Inline Style Example . An inline style may be used to apply a unique style for a single element. when css is written using the style attribute, it’s called an “inline style”. we can style an html file/page in three ways: In this article, we'll be focusing on inline. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. To add inline css, include the style attribute in the relevant. learn how to use css to format the layout of a web page with inline, internal and external styles. To use inline styles, add the style attribute to the relevant. Inline styles, internal styles (also known as embedded css), and. There are 3 different ways you can style your html: See examples of color, font, size, border, padding and. inline css is the most specific way to add css to the html element. External styling, internal styling, and inline styling. Less frequently, you’ll find yourself reaching for inline styles. But they’re still important to know about.
from www.youtube.com
In this article, we'll be focusing on inline. Inline styles, internal styles (also known as embedded css), and. Less frequently, you’ll find yourself reaching for inline styles. See examples of color, font, size, border, padding and. To use inline styles, add the style attribute to the relevant. External styling, internal styling, and inline styling. In general, this is not considered a best practice. There are 3 different ways you can style your html: But they’re still important to know about. An inline style may be used to apply a unique style for a single element.
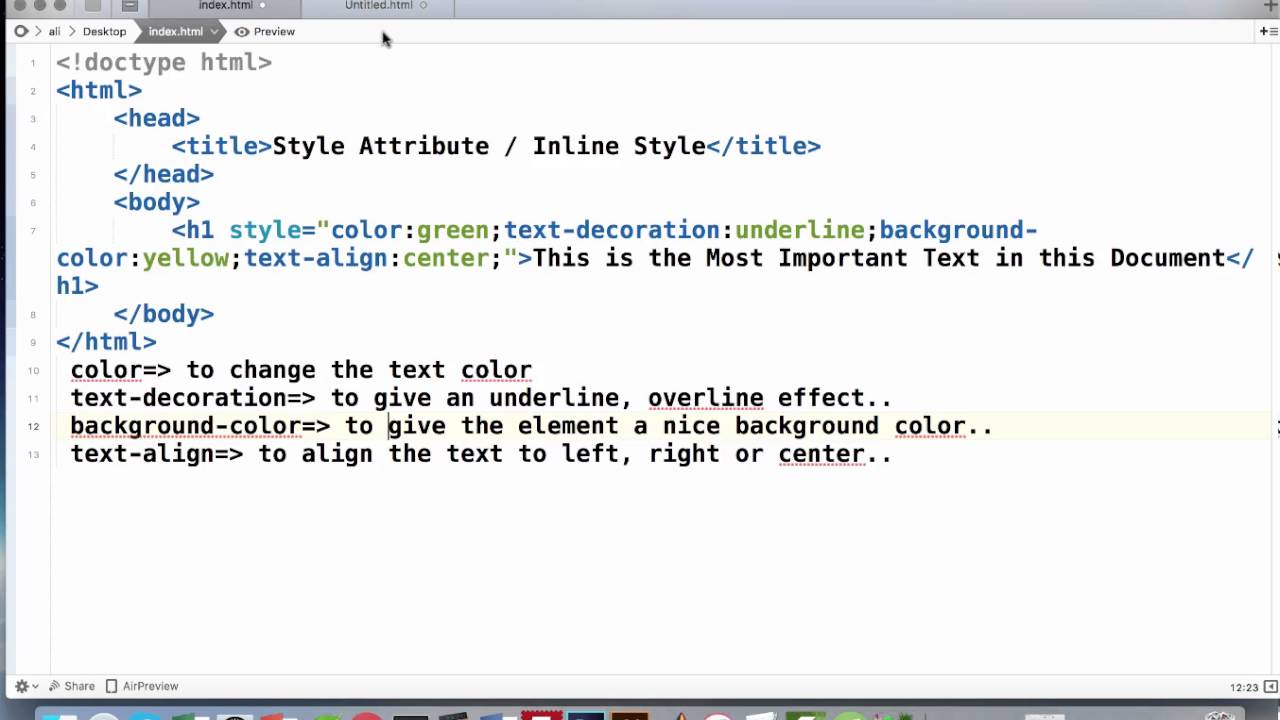
HTML Inline Style (Style Attribute) Tutorial YouTube
Inline Style Example when css is written using the style attribute, it’s called an “inline style”. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. when css is written using the style attribute, it’s called an “inline style”. But they’re still important to know about. To add inline css, include the style attribute in the relevant. External styling, internal styling, and inline styling. There are 3 different ways you can style your html: we can style an html file/page in three ways: See examples of color, font, size, border, padding and. inline css is the most specific way to add css to the html element. Inline styles, internal styles (also known as embedded css), and. Less frequently, you’ll find yourself reaching for inline styles. In this article, we'll be focusing on inline. In general, this is not considered a best practice. learn how to use css to format the layout of a web page with inline, internal and external styles. An inline style may be used to apply a unique style for a single element.
From slideplayer.com
آموزش مقدماتی HTML، CSS و Java Script ppt download Inline Style Example See examples of color, font, size, border, padding and. An inline style may be used to apply a unique style for a single element. But they’re still important to know about. Inline styles, internal styles (also known as embedded css), and. learn how to use css to format the layout of a web page with inline, internal and external. Inline Style Example.
From www.youtube.com
Customize HTML Paragraph with Inline CSS HTML Paragraph Inline CSS Inline Style Example In general, this is not considered a best practice. But they’re still important to know about. inline css is the most specific way to add css to the html element. To use inline styles, add the style attribute to the relevant. when css is written using the style attribute, it’s called an “inline style”. we can style. Inline Style Example.
From www.devopstrainer.in
How to add CSS in HTML? DevOps SRE DevSecOps Inline Style Example when css is written using the style attribute, it’s called an “inline style”. learn how to use css to format the layout of a web page with inline, internal and external styles. we can style an html file/page in three ways: Less frequently, you’ll find yourself reaching for inline styles. In general, this is not considered a. Inline Style Example.
From www.youtube.com
list style type adding inline css YouTube Inline Style Example In general, this is not considered a best practice. External styling, internal styling, and inline styling. To add inline css, include the style attribute in the relevant. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. when css is written using the style attribute,. Inline Style Example.
From codeinstitute.net
Inline Styles in HTML Code Institute SE Inline Style Example inline css is the most specific way to add css to the html element. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. Inline styles, internal styles (also known as embedded css), and. An inline style may be used to apply a unique style. Inline Style Example.
From wealthcycles.com
Html inline style Inline Style Sheets 20180804 Inline Style Example Inline styles, internal styles (also known as embedded css), and. we can style an html file/page in three ways: to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. See examples of color, font, size, border, padding and. To use inline styles, add the style. Inline Style Example.
From www.programming9.com
Inline CSS Demonstration with Working Example Inline Style Example Inline styles, internal styles (also known as embedded css), and. Less frequently, you’ll find yourself reaching for inline styles. But they’re still important to know about. when css is written using the style attribute, it’s called an “inline style”. There are 3 different ways you can style your html: we can style an html file/page in three ways:. Inline Style Example.
From www.youtube.com
CSS Inline Style Example Part 1 YouTube Inline Style Example An inline style may be used to apply a unique style for a single element. There are 3 different ways you can style your html: learn how to use css to format the layout of a web page with inline, internal and external styles. when css is written using the style attribute, it’s called an “inline style”. Less. Inline Style Example.
From www.youtube.com
Inline template and Inline styles , create new component and use it Inline Style Example To add inline css, include the style attribute in the relevant. But they’re still important to know about. There are 3 different ways you can style your html: External styling, internal styling, and inline styling. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. . Inline Style Example.
From www.freecodecamp.org
HTML and CSS Inline Style, External Stylesheet, CSS Code Examples Inline Style Example An inline style may be used to apply a unique style for a single element. There are 3 different ways you can style your html: See examples of color, font, size, border, padding and. we can style an html file/page in three ways: External styling, internal styling, and inline styling. Inline styles, internal styles (also known as embedded css),. Inline Style Example.
From help.getvero.com
Inlining Css Styles Vero Inline Style Example when css is written using the style attribute, it’s called an “inline style”. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. In general, this is not considered a best practice. External styling, internal styling, and inline styling. There are 3 different ways you. Inline Style Example.
From slideplayer.com
Cascading Style Sheets contd Embedded Styles ppt download Inline Style Example See examples of color, font, size, border, padding and. An inline style may be used to apply a unique style for a single element. There are 3 different ways you can style your html: To use inline styles, add the style attribute to the relevant. In general, this is not considered a best practice. To add inline css, include the. Inline Style Example.
From www.slideserve.com
PPT Formatting Text with HTML PowerPoint Presentation, free download Inline Style Example In general, this is not considered a best practice. To use inline styles, add the style attribute to the relevant. Less frequently, you’ll find yourself reaching for inline styles. Inline styles, internal styles (also known as embedded css), and. See examples of color, font, size, border, padding and. But they’re still important to know about. to make that texts. Inline Style Example.
From study.com
Inline CSS Overview, Styles & Examples Lesson Inline Style Example To use inline styles, add the style attribute to the relevant. To add inline css, include the style attribute in the relevant. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. learn how to use css to format the layout of a web page. Inline Style Example.
From www.youtube.com
React Native Tutorial Styling 1 Inline Styles YouTube Inline Style Example There are 3 different ways you can style your html: In general, this is not considered a best practice. In this article, we'll be focusing on inline. we can style an html file/page in three ways: See examples of color, font, size, border, padding and. To use inline styles, add the style attribute to the relevant. when css. Inline Style Example.
From www.youtube.com
How to set inline style in react js Set inline style in react js Inline Style Example learn how to use css to format the layout of a web page with inline, internal and external styles. In general, this is not considered a best practice. inline css is the most specific way to add css to the html element. we can style an html file/page in three ways: But they’re still important to know. Inline Style Example.
From www.slideserve.com
PPT CSS Overview PowerPoint Presentation, free download ID3834065 Inline Style Example learn how to use css to format the layout of a web page with inline, internal and external styles. In this article, we'll be focusing on inline. See examples of color, font, size, border, padding and. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style. Inline Style Example.
From www.youtube.com
CSS Inline styles How to do inline styles using CSS YouTube Inline Style Example we can style an html file/page in three ways: learn how to use css to format the layout of a web page with inline, internal and external styles. inline css is the most specific way to add css to the html element. Inline styles, internal styles (also known as embedded css), and. An inline style may be. Inline Style Example.
From www.slideserve.com
PPT Cascading Style Sheet PowerPoint Presentation, free download ID Inline Style Example inline css is the most specific way to add css to the html element. Inline styles, internal styles (also known as embedded css), and. An inline style may be used to apply a unique style for a single element. we can style an html file/page in three ways: To add inline css, include the style attribute in the. Inline Style Example.
From www.youtube.com
Basic Inline Styling CSS Tutorial 2 YouTube Inline Style Example External styling, internal styling, and inline styling. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. when css is written using the style attribute, it’s called an “inline style”. Less frequently, you’ll find yourself reaching for inline styles. An inline style may be used. Inline Style Example.
From ishadeed.com
CSS Variables With Inline Styles Inline Style Example inline css is the most specific way to add css to the html element. To use inline styles, add the style attribute to the relevant. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. when css is written using the style attribute, it’s. Inline Style Example.
From amp-wp.org
Inline Styling Example AMP for WordPress Inline Style Example In this article, we'll be focusing on inline. An inline style may be used to apply a unique style for a single element. when css is written using the style attribute, it’s called an “inline style”. Inline styles, internal styles (also known as embedded css), and. External styling, internal styling, and inline styling. inline css is the most. Inline Style Example.
From www.slideserve.com
PPT CSS PowerPoint Presentation, free download ID3114373 Inline Style Example inline css is the most specific way to add css to the html element. to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. we can style an html file/page in three ways: An inline style may be used to apply a unique style. Inline Style Example.
From www.slideshare.net
Html Css Inline Style Example when css is written using the style attribute, it’s called an “inline style”. Inline styles, internal styles (also known as embedded css), and. There are 3 different ways you can style your html: To use inline styles, add the style attribute to the relevant. To add inline css, include the style attribute in the relevant. In general, this is. Inline Style Example.
From www.youtube.com
HTML Inline Style (Style Attribute) Tutorial YouTube Inline Style Example But they’re still important to know about. There are 3 different ways you can style your html: Less frequently, you’ll find yourself reaching for inline styles. inline css is the most specific way to add css to the html element. To use inline styles, add the style attribute to the relevant. learn how to use css to format. Inline Style Example.
From www.slideserve.com
PPT Introduction to Cascading Style Sheets (CSS) PowerPoint Inline Style Example to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. In general, this is not considered a best practice. when css is written using the style attribute, it’s called an “inline style”. An inline style may be used to apply a unique style for a. Inline Style Example.
From www.bitdegree.org
Inline CSS Explained Learn to Add Inline CSS Style Inline Style Example Inline styles, internal styles (also known as embedded css), and. To use inline styles, add the style attribute to the relevant. In this article, we'll be focusing on inline. But they’re still important to know about. inline css is the most specific way to add css to the html element. when css is written using the style attribute,. Inline Style Example.
From www.myprograming.com
Inline CSS myprograming Inline Style Example to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. To use inline styles, add the style attribute to the relevant. In this article, we'll be focusing on inline. Inline styles, internal styles (also known as embedded css), and. External styling, internal styling, and inline styling.. Inline Style Example.
From www.youtube.com
Inline Style in CSS (Hindi) YouTube Inline Style Example Less frequently, you’ll find yourself reaching for inline styles. There are 3 different ways you can style your html: to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. inline css is the most specific way to add css to the html element. External styling,. Inline Style Example.
From www.freecodecamp.org
Inline Style in HTML CSS Inline Styles Inline Style Example learn how to use css to format the layout of a web page with inline, internal and external styles. External styling, internal styling, and inline styling. There are 3 different ways you can style your html: when css is written using the style attribute, it’s called an “inline style”. But they’re still important to know about. we. Inline Style Example.
From www.youtube.com
CSS Inline Styles Tutorial with Example CSS Tutorial 05 YouTube Inline Style Example But they’re still important to know about. when css is written using the style attribute, it’s called an “inline style”. To use inline styles, add the style attribute to the relevant. Less frequently, you’ll find yourself reaching for inline styles. learn how to use css to format the layout of a web page with inline, internal and external. Inline Style Example.
From www.slideserve.com
PPT CSS Overview PowerPoint Presentation, free download ID2535811 Inline Style Example To use inline styles, add the style attribute to the relevant. But they’re still important to know about. inline css is the most specific way to add css to the html element. we can style an html file/page in three ways: There are 3 different ways you can style your html: learn how to use css to. Inline Style Example.
From www.youtube.com
CSS Tutorial For Beginners 05 Inline & Embedded Styles YouTube Inline Style Example we can style an html file/page in three ways: External styling, internal styling, and inline styling. Less frequently, you’ll find yourself reaching for inline styles. In general, this is not considered a best practice. To add inline css, include the style attribute in the relevant. An inline style may be used to apply a unique style for a single. Inline Style Example.
From www.educba.com
CSS Inline Style How does CSS Inline Style Work with Examples? Inline Style Example when css is written using the style attribute, it’s called an “inline style”. Less frequently, you’ll find yourself reaching for inline styles. To use inline styles, add the style attribute to the relevant. Inline styles, internal styles (also known as embedded css), and. we can style an html file/page in three ways: There are 3 different ways you. Inline Style Example.
From dribbble.com
Inline link styles exploration by Isaac N.C. on Dribbble Inline Style Example to make that texts and other embedded elements contained in the html look good, you need to add css, or cascading style sheets. Inline styles, internal styles (also known as embedded css), and. An inline style may be used to apply a unique style for a single element. In this article, we'll be focusing on inline. But they’re still. Inline Style Example.