Angular Module Federation Expose Component . in this article, i give answers. Please find the 📂 source code here (branch: this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. Expose an angular module as a micro frontend. first i’ll need to configure module federation to expose the entry.component for both the header and. For this, i've updated my example to fully work without ngmodules: this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular.
from data-flair.training
For this, i've updated my example to fully work without ngmodules: the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. first i’ll need to configure module federation to expose the entry.component for both the header and. in this article, i give answers. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. Please find the 📂 source code here (branch: Expose an angular module as a micro frontend. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. this article thoroughly explores the module federation in angular using standalone components from the ground up to understand.
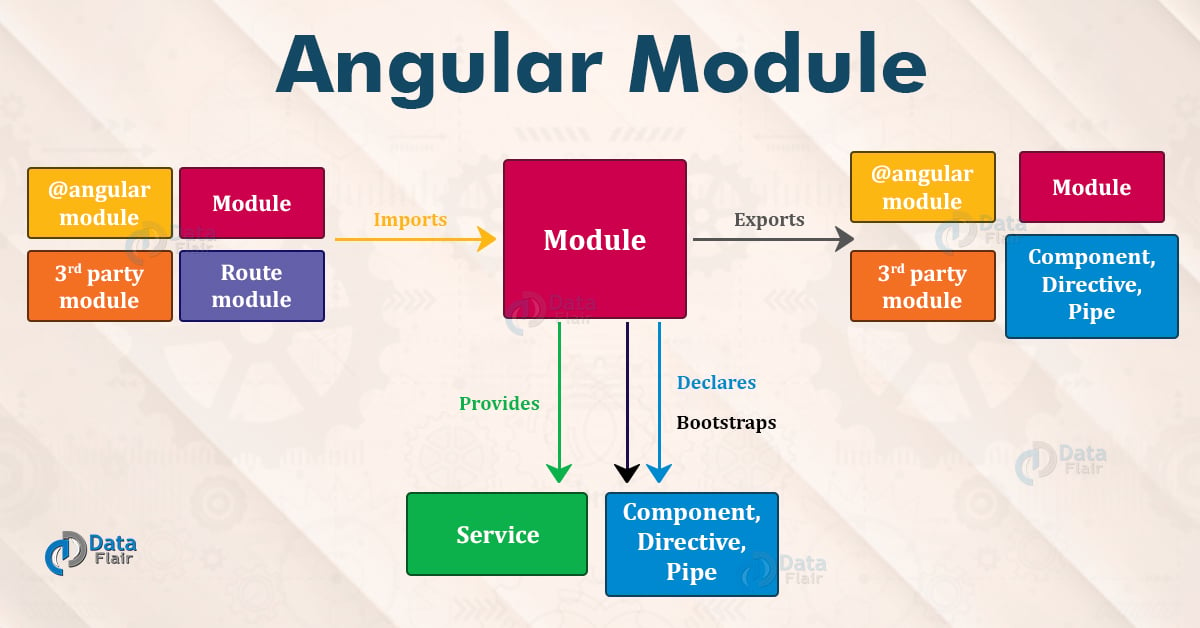
Angular Modules Functionalities, Types and Bootstrapping DataFlair
Angular Module Federation Expose Component For this, i've updated my example to fully work without ngmodules: this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. first i’ll need to configure module federation to expose the entry.component for both the header and. For this, i've updated my example to fully work without ngmodules: in this article, i give answers. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. Expose an angular module as a micro frontend. Please find the 📂 source code here (branch:
From www.youtube.com
Angular module tutorial YouTube Angular Module Federation Expose Component Expose an angular module as a micro frontend. We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. For this, i've updated my example to fully work without ngmodules: using webpack 5's module federation, is it possible for the shell written in react to host or load. Angular Module Federation Expose Component.
From github.com
GitHub angulararchitects/modulefederationplugin Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. in this article, i give answers. Expose an angular module as a micro frontend. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic.. Angular Module Federation Expose Component.
From speakerdeck.com
The Micro Frontend Revolution Module Federation with Angular Speaker Angular Module Federation Expose Component Expose an angular module as a micro frontend. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. in this article, i give answers. For this, i've updated my example to fully work without ngmodules: the exposes property configures how and what should the module expose to. Angular Module Federation Expose Component.
From developer.okta.com
How to Build Micro Frontends Using Module Federation in Angular Okta Angular Module Federation Expose Component Expose an angular module as a micro frontend. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. this article. Angular Module Federation Expose Component.
From dxovemiho.blob.core.windows.net
Angular Component Multiple Modules at Robert Stewart blog Angular Module Federation Expose Component Please find the 📂 source code here (branch: the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. first i’ll need to configure module federation to expose the entry.component for both the header and. this article thoroughly explores the module federation in angular using standalone. Angular Module Federation Expose Component.
From www.angulararchitects.io
Module Federation with Angular's Standalone Components ANGULARarchitects Angular Module Federation Expose Component For this, i've updated my example to fully work without ngmodules: using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. Please find the 📂 source code. Angular Module Federation Expose Component.
From robhosking.com
14+ Angular Component Diagram Robhosking Diagram Angular Module Federation Expose Component in this article, i give answers. first i’ll need to configure module federation to expose the entry.component for both the header and. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. Expose an angular module as a micro frontend. the exposes property configures how and. Angular Module Federation Expose Component.
From github.com
modulefederationexamples/angular14react/angularprofile/src/app Angular Module Federation Expose Component Please find the 📂 source code here (branch: this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. Expose an angular module as a micro. Angular Module Federation Expose Component.
From cedvinnu.blob.core.windows.net
Angular Module Federation Load Component at Ignacio Hopkins blog Angular Module Federation Expose Component Expose an angular module as a micro frontend. first i’ll need to configure module federation to expose the entry.component for both the header and. Please find the 📂 source code here (branch: this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. . Angular Module Federation Expose Component.
From www.npmjs.com
angulararchitects/modulefederationtools npm Angular Module Federation Expose Component first i’ll need to configure module federation to expose the entry.component for both the header and. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. this article thoroughly explores the module federation in angular using standalone components from the ground up. Angular Module Federation Expose Component.
From speakerdeck.com
The Microfrontend Revolution Module Federation with Angular Speaker Deck Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. in this article, i give answers. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. Expose an angular module as a micro frontend. We see both, how to. Angular Module Federation Expose Component.
From www.interviewbit.com
Angular Architecture Detailed Explanation InterviewBit Angular Module Federation Expose Component We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. For this, i've updated my example to fully work without ngmodules: this guide will walk through. Angular Module Federation Expose Component.
From www.youtube.com
Micro Frontend MFE with Angular and pack Module federation step by Angular Module Federation Expose Component Expose an angular module as a micro frontend. Please find the 📂 source code here (branch: We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend. Angular Module Federation Expose Component.
From www.youtube.com
Experimenting with Module Federation & Angular Standalone Components in Angular Module Federation Expose Component first i’ll need to configure module federation to expose the entry.component for both the header and. We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro. Angular Module Federation Expose Component.
From www.infragistics.com
Introduction to Angular 2 Components Infragistics Blog Angular Module Federation Expose Component Please find the 📂 source code here (branch: We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. For this, i've updated my example to fully work without ngmodules: the exposes property configures how and what should the module expose to the loader, and with the exposedmodule. Angular Module Federation Expose Component.
From www.angulararchitects.io
Using Module Federation with (Nx) Monorepos and Angular ANGULARarchitects Angular Module Federation Expose Component this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. in this article, i give answers. We see both, how to expose. Angular Module Federation Expose Component.
From codigoencasa.com
Descubre cómo Module Federation y Standalone Components te permitirán Angular Module Federation Expose Component We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. Expose an angular module as a micro frontend. this article thoroughly explores the module. Angular Module Federation Expose Component.
From speakerdeck.com
The Microfrontend Revolution Module Federation with Angular μCon 2021 Angular Module Federation Expose Component Please find the 📂 source code here (branch: first i’ll need to configure module federation to expose the entry.component for both the header and. Expose an angular module as a micro frontend. For this, i've updated my example to fully work without ngmodules: using webpack 5's module federation, is it possible for the shell written in react to. Angular Module Federation Expose Component.
From www.vrogue.co
What Are Components In Angular vrogue.co Angular Module Federation Expose Component We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. Please find the 📂 source code here (branch: For this, i've updated my example to fully work. Angular Module Federation Expose Component.
From www.youtube.com
Angular 12 webpack 5 module federation YouTube Angular Module Federation Expose Component Expose an angular module as a micro frontend. first i’ll need to configure module federation to expose the entry.component for both the header and. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. this article thoroughly explores the module federation in. Angular Module Federation Expose Component.
From slides.com
Creating web widgets with Module Federation and Angular Elements Angular Module Federation Expose Component using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. first i’ll need to configure module federation to expose the entry.component for both the header and. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend. Angular Module Federation Expose Component.
From www.aiophotoz.com
How To Build Micro Frontends Using Module Federation In Angular Okta Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. Expose an angular module as a micro frontend. first i’ll need to configure module federation to expose the entry.component. Angular Module Federation Expose Component.
From stackoverflow.com
typescript Angular dynamic module federation NullInjectorError when Angular Module Federation Expose Component Expose an angular module as a micro frontend. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. the exposes property configures how and. Angular Module Federation Expose Component.
From www.angulararchitects.io
Dynamic Module Federation with Angular ANGULARarchitects Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. first i’ll need to configure module federation to expose the entry.component for both the header and. Expose an angular module as a micro frontend. in this article, i give answers. the exposes property configures how and what should. Angular Module Federation Expose Component.
From www.coreprogramm.com
Angular 8 Architecture CoreProgram Angular Module Federation Expose Component We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. using webpack 5's module federation, is it possible for the shell written in react to host or load. Angular Module Federation Expose Component.
From www.youtube.com
8. MFE/SHELL app exposed with pack's Module Federation Mono Angular Module Federation Expose Component first i’ll need to configure module federation to expose the entry.component for both the header and. For this, i've updated my example to fully work without ngmodules: the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. in this article, i give answers. Expose an. Angular Module Federation Expose Component.
From subscription.packtpub.com
Exploring Angular modules Building LargeScale Applications with Angular Module Federation Expose Component We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. in this article, i give answers. first i’ll need to configure module federation to expose the entry.component for both the header and. Expose an angular module as a micro frontend. Please find the 📂 source code. Angular Module Federation Expose Component.
From data-flair.training
Angular Modules Functionalities, Types and Bootstrapping DataFlair Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. Please find the 📂 source code here (branch: the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. first i’ll need to configure module federation to expose. Angular Module Federation Expose Component.
From github.com
module federation webpack.config.js expose module increase the build Angular Module Federation Expose Component using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. For this, i've updated my example to fully work without ngmodules: in this article, i give answers. first i’ll need to configure module federation to expose the entry.component for both the header and. the exposes property. Angular Module Federation Expose Component.
From blogs.apedu.co.in
Micro Frontends with Angular and pack Module Federation Angular Module Federation Expose Component For this, i've updated my example to fully work without ngmodules: in this article, i give answers. Please find the 📂 source code here (branch: this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. Expose an angular module as a micro frontend.. Angular Module Federation Expose Component.
From www.steffendielmann.com
Microfrontend with Angular and pack Module Federation A Guide Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. in this article, i give answers. the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. this guide will walk through how the concept of “build. Angular Module Federation Expose Component.
From cedvinnu.blob.core.windows.net
Angular Module Federation Load Component at Ignacio Hopkins blog Angular Module Federation Expose Component We see both, how to expose a bunch of routes pointing to standalone components and how to load an individual standalone component. in this article, i give answers. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. the exposes property configures how and what should the. Angular Module Federation Expose Component.
From www.sitepoint.com
Understanding Component Architecture Refactoring an Angular App Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. Expose an angular module as a micro frontend. the exposes property configures how and what should the module expose to the loader, and with the exposedmodule property we access that. For this, i've updated my example to fully work without. Angular Module Federation Expose Component.
From www.guschlbauer.dev
Building Micro Frontends with Angular Module Federation Guschlbauer Angular Module Federation Expose Component this article thoroughly explores the module federation in angular using standalone components from the ground up to understand. using webpack 5's module federation, is it possible for the shell written in react to host or load an angular. this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a. Angular Module Federation Expose Component.
From www.freecodecamp.org
Angular 9 for Beginners Components and String Interpolation Angular Module Federation Expose Component For this, i've updated my example to fully work without ngmodules: this guide will walk through how the concept of “build once, deploy everywhere” can be easily achieved in a micro frontend architecture that uses dynamic. in this article, i give answers. Please find the 📂 source code here (branch: We see both, how to expose a bunch. Angular Module Federation Expose Component.