Angular Open Side Panel . In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. First of all, you don't need to toggle the right sidenav in the sidenav component. But most of the components that we have are not really responsive. Create a versatile sidenav that supports resizing, toggling, and dynamic content. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. Your toggle button is in the header component, so. This skill is essential for web developers seeking to enhance the usability. We create an implementation of a sidenav with angular, including a link component and a sidenav. In this article i'm going to walk. Sidebar navigation menus are the most common layout pattern used by web apps nowadays.
from www.itsolutionstuff.com
In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. Your toggle button is in the header component, so. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. We create an implementation of a sidenav with angular, including a link component and a sidenav. First of all, you don't need to toggle the right sidenav in the sidenav component. Create a versatile sidenav that supports resizing, toggling, and dynamic content. This skill is essential for web developers seeking to enhance the usability. But most of the components that we have are not really responsive. Sidebar navigation menus are the most common layout pattern used by web apps nowadays.
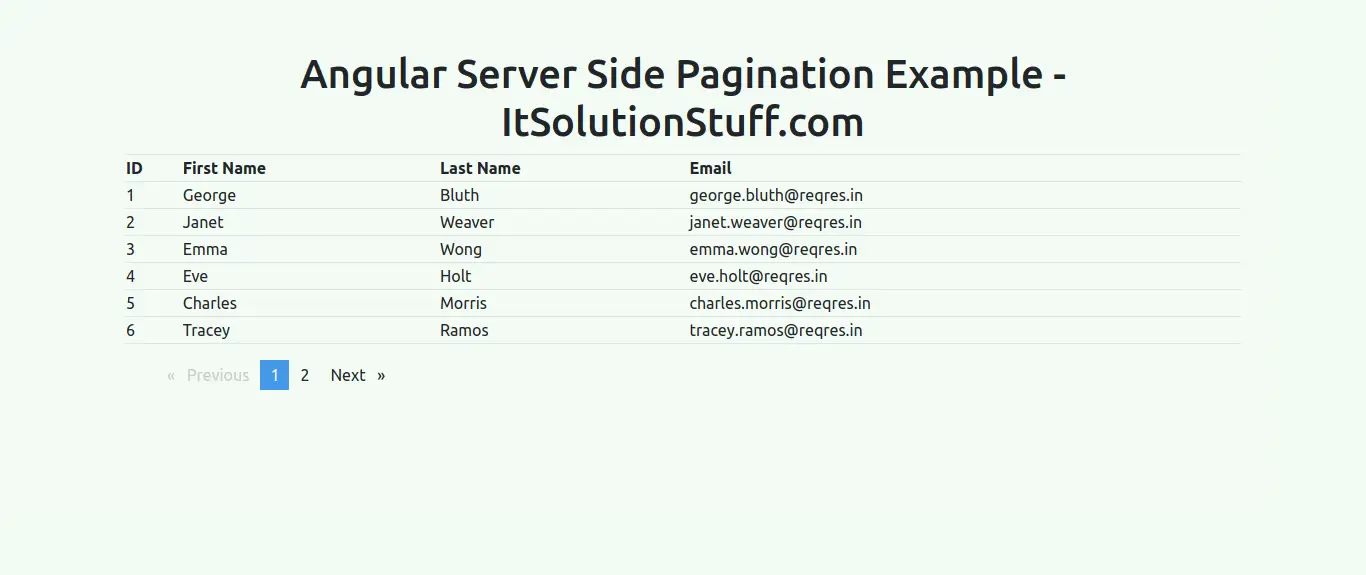
Angular Server Side Pagination Tutorial
Angular Open Side Panel But most of the components that we have are not really responsive. We create an implementation of a sidenav with angular, including a link component and a sidenav. First of all, you don't need to toggle the right sidenav in the sidenav component. But most of the components that we have are not really responsive. Your toggle button is in the header component, so. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Create a versatile sidenav that supports resizing, toggling, and dynamic content. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. This skill is essential for web developers seeking to enhance the usability. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. In this article i'm going to walk. Sidebar navigation menus are the most common layout pattern used by web apps nowadays.
From www.creative-tim.com
10 Top Free Angular Templates You Need to Have Angular Open Side Panel In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Your toggle button is in the header component, so. Create a versatile sidenav that supports resizing, toggling, and dynamic content. In this article i'm going to walk. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen. Angular Open Side Panel.
From docs.budibase.com
Side panel Angular Open Side Panel We create an implementation of a sidenav with angular, including a link component and a sidenav. First of all, you don't need to toggle the right sidenav in the sidenav component. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. In this article i'm going to walk. This. Angular Open Side Panel.
From dribbble.com
Pure Angular Panels! by chaithanya bonthala on Dribbble Angular Open Side Panel In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. We create an implementation of a sidenav with angular, including a link component and a sidenav. First of all, you don't need to toggle the right sidenav in the sidenav component. Sidebar navigation menus are the most common layout. Angular Open Side Panel.
From www.youtube.com
Angular Material Tutorial 15 Expansion Panel YouTube Angular Open Side Panel First of all, you don't need to toggle the right sidenav in the sidenav component. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Sidebar navigation menus are the most common layout. Angular Open Side Panel.
From html--code.blogspot.com
angular material Open & close Accordion all panels at once Angular Open Side Panel We create an implementation of a sidenav with angular, including a link component and a sidenav. Your toggle button is in the header component, so. In this article i'm going to walk. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. Sidebar navigation menus are the most common. Angular Open Side Panel.
From medium.com
Free Angular 5 admin panel theme with angular material design and Angular Open Side Panel In this article i'm going to walk. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. Create a versatile sidenav that supports resizing, toggling, and dynamic content. But most of the components that we. Angular Open Side Panel.
From www.youtube.com
Angular Material Sidenav Angular Material Tutorial 27 Sidebar YouTube Angular Open Side Panel This skill is essential for web developers seeking to enhance the usability. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. Your toggle button is in the header component, so. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Create a versatile sidenav that supports. Angular Open Side Panel.
From www.simplilearn.com
Building Your First Angular Project StepbyStep Guide Angular Open Side Panel In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. First of all, you don't need to toggle the right sidenav in the sidenav component. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. But most of the components that we have are not. Angular Open Side Panel.
From material.angular.io
Angular Material UI component library Angular Open Side Panel But most of the components that we have are not really responsive. Your toggle button is in the header component, so. This skill is essential for web developers seeking to enhance the usability. Create a versatile sidenav that supports resizing, toggling, and dynamic content. First of all, you don't need to toggle the right sidenav in the sidenav component. We. Angular Open Side Panel.
From www.youtube.com
Side Navbar with CSS, HTML5 and Angular without any Plugins. Angular Open Side Panel In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. Create a versatile sidenav that supports resizing, toggling, and dynamic content. We create an implementation of a sidenav with angular, including a link component and a sidenav. In this article i'm going to walk. This skill is essential for. Angular Open Side Panel.
From www.creative-tim.com
10+ free React & Angular themes and plugins you must have Angular Open Side Panel Create a versatile sidenav that supports resizing, toggling, and dynamic content. We create an implementation of a sidenav with angular, including a link component and a sidenav. This skill is essential for web developers seeking to enhance the usability. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. In this tutorial,. Angular Open Side Panel.
From www.concretepage.com
Angular Material Sidebar Menu with Submenu Angular Open Side Panel Create a versatile sidenav that supports resizing, toggling, and dynamic content. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. But most of the components that we have are not really responsive. We create an implementation of a sidenav with angular, including a link component and a sidenav. First of all, you don't need to. Angular Open Side Panel.
From its.dlink.co.in
ANGULAR UNLOADED PATCH PANEL 24 Ports Angular Patch Panel Angular Open Side Panel In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Create a versatile sidenav that supports resizing, toggling, and dynamic content. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. We create an implementation of a sidenav with angular,. Angular Open Side Panel.
From www.akveo.com
Top 7+ nicely looking free opensource Angular projects Akveo Blog Angular Open Side Panel In this article i'm going to walk. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. This skill is essential for web developers seeking to enhance the usability. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. First of. Angular Open Side Panel.
From www.youtube.com
Animated Responsive Sidenav in Angular Part 1 Responsive Sidenav Angular Open Side Panel We create an implementation of a sidenav with angular, including a link component and a sidenav. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. First of all, you don't need to toggle the right sidenav in the sidenav component. This skill is essential for web developers seeking to enhance the. Angular Open Side Panel.
From experience.sap.com
Side Panel SAP Fiori for Design Guidelines Angular Open Side Panel But most of the components that we have are not really responsive. In this article i'm going to walk. First of all, you don't need to toggle the right sidenav in the sidenav component. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. Your toggle button is in. Angular Open Side Panel.
From technetzz.com
How to create a responsive Angular material side nav Angular Open Side Panel But most of the components that we have are not really responsive. Your toggle button is in the header component, so. In this article i'm going to walk. Create a versatile sidenav that supports resizing, toggling, and dynamic content. This skill is essential for web developers seeking to enhance the usability. In this post, we explore the creation of a. Angular Open Side Panel.
From brandiscrafts.com
Angular Expansion Panel? The 20 Detailed Answer Angular Open Side Panel Sidebar navigation menus are the most common layout pattern used by web apps nowadays. These packages enable you to effortlessly implement a collapsible sidenav and resizable split screen in your angular application. But most of the components that we have are not really responsive. Create a versatile sidenav that supports resizing, toggling, and dynamic content. In this tutorial, i’ll show. Angular Open Side Panel.
From www.itsolutionstuff.com
Angular Material Expansion Panel Example Angular matexpansionpanel Angular Open Side Panel Sidebar navigation menus are the most common layout pattern used by web apps nowadays. But most of the components that we have are not really responsive. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. In this post, we explore the creation of a resizable sidebar navigation, also. Angular Open Side Panel.
From www.youtube.com
angular material side nav how to create sidenav angular material Angular Open Side Panel This skill is essential for web developers seeking to enhance the usability. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. First of all, you don't need to toggle the right sidenav in the sidenav component. Create a versatile sidenav that supports resizing, toggling, and dynamic content. Sidebar. Angular Open Side Panel.
From www.youtube.com
How to create multilevel dropdown menu using Angular Material ? YouTube Angular Open Side Panel In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. But most of the components that we have are not really responsive. Your toggle button is in the header component,. Angular Open Side Panel.
From keepgrowing.in
How to build a custom collapsible sidebar navigation with Angular 6 Angular Open Side Panel Sidebar navigation menus are the most common layout pattern used by web apps nowadays. But most of the components that we have are not really responsive. First of all, you don't need to toggle the right sidenav in the sidenav component. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the. Angular Open Side Panel.
From exchangetuts.com
Angular Hide sidebar menu after clicking a menu item Angular Open Side Panel But most of the components that we have are not really responsive. In this article i'm going to walk. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. This skill is essential for web developers seeking to enhance the usability. We create an implementation of a sidenav with angular, including a link component and a. Angular Open Side Panel.
From www.codemotion.com
Angular Signal Inputs road to Signal Components Codemotion Magazine Angular Open Side Panel In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. But most of the components that we have are not really responsive. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. We create an implementation of a sidenav with angular, including a link component. Angular Open Side Panel.
From www.itsolutionstuff.com
Angular Server Side Pagination Tutorial Angular Open Side Panel In this article i'm going to walk. But most of the components that we have are not really responsive. We create an implementation of a sidenav with angular, including a link component and a sidenav. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. These packages enable you. Angular Open Side Panel.
From angularscript.com
Simple Side Nav For Angular 7+ Angular Script Angular Open Side Panel But most of the components that we have are not really responsive. First of all, you don't need to toggle the right sidenav in the sidenav component. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. In this post, we explore the creation of a resizable sidebar navigation,. Angular Open Side Panel.
From www.figma.com
Dashboard Sidebar Navigation Figma Angular Open Side Panel We create an implementation of a sidenav with angular, including a link component and a sidenav. In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. But most of the components that we have are not really responsive. Your toggle button is in the header component, so. In this. Angular Open Side Panel.
From angularscript.com
Angular Slideout Panel Angular Script Angular Open Side Panel First of all, you don't need to toggle the right sidenav in the sidenav component. This skill is essential for web developers seeking to enhance the usability. We create an implementation of a sidenav with angular, including a link component and a sidenav. Create a versatile sidenav that supports resizing, toggling, and dynamic content. But most of the components that. Angular Open Side Panel.
From stackoverflow.com
angularjs How to make an Angular Material expandable table responsive Angular Open Side Panel We create an implementation of a sidenav with angular, including a link component and a sidenav. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. In this article i'm going to walk. Your toggle button is. Angular Open Side Panel.
From angularscript.com
Pure AngularJS Based Offcanvas Side Panels Angular Script Angular Open Side Panel Sidebar navigation menus are the most common layout pattern used by web apps nowadays. But most of the components that we have are not really responsive. Create a versatile sidenav that supports resizing, toggling, and dynamic content. We create an implementation of a sidenav with angular, including a link component and a sidenav. In this tutorial, i’ll show you how. Angular Open Side Panel.
From stackoverflow.com
Angular side sheets with navigation Stack Overflow Angular Open Side Panel Your toggle button is in the header component, so. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. First of all, you don't need to toggle the right sidenav in the sidenav component. Create a versatile sidenav that supports resizing, toggling, and dynamic content. Sidebar navigation menus are the most. Angular Open Side Panel.
From www.cssscript.com
Smooth Collapsible Sidebar Navigation CSS Script Angular Open Side Panel In this article i'm going to walk. Sidebar navigation menus are the most common layout pattern used by web apps nowadays. Your toggle button is in the header component, so. First of all, you don't need to toggle the right sidenav in the sidenav component. Create a versatile sidenav that supports resizing, toggling, and dynamic content. These packages enable you. Angular Open Side Panel.
From stackblitz.com
Angular Component Library Example Part 8 Overlay Side Panel StackBlitz Angular Open Side Panel In this tutorial, i’ll show you how to create a completely responsive sidebar navigation menu in angular using the angular material. This skill is essential for web developers seeking to enhance the usability. We create an implementation of a sidenav with angular, including a link component and a sidenav. In this article i'm going to walk. Your toggle button is. Angular Open Side Panel.
From html--code.blogspot.com
angular bootstrap Open an Accordion panel at a time Angular Open Side Panel This skill is essential for web developers seeking to enhance the usability. First of all, you don't need to toggle the right sidenav in the sidenav component. In this post, we explore the creation of a resizable sidebar navigation, also known as a “sidenav,” using angular. But most of the components that we have are not really responsive. We create. Angular Open Side Panel.
From angularscript.com
Pure AngularJS Based Offcanvas Side Panels Angular Script Angular Open Side Panel First of all, you don't need to toggle the right sidenav in the sidenav component. Your toggle button is in the header component, so. This skill is essential for web developers seeking to enhance the usability. Create a versatile sidenav that supports resizing, toggling, and dynamic content. These packages enable you to effortlessly implement a collapsible sidenav and resizable split. Angular Open Side Panel.