Toggle Button Kendo React . In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Each button can display textual. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. The kendoreact buttongroup is a container for two or more button components that you can configure individually. The button enables you to indicate whether it is active or inactive. To make a button toggleable, update the default false. Buttons can be enabled or disabled, and allow the attaching of click events to them. Kendo ui buttons for react.
from blog.logrocket.com
Each button can display textual. Kendo ui buttons for react. To make a button toggleable, update the default false. The kendoreact buttongroup is a container for two or more button components that you can configure individually. In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. Buttons can be enabled or disabled, and allow the attaching of click events to them. The button enables you to indicate whether it is active or inactive.
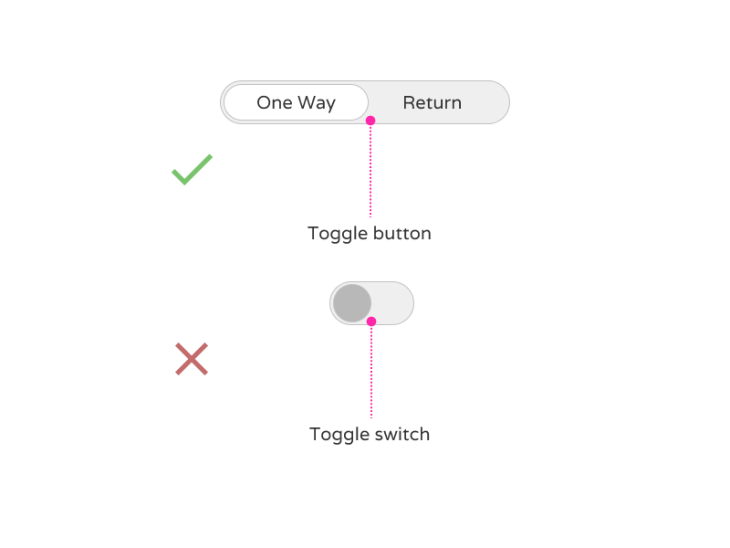
The best tools to create effective toggle buttons LogRocket Blog
Toggle Button Kendo React Buttons can be enabled or disabled, and allow the attaching of click events to them. In this article you can see how to use the toggle event of the kendo ui togglebutton. Kendo ui buttons for react. To make a button toggleable, update the default false. Each button can display textual. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. The button enables you to indicate whether it is active or inactive. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. Buttons can be enabled or disabled, and allow the attaching of click events to them. The kendoreact buttongroup is a container for two or more button components that you can configure individually.
From velog.io
[React] Toggle Component 구현하기 Toggle Button Kendo React Buttons can be enabled or disabled, and allow the attaching of click events to them. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. To make a button toggleable, update. Toggle Button Kendo React.
From www.jsdelivr.com
progress/kendobuttonsreactwrapper CDN by jsDelivr A CDN for npm Toggle Button Kendo React To make a button toggleable, update the default false. Each button can display textual. Kendo ui buttons for react. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. In this article you can see how to use the toggle event of the. Toggle Button Kendo React.
From snyk.io
progress/kendoreactbuttons npm package Snyk Toggle Button Kendo React Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. Buttons can be enabled or disabled, and allow the attaching of click events to them. Each button can display textual. In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggling. Toggle Button Kendo React.
From codesandbox.io
reactkendoeditor Codesandbox Toggle Button Kendo React The button enables you to indicate whether it is active or inactive. In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. Toggling between the on and off states of the. Toggle Button Kendo React.
From marketplace.visualstudio.com
Kendo React Snippets Visual Studio Marketplace Toggle Button Kendo React Each button can display textual. In this article you can see how to use the toggle event of the kendo ui togglebutton. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Kendo ui buttons for react. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering. Toggle Button Kendo React.
From cloudsmith.com
progress/kendoreactbuttons (8.1.1) npm Package Quality Toggle Button Kendo React The button enables you to indicate whether it is active or inactive. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Each button can display textual. In this article you can see how to use the toggle event of the kendo ui. Toggle Button Kendo React.
From blog.logrocket.com
The best tools to create effective toggle buttons LogRocket Blog Toggle Button Kendo React The button enables you to indicate whether it is active or inactive. To make a button toggleable, update the default false. In this article you can see how to use the toggle event of the kendo ui togglebutton. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Buttons can be enabled or. Toggle Button Kendo React.
From www.youtube.com
React js toggle React toggle button React toggle classname YouTube Toggle Button Kendo React Each button can display textual. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Kendo ui buttons for react. To make a button toggleable, update the default false. In this article you can see how to use the toggle event of the. Toggle Button Kendo React.
From www.techup.co.in
Create Custom toggle switch in React Native Learn React Native Toggle Button Kendo React Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. Kendo ui buttons for react. Buttons can be enabled or disabled,. Toggle Button Kendo React.
From morioh.com
React Customizable Toggle Button Toggle Button Kendo React Each button can display textual. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Kendo ui buttons for react. In this article you can see. Toggle Button Kendo React.
From www.telerik.com
React Basics How to Add Bootstrap to React Applications Toggle Button Kendo React Each button can display textual. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. To make a button toggleable, update the default false. Buttons can be enabled or disabled, and allow the attaching of click events to them. The kendoreact buttongroup is. Toggle Button Kendo React.
From upmostly.com
How to Build a React Switch Toggle Component (Tutorial + Code) Toggle Button Kendo React Kendo ui buttons for react. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Each button can display textual. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. In this article you can see. Toggle Button Kendo React.
From codesandbox.io
mykendoreactdashboard Codesandbox Toggle Button Kendo React In this article you can see how to use the toggle event of the kendo ui togglebutton. The button enables you to indicate whether it is active or inactive. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Toggleable button—a kendoreact button. Toggle Button Kendo React.
From www.propelauth.com
Using useMutation to make an advanced toggle in React PropelAuth Blog Toggle Button Kendo React Kendo ui buttons for react. Buttons can be enabled or disabled, and allow the attaching of click events to them. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Each button can display textual. Toggleable button—a kendoreact button that can be toggled. Toggle Button Kendo React.
From codesandbox.io
kendoreactdialogs bug Codesandbox Toggle Button Kendo React Kendo ui buttons for react. Each button can display textual. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. To make a button toggleable, update the default false. The kendoreact buttongroup is a container for two or more button components that you. Toggle Button Kendo React.
From codesandbox.io
kendo react grid in materialui modal Codesandbox Toggle Button Kendo React In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering. Toggle Button Kendo React.
From stackblitz.com
kendo react inputs v3.18.0 (forked) StackBlitz Toggle Button Kendo React Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. In this article you can see how to use the toggle event of the kendo ui togglebutton. To make a button toggleable, update the default false. Toggleable button—a kendoreact button that can be. Toggle Button Kendo React.
From medium.com
How React.js Toggle Button Works. In this blog, I will be explaining Toggle Button Kendo React The button enables you to indicate whether it is active or inactive. The kendoreact buttongroup is a container for two or more button components that you can configure individually. To make a button toggleable, update the default false. In this article you can see how to use the toggle event of the kendo ui togglebutton. Each button can display textual.. Toggle Button Kendo React.
From becomegeeks.com
Creating an Elegant Toggle Button React Component Tutorial Toggle Button Kendo React In this article you can see how to use the toggle event of the kendo ui togglebutton. Each button can display textual. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Kendo ui buttons for react. Buttons can be enabled or disabled,. Toggle Button Kendo React.
From www.telerik.com
React UI Library Kendo UI Toggle Button Kendo React Each button can display textual. Buttons can be enabled or disabled, and allow the attaching of click events to them. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Kendo ui buttons for react. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the. Toggle Button Kendo React.
From morioh.com
How To Build a Custom Toggle Switch with React Toggle Button Kendo React In this article you can see how to use the toggle event of the kendo ui togglebutton. The button enables you to indicate whether it is active or inactive. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. The kendoreact buttongroup is a container for two or. Toggle Button Kendo React.
From webomnizz.com
How to Create a Toggle/Switch Button in React Omnizz Toggle Button Kendo React Each button can display textual. Kendo ui buttons for react. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. The button enables you to indicate whether it is active or inactive. Buttons can be enabled or disabled, and allow the attaching of click events to them. Toggling. Toggle Button Kendo React.
From github.com
GitHub gdowens/reacttogglebutton It's a toggle button — https Toggle Button Kendo React The kendoreact buttongroup is a container for two or more button components that you can configure individually. In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. The button enables you. Toggle Button Kendo React.
From www.educba.com
React Native Toggle Button Working of Toggle buttons in React Native Toggle Button Kendo React Buttons can be enabled or disabled, and allow the attaching of click events to them. To make a button toggleable, update the default false. In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather. Toggle Button Kendo React.
From codesandbox.io
reactkendoeditor (forked) Codesandbox Toggle Button Kendo React The button enables you to indicate whether it is active or inactive. Each button can display textual. To make a button toggleable, update the default false. Buttons can be enabled or disabled, and allow the attaching of click events to them. Kendo ui buttons for react. The kendoreact buttongroup is a container for two or more button components that you. Toggle Button Kendo React.
From becomegeeks.com
Creating an Elegant Toggle Button React Component Tutorial Toggle Button Kendo React To make a button toggleable, update the default false. Buttons can be enabled or disabled, and allow the attaching of click events to them. Kendo ui buttons for react. The button enables you to indicate whether it is active or inactive. The kendoreact buttongroup is a container for two or more button components that you can configure individually. In this. Toggle Button Kendo React.
From onaircode.com
React Toggle Switch Components OnAirCode Toggle Button Kendo React The button enables you to indicate whether it is active or inactive. Kendo ui buttons for react. Each button can display textual. In this article you can see how to use the toggle event of the kendo ui togglebutton. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking. Toggle Button Kendo React.
From codesandbox.io
React Toggle Button Example Codesandbox Toggle Button Kendo React Buttons can be enabled or disabled, and allow the attaching of click events to them. Kendo ui buttons for react. The button enables you to indicate whether it is active or inactive. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Each. Toggle Button Kendo React.
From codesandbox.io
kendoreactinteractivedashboard (forked) Codesandbox Toggle Button Kendo React Kendo ui buttons for react. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Each button can display textual. The button enables you to indicate whether it is active or inactive. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when. Toggle Button Kendo React.
From codesandbox.io
reactthemetogglebutton examples CodeSandbox Toggle Button Kendo React The button enables you to indicate whether it is active or inactive. Buttons can be enabled or disabled, and allow the attaching of click events to them. Kendo ui buttons for react. Each button can display textual. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Toggling between the on and off. Toggle Button Kendo React.
From stackblitz.com
React Ts Kendo React Grid StackBlitz Toggle Button Kendo React The kendoreact buttongroup is a container for two or more button components that you can configure individually. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Kendo ui buttons for react. Buttons can be enabled or disabled, and allow the attaching of. Toggle Button Kendo React.
From pixalu.com
Kendo Ui Toggle Button Example Toggle Button Kendo React Each button can display textual. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. In this article you can see how to use the toggle event of the kendo ui togglebutton. The button enables you to indicate whether it is active or inactive. Toggling between the on. Toggle Button Kendo React.
From morioh.com
React JS Tutorial Creating a Toggle Switch BEGINNER FRIENDLY Toggle Button Kendo React The kendoreact buttongroup is a container for two or more button components that you can configure individually. Each button can display textual. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. The button enables you to indicate whether it is active or inactive. Toggling between the on. Toggle Button Kendo React.
From www.youtube.com
React Toggle Button Build Uniswap Clone (Defi) Decentralized Exchange Toggle Button Kendo React Kendo ui buttons for react. The kendoreact buttongroup is a container for two or more button components that you can configure individually. Toggleable button—a kendoreact button that can be toggled showcases a clear representation between the default rendering of the button and when the. Toggling between the on and off states of the kendoreact switch can easily be done using. Toggle Button Kendo React.
From www.youtube.com
Custom Toggle Button React w/ Styled Component (in Hindi StepByStep Toggle Button Kendo React Buttons can be enabled or disabled, and allow the attaching of click events to them. Toggling between the on and off states of the kendoreact switch can easily be done using keyboard navigation, rather than clicking the component with a mouse pointer. Kendo ui buttons for react. Each button can display textual. To make a button toggleable, update the default. Toggle Button Kendo React.