When Not To Use Try Catch . The try.catch construct has two main blocks: Use try/catch/finally blocks to recover from errors or release resources. You use this when you don't want an error in your script to break your code. While this might look like something. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. } catch (err) { // error. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. A try / catch block is basically used to handle errors in javascript. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). For code that can potentially generate an exception, and. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. If you are cluttering your code. It serves no meaning and clutters code.
from codewithandrea.com
} catch (err) { // error. It serves no meaning and clutters code. You use this when you don't want an error in your script to break your code. While this might look like something. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. The try.catch construct has two main blocks: If you are cluttering your code. For code that can potentially generate an exception, and. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we.
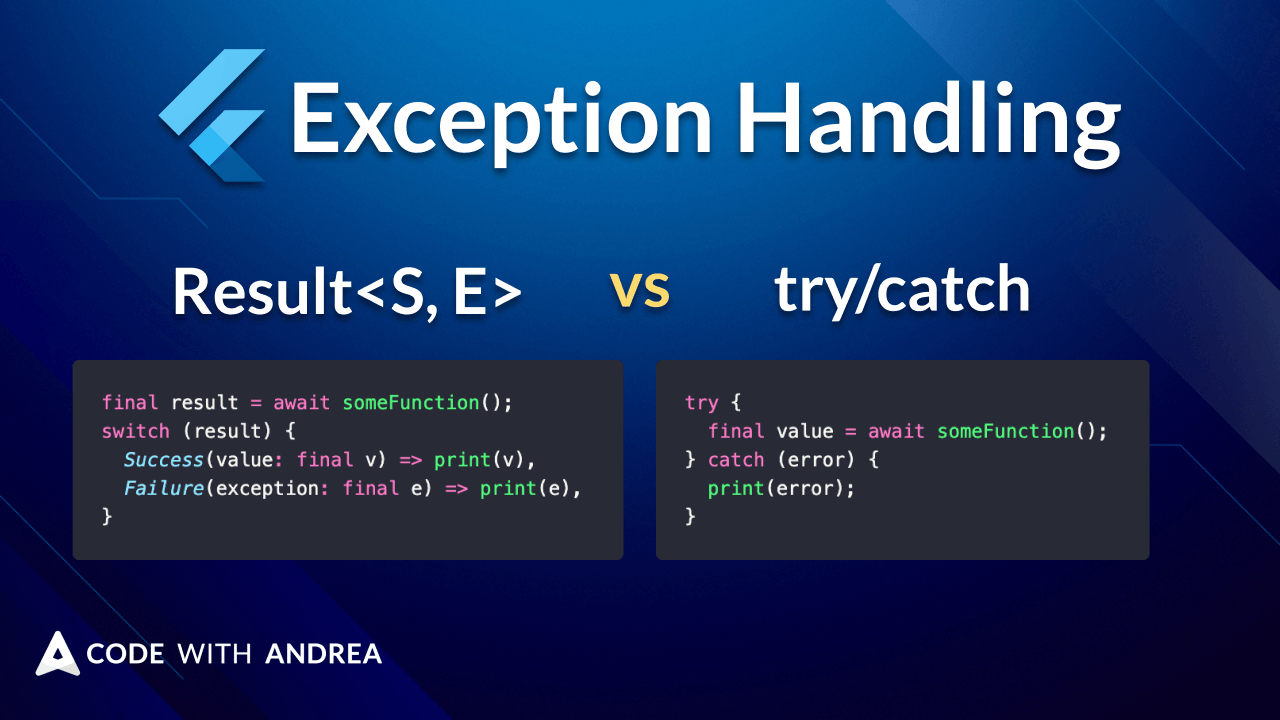
Flutter Exception Handling with try/catch and the Result type
When Not To Use Try Catch A try / catch block is basically used to handle errors in javascript. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. You use this when you don't want an error in your script to break your code. The try.catch construct has two main blocks: For code that can potentially generate an exception, and. A try / catch block is basically used to handle errors in javascript. It serves no meaning and clutters code. If you are cluttering your code. While this might look like something. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. Use try/catch/finally blocks to recover from errors or release resources. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). } catch (err) { // error.
From www.youtube.com
try catch Java Ejemplo 1 YouTube When Not To Use Try Catch This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. A try / catch block is basically used to handle errors in javascript. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. When you throw exceptions, it. When Not To Use Try Catch.
From medium.com
Exception Using Try Catch Best Practice in C by Muhammad Khoirudin When Not To Use Try Catch You use this when you don't want an error in your script to break your code. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. Use try/catch/finally blocks to recover from errors or release resources. When you throw exceptions, it is for them not to be caught. When Not To Use Try Catch.
From www.slideserve.com
PPT Variables, Calculations, Formatting Numbers, and Catching Errors When Not To Use Try Catch It serves no meaning and clutters code. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. For code that can potentially generate an exception, and. Use try/catch/finally blocks to recover from errors or release resources. While this might look like something. You use this. When Not To Use Try Catch.
From global-sharepoint.com
Exception or Error handling in PowerShell Try/Catch/Finally Block When Not To Use Try Catch While this might look like something. If you are cluttering your code. } catch (err) { // error. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. Use try/catch/finally blocks to recover from errors or release resources. It serves no meaning and clutters code.. When Not To Use Try Catch.
From medium.com
Throws Vs TryCatch With Examples in JavaSelenium by Sidharth Shukla When Not To Use Try Catch When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). A try / catch block is basically used to handle errors in javascript. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. For code that can potentially generate an exception, and. Use try/catch/finally blocks. When Not To Use Try Catch.
From www.codevscolor.com
trycatch in dart explanation with example CodeVsColor When Not To Use Try Catch The try.catch construct has two main blocks: The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. Use try/catch/finally blocks to recover from errors or release resources. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. }. When Not To Use Try Catch.
From www.linkedin.com
TryCatchFinally Blocks in OOP A Guide for Error Handling When Not To Use Try Catch The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. The try.catch construct has two main blocks: For code that can potentially generate. When Not To Use Try Catch.
From tutorial.eyehunts.com
try catch Java Block Exception Handling Example Eyehunts When Not To Use Try Catch You use this when you don't want an error in your script to break your code. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. The try.catch construct has two main blocks: If you. When Not To Use Try Catch.
From studentprojectcode.com
How to Handle Exceptions In C++ Using TryCatch Blocks in 2024? When Not To Use Try Catch Use try/catch/finally blocks to recover from errors or release resources. While this might look like something. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. It serves no meaning and clutters code. You use this when you don't want an error in your script to break your code. } catch (err) {. When Not To Use Try Catch.
From smartadm.ru
Python try catch exception message • Smartadm.ru When Not To Use Try Catch You use this when you don't want an error in your script to break your code. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. For code that can potentially generate an exception, and. This post is about graceful error handling in javascript where we explore the. When Not To Use Try Catch.
From www.vrogue.co
Exception Handling Using Try Catch In Sql Server Stor vrogue.co When Not To Use Try Catch } catch (err) { // error. Use try/catch/finally blocks to recover from errors or release resources. If you are cluttering your code. While this might look like something. The try.catch construct has two main blocks: You use this when you don't want an error in your script to break your code. It serves no meaning and clutters code. The answer. When Not To Use Try Catch.
From pythonarray.com
When to Use try/catch Instead of if/else Python Array When Not To Use Try Catch For code that can potentially generate an exception, and. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. It serves no meaning and clutters code. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. While this. When Not To Use Try Catch.
From maibushyx.blogspot.com
37 Try Catch Error Message Javascript Javascript Overflow When Not To Use Try Catch The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. The try.catch construct has two main blocks: A try / catch block is basically used to handle errors in javascript. } catch (err) { // error. It serves no meaning and clutters code. If you. When Not To Use Try Catch.
From rollbar.com
When to Use TryExcept vs. TryCatch Rollbar When Not To Use Try Catch A try / catch block is basically used to handle errors in javascript. For code that can potentially generate an exception, and. You use this when you don't want an error in your script to break your code. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). } catch (err) {. When Not To Use Try Catch.
From www.itsolutionstuff.com
Laravel 10 Try Catch Exception Handling Example When Not To Use Try Catch This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). While this might look like something. The answer is “no, it is not mandatory that each try block must be followed by a catch block. When Not To Use Try Catch.
From gregoryboxij.blogspot.com
37 Try Catch Javascript Not Working Modern Javascript Blog When Not To Use Try Catch Use try/catch/finally blocks to recover from errors or release resources. A try / catch block is basically used to handle errors in javascript. The try.catch construct has two main blocks: This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. Do catch an exception when you are expecting a failure in a specific. When Not To Use Try Catch.
From slideplayer.com
Throwing and catching exceptions ppt download When Not To Use Try Catch It serves no meaning and clutters code. For code that can potentially generate an exception, and. Use try/catch/finally blocks to recover from errors or release resources. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). Do catch an exception when you are expecting a failure in a specific part of your. When Not To Use Try Catch.
From howtodoinjava.com
Java try catch finally (with Examples) HowToDoInJava When Not To Use Try Catch If you are cluttering your code. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. Use try/catch/finally blocks to recover from errors or release resources. } catch (err) { // error. For code that can potentially generate an exception, and. You use this when you don't want an error in your script. When Not To Use Try Catch.
From rpatutorials.com
Best Practice for Error Handling Try Catch UiPath Activity When Not To Use Try Catch The try.catch construct has two main blocks: Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. Use try/catch/finally blocks to recover from errors or release resources. You use this when you don't want an error in your script to break your code. While this might look like. When Not To Use Try Catch.
From www.itechguides.com
PowerShell Try Catch Finally And Error Handling When Not To Use Try Catch A try / catch block is basically used to handle errors in javascript. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. } catch (err) { // error. Use try/catch/finally blocks to recover from errors or release resources. The try.catch construct has two main. When Not To Use Try Catch.
From tutorial.eyehunts.com
try catch finally Java Blocks Exception Handling Examples EyeHunts When Not To Use Try Catch It serves no meaning and clutters code. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. This post is about graceful error handling in javascript where. When Not To Use Try Catch.
From www.geeksforgeeks.org
How to use Try Catch and Finally in TypeScript ? When Not To Use Try Catch It serves no meaning and clutters code. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. A try / catch block is basically used to handle errors. When Not To Use Try Catch.
From www.vrogue.co
Exception Handling Using Try Catch In Sql Server Stor vrogue.co When Not To Use Try Catch You use this when you don't want an error in your script to break your code. A try / catch block is basically used to handle errors in javascript. Use try/catch/finally blocks to recover from errors or release resources. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). If you are. When Not To Use Try Catch.
From www.cprogramcoding.com
Java trycatch When Not To Use Try Catch For code that can potentially generate an exception, and. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. If you are cluttering. When Not To Use Try Catch.
From www.tutsmake.com
PHP Try Catch Exception & Error Handling Example Tutorial Tuts Make When Not To Use Try Catch When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. } catch (err) { // error. Do catch an exception when you are expecting a failure in. When Not To Use Try Catch.
From thecodedata.com
Exception Handling by Using trycatch in Java The Code Data When Not To Use Try Catch Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. You use this when you don't want an error in your script to break your code. } catch (err) { // error. The try.catch construct has two main blocks: This post is about graceful error handling in javascript. When Not To Use Try Catch.
From slideplayer.com
Throwing and catching exceptions ppt download When Not To Use Try Catch Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. For code that can potentially generate an exception, and. The try.catch construct has two main blocks: If you are cluttering your code. You use this when you don't want an error in your script to break your code.. When Not To Use Try Catch.
From codewithandrea.com
Flutter Exception Handling with try/catch and the Result type When Not To Use Try Catch Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. Use try/catch/finally blocks to recover from errors or release resources. It serves no meaning and clutters code. While this might look like something. The answer is “no, it is not mandatory that each try block must be followed. When Not To Use Try Catch.
From help.sap.com
Removing a TRY CATCH Statement When Not To Use Try Catch } catch (err) { // error. It serves no meaning and clutters code. If you are cluttering your code. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). While this might look like something. The answer is “no, it is not mandatory that each try block must be followed by a. When Not To Use Try Catch.
From www.slideserve.com
PPT Error Handling PowerPoint Presentation, free download ID8813891 When Not To Use Try Catch When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). A try / catch block is basically used to handle errors in javascript. If you are cluttering your code. It serves no meaning and clutters code. Do catch an exception when you are expecting a failure in a specific part of your. When Not To Use Try Catch.
From www.vrogue.co
10 Try Catch Flowchart Adrianaharley vrogue.co When Not To Use Try Catch If you are cluttering your code. Use try/catch/finally blocks to recover from errors or release resources. When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). The try.catch construct has two main blocks: This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. You use. When Not To Use Try Catch.
From www.youtube.com
UiPath Exception Handling Learn How to Use Try Catch Activity When Not To Use Try Catch The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. If you are cluttering your code. You use this when you don't want an error in your script to break your code. } catch (err) { // error. Use try/catch/finally blocks to recover from errors. When Not To Use Try Catch.
From www.youtube.com
C When to use and when not to use Try Catch Finally YouTube When Not To Use Try Catch The answer is “no, it is not mandatory that each try block must be followed by a catch block in java.” after try block, we. Do catch an exception when you are expecting a failure in a specific part of your code, and if you have a. This post is about graceful error handling in javascript where we explore the. When Not To Use Try Catch.
From www.youtube.com
Stop Using Try Catch and Use this Instead HOW TO Code Samples YouTube When Not To Use Try Catch For code that can potentially generate an exception, and. Use try/catch/finally blocks to recover from errors or release resources. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. } catch (err) { // error. The try.catch construct has two main blocks: Do catch an exception when you are expecting a failure in. When Not To Use Try Catch.
From learningdot.net
Handling Errors Made Easy A Beginner’s Guide to TryCatch Exception in When Not To Use Try Catch When you throw exceptions, it is for them not to be caught except at top level (or occasionnaly). } catch (err) { // error. This post is about graceful error handling in javascript where we explore the use of try/catch/finally blocks. A try / catch block is basically used to handle errors in javascript. The answer is “no, it is. When Not To Use Try Catch.