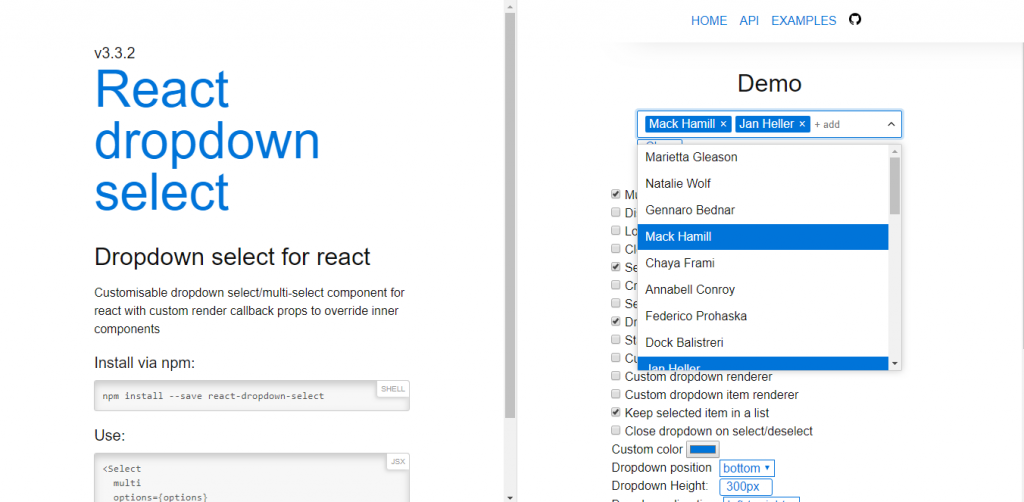
From reactjsexample.com
A customisable React select / multiselect form control Components.control React-Select Explore features like search, multi. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: The parts of the select component might include control, menu option, dropdown and other different. Components.control React-Select.
From codesandbox.io
reactselectnested examples CodeSandbox Components.control React-Select The select control for react. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. Home props styles components async. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Initially built for use in keystonejs. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. Styling. Components.control React-Select.
From www.thedevnotebook.com
React Basics Types Of Components _theDevNotebook Components.control React-Select The select component is meant to be interchangeable with a native <<strong>select</strong>> element. Initially built for use in keystonejs. The select control for react. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. Explore features like search, multi. The parts of the select component might include control, menu option, dropdown and other different parts.. Components.control React-Select.
From www.educba.com
React List Components Various React List Components with Examples Components.control React-Select Initially built for use in keystonejs. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. Home props styles components async. The select control for react. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Explore features like search, multi. The. Components.control React-Select.
From www.youtube.com
React Tutorial Part 2 React Components (Functional and Class Components.control React-Select Explore features like search, multi. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. Home props styles components async. The select control for react. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Styling react select with the styles prop.. Components.control React-Select.
From onaircode.com
React Select Components Library OnAirCode Components.control React-Select The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. Styling react select with the styles prop. Explore features like search, multi. The parts of the select component might include control, menu option, dropdown and other different parts. The select component is meant to. Components.control React-Select.
From techriders.tajamar.es
ReactSelect(SELECCION MULTIPLE) Tech Riders Components.control React-Select These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Home props styles components async. Initially built for use in keystonejs. Explore features like search, multi. The parts of the select component might include control, menu option, dropdown and other different parts. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. Styling. Components.control React-Select.
From www.youtube.com
Criando MultiSelect com React.JS! (Select2, ReactSelect) YouTube Components.control React-Select The parts of the select component might include control, menu option, dropdown and other different parts. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. Explore features like search, multi. The select control for react. If you are looking for more. Components.control React-Select.
From onaircode.com
React Select Components Library OnAirCode Components.control React-Select The parts of the select component might include control, menu option, dropdown and other different parts. Initially built for use in keystonejs. Explore features like search, multi. The select control for react. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Styling react select. Components.control React-Select.
From laptrinhx.com
Lightweight select component for React LaptrinhX Components.control React-Select These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Initially built for use in keystonejs. The parts of the select component might include control, menu option, dropdown and other different parts. Explore features like search, multi. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. The select control for react. The. Components.control React-Select.
From techzpad.com
Understanding Functional Component and Class Component in React Components.control React-Select The select control for react. Initially built for use in keystonejs. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. Explore features like search, multi. The select component. Components.control React-Select.
From onaircode.com
React Select Components Library OnAirCode Components.control React-Select These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: The parts of the select component might include control, menu option, dropdown and other different parts. Explore features like search, multi. Initially built for use in keystonejs. Styling react select with the styles prop. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax. Components.control React-Select.
From tutorialsinhand.com
Higher order components react typescript with examples tutorialsinhand Components.control React-Select Explore features like search, multi. Home props styles components async. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Initially built for use in keystonejs. Styling react select with the styles prop. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The parts of the select component might include control, menu. Components.control React-Select.
From www.atatus.com
Diving into React Select A Beginner's Guide Components.control React-Select Home props styles components async. The parts of the select component might include control, menu option, dropdown and other different parts. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Styling react select with the styles prop. The styles prop accepts an object in which the key are style names of different style components. Components.control React-Select.
From medium.com
Components in React. Components are the heart of any React… by Hetvi Components.control React-Select The parts of the select component might include control, menu option, dropdown and other different parts. The select control for react. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async. Components.control React-Select.
From www.educative.io
React component guide Class vs functional Components.control React-Select Styling react select with the styles prop. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. The select control for react. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Explore features like search, multi. The styles prop accepts an object in which the key are style names of different. Components.control React-Select.
From www.twilio.com
How to Build a Custom Button Component in React TypeScript Components.control React-Select If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: The select control for react. The parts of the select component might include control, menu option, dropdown and other different parts. A flexible and beautiful select input control for reactjs with multiselect, autocomplete. Components.control React-Select.
From gosnippets.com
A Comprehensive Guide to React Components GoSnippets Components.control React-Select These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Styling react select with the styles prop. The select control for react. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. The parts of the select component might include control, menu. Components.control React-Select.
From onaircode.com
React Select Components Library OnAirCode Components.control React-Select The select component is meant to be interchangeable with a native <<strong>select</strong>> element. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. Styling react select with the styles prop. The select control for react. The parts of the select component might include control, menu option, dropdown and other different parts. The styles prop accepts. Components.control React-Select.
From codesandbox.io
reactselect examples CodeSandbox Components.control React-Select Initially built for use in keystonejs. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: The styles prop accepts an object in which the key are style names of. Components.control React-Select.
From github.com
GitHub React Select Components.control React-Select Explore features like search, multi. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. Initially built for use in keystonejs. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Styling react select with the styles prop. The select control for react. The parts of the select component might include control, menu option, dropdown. Components.control React-Select.
From isamatov.com
How to make your React components more reusable Development Components.control React-Select If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. The select control for react. Styling react select with the styles prop. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. Initially built for use in keystonejs. Explore. Components.control React-Select.
From www.telerik.com
The React Hooks Guide Tutorials and Examples KendoReact Components.control React-Select These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. Initially built for use in keystonejs. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. Home props styles components async. Explore features like search, multi. If you are looking. Components.control React-Select.
From codesandbox.io
Codesandbox Components.control React-Select A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Styling react select with the. Components.control React-Select.
From codesandbox.io
examples CodeSandbox Components.control React-Select The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. Explore features like search, multi. Styling react select with the styles prop. The parts of the select component might include control, menu option, dropdown and other different parts. If you are looking for more. Components.control React-Select.
From www.dhiwise.com
Mastering defaultValue in React Select Components Components.control React-Select Styling react select with the styles prop. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. The parts of the select component might include control, menu option, dropdown and other different parts. The select control for react. If you are looking for more. Components.control React-Select.
From www.atatus.com
Diving into React Select A Beginner's Guide Components.control React-Select The parts of the select component might include control, menu option, dropdown and other different parts. Home props styles components async. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return. Components.control React-Select.
From reactscript.com
10 Best Multiple Select Components For React & Reacti Native ReactScript Components.control React-Select A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. The select control for react. Home props styles components async. The select component is meant to be interchangeable with. Components.control React-Select.
From reactjsexample.com
React Select A Select control built with and for React JS Components.control React-Select The select component is meant to be interchangeable with a native <<strong>select</strong>> element. Home props styles components async. Explore features like search, multi. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: The parts of the select component might include control, menu option, dropdown and other different parts. A flexible and beautiful select input control for reactjs. Components.control React-Select.
From www.botsplash.com
Optimize your reactselect component to smoothly render 10k+ data Components.control React-Select The parts of the select component might include control, menu option, dropdown and other different parts. Styling react select with the styles prop. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Initially built for use in keystonejs. Home props styles components async. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. A. Components.control React-Select.
From reactscript.com
React Native Select Input Component Reactscript Components.control React-Select The styles prop accepts an object in which the key are style names of different style components and the values are functions that return style objects. The select control for react. The select component is meant to be interchangeable with a native <<strong>select</strong>> element. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Styling. Components.control React-Select.
From www.wikitechy.com
Components in ReactJS ReactJS Components React Tutorial for Components.control React-Select Styling react select with the styles prop. A flexible and beautiful select input control for reactjs with multiselect, autocomplete and ajax support. The parts of the select component might include control, menu option, dropdown and other different parts. Initially built for use in keystonejs. Home props styles components async. If you are looking for more advanced features, like combobox, multiselect,. Components.control React-Select.
From takuma-kakehi.medium.com
React basic 3 — Reusable Functional Components by Takuma Kakehi Medium Components.control React-Select Initially built for use in keystonejs. These <<strong>select</strong>> props are relevant both for uncontrolled and controlled select boxes: Explore features like search, multi. If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable. Styling react select with the styles prop. The select control for react. A flexible and beautiful select input control for reactjs with. Components.control React-Select.