Asp.net Row Height . You can make the gridview fixed height by stating the height (in px) of the gridview itself. Now to make the rows contract down to their appropriate height (rather than expanding. This event is used to specify heights of individual rows. In the detail line of the grid on the right hand side is a custom. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). This sample demonstrates the row height feature of the grid. You could put a div. Use the rowstyle property to control the appearance of the data rows in a gridview control. In this demo, the rowheight. Example of row height in asp.net core data grid control. It is assumed that a view (gridview1) displays data from the. I have a webform with 2 aspx gridview side by side on the page. When the alternatingrowstyle property is also. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each.
from www.tutorsuhu.com
In this demo, the rowheight. Use the rowstyle property to control the appearance of the data rows in a gridview control. When the alternatingrowstyle property is also. It is assumed that a view (gridview1) displays data from the. You can make the gridview fixed height by stating the height (in px) of the gridview itself. This event is used to specify heights of individual rows. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. In the detail line of the grid on the right hand side is a custom. You could put a div. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px).
How To Create Temporary Table In Asp Net Using C Tutorial Pics
Asp.net Row Height In this demo, the rowheight. You could put a div. In this demo, the rowheight. Use the rowstyle property to control the appearance of the data rows in a gridview control. Example of row height in asp.net core data grid control. It is assumed that a view (gridview1) displays data from the. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. Now to make the rows contract down to their appropriate height (rather than expanding. This event is used to specify heights of individual rows. In the detail line of the grid on the right hand side is a custom. When the alternatingrowstyle property is also. This sample demonstrates the row height feature of the grid. I have a webform with 2 aspx gridview side by side on the page. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). You can make the gridview fixed height by stating the height (in px) of the gridview itself.
From mydev-journey.blogspot.com
My Developer Journey AGGrid Tutorial With Core Razor Pages Asp.net Row Height You can make the gridview fixed height by stating the height (in px) of the gridview itself. In the detail line of the grid on the right hand side is a custom. When the alternatingrowstyle property is also. Now to make the rows contract down to their appropriate height (rather than expanding. This event is used to specify heights of. Asp.net Row Height.
From stackoverflow.com
c How do I Watch full details for each table row with Core Asp.net Row Height You could put a div. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). Use the rowstyle property to control the appearance of the data rows in a gridview control. In this demo, the rowheight. Now to make the rows contract down to their appropriate height (rather than. Asp.net Row Height.
From help.syncfusion.com
Row Grid forms Syncfusion Asp.net Row Height This event is used to specify heights of individual rows. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. I have a webform with 2 aspx gridview side by side on the page. When the alternatingrowstyle property is also. Use the rowstyle property to control the appearance of. Asp.net Row Height.
From help.syncfusion.com
Row Grid forms Syncfusion Asp.net Row Height In the detail line of the grid on the right hand side is a custom. This sample demonstrates the row height feature of the grid. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). Now to make the rows contract down to their appropriate height (rather than expanding.. Asp.net Row Height.
From www.larksuite.com
Adjust row height and column width in Sheets Asp.net Row Height In this demo, the rowheight. Use the rowstyle property to control the appearance of the data rows in a gridview control. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. Example of row height in asp.net core data grid control. This sample demonstrates the row height feature of. Asp.net Row Height.
From www.youtube.com
How to Post single Table Row Data in controller which contain Select Asp.net Row Height Example of row height in asp.net core data grid control. It is assumed that a view (gridview1) displays data from the. Use the rowstyle property to control the appearance of the data rows in a gridview control. When the alternatingrowstyle property is also. In this demo, the rowheight. Grid row height for particular row can be customized using the rowdatabound. Asp.net Row Height.
From www.youtube.com
ASP NET Grid How to Add and Initialize a New Row YouTube Asp.net Row Height It is assumed that a view (gridview1) displays data from the. I have a webform with 2 aspx gridview side by side on the page. In the detail line of the grid on the right hand side is a custom. Now to make the rows contract down to their appropriate height (rather than expanding. When the alternatingrowstyle property is also.. Asp.net Row Height.
From ej2.syncfusion.com
Row And Column in CORE Syncfusion Pivot Table Component Asp.net Row Height Now to make the rows contract down to their appropriate height (rather than expanding. This event is used to specify heights of individual rows. When the alternatingrowstyle property is also. In the detail line of the grid on the right hand side is a custom. I assume you don't want the height of the row to be greater than the. Asp.net Row Height.
From help.syncfusion.com
Row Grid forms Syncfusion Asp.net Row Height I have a webform with 2 aspx gridview side by side on the page. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. This event is used to specify heights of individual rows. You could put a div. Example of row height in asp.net core data grid control.. Asp.net Row Height.
From www.grapecity.com
Create a dynamic dashboard with the dashboard layout control for ASP Asp.net Row Height You could put a div. You can make the gridview fixed height by stating the height (in px) of the gridview itself. Example of row height in asp.net core data grid control. It is assumed that a view (gridview1) displays data from the. This event is used to specify heights of individual rows. In the detail line of the grid. Asp.net Row Height.
From stackoverflow.com
javascript Adding rows dynamically in core MVC not working Asp.net Row Height This sample demonstrates the row height feature of the grid. Now to make the rows contract down to their appropriate height (rather than expanding. I have a webform with 2 aspx gridview side by side on the page. Use the rowstyle property to control the appearance of the data rows in a gridview control. I assume you don't want the. Asp.net Row Height.
From www.tutorsuhu.com
How To Create Temporary Table In Asp Net Using C Tutorial Pics Asp.net Row Height In this demo, the rowheight. This event is used to specify heights of individual rows. Use the rowstyle property to control the appearance of the data rows in a gridview control. You can make the gridview fixed height by stating the height (in px) of the gridview itself. This sample demonstrates the row height feature of the grid. In the. Asp.net Row Height.
From www.oksheets.com
4 Ways to Change Row Height in Google Sheets Ok Sheets Asp.net Row Height Use the rowstyle property to control the appearance of the data rows in a gridview control. You can make the gridview fixed height by stating the height (in px) of the gridview itself. This sample demonstrates the row height feature of the grid. You could put a div. When the alternatingrowstyle property is also. In the detail line of the. Asp.net Row Height.
From github.com
GitHub Asp.net Row Height Use the rowstyle property to control the appearance of the data rows in a gridview control. In the detail line of the grid on the right hand side is a custom. When the alternatingrowstyle property is also. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. You can. Asp.net Row Height.
From www.youtube.com
C Dynamically add rows in gridview PART1 YouTube Asp.net Row Height Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). In this demo, the rowheight. In the detail line of the grid on the right hand side is. Asp.net Row Height.
From www.youtube.com
ASP. load data from database into gridview and get vaules Asp.net Row Height In this demo, the rowheight. In the detail line of the grid on the right hand side is a custom. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. You could put a div. I assume you don't want the height of the row to be greater than. Asp.net Row Height.
From help.syncfusion.com
Row Grid forms Syncfusion Asp.net Row Height Now to make the rows contract down to their appropriate height (rather than expanding. In the detail line of the grid on the right hand side is a custom. In this demo, the rowheight. You could put a div. When the alternatingrowstyle property is also. I have a webform with 2 aspx gridview side by side on the page. This. Asp.net Row Height.
From ej2.syncfusion.com
Row Auto Height in CORE Schedule Component Asp.net Row Height When the alternatingrowstyle property is also. You could put a div. Example of row height in asp.net core data grid control. It is assumed that a view (gridview1) displays data from the. Now to make the rows contract down to their appropriate height (rather than expanding. This event is used to specify heights of individual rows. Grid row height for. Asp.net Row Height.
From aspdotnethelp.com
Gridview in Asp.net Row Height Now to make the rows contract down to their appropriate height (rather than expanding. When the alternatingrowstyle property is also. In the detail line of the grid on the right hand side is a custom. This sample demonstrates the row height feature of the grid. You could put a div. This event is used to specify heights of individual rows.. Asp.net Row Height.
From help.syncfusion.com
Row Grid forms Syncfusion Asp.net Row Height This sample demonstrates the row height feature of the grid. I have a webform with 2 aspx gridview side by side on the page. You could put a div. Now to make the rows contract down to their appropriate height (rather than expanding. I assume you don't want the height of the row to be greater than the height of. Asp.net Row Height.
From williamson-ga.us
Grid View Templates In asp Net Row Template In Gridview Free Programs Asp.net Row Height Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. It is assumed that a view (gridview1) displays data from the. You could put a div. I have a webform with 2 aspx gridview side by side on the page. I assume you don't want the height of the. Asp.net Row Height.
From www.youtube.com
Multiple Grid View in with C Bind data with DataSet Asp Asp.net Row Height It is assumed that a view (gridview1) displays data from the. You can make the gridview fixed height by stating the height (in px) of the gridview itself. Now to make the rows contract down to their appropriate height (rather than expanding. I have a webform with 2 aspx gridview side by side on the page. In this demo, the. Asp.net Row Height.
From ej2.syncfusion.com
Row Auto Height in CORE Schedule Component Asp.net Row Height Now to make the rows contract down to their appropriate height (rather than expanding. Use the rowstyle property to control the appearance of the data rows in a gridview control. It is assumed that a view (gridview1) displays data from the. This event is used to specify heights of individual rows. I assume you don't want the height of the. Asp.net Row Height.
From github.com
GitHub DevExpressExamples/winformsgridwithminimumrowheight Asp.net Row Height When the alternatingrowstyle property is also. It is assumed that a view (gridview1) displays data from the. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). This. Asp.net Row Height.
From williamson-ga.us
Grid View Templates In asp Net Grid View Templates In asp Net Choice Asp.net Row Height Example of row height in asp.net core data grid control. This sample demonstrates the row height feature of the grid. You can make the gridview fixed height by stating the height (in px) of the gridview itself. You could put a div. Use the rowstyle property to control the appearance of the data rows in a gridview control. This event. Asp.net Row Height.
From ej2.syncfusion.com
TreeGrid View Rows in MVC Gantt Component Syncfusion Asp.net Row Height When the alternatingrowstyle property is also. Example of row height in asp.net core data grid control. You can make the gridview fixed height by stating the height (in px) of the gridview itself. Now to make the rows contract down to their appropriate height (rather than expanding. This sample demonstrates the row height feature of the grid. In this demo,. Asp.net Row Height.
From www.youtube.com
How to Customize the Rows of Core DataGrid using Templates Asp.net Row Height This event is used to specify heights of individual rows. In the detail line of the grid on the right hand side is a custom. When the alternatingrowstyle property is also. In this demo, the rowheight. You can make the gridview fixed height by stating the height (in px) of the gridview itself. Grid row height for particular row can. Asp.net Row Height.
From stackoverflow.com
html Creating dynamic rows inside a column that have other rows using Asp.net Row Height You could put a div. In the detail line of the grid on the right hand side is a custom. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. I assume you don't want the height of the row to be greater than the height of the image. Asp.net Row Height.
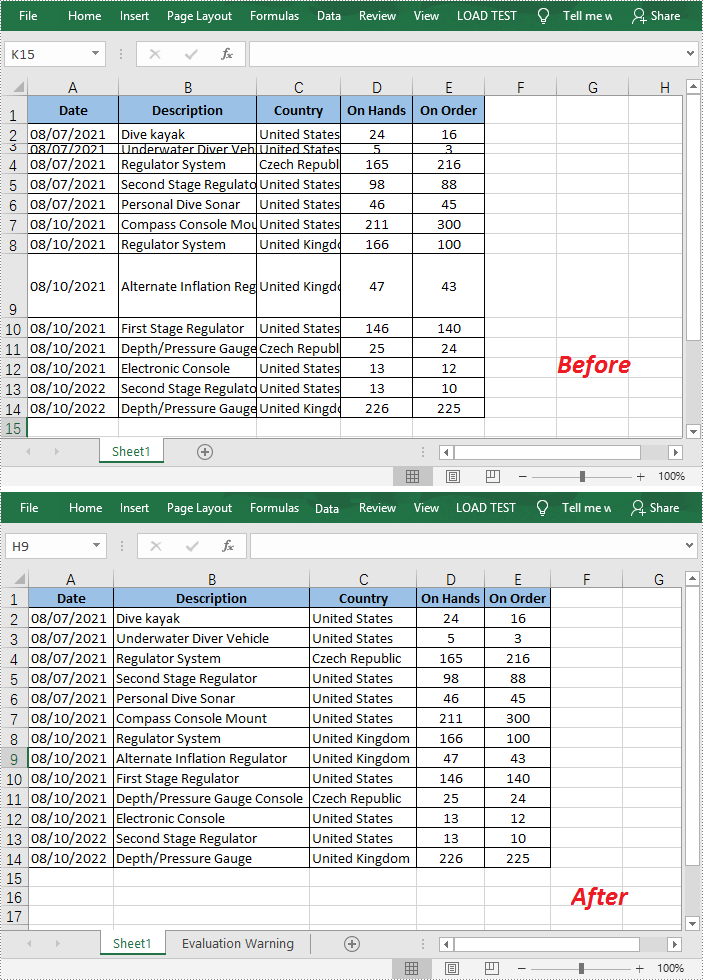
From slidesdocs.com
Adjusting Row Height In Spreadsheet Excel Template And Google Sheets Asp.net Row Height I have a webform with 2 aspx gridview side by side on the page. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). Now to make the rows contract down to their appropriate height (rather than expanding. Example of row height in asp.net core data grid control. You. Asp.net Row Height.
From www.youtube.com
MVC GridView How to Setup MultiRow and Instant Updates YouTube Asp.net Row Height I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). This sample demonstrates the row height feature of the grid. I have a webform with 2 aspx gridview side by side on the page. Now to make the rows contract down to their appropriate height (rather than expanding. It. Asp.net Row Height.
From www.larksuite.com
Adjust row height and column width in Sheets Asp.net Row Height This sample demonstrates the row height feature of the grid. You could put a div. This event is used to specify heights of individual rows. It is assumed that a view (gridview1) displays data from the. Now to make the rows contract down to their appropriate height (rather than expanding. You can make the gridview fixed height by stating the. Asp.net Row Height.
From slidesdocs.com
Understanding Row Height In Spreadsheets Excel Template And Google Asp.net Row Height You can make the gridview fixed height by stating the height (in px) of the gridview itself. Example of row height in asp.net core data grid control. I assume you don't want the height of the row to be greater than the height of the image (assuming 90px). You could put a div. This event is used to specify heights. Asp.net Row Height.
From ej2.syncfusion.com
Drill Through in CORE Pivot Table Component Asp.net Row Height Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. Example of row height in asp.net core data grid control. It is assumed that a view (gridview1) displays data from the. In the detail line of the grid on the right hand side is a custom. This sample demonstrates. Asp.net Row Height.
From ej2.syncfusion.com
Virtual Scroll in Syncfusion Core Grid Component Asp.net Row Height You can make the gridview fixed height by stating the height (in px) of the gridview itself. Example of row height in asp.net core data grid control. Now to make the rows contract down to their appropriate height (rather than expanding. I have a webform with 2 aspx gridview side by side on the page. In the detail line of. Asp.net Row Height.
From kumaran198726.blogspot.com
How to Hide Gridview and Show the selected gridview row details in Form Asp.net Row Height When the alternatingrowstyle property is also. This event is used to specify heights of individual rows. You could put a div. Grid row height for particular row can be customized using the rowdatabound event by setting the rowheight in arguments for each. In this demo, the rowheight. Example of row height in asp.net core data grid control. Use the rowstyle. Asp.net Row Height.