Pages Header Layout . Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. Add and remove headers and footers in pages on ipad. In the format sidebar, select the “show header and footer”. So, follow this guide and create your own, unique. You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. Click the page template in the sidebar on the left (so nothing is selected on the page). When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. Html has several semantic elements that define the different parts of a web page: A header is usually located at the top of the website (or right below a top navigation menu). We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. It often contains a logo or the website name:
from www.wikigain.com
Html has several semantic elements that define the different parts of a web page: We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. A header is usually located at the top of the website (or right below a top navigation menu). You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. So, follow this guide and create your own, unique. In the format sidebar, select the “show header and footer”. When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. Add and remove headers and footers in pages on ipad. Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. It often contains a logo or the website name:
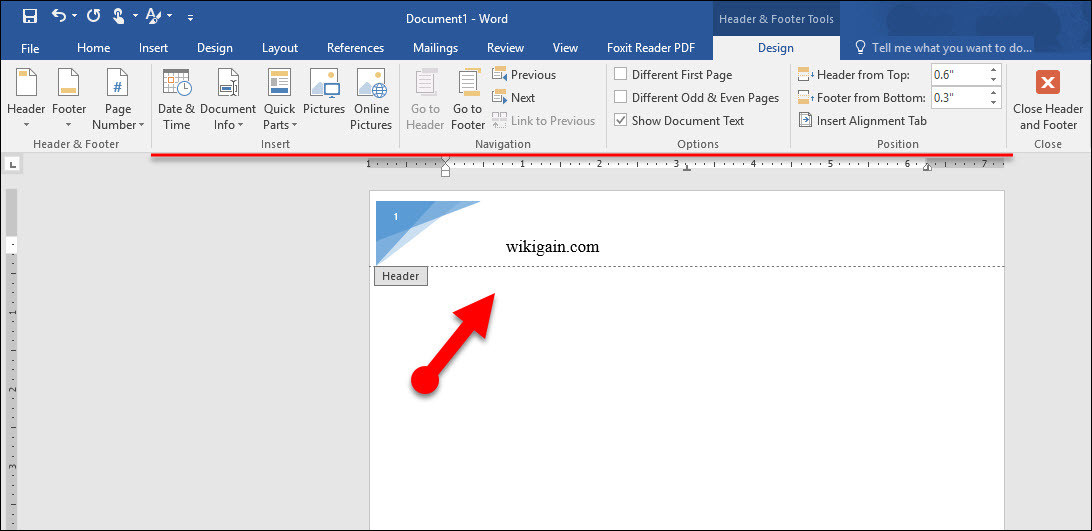
Use Headers and Footers in Microsoft Word 2016 wikigain
Pages Header Layout You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. Add and remove headers and footers in pages on ipad. Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. A header is usually located at the top of the website (or right below a top navigation menu). So, follow this guide and create your own, unique. It often contains a logo or the website name: In the format sidebar, select the “show header and footer”. Click the page template in the sidebar on the left (so nothing is selected on the page). Html has several semantic elements that define the different parts of a web page: When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,.
From mashaplans.com
90+ Simple And Creative Bullet Journal Header And Title Ideas Masha Plans Pages Header Layout Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. So, follow this guide and create your own, unique. A header is usually located at the top of the website (or right. Pages Header Layout.
From cssslider.com
Top 53 HTML Header Templates Compilation for 2021, Free Download Pages Header Layout Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. Html has several semantic elements that define the different parts of a web page: Add and remove headers and footers in pages on ipad. When creating a document in pages on mac, using headers and footers can be helpful for including pages. Pages Header Layout.
From steps.kontenterkini.com
Header Templates For Word Sample Design Templates Pages Header Layout Add and remove headers and footers in pages on ipad. It often contains a logo or the website name: Click the page template in the sidebar on the left (so nothing is selected on the page). Html has several semantic elements that define the different parts of a web page: In the format sidebar, select the “show header and footer”.. Pages Header Layout.
From www.vecteezy.com
Free Header Designs Vector 111834 Vector Art at Vecteezy Pages Header Layout You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. Html has several semantic elements that define the different parts of a web page: When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,.. Pages Header Layout.
From extendthemes.com
Select and Apply FrontPage Header Design EmpowerWP KnowledgeBase Pages Header Layout So, follow this guide and create your own, unique. You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. Generally, the mainnav is placed at the top. Pages Header Layout.
From www.isharearena.com
60+ Awesome site Header design ideas for Inspiration Pages Header Layout When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. So, follow this guide and create your own, unique. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. Html has several semantic elements that define the. Pages Header Layout.
From br.pinterest.com
Abstract site Header Vector Design Images, Creative Colorful Pages Header Layout You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. Click the page template in the sidebar on the left (so nothing is selected. Pages Header Layout.
From shackdesigner.blogspot.com
15 Creative site Header Design Examples Tips Shack Design Pages Header Layout You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided. Pages Header Layout.
From avopix.com
Header footer design for book inner page Royalty Free Stock Vector Pages Header Layout When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. Generally, the mainnav is placed at the top of the page, and includes the logo, the first. Pages Header Layout.
From cssslider.com
Top 53 HTML Header Templates Compilation for 2021, Free Download Pages Header Layout So, follow this guide and create your own, unique. It often contains a logo or the website name: Add and remove headers and footers in pages on ipad. In the format sidebar, select the “show header and footer”. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. Click the. Pages Header Layout.
From www.wikigain.com
Use Headers and Footers in Microsoft Word 2016 wikigain Pages Header Layout It often contains a logo or the website name: So, follow this guide and create your own, unique. A header is usually located at the top of the website (or right below a top navigation menu). You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. We’ve. Pages Header Layout.
From www.vecteezy.com
Header Footer Word Vector Art, Icons, and Graphics for Free Download Pages Header Layout Html has several semantic elements that define the different parts of a web page: Click the page template in the sidebar on the left (so nothing is selected on the page). It often contains a logo or the website name: We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples.. Pages Header Layout.
From www.vecteezy.com
Abstract Header Vector Art, Icons, and Graphics for Free Download Pages Header Layout Add and remove headers and footers in pages on ipad. A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name: We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. You can add. Pages Header Layout.
From cermin-dunia.github.io
Header Template mosi Pages Header Layout Add and remove headers and footers in pages on ipad. Click the page template in the sidebar on the left (so nothing is selected on the page). So, follow this guide and create your own, unique. You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. It. Pages Header Layout.
From windblower.dk
50 Professional and Unique Header Templates Pages Header Layout In the format sidebar, select the “show header and footer”. Click the page template in the sidebar on the left (so nothing is selected on the page). You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. So, follow this guide and create your own, unique. A. Pages Header Layout.
From blog.duda.co
11 Tips for Designing a Great site Header Pages Header Layout We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. Click the page template in the sidebar on the left (so nothing is selected on the page). It often contains a logo or the website name: Generally, the mainnav is placed at the top of the page, and includes the. Pages Header Layout.
From cssslider.com
Top 53 HTML Header Templates Compilation for 2021, Free Download Pages Header Layout It often contains a logo or the website name: We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. In the format sidebar, select the “show header. Pages Header Layout.
From www.vecteezy.com
abstract web banner or header design template Download Free Vector Pages Header Layout A header is usually located at the top of the website (or right below a top navigation menu). You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. So, follow this guide and create your own, unique. Html has several semantic elements that define the different parts. Pages Header Layout.
From www.shutterstock.com
Book Header Footer Design Template 库存矢量图(免版税)1962313960 Shutterstock Pages Header Layout When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. Add and remove headers and footers in pages on ipad. A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name:. Pages Header Layout.
From copyprogramming.com
Modifying header height in Microsoft Word A Guide Page layout Pages Header Layout You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. Add and remove headers and footers in pages on ipad. In the format sidebar,. Pages Header Layout.
From mungfali.com
Header Templates Free Download Pages Header Layout Click the page template in the sidebar on the left (so nothing is selected on the page). When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. A header is usually located at the top of the website (or right below a top navigation menu). Generally, the. Pages Header Layout.
From www.makeuseof.com
How to Create a Custom Header in Microsoft Word Pages Header Layout Add and remove headers and footers in pages on ipad. When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. Click the page template in the sidebar on the left (so nothing is selected on the page). So, follow this guide and create your own, unique. Html. Pages Header Layout.
From cermin-dunia.github.io
Header Template mosi Pages Header Layout Add and remove headers and footers in pages on ipad. In the format sidebar, select the “show header and footer”. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. Html has several semantic elements that define the different parts of a web page: When creating a document in pages. Pages Header Layout.
From www.isharearena.com
45+ Creative site Header UI Design Ideas for Inspiration Pages Header Layout When creating a document in pages on mac, using headers and footers can be helpful for including pages numbers, a date, your name,. Add and remove headers and footers in pages on ipad. Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. You can add text, images, and page numbers to. Pages Header Layout.
From www.designsdesk.com
8 Tips for Mastering site Header Design Pages Header Layout A header is usually located at the top of the website (or right below a top navigation menu). You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. Html has several semantic elements that define the different parts of a web page: So, follow this guide and. Pages Header Layout.
From www.freepik.com
Free Vector Blue modern headers Pages Header Layout You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. A header is usually located at the top of the website (or right below a top navigation menu). Click the page template in the sidebar on the left (so nothing is selected on the page). It often. Pages Header Layout.
From beautifuldawndesigns.net
35 Stunning Bullet Journal Header and Title Ideas Beautiful Dawn Designs Pages Header Layout A header is usually located at the top of the website (or right below a top navigation menu). It often contains a logo or the website name: Click the page template in the sidebar on the left (so nothing is selected on the page). We’ve discussed the different types of headers, and the best practices for creating a custom header. Pages Header Layout.
From uxcel.com
Header Design Examples & Best Practices Uxcel Pages Header Layout Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. It often contains a logo or the website name: So, follow this guide and create your own, unique. We’ve. Pages Header Layout.
From www.vecteezy.com
Corporate Header Template 214042 Vector Art at Vecteezy Pages Header Layout Add and remove headers and footers in pages on ipad. Html has several semantic elements that define the different parts of a web page: You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. We’ve discussed the different types of headers, and the best practices for creating. Pages Header Layout.
From cermin-dunia.github.io
Header Template mosi Pages Header Layout Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. In the format sidebar, select the “show header and footer”. Add and remove headers and footers in pages on ipad. Click the page template in the sidebar on the left (so nothing is selected on the page). So, follow this guide and. Pages Header Layout.
From mavink.com
Header And Footer Templates Pages Header Layout Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. Html has several semantic elements that define the different parts of a web page: Click the page template in the sidebar on the left (so nothing is selected on the page). You can add text, images, and page numbers to headers and. Pages Header Layout.
From www.figma.com
6 Stylish and Customizable Header Templates for Your Projects Figma Pages Header Layout You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. We’ve discussed the different types of headers, and the best practices for creating a custom header and we provided examples. Generally, the mainnav is placed at the top of the page, and includes the logo, the first. Pages Header Layout.
From uicookies.com
20 Eloquent site Header Design Templates 2020 uiCookies Pages Header Layout So, follow this guide and create your own, unique. Html has several semantic elements that define the different parts of a web page: Add and remove headers and footers in pages on ipad. Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. A header is usually located at the top of. Pages Header Layout.
From nancystarkman.com
Book page layout design the basics for selfpublishers Nancy Starkman Pages Header Layout In the format sidebar, select the “show header and footer”. Add and remove headers and footers in pages on ipad. So, follow this guide and create your own, unique. It often contains a logo or the website name: Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. We’ve discussed the different. Pages Header Layout.
From www.dreamstime.com
Landing Page Template. site Layout Design Elements Footer Header Pages Header Layout Generally, the mainnav is placed at the top of the page, and includes the logo, the first level. You can add text, images, and page numbers to headers and footers, then set where you want them to appear in your document. In the format sidebar, select the “show header and footer”. Add and remove headers and footers in pages on. Pages Header Layout.