Scroll Bar For Table In Bootstrap . What about when your massively wide table sits inside a 960px div? Responsive tables allow tables to be scrolled horizontally with ease. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Learn how to create a responsive table. Use contextual classes to color tables, table rows or individual cells. Here i created a striped table but also have added a custom. Adjust the overflow property on the fly with four default values and classes. Is there a way to narrow down the scroll bar to the alone so that the remains static? Here i'll show you how i made bootstrap table scrollable with fixed header. Use these shorthand utilities for quickly configuring how content overflows an element. I don't get the horizontal scroll bar then! Instead put style on the div.</p> Make any table responsive across all viewports by wrapping a.table with. First add some markup for a bootstrap table.
from webartdevelopers.com
Make any table responsive across all viewports by wrapping a.table with. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Learn how to create a responsive table. Here i'll show you how i made bootstrap table scrollable with fixed header. First add some markup for a bootstrap table. Use contextual classes to color tables, table rows or individual cells. Adjust the overflow property on the fly with four default values and classes. Here i created a striped table but also have added a custom. Use these shorthand utilities for quickly configuring how content overflows an element. Is there a way to narrow down the scroll bar to the alone so that the remains static?
BOOTSTRAP TABLE WITH A FIXED HEADER
Scroll Bar For Table In Bootstrap Here i created a striped table but also have added a custom. Instead put style on the div.</p> Here i'll show you how i made bootstrap table scrollable with fixed header. Make any table responsive across all viewports by wrapping a.table with. Responsive tables allow tables to be scrolled horizontally with ease. Use these shorthand utilities for quickly configuring how content overflows an element. Learn how to create a responsive table. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. First add some markup for a bootstrap table. Is there a way to narrow down the scroll bar to the alone so that the remains static? Use contextual classes to color tables, table rows or individual cells. What about when your massively wide table sits inside a 960px div? Adjust the overflow property on the fly with four default values and classes. Here i created a striped table but also have added a custom. I don't get the horizontal scroll bar then!
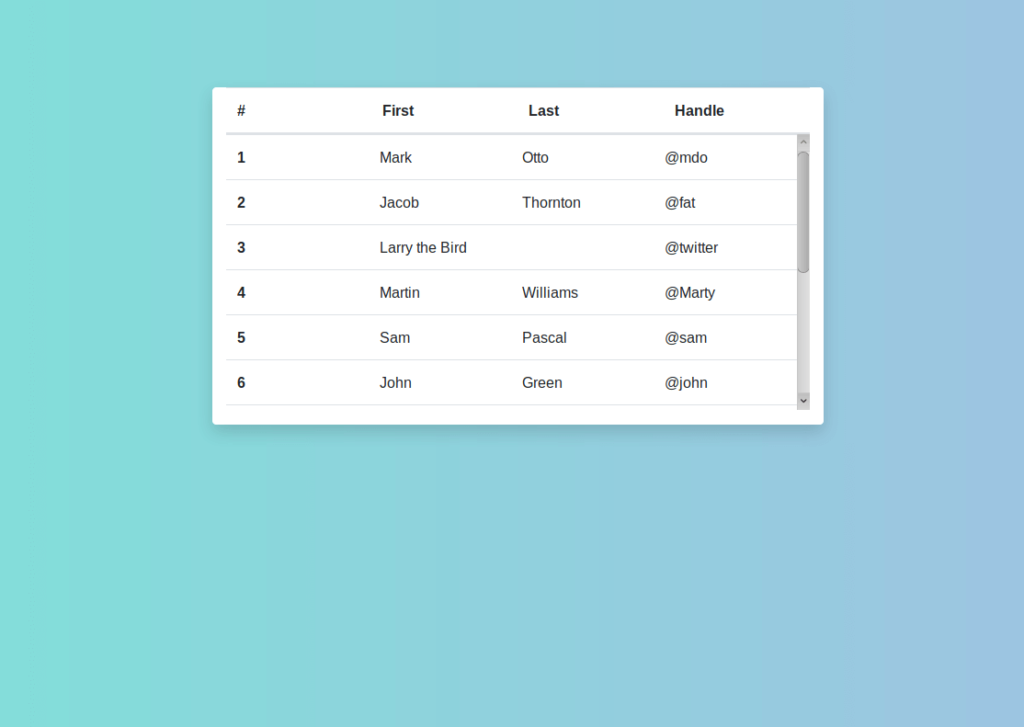
From demos.creative-tim.com
Fresh Bootstrap Table by Creative Tim Scroll Bar For Table In Bootstrap Instead put style on the div.</p> What about when your massively wide table sits inside a 960px div? Make any table responsive across all viewports by wrapping a.table with. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. I don't get the horizontal scroll bar then! Adjust the overflow property. Scroll Bar For Table In Bootstrap.
From d-wajszczuk-public.mdbgo.io
10 Bootstrap Tables free examples & easy customization Scroll Bar For Table In Bootstrap A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Here i created a striped table but also have added a custom. I don't get the horizontal scroll bar then! Is there a way to narrow down the scroll bar to the alone so that the remains static? Use contextual classes. Scroll Bar For Table In Bootstrap.
From codesandbox.io
reactbootstraptable2clearsearchbarandfilter Codesandbox Scroll Bar For Table In Bootstrap Make any table responsive across all viewports by wrapping a.table with. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Instead put style on the div.</p> Here i'll show you how i made bootstrap table scrollable with fixed header. Use these shorthand utilities for quickly configuring how content overflows an. Scroll Bar For Table In Bootstrap.
From loeuldlcr.blob.core.windows.net
ReactBootstrapTable Scrollbar at Terry Lawerence blog Scroll Bar For Table In Bootstrap A responsive table will display a horizontal scroll bar if the screen is too small to display the full. I don't get the horizontal scroll bar then! What about when your massively wide table sits inside a 960px div? Here i'll show you how i made bootstrap table scrollable with fixed header. Learn how to create a responsive table. Responsive. Scroll Bar For Table In Bootstrap.
From eddrison.blogspot.com
Bootstrap Table Horizontal Scroll Bootstrap 3 Scrollspy, Full details Scroll Bar For Table In Bootstrap First add some markup for a bootstrap table. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Is there a way to narrow down the scroll bar to the alone so that the remains static? I don't get the horizontal scroll bar then! Here i created a striped table but. Scroll Bar For Table In Bootstrap.
From cabinet.matttroy.net
Table Template Bootstrap 4 Matttroy Scroll Bar For Table In Bootstrap What about when your massively wide table sits inside a 960px div? A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Learn how to create a responsive table. Here i'll show you how i made bootstrap table scrollable with fixed header. Here i created a striped table but also have. Scroll Bar For Table In Bootstrap.
From webartdevelopers.com
BOOTSTRAP TABLE WITH A FIXED HEADER Scroll Bar For Table In Bootstrap What about when your massively wide table sits inside a 960px div? First add some markup for a bootstrap table. Use these shorthand utilities for quickly configuring how content overflows an element. Use contextual classes to color tables, table rows or individual cells. Is there a way to narrow down the scroll bar to the alone so that the remains. Scroll Bar For Table In Bootstrap.
From eddrison.blogspot.com
Bootstrap Table Horizontal Scroll Bootstrap 3 Scrollspy, Full details Scroll Bar For Table In Bootstrap Use these shorthand utilities for quickly configuring how content overflows an element. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Is there a way to narrow down the scroll bar to the alone so that the remains static? Learn how to create a responsive table. Adjust the overflow property. Scroll Bar For Table In Bootstrap.
From www.codehim.com
Responsive Pricing Table using Bootstrap — CodeHim Scroll Bar For Table In Bootstrap Use contextual classes to color tables, table rows or individual cells. Here i created a striped table but also have added a custom. Responsive tables allow tables to be scrolled horizontally with ease. Make any table responsive across all viewports by wrapping a.table with. Use these shorthand utilities for quickly configuring how content overflows an element. Here i'll show you. Scroll Bar For Table In Bootstrap.
From mdbootstrap.com
Bootstrap 4 table scroll examples & tutorial. Scroll Bar For Table In Bootstrap Learn how to create a responsive table. Here i created a striped table but also have added a custom. Use contextual classes to color tables, table rows or individual cells. What about when your massively wide table sits inside a 960px div? A responsive table will display a horizontal scroll bar if the screen is too small to display the. Scroll Bar For Table In Bootstrap.
From therightofleft.blogspot.com
Bootstrap Table Caption Famous Caption 2019 Scroll Bar For Table In Bootstrap Responsive tables allow tables to be scrolled horizontally with ease. Is there a way to narrow down the scroll bar to the alone so that the remains static? Make any table responsive across all viewports by wrapping a.table with. Here i created a striped table but also have added a custom. Here i'll show you how i made bootstrap table. Scroll Bar For Table In Bootstrap.
From stackoverflow.com
html Bootstrap 4 Table Responsive, Horizontal and Vertical Scroll Scroll Bar For Table In Bootstrap Instead put style on the div.</p> Here i created a striped table but also have added a custom. Is there a way to narrow down the scroll bar to the alone so that the remains static? Adjust the overflow property on the fly with four default values and classes. First add some markup for a bootstrap table. Here i'll show. Scroll Bar For Table In Bootstrap.
From github.com
GitHub mdbootstrap/bootstraptableresponsive Responsive table built Scroll Bar For Table In Bootstrap I don't get the horizontal scroll bar then! What about when your massively wide table sits inside a 960px div? Adjust the overflow property on the fly with four default values and classes. Learn how to create a responsive table. Instead put style on the div.</p> Is there a way to narrow down the scroll bar to the alone so. Scroll Bar For Table In Bootstrap.
From d-wajszczuk-public.mdbgo.io
10 Bootstrap Tables free examples & easy customization Scroll Bar For Table In Bootstrap First add some markup for a bootstrap table. Here i created a striped table but also have added a custom. Make any table responsive across all viewports by wrapping a.table with. What about when your massively wide table sits inside a 960px div? A responsive table will display a horizontal scroll bar if the screen is too small to display. Scroll Bar For Table In Bootstrap.
From onaircode.com
15+ Bootstrap Custom Scrollbar Code Examples OnAirCode Scroll Bar For Table In Bootstrap Is there a way to narrow down the scroll bar to the alone so that the remains static? Learn how to create a responsive table. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Instead put style on the div.</p> First add some markup for a bootstrap table. Make any. Scroll Bar For Table In Bootstrap.
From loeuldlcr.blob.core.windows.net
ReactBootstrapTable Scrollbar at Terry Lawerence blog Scroll Bar For Table In Bootstrap Here i created a striped table but also have added a custom. Responsive tables allow tables to be scrolled horizontally with ease. Make any table responsive across all viewports by wrapping a.table with. Use contextual classes to color tables, table rows or individual cells. Here i'll show you how i made bootstrap table scrollable with fixed header. Is there a. Scroll Bar For Table In Bootstrap.
From wpdatatables.com
The Most Useful Bootstrap Tables You Can Download and Use Scroll Bar For Table In Bootstrap What about when your massively wide table sits inside a 960px div? Is there a way to narrow down the scroll bar to the alone so that the remains static? I don't get the horizontal scroll bar then! Learn how to create a responsive table. First add some markup for a bootstrap table. Here i created a striped table but. Scroll Bar For Table In Bootstrap.
From colorlib.com
23 Best Bootstrap Tables Data) 2024 Colorlib Scroll Bar For Table In Bootstrap Use contextual classes to color tables, table rows or individual cells. Adjust the overflow property on the fly with four default values and classes. Is there a way to narrow down the scroll bar to the alone so that the remains static? Here i'll show you how i made bootstrap table scrollable with fixed header. Use these shorthand utilities for. Scroll Bar For Table In Bootstrap.
From onaircode.com
15+ Bootstrap Custom Scrollbar Code Examples OnAirCode Scroll Bar For Table In Bootstrap What about when your massively wide table sits inside a 960px div? A responsive table will display a horizontal scroll bar if the screen is too small to display the full. I don't get the horizontal scroll bar then! Adjust the overflow property on the fly with four default values and classes. First add some markup for a bootstrap table.. Scroll Bar For Table In Bootstrap.
From avasta.ch
23 Amazing Bootstrap Tables to Organize Data in 2021 Avasta Scroll Bar For Table In Bootstrap Is there a way to narrow down the scroll bar to the alone so that the remains static? Here i'll show you how i made bootstrap table scrollable with fixed header. Here i created a striped table but also have added a custom. Use these shorthand utilities for quickly configuring how content overflows an element. First add some markup for. Scroll Bar For Table In Bootstrap.
From colorlib.com
23 Best Bootstrap Tables Data) 2024 Colorlib Scroll Bar For Table In Bootstrap Adjust the overflow property on the fly with four default values and classes. Here i'll show you how i made bootstrap table scrollable with fixed header. What about when your massively wide table sits inside a 960px div? I don't get the horizontal scroll bar then! Instead put style on the div.</p> Use these shorthand utilities for quickly configuring how. Scroll Bar For Table In Bootstrap.
From github.com
I get a second horizontal scroll bar, which scrolls to whitespace Scroll Bar For Table In Bootstrap Learn how to create a responsive table. Responsive tables allow tables to be scrolled horizontally with ease. Is there a way to narrow down the scroll bar to the alone so that the remains static? First add some markup for a bootstrap table. Here i created a striped table but also have added a custom. Use contextual classes to color. Scroll Bar For Table In Bootstrap.
From stackoverflow.com
javascript Hide vertical scrollbar in 2 tables, but allow full scroll Scroll Bar For Table In Bootstrap Make any table responsive across all viewports by wrapping a.table with. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Here i'll show you how i made bootstrap table scrollable with fixed header. I don't get the horizontal scroll bar then! Adjust the overflow property on the fly with four. Scroll Bar For Table In Bootstrap.
From www.codehim.com
Bootstrap 5 Table with Pagination and Search and Sorting — CodeHim Scroll Bar For Table In Bootstrap Instead put style on the div.</p> Here i created a striped table but also have added a custom. Use these shorthand utilities for quickly configuring how content overflows an element. Is there a way to narrow down the scroll bar to the alone so that the remains static? Learn how to create a responsive table. A responsive table will display. Scroll Bar For Table In Bootstrap.
From inchainsforchrist.org
Bootstrap Table Responsive Column Width Scroll Bar For Table In Bootstrap Use contextual classes to color tables, table rows or individual cells. Instead put style on the div.</p> What about when your massively wide table sits inside a 960px div? Use these shorthand utilities for quickly configuring how content overflows an element. I don't get the horizontal scroll bar then! Here i'll show you how i made bootstrap table scrollable with. Scroll Bar For Table In Bootstrap.
From stackoverflow.com
html Bootstrap Horizontal Scrolling Table Stack Overflow Scroll Bar For Table In Bootstrap Responsive tables allow tables to be scrolled horizontally with ease. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. What about when your massively wide table sits inside a 960px div? Is there a way to narrow down the scroll bar to the alone so that the remains static? Here. Scroll Bar For Table In Bootstrap.
From www.bootstrapdash.com
Best Free Table Plugins for Bootstrap Developers Scroll Bar For Table In Bootstrap Use these shorthand utilities for quickly configuring how content overflows an element. Learn how to create a responsive table. Adjust the overflow property on the fly with four default values and classes. First add some markup for a bootstrap table. Is there a way to narrow down the scroll bar to the alone so that the remains static? Use contextual. Scroll Bar For Table In Bootstrap.
From cabinet.matttroy.net
Table Template Bootstrap 4 Matttroy Scroll Bar For Table In Bootstrap Instead put style on the div.</p> Here i'll show you how i made bootstrap table scrollable with fixed header. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Use contextual classes to color tables, table rows or individual cells. I don't get the horizontal scroll bar then! Adjust the overflow. Scroll Bar For Table In Bootstrap.
From stackoverflow.com
html Bootstrap 4 Table Responsive, Horizontal and Vertical Scroll Scroll Bar For Table In Bootstrap Here i created a striped table but also have added a custom. Use these shorthand utilities for quickly configuring how content overflows an element. Learn how to create a responsive table. Adjust the overflow property on the fly with four default values and classes. Instead put style on the div.</p> Here i'll show you how i made bootstrap table scrollable. Scroll Bar For Table In Bootstrap.
From stackoverflow.com
html bootstrap table with vertical scrollbar visible Stack Overflow Scroll Bar For Table In Bootstrap Use these shorthand utilities for quickly configuring how content overflows an element. Is there a way to narrow down the scroll bar to the alone so that the remains static? Make any table responsive across all viewports by wrapping a.table with. A responsive table will display a horizontal scroll bar if the screen is too small to display the full.. Scroll Bar For Table In Bootstrap.
From github.com
The horizontal scroll bar scrolls to the end, and the header and body Scroll Bar For Table In Bootstrap Here i created a striped table but also have added a custom. Responsive tables allow tables to be scrolled horizontally with ease. What about when your massively wide table sits inside a 960px div? Adjust the overflow property on the fly with four default values and classes. Use these shorthand utilities for quickly configuring how content overflows an element. Is. Scroll Bar For Table In Bootstrap.
From mdbootstrap.com
Bootstrap Table with fixed header free examples Scroll Bar For Table In Bootstrap Here i created a striped table but also have added a custom. Use these shorthand utilities for quickly configuring how content overflows an element. Instead put style on the div.</p> Learn how to create a responsive table. Use contextual classes to color tables, table rows or individual cells. What about when your massively wide table sits inside a 960px div?. Scroll Bar For Table In Bootstrap.
From joiijmczp.blob.core.windows.net
Small Size Table In Bootstrap at Jeremy Bean blog Scroll Bar For Table In Bootstrap Is there a way to narrow down the scroll bar to the alone so that the remains static? Use these shorthand utilities for quickly configuring how content overflows an element. Responsive tables allow tables to be scrolled horizontally with ease. Use contextual classes to color tables, table rows or individual cells. Here i'll show you how i made bootstrap table. Scroll Bar For Table In Bootstrap.
From freefrontend.com
42 Bootstrap Tables Scroll Bar For Table In Bootstrap Make any table responsive across all viewports by wrapping a.table with. A responsive table will display a horizontal scroll bar if the screen is too small to display the full. Learn how to create a responsive table. What about when your massively wide table sits inside a 960px div? Use contextual classes to color tables, table rows or individual cells.. Scroll Bar For Table In Bootstrap.
From stackoverflow.com
css Bootstrap4 with wide table and horizontal scroll bar Stack Overflow Scroll Bar For Table In Bootstrap What about when your massively wide table sits inside a 960px div? First add some markup for a bootstrap table. I don't get the horizontal scroll bar then! Make any table responsive across all viewports by wrapping a.table with. Here i created a striped table but also have added a custom. Responsive tables allow tables to be scrolled horizontally with. Scroll Bar For Table In Bootstrap.