Set Background-Color To Gold For All Elements With Class Exaggerate . Use the queryselectorall() method to get a collection of the elements with. Our expert help has broken down your problem into. At a fundamental level, the color property defines. To change the styles of all elements with a specific class: We'll provide lists of the css properties that apply color to each. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Here, the ,
, and elements will have different background colors:. Exaggerate your solution’s ready to go! You can set the background color for any html elements:
from www.chegg.com
Use the queryselectorall() method to get a collection of the elements with. We'll provide lists of the css properties that apply color to each. To change the styles of all elements with a specific class: You can set the background color for any html elements: Our expert help has broken down your problem into. At a fundamental level, the color property defines. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Exaggerate your solution’s ready to go! Here, the ,
, and elements will have different background colors:.
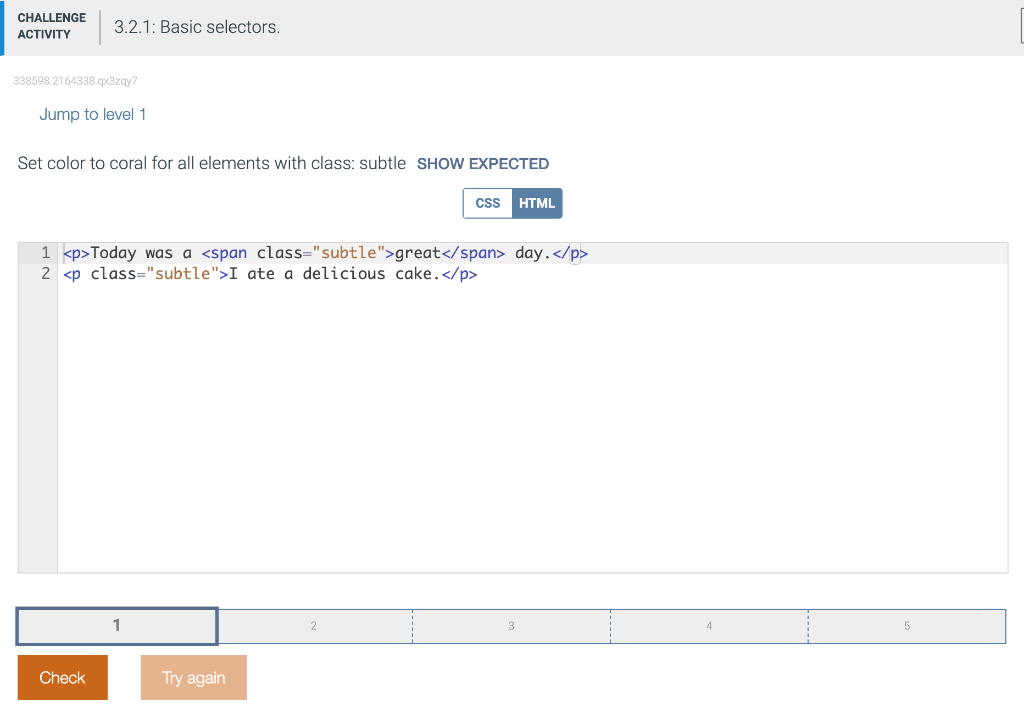
Solved Set color to coral for all elements with class
Set Background-Color To Gold For All Elements With Class Exaggerate Our expert help has broken down your problem into. At a fundamental level, the color property defines. Our expert help has broken down your problem into. You can set the background color for any html elements: Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Exaggerate your solution’s ready to go! We'll provide lists of the css properties that apply color to each. Use the queryselectorall() method to get a collection of the elements with. Here, the ,
, and elements will have different background colors:. To change the styles of all elements with a specific class:
From imwollrausch.blogspot.com
37 Gold Color Hex Code Cmyk Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. We'll provide lists of the css properties that apply color to each. At a fundamental level, the color property defines. To change the styles of all elements with a specific class: Use the queryselectorall() method to get a collection. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.freepik.com
Premium Vector Gold color set Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. We'll provide lists of the css properties that apply color to each. Use the queryselectorall() method to get a collection of the elements with. You can set the background color for any html elements: To change the styles of. Set Background-Color To Gold For All Elements With Class Exaggerate.
From nerdschalk.com
How to Set Background Color in MS Paint Set Background-Color To Gold For All Elements With Class Exaggerate Exaggerate your solution’s ready to go! Our expert help has broken down your problem into. To change the styles of all elements with a specific class: At a fundamental level, the color property defines. Here, the ,
, and elements will have different background colors:. You can set the background color for any html elements: Firstly you are searching for. Set Background-Color To Gold For All Elements With Class Exaggerate.
From earnandexcel.com
How to Change Background Color in Excel Tricks to Know Earn & Excel Set Background-Color To Gold For All Elements With Class Exaggerate Our expert help has broken down your problem into. Here, the ,
, and elements will have different background colors:. Use the queryselectorall() method to get a collection of the elements with. To change the styles of all elements with a specific class: Exaggerate your solution’s ready to go! You can set the background color for any html elements: Firstly. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.programmingcube.com
How to set Background Color in HTML Programming Cube Set Background-Color To Gold For All Elements With Class Exaggerate Exaggerate your solution’s ready to go! You can set the background color for any html elements: Use the queryselectorall() method to get a collection of the elements with. Our expert help has broken down your problem into. At a fundamental level, the color property defines. Firstly you are searching for the wrong element and you can access style by using. Set Background-Color To Gold For All Elements With Class Exaggerate.
From id.pinterest.com
How to make gold text effects in Graphic design Set Background-Color To Gold For All Elements With Class Exaggerate To change the styles of all elements with a specific class: Our expert help has broken down your problem into. You can set the background color for any html elements: We'll provide lists of the css properties that apply color to each. Exaggerate your solution’s ready to go! Firstly you are searching for the wrong element and you can access. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Start Set backgroundcolor to coral for all elements Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. To change the styles of all elements with a specific class: Exaggerate your solution’s ready to go! We'll provide lists of the css properties that apply color to each. Use the queryselectorall() method to get a collection of the. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.freecodecamp.org
Div Background Color How to Change Background Color in CSS Set Background-Color To Gold For All Elements With Class Exaggerate At a fundamental level, the color property defines. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. You can set the background color for any html elements: To change the styles of all elements with a specific class: Use the queryselectorall() method to get a collection of the. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.vecteezy.com
Gold color background. Gold color gradient for poster background Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Use the queryselectorall() method to get a collection of the elements with. We'll provide lists of the css properties that apply color to each. Exaggerate your solution’s ready to go! At a fundamental level, the color property defines. You. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Set color to deeppink for all elements with Set Background-Color To Gold For All Elements With Class Exaggerate At a fundamental level, the color property defines. Exaggerate your solution’s ready to go! Here, the ,
, and elements will have different background colors:. To change the styles of all elements with a specific class: Our expert help has broken down your problem into. Use the queryselectorall() method to get a collection of the elements with. We'll provide lists. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Set backgroundcolor to gold for the element with id Set Background-Color To Gold For All Elements With Class Exaggerate We'll provide lists of the css properties that apply color to each. To change the styles of all elements with a specific class: Exaggerate your solution’s ready to go! Use the queryselectorall() method to get a collection of the elements with. You can set the background color for any html elements: Here, the ,
, and elements will have different. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.boutsolutions.com
Solved CHALLENGE ACTIVITY 421 Basic selectors. 4.2.1 Ba Set Background-Color To Gold For All Elements With Class Exaggerate Here, the ,
, and elements will have different background colors:. At a fundamental level, the color property defines. Exaggerate your solution’s ready to go! To change the styles of all elements with a specific class: Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Our expert help. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.pinterest.jp
100+ Shades of Gold Color (Names, HEX, RGB & CMYK Codes Set Background-Color To Gold For All Elements With Class Exaggerate Use the queryselectorall() method to get a collection of the elements with. Here, the ,
, and elements will have different background colors:. At a fundamental level, the color property defines. Our expert help has broken down your problem into. You can set the background color for any html elements: Firstly you are searching for the wrong element and you. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Set backgroundcolor to gold for all elements with Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Use the queryselectorall() method to get a collection of the elements with. We'll provide lists of the css properties that apply color to each. To change the styles of all elements with a specific class: Exaggerate your solution’s ready. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.pinterest.ca
25+ Best Colors That Go With Gold Gold Color Palettes Gold color Set Background-Color To Gold For All Elements With Class Exaggerate Here, the ,
, and elements will have different background colors:. Our expert help has broken down your problem into. Exaggerate your solution’s ready to go! To change the styles of all elements with a specific class: Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. We'll provide. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.vecteezy.com
Collection Golden, rose gold and silver gradient, modern combinations Set Background-Color To Gold For All Elements With Class Exaggerate Exaggerate your solution’s ready to go! You can set the background color for any html elements: We'll provide lists of the css properties that apply color to each. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Here, the ,
, and elements will have different background colors:.. Set Background-Color To Gold For All Elements With Class Exaggerate.
From wallpaperaccess.com
Gold Color Wallpapers Top Free Gold Color Backgrounds WallpaperAccess Set Background-Color To Gold For All Elements With Class Exaggerate Here, the ,
, and elements will have different background colors:. You can set the background color for any html elements: Use the queryselectorall() method to get a collection of the elements with. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. At a fundamental level, the color. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Set backgroundcolor to blue for all elements with Set Background-Color To Gold For All Elements With Class Exaggerate Use the queryselectorall() method to get a collection of the elements with. Our expert help has broken down your problem into. You can set the background color for any html elements: Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. We'll provide lists of the css properties that. Set Background-Color To Gold For All Elements With Class Exaggerate.
From campolden.org
How To Set Background Color In Html For Whole Page Templates Sample Set Background-Color To Gold For All Elements With Class Exaggerate We'll provide lists of the css properties that apply color to each. Here, the ,
, and elements will have different background colors:. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Exaggerate your solution’s ready to go! You can set the background color for any html elements:. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.pinterest.co.uk
Using gold color on the web Tips and tricks DRK Creative A full Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. To change the styles of all elements with a specific class: Use the queryselectorall() method to get a collection of the elements with. Here, the ,
, and elements will have different background colors:. At a fundamental level, the. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Expected webpage Today was a great day I ate a Set Background-Color To Gold For All Elements With Class Exaggerate At a fundamental level, the color property defines. Our expert help has broken down your problem into. To change the styles of all elements with a specific class: We'll provide lists of the css properties that apply color to each. Here, the ,
, and elements will have different background colors:. Exaggerate your solution’s ready to go! You can set. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved ACTIVITY 3.7.1 Basic selectors. Jump to level 1 Set Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Use the queryselectorall() method to get a collection of the elements with. To change the styles of all elements with a specific class: Our expert help has broken down your problem into. We'll provide lists of the css properties. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.pinterest.com
All The Gold Color Palette Gold color palettes, Gold color, Color Set Background-Color To Gold For All Elements With Class Exaggerate At a fundamental level, the color property defines. To change the styles of all elements with a specific class: We'll provide lists of the css properties that apply color to each. Here, the ,
, and elements will have different background colors:. Firstly you are searching for the wrong element and you can access style by using element.style and to. Set Background-Color To Gold For All Elements With Class Exaggerate.
From yourthunderbuddy.com
√ Gold Color Number Cmyk Set Background-Color To Gold For All Elements With Class Exaggerate To change the styles of all elements with a specific class: Exaggerate your solution’s ready to go! Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Our expert help has broken down your problem into. Use the queryselectorall() method to get a collection of the elements with. We'll. Set Background-Color To Gold For All Elements With Class Exaggerate.
From yourthunderbuddy.com
√ Metallic Gold Cmyk Set Background-Color To Gold For All Elements With Class Exaggerate Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Here, the ,
, and elements will have different background colors:. Use the queryselectorall() method to get a collection of the elements with. At a fundamental level, the color property defines. Our expert help has broken down your problem. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.etsy.com
Gold Color Palette, Golden Color, Gradient Color, Procreate Palette Set Background-Color To Gold For All Elements With Class Exaggerate You can set the background color for any html elements: We'll provide lists of the css properties that apply color to each. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Here, the ,
, and elements will have different background colors:. Use the queryselectorall() method to get. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Set color to deeppink for all elements with class Set Background-Color To Gold For All Elements With Class Exaggerate To change the styles of all elements with a specific class: Here, the ,
, and elements will have different background colors:. Our expert help has broken down your problem into. You can set the background color for any html elements: Exaggerate your solution’s ready to go! Firstly you are searching for the wrong element and you can access style. Set Background-Color To Gold For All Elements With Class Exaggerate.
From animalia-life.club
Gold Color Swatch Set Background-Color To Gold For All Elements With Class Exaggerate To change the styles of all elements with a specific class: Our expert help has broken down your problem into. Here, the ,
, and elements will have different background colors:. You can set the background color for any html elements: Use the queryselectorall() method to get a collection of the elements with. Firstly you are searching for the wrong. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Jump to level 1 Set backgroundcolor to gold for any Set Background-Color To Gold For All Elements With Class Exaggerate At a fundamental level, the color property defines. We'll provide lists of the css properties that apply color to each. Here, the ,
, and elements will have different background colors:. To change the styles of all elements with a specific class: Exaggerate your solution’s ready to go! Use the queryselectorall() method to get a collection of the elements with.. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.aiophotoz.com
How To Set Gradient Background Color In Android Studio By Ranjith K Set Background-Color To Gold For All Elements With Class Exaggerate At a fundamental level, the color property defines. Use the queryselectorall() method to get a collection of the elements with. You can set the background color for any html elements: Our expert help has broken down your problem into. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it.. Set Background-Color To Gold For All Elements With Class Exaggerate.
From wallpaperaccess.com
Gold Color Wallpapers Top Free Gold Color Backgrounds WallpaperAccess Set Background-Color To Gold For All Elements With Class Exaggerate We'll provide lists of the css properties that apply color to each. Use the queryselectorall() method to get a collection of the elements with. To change the styles of all elements with a specific class: Our expert help has broken down your problem into. Firstly you are searching for the wrong element and you can access style by using element.style. Set Background-Color To Gold For All Elements With Class Exaggerate.
From www.chegg.com
Solved Set color to coral for all elements with class Set Background-Color To Gold For All Elements With Class Exaggerate At a fundamental level, the color property defines. To change the styles of all elements with a specific class: We'll provide lists of the css properties that apply color to each. Firstly you are searching for the wrong element and you can access style by using element.style and to change backgroundcolor it. Exaggerate your solution’s ready to go! Here, the. Set Background-Color To Gold For All Elements With Class Exaggerate.
From mavink.com
Gold Color Chart Set Background-Color To Gold For All Elements With Class Exaggerate Our expert help has broken down your problem into. Exaggerate your solution’s ready to go! Here, the ,
, and elements will have different background colors:. You can set the background color for any html elements: Use the queryselectorall() method to get a collection of the elements with. We'll provide lists of the css properties that apply color to each.. Set Background-Color To Gold For All Elements With Class Exaggerate.
From wallpaperaccess.com
Gold Color Wallpapers Top Free Gold Color Backgrounds WallpaperAccess Set Background-Color To Gold For All Elements With Class Exaggerate Use the queryselectorall() method to get a collection of the elements with. You can set the background color for any html elements: We'll provide lists of the css properties that apply color to each. Our expert help has broken down your problem into. Exaggerate your solution’s ready to go! At a fundamental level, the color property defines. Here, the ,. Set Background-Color To Gold For All Elements With Class Exaggerate.
From wallpapersafari.com
🔥 Free Download Gold Color Background by cindysmith WallpaperSafari Set Background-Color To Gold For All Elements With Class Exaggerate Use the queryselectorall() method to get a collection of the elements with. Exaggerate your solution’s ready to go! At a fundamental level, the color property defines. To change the styles of all elements with a specific class: Here, the ,
, and elements will have different background colors:. Firstly you are searching for the wrong element and you can access. Set Background-Color To Gold For All Elements With Class Exaggerate.