Mat Table Add Button Column . to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. Import the angular material cdk table. to create an angular material table with buttons, you can use the following steps: So in app.component.ts, i add a new column. now i want to add another column, which contains buttons. we add a button to the action column simply by injecting it instead of text as a child of the td element. Begin by creating a component in your template and passing in data. Datasource</strong>]=collection> which is an array of. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. We can still use button properties like.
from www.goodgearguide.com.au
this part will explain a simple approach to creating a dynamic editable table where users can read and modify. The simplest way to provide data to. Import the angular material cdk table. to create an angular material table with buttons, you can use the following steps: now i want to add another column, which contains buttons. we add a button to the action column simply by injecting it instead of text as a child of the td element. Datasource</strong>]=collection> which is an array of. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. We can still use button properties like. Begin by creating a component in your template and passing in data.
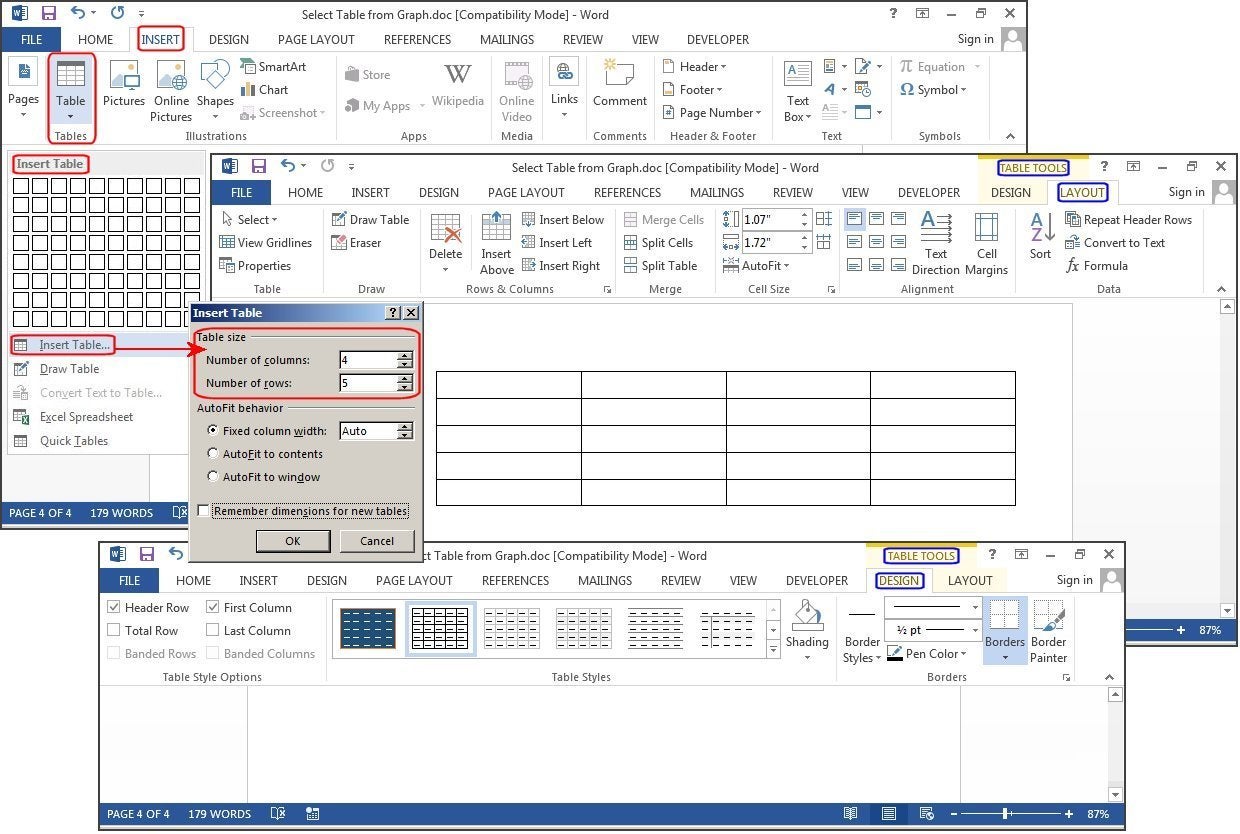
How to create and customize tables in Microsoft Word Good Gear Guide
Mat Table Add Button Column We can still use button properties like. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. Begin by creating a component in your template and passing in data. Datasource</strong>]=collection> which is an array of. now i want to add another column, which contains buttons. We can still use button properties like. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. So in app.component.ts, i add a new column. to create an angular material table with buttons, you can use the following steps: Import the angular material cdk table. we add a button to the action column simply by injecting it instead of text as a child of the td element.
From primetek.hashnode.dev
Angular Table Mat Table Add Button Column this part will explain a simple approach to creating a dynamic editable table where users can read and modify. Begin by creating a component in your template and passing in data. Datasource</strong>]=collection> which is an array of. The simplest way to provide data to. to add an extra column for your buttons/actions, you first need to add that. Mat Table Add Button Column.
From www.goodgearguide.com.au
How to create and customize tables in Microsoft Word Good Gear Guide Mat Table Add Button Column to create an angular material table with buttons, you can use the following steps: we add a button to the action column simply by injecting it instead of text as a child of the td element. So in app.component.ts, i add a new column. now i want to add another column, which contains buttons. The simplest way. Mat Table Add Button Column.
From www.vrogue.co
How To Add Sub Columns In Mat Table Column Of Angular Material Table Mat Table Add Button Column We can still use button properties like. Datasource</strong>]=collection> which is an array of. So in app.component.ts, i add a new column. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. now i want to add another column, which contains buttons. Import the angular material cdk table. to. Mat Table Add Button Column.
From exofgflft.blob.core.windows.net
Mat Table Header Angular at Clarissa Hughes blog Mat Table Add Button Column we add a button to the action column simply by injecting it instead of text as a child of the td element. to create an angular material table with buttons, you can use the following steps: Import the angular material cdk table. So in app.component.ts, i add a new column. this part will explain a simple approach. Mat Table Add Button Column.
From officebeginner.com
How to add columns to a table in MS Word OfficeBeginner Mat Table Add Button Column So in app.component.ts, i add a new column. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. Import the angular material cdk table. we add a button to the action column simply by injecting it instead of text as a child of the td element. We can. Mat Table Add Button Column.
From www.customguide.com
Add Multiple Columns to a Pivot Table CustomGuide Mat Table Add Button Column Begin by creating a component in your template and passing in data. now i want to add another column, which contains buttons. The simplest way to provide data to. Datasource</strong>]=collection> which is an array of. we add a button to the action column simply by injecting it instead of text as a child of the td element. So. Mat Table Add Button Column.
From dxofkpbzo.blob.core.windows.net
Angular Mat Table Vertical Scroll at Edwin Mosier blog Mat Table Add Button Column now i want to add another column, which contains buttons. to create an angular material table with buttons, you can use the following steps: So in app.component.ts, i add a new column. we add a button to the action column simply by injecting it instead of text as a child of the td element. to add. Mat Table Add Button Column.
From dxoseveap.blob.core.windows.net
How To Make Mat Table Editable at Jennifer Okelley blog Mat Table Add Button Column We can still use button properties like. Begin by creating a component in your template and passing in data. we add a button to the action column simply by injecting it instead of text as a child of the td element. to add an extra column for your buttons/actions, you first need to add that column to the. Mat Table Add Button Column.
From medium.com
Building a reusable and configurable table with Angular Material 15 Mat Table Add Button Column this part will explain a simple approach to creating a dynamic editable table where users can read and modify. Begin by creating a component in your template and passing in data. The simplest way to provide data to. now i want to add another column, which contains buttons. to add an extra column for your buttons/actions, you. Mat Table Add Button Column.
From github.com
[Table] Add example with multiple filtering columns · Issue 6178 Mat Table Add Button Column Import the angular material cdk table. to create an angular material table with buttons, you can use the following steps: So in app.component.ts, i add a new column. Begin by creating a component in your template and passing in data. now i want to add another column, which contains buttons. to add an extra column for your. Mat Table Add Button Column.
From stackoverflow.com
angular Mat Table How to select only one mat radio button in column Mat Table Add Button Column Import the angular material cdk table. The simplest way to provide data to. We can still use button properties like. Datasource</strong>]=collection> which is an array of. Begin by creating a component in your template and passing in data. now i want to add another column, which contains buttons. to add an extra column for your buttons/actions, you first. Mat Table Add Button Column.
From www.vrogue.co
How To Add Sub Columns In Mat Table Column Of Angular Material Table Mat Table Add Button Column Begin by creating a component in your template and passing in data. Import the angular material cdk table. Datasource</strong>]=collection> which is an array of. now i want to add another column, which contains buttons. We can still use button properties like. The simplest way to provide data to. to create an angular material table with buttons, you can. Mat Table Add Button Column.
From stackoverflow.com
optimization Swap or change columns in Angular Mat Table without re Mat Table Add Button Column this part will explain a simple approach to creating a dynamic editable table where users can read and modify. The simplest way to provide data to. Import the angular material cdk table. So in app.component.ts, i add a new column. now i want to add another column, which contains buttons. Datasource</strong>]=collection> which is an array of. we. Mat Table Add Button Column.
From www.exceldemy.com
How to Add Button in Excel (3 Handy Ways) ExcelDemy Mat Table Add Button Column Import the angular material cdk table. Begin by creating a component in your template and passing in data. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. Datasource</strong>]=collection> which is an array of. We can still use button properties like. The simplest way to provide data to. So in. Mat Table Add Button Column.
From www.mockplus.com
20 Creative Table UI Design Examples You Should Know in 2021 Mat Table Add Button Column to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. We can still use button properties like. Datasource</strong>]=collection> which is an array of. to create an angular material table with buttons, you can use the following steps: Import the angular material cdk table. Begin by creating a component. Mat Table Add Button Column.
From lazypandatech.com
Angular Material Table with Filtering, Sorting, Pagination, Deletion Mat Table Add Button Column We can still use button properties like. Begin by creating a component in your template and passing in data. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. we add a button to the action column simply by injecting it instead of text as a child of. Mat Table Add Button Column.
From www.hotzxgirl.com
Angular Mat Table How To Select Only One Mat Radio Button In Column Mat Table Add Button Column So in app.component.ts, i add a new column. we add a button to the action column simply by injecting it instead of text as a child of the td element. We can still use button properties like. Datasource</strong>]=collection> which is an array of. this part will explain a simple approach to creating a dynamic editable table where users. Mat Table Add Button Column.
From 9to5answer.com
[Solved] Mixing static and dynamic columns in Angular 9to5Answer Mat Table Add Button Column Import the angular material cdk table. to create an angular material table with buttons, you can use the following steps: to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. we add a button to the action column simply by. Mat Table Add Button Column.
From templates.udlvirtual.edu.pe
How To Add A Column In An Existing Table Excel Printable Templates Mat Table Add Button Column we add a button to the action column simply by injecting it instead of text as a child of the td element. now i want to add another column, which contains buttons. to create an angular material table with buttons, you can use the following steps: Import the angular material cdk table. this part will explain. Mat Table Add Button Column.
From stackblitz.com
Angular Mat Table With Show More Button StackBlitz Mat Table Add Button Column Begin by creating a component in your template and passing in data. Import the angular material cdk table. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. Datasource</strong>]=collection> which is an array of. We can still use button properties like. to create an angular material table with buttons,. Mat Table Add Button Column.
From exofgflft.blob.core.windows.net
Mat Table Header Angular at Clarissa Hughes blog Mat Table Add Button Column We can still use button properties like. Datasource</strong>]=collection> which is an array of. to create an angular material table with buttons, you can use the following steps: to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. we add a. Mat Table Add Button Column.
From blog.quickadminpanel.com
How to Customize Datatables 6 MostRequested Tips Quick Admin Panel Mat Table Add Button Column to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. Datasource</strong>]=collection> which is an array of. Begin by creating a component in your template and passing in data. we add a button to the action column simply by injecting it instead. Mat Table Add Button Column.
From cds.lol
Adjusting mattable on xs screen size using flex box css in angular 2 Mat Table Add Button Column Begin by creating a component in your template and passing in data. now i want to add another column, which contains buttons. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. to create an angular material table with buttons, you can use the following steps: Import the. Mat Table Add Button Column.
From dxodmgmir.blob.core.windows.net
Table Mat Table Example at Joseph Castle blog Mat Table Add Button Column we add a button to the action column simply by injecting it instead of text as a child of the td element. now i want to add another column, which contains buttons. So in app.component.ts, i add a new column. Import the angular material cdk table. Begin by creating a component in your template and passing in data.. Mat Table Add Button Column.
From you.com
mattable multiple header rows stackblitz The AI Search Engine You Mat Table Add Button Column to create an angular material table with buttons, you can use the following steps: The simplest way to provide data to. We can still use button properties like. now i want to add another column, which contains buttons. we add a button to the action column simply by injecting it instead of text as a child of. Mat Table Add Button Column.
From www.youtube.com
Excel Tips 14 Links in Excel to Quickly Navigate Between Worksheets Mat Table Add Button Column We can still use button properties like. The simplest way to provide data to. Begin by creating a component in your template and passing in data. Import the angular material cdk table. we add a button to the action column simply by injecting it instead of text as a child of the td element. Datasource</strong>]=collection> which is an array. Mat Table Add Button Column.
From www.uiprep.com
The Ultimate Guide to Designing Data Tables Mat Table Add Button Column to create an angular material table with buttons, you can use the following steps: Datasource</strong>]=collection> which is an array of. Import the angular material cdk table. now i want to add another column, which contains buttons. Begin by creating a component in your template and passing in data. we add a button to the action column simply. Mat Table Add Button Column.
From github.com
at master Mat Table Add Button Column Import the angular material cdk table. Begin by creating a component in your template and passing in data. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. So in app.component.ts, i add a new column. we add a button to the action column simply by injecting it. Mat Table Add Button Column.
From mdbootstrap.com
Bootstrap 4 table responsive examples & tutorial. Mat Table Add Button Column Datasource</strong>]=collection> which is an array of. We can still use button properties like. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. we add a button to the action column simply by injecting it instead of text as a child of the td element. now i. Mat Table Add Button Column.
From monsterlessons-academy.com
Angular Material Table With Sorting and API Data Mat Table Add Button Column So in app.component.ts, i add a new column. now i want to add another column, which contains buttons. Begin by creating a component in your template and passing in data. The simplest way to provide data to. we add a button to the action column simply by injecting it instead of text as a child of the td. Mat Table Add Button Column.
From programmersportal.com
How to Set Mat Table Column Width in Angular? Programmers Portal Mat Table Add Button Column We can still use button properties like. now i want to add another column, which contains buttons. Import the angular material cdk table. Begin by creating a component in your template and passing in data. we add a button to the action column simply by injecting it instead of text as a child of the td element. . Mat Table Add Button Column.
From www.youtube.com
Angular Material Tutorial Data Table with Pagination using Mat Table Mat Table Add Button Column now i want to add another column, which contains buttons. Datasource</strong>]=collection> which is an array of. So in app.component.ts, i add a new column. Begin by creating a component in your template and passing in data. we add a button to the action column simply by injecting it instead of text as a child of the td element.. Mat Table Add Button Column.
From stackblitz.com
Mat Table Centered Columns StackBlitz Mat Table Add Button Column We can still use button properties like. Begin by creating a component in your template and passing in data. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. Datasource</strong>]=collection> which is an array of. this part will explain a simple approach to creating a dynamic editable table. Mat Table Add Button Column.
From www.youtube.com
Excel Pivot Tables Add a Column with Custom Text YouTube Mat Table Add Button Column Datasource</strong>]=collection> which is an array of. now i want to add another column, which contains buttons. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. to. Mat Table Add Button Column.
From github.com
Add mattable inline editing for menus/dropdown lists · Issue 9552 Mat Table Add Button Column So in app.component.ts, i add a new column. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. we add a button to the action column simply by injecting it instead of text as a child of the td element. this part will explain a simple approach. Mat Table Add Button Column.