Angular Refresh Component With New Data . now click the button and call ajax server call, get the desired data from server and replace your global variable in. two such examples include retry and refresh logic. In angular, you have various options to refresh specific data or values within a component upon. learn how to refresh components in angular without reloading or refreshing entire page. in the component, we have written 2 methods: how to reload a component in angular. best way to update a child component is: By tricking router you can achieve this easily. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. Reloadcomponent() to reload another component or the current. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. Two common reasons to reload/refresh data being displayed by a component include:
from data-flair.training
in the component, we have written 2 methods: best way to update a child component is: In angular, you have various options to refresh specific data or values within a component upon. Reloadcomponent() to reload another component or the current. learn how to refresh components in angular without reloading or refreshing entire page. two such examples include retry and refresh logic. how to reload a component in angular. now click the button and call ajax server call, get the desired data from server and replace your global variable in. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies.
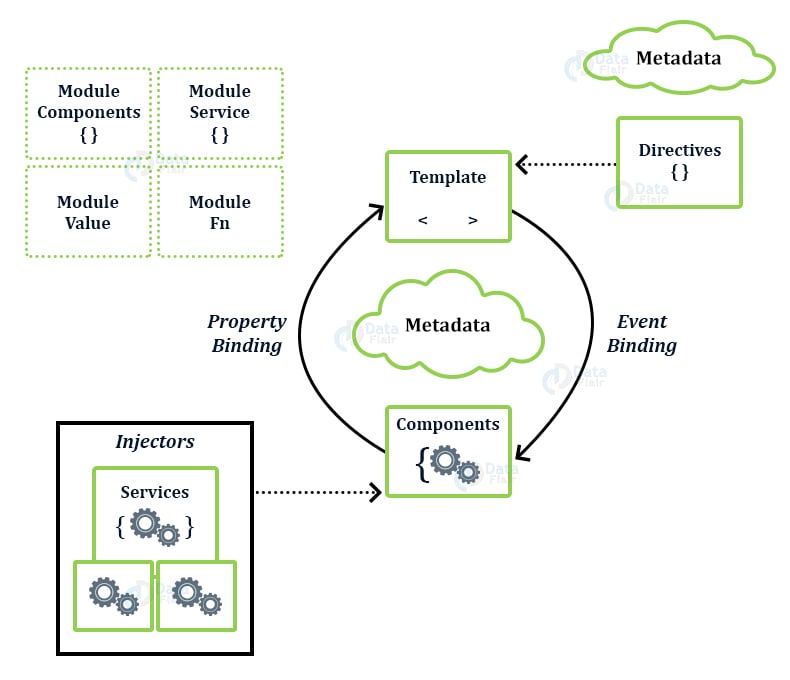
Angular Architecture Components and Features DataFlair
Angular Refresh Component With New Data the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. two such examples include retry and refresh logic. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. how to reload a component in angular. In angular, you have various options to refresh specific data or values within a component upon. Reloadcomponent() to reload another component or the current. best way to update a child component is: now click the button and call ajax server call, get the desired data from server and replace your global variable in. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. Two common reasons to reload/refresh data being displayed by a component include: in the component, we have written 2 methods: learn how to refresh components in angular without reloading or refreshing entire page. By tricking router you can achieve this easily.
From www.youtube.com
How to auto refresh a page in Angular 16? YouTube Angular Refresh Component With New Data best way to update a child component is: now click the button and call ajax server call, get the desired data from server and replace your global variable in. in the component, we have written 2 methods: two such examples include retry and refresh logic. learn how to refresh components in angular without reloading or. Angular Refresh Component With New Data.
From www.youtube.com
Angular 17 Component Refreshing Strategies Reload component YouTube Angular Refresh Component With New Data Two common reasons to reload/refresh data being displayed by a component include: the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. By tricking router you can achieve. Angular Refresh Component With New Data.
From devhubby.com
How to refresh component in Angular without reloading? Angular Refresh Component With New Data In angular, you have various options to refresh specific data or values within a component upon. two such examples include retry and refresh logic. how to reload a component in angular. best way to update a child component is: in the component, we have written 2 methods: Two common reasons to reload/refresh data being displayed by. Angular Refresh Component With New Data.
From stackblogger.com
Angular and RxJS Refresh a Component From Another Angular Refresh Component With New Data By tricking router you can achieve this easily. two such examples include retry and refresh logic. now click the button and call ajax server call, get the desired data from server and replace your global variable in. In angular, you have various options to refresh specific data or values within a component upon. how to reload a. Angular Refresh Component With New Data.
From github.com
how to reload/refresh the component view forcefully? · Issue 10270 · angular/angular · GitHub Angular Refresh Component With New Data learn how to refresh components in angular without reloading or refreshing entire page. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. in the component, we have written 2 methods: Two common reasons to reload/refresh data being displayed by a component include: In angular, you have various. Angular Refresh Component With New Data.
From www.educba.com
Angular 2 Components Know How To Create First Angular 2 Component Angular Refresh Component With New Data now click the button and call ajax server call, get the desired data from server and replace your global variable in. how to reload a component in angular. in the component, we have written 2 methods: Two common reasons to reload/refresh data being displayed by a component include: In angular, you have various options to refresh specific. Angular Refresh Component With New Data.
From www.xenonstack.com
Creating Reusable Angular Components In Depth Guide Angular Refresh Component With New Data how to reload a component in angular. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. In angular, you have various options to refresh specific data or values within a component upon. best way to update a child component is: Reloadcomponent() to reload another component. Angular Refresh Component With New Data.
From stackoverflow.com
javascript Changes not reflected after editing data without manual refresh on angular webapp Angular Refresh Component With New Data In angular, you have various options to refresh specific data or values within a component upon. two such examples include retry and refresh logic. in the component, we have written 2 methods: the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. By tricking router you can achieve. Angular Refresh Component With New Data.
From www.youtube.com
Observable in Angular 13 auto refresh after database update communicate components using Angular Refresh Component With New Data By tricking router you can achieve this easily. learn how to refresh components in angular without reloading or refreshing entire page. in the component, we have written 2 methods: Reloadcomponent() to reload another component or the current. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. . Angular Refresh Component With New Data.
From data-flair.training
Angular Architecture Components and Features DataFlair Angular Refresh Component With New Data By tricking router you can achieve this easily. Two common reasons to reload/refresh data being displayed by a component include: how to reload a component in angular. in the component, we have written 2 methods: the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. learn how. Angular Refresh Component With New Data.
From therichpost.com
Angular 12 Showing PostgreSQL Data Using NodeJS Express WEB API Therichpost Angular Refresh Component With New Data Reloadcomponent() to reload another component or the current. learn how to refresh components in angular without reloading or refreshing entire page. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. two such examples include retry and refresh logic. Two common reasons to reload/refresh data being. Angular Refresh Component With New Data.
From blog.eyas.sh
Data and Page Content Refresh patterns in Angular Eyas's Blog Angular Refresh Component With New Data Reloadcomponent() to reload another component or the current. learn how to refresh components in angular without reloading or refreshing entire page. Two common reasons to reload/refresh data being displayed by a component include: two such examples include retry and refresh logic. the easiest way to reload a single component in angular is to make use of the. Angular Refresh Component With New Data.
From github.com
at master · bezkoder/angular12 Angular Refresh Component With New Data how to reload a component in angular. in the component, we have written 2 methods: best way to update a child component is: Reloadcomponent() to reload another component or the current. In angular, you have various options to refresh specific data or values within a component upon. for example, you might need to reload the component. Angular Refresh Component With New Data.
From www.youtube.com
Angular 12 Reload OR Refresh Datatable on Button Click Working Demo YouTube Angular Refresh Component With New Data By tricking router you can achieve this easily. how to reload a component in angular. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. in the component, we have written 2 methods: learn how to refresh components in angular without reloading or refreshing entire. Angular Refresh Component With New Data.
From www.youtube.com
Angular How to preserve data on page refresh YouTube Angular Refresh Component With New Data how to reload a component in angular. learn how to refresh components in angular without reloading or refreshing entire page. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. two such examples include retry and refresh logic. Two common reasons to reload/refresh data being displayed by. Angular Refresh Component With New Data.
From 9to5answer.com
[Solved] detect browser refresh in angular project? 9to5Answer Angular Refresh Component With New Data Reloadcomponent() to reload another component or the current. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. best way to update a child component is: By tricking router you can achieve this easily. two such examples include retry and refresh logic. learn how to refresh components. Angular Refresh Component With New Data.
From stackoverflow.com
angular While implementing refresh token mechanism, actual call executed before getting the Angular Refresh Component With New Data By tricking router you can achieve this easily. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. learn how to refresh components in angular without reloading or refreshing entire page. best way to update a child component is: now click the button and call ajax server. Angular Refresh Component With New Data.
From blog.angular.io
Giving material.angular.io a refresh by Annie Wang Angular Blog Angular Refresh Component With New Data Two common reasons to reload/refresh data being displayed by a component include: now click the button and call ajax server call, get the desired data from server and replace your global variable in. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. learn how to. Angular Refresh Component With New Data.
From www.vrogue.co
Understanding Component Architecture Refactoring An Angular App Application Modernization Angular Refresh Component With New Data learn how to refresh components in angular without reloading or refreshing entire page. In angular, you have various options to refresh specific data or values within a component upon. Two common reasons to reload/refresh data being displayed by a component include: in the component, we have written 2 methods: the easiest way to reload a single component. Angular Refresh Component With New Data.
From stackoverflow.com
angular Refresh ng2chart when new api call is made Stack Overflow Angular Refresh Component With New Data By tricking router you can achieve this easily. learn how to refresh components in angular without reloading or refreshing entire page. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. in the component, we have written 2 methods: best way to update a child component is:. Angular Refresh Component With New Data.
From www.youtube.com
Angular Pass Data From Parent to Child Component Using ngOnChanges Refresh Reload Angular Refresh Component With New Data in the component, we have written 2 methods: how to reload a component in angular. now click the button and call ajax server call, get the desired data from server and replace your global variable in. In angular, you have various options to refresh specific data or values within a component upon. Two common reasons to reload/refresh. Angular Refresh Component With New Data.
From medium.com
How to pass data from parent component to child component in Angular by Sameer Gurung Fuzzy Angular Refresh Component With New Data learn how to refresh components in angular without reloading or refreshing entire page. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. best way to update a child component is: for example, you might need to reload the component when its data changes, when its view. Angular Refresh Component With New Data.
From stackoverflow.com
angular8 Refreshing the component data based on the route in Angular Stack Overflow Angular Refresh Component With New Data Reloadcomponent() to reload another component or the current. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. how to reload a component in angular. Two common reasons to reload/refresh data being displayed by a component include: learn how to refresh components in angular without reloading. Angular Refresh Component With New Data.
From www.software-architects.com
Refresh of Angular 2 Samples Angular Refresh Component With New Data Two common reasons to reload/refresh data being displayed by a component include: learn how to refresh components in angular without reloading or refreshing entire page. for example, you might need to reload the component when its data changes, when its view changes, or when its dependencies. Reloadcomponent() to reload another component or the current. In angular, you have. Angular Refresh Component With New Data.
From github.com
refresh data source url in Select Component · Issue 291 · formio/angular · GitHub Angular Refresh Component With New Data By tricking router you can achieve this easily. Two common reasons to reload/refresh data being displayed by a component include: In angular, you have various options to refresh specific data or values within a component upon. learn how to refresh components in angular without reloading or refreshing entire page. the easiest way to reload a single component in. Angular Refresh Component With New Data.
From www.creative-tim.com
15 Free & OpenSource Angular Components Angular Refresh Component With New Data Two common reasons to reload/refresh data being displayed by a component include: learn how to refresh components in angular without reloading or refreshing entire page. best way to update a child component is: how to reload a component in angular. in the component, we have written 2 methods: the easiest way to reload a single. Angular Refresh Component With New Data.
From blog.angular.io
Giving material.angular.io a refresh by Annie Wang Angular Blog Angular Refresh Component With New Data Two common reasons to reload/refresh data being displayed by a component include: the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. in the component, we have written 2 methods: for example, you might need to reload the component when its data changes, when its view changes, or. Angular Refresh Component With New Data.
From www.youtube.com
Angular How to refresh service values YouTube Angular Refresh Component With New Data now click the button and call ajax server call, get the desired data from server and replace your global variable in. By tricking router you can achieve this easily. Reloadcomponent() to reload another component or the current. best way to update a child component is: for example, you might need to reload the component when its data. Angular Refresh Component With New Data.
From www.youtube.com
NodeJS How to refresh component after MatDialog close and data updated in database in Angular Angular Refresh Component With New Data Reloadcomponent() to reload another component or the current. Two common reasons to reload/refresh data being displayed by a component include: now click the button and call ajax server call, get the desired data from server and replace your global variable in. best way to update a child component is: In angular, you have various options to refresh specific. Angular Refresh Component With New Data.
From readdy.net
Angular Links mit Refresh vs Angular routerlink Angular Refresh Component With New Data best way to update a child component is: Reloadcomponent() to reload another component or the current. the easiest way to reload a single component in angular is to make use of the “ngonchanges” / “onchanges”. In angular, you have various options to refresh specific data or values within a component upon. in the component, we have written. Angular Refresh Component With New Data.
From data-flair.training
Angular Architecture Components and Features DataFlair Angular Refresh Component With New Data learn how to refresh components in angular without reloading or refreshing entire page. now click the button and call ajax server call, get the desired data from server and replace your global variable in. in the component, we have written 2 methods: best way to update a child component is: Two common reasons to reload/refresh data. Angular Refresh Component With New Data.
From medium.com
How To Refresh Component From Another Component in Angular BeingCoders Angular Refresh Component With New Data Reloadcomponent() to reload another component or the current. how to reload a component in angular. In angular, you have various options to refresh specific data or values within a component upon. now click the button and call ajax server call, get the desired data from server and replace your global variable in. best way to update a. Angular Refresh Component With New Data.
From stackoverflow.com
chart.js problems with ChartJS refresh in angular component Stack Overflow Angular Refresh Component With New Data now click the button and call ajax server call, get the desired data from server and replace your global variable in. learn how to refresh components in angular without reloading or refreshing entire page. how to reload a component in angular. Reloadcomponent() to reload another component or the current. best way to update a child component. Angular Refresh Component With New Data.
From stackoverflow.com
Angular + ngRx how to Refreshing a component for a new state Stack Overflow Angular Refresh Component With New Data how to reload a component in angular. best way to update a child component is: By tricking router you can achieve this easily. in the component, we have written 2 methods: In angular, you have various options to refresh specific data or values within a component upon. Reloadcomponent() to reload another component or the current. Two common. Angular Refresh Component With New Data.
From javascript.plainenglish.io
Angular Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Angular Refresh Component With New Data Two common reasons to reload/refresh data being displayed by a component include: In angular, you have various options to refresh specific data or values within a component upon. By tricking router you can achieve this easily. now click the button and call ajax server call, get the desired data from server and replace your global variable in. Reloadcomponent() to. Angular Refresh Component With New Data.