Specify Port In Ng Serve . There are 3 ways to change an angular application’s default port number from 4200: Search for “serve” configuration and it contains “options” cofig. Use for a complex dev. Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other. The angular cli (command line interface) provides a straightforward way to change these settings.
from technologyaccent.com
Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other.
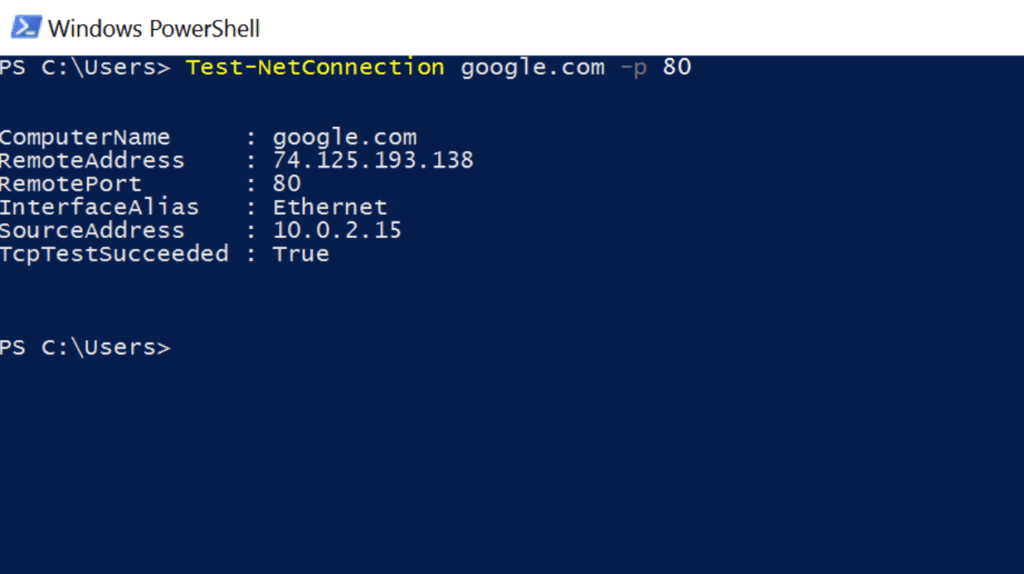
How to ping a specific port on Linux and Windows Technology Accent
Specify Port In Ng Serve Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other. Use for a complex dev. There are 3 ways to change an angular application’s default port number from 4200: Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. The angular cli (command line interface) provides a straightforward way to change these settings.
From support.trustwave.com
Using a tcpdump to check that a service is not listening on specific port? Specify Port In Ng Serve Search for “serve” configuration and it contains “options” cofig. There are 3 ways to change an angular application’s default port number from 4200: Add “port”:3001 (or any other. Here are the steps to add default port number in angular applications. Use for a complex dev. The angular cli (command line interface) provides a straightforward way to change these settings. Specify Port In Ng Serve.
From blog.csdn.net
AngularPort 4200 is already in use. Use 'port' to specify a different port._angular port Specify Port In Ng Serve The angular cli (command line interface) provides a straightforward way to change these settings. Add “port”:3001 (or any other. Use for a complex dev. Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From www.angularjswiki.com
How To Change Angular Port (ng serve port) number from 4200 to other Specify Port In Ng Serve Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other. Use for a complex dev. There are 3 ways to change an angular application’s default port number from 4200: The angular cli (command line interface) provides a straightforward way to change these settings. Specify Port In Ng Serve.
From ozekisms.com
Email to SMS feature in Ozeki NG SMS Gateway Specify Port In Ng Serve Use for a complex dev. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. Search for “serve” configuration and it contains “options” cofig. There are 3 ways to change an angular application’s default port number from 4200: Add “port”:3001 (or any other. Specify Port In Ng Serve.
From github.com
How to specify server by DOMAIN PORT not IP PORT? · Issue 246 · rofl0r/proxychainsng · GitHub Specify Port In Ng Serve Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. There are 3 ways to change an angular application’s default port number from 4200: Here are the steps to add default port number in angular applications. The angular cli (command line interface) provides a straightforward way to change these settings. Use for a complex dev. Specify Port In Ng Serve.
From 9to5answer.com
[Solved] How to specify multiple HostName/Port 9to5Answer Specify Port In Ng Serve There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. The angular cli (command line interface) provides a straightforward way to change these settings. Specify Port In Ng Serve.
From integricity.freshdesk.com
Howto Test Connectivity For Specific Port (5721) [onpremise] Integricity Technology Specify Port In Ng Serve Add “port”:3001 (or any other. The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. Use for a complex dev. Specify Port In Ng Serve.
From technologyaccent.com
How to ping a specific port on Linux and Windows Technology Accent Specify Port In Ng Serve The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. Use for a complex dev. Here are the steps to add default port number in angular applications. Specify Port In Ng Serve.
From linuxhint.com
to a Specific Port for Testing Purposes Specify Port In Ng Serve Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: Add “port”:3001 (or any other. Use for a complex dev. The angular cli (command line interface) provides a straightforward way to change these settings. Search for “serve” configuration and it contains “options” cofig. Specify Port In Ng Serve.
From helpcenter.veeam.com
Step 11. Specify Service Ports User Guide for Microsoft HyperV Specify Port In Ng Serve Use for a complex dev. Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From github.com
Option to specify port when running the server? · Issue 1083 · facebook/createreactapp · GitHub Specify Port In Ng Serve Search for “serve” configuration and it contains “options” cofig. Add “port”:3001 (or any other. Use for a complex dev. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From manage.accuwebhosting.com
How to open Firewall Ports on Windows Server 2012? Windows VPS Hosting Accu Help Center Specify Port In Ng Serve The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other. Specify Port In Ng Serve.
From kirelos.com
to a Specific Port for Testing Purposes Kirelos Blog Specify Port In Ng Serve Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. Use for a complex dev. There are 3 ways to change an angular application’s default port number from 4200: Add “port”:3001 (or any other. Specify Port In Ng Serve.
From www.geeksforgeeks.org
How to run Node/Express on a specific port? Specify Port In Ng Serve Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Here are the steps to add default port number in angular applications. Specify Port In Ng Serve.
From geekymedics.com
Nasogastric (NG) Tube Insertion OSCE Guide Geeky Medics Specify Port In Ng Serve Add “port”:3001 (or any other. Use for a complex dev. Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: The angular cli (command line interface) provides a straightforward way to change these settings. Specify Port In Ng Serve.
From www.netxsecuritysolutions.com
NetXGATE Unified Network Security Gateway & Cybersecurity Solutions Specify Port In Ng Serve There are 3 ways to change an angular application’s default port number from 4200: Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. Use for a complex dev. Here are the steps to add default port number in angular applications. Specify Port In Ng Serve.
From support.gofreight.com
How to add a specific port in GoFreight GoFreight Knowledge Center Specify Port In Ng Serve There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Add “port”:3001 (or any other. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. Search for “serve” configuration and it contains “options” cofig. Specify Port In Ng Serve.
From www.youtube.com
The connection to the server 192.168.181.116443 was refused did you specify the right host or Specify Port In Ng Serve Here are the steps to add default port number in angular applications. Use for a complex dev. There are 3 ways to change an angular application’s default port number from 4200: Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. Specify Port In Ng Serve.
From www.reddit.com
Nginx and reverse proxy to specific port r/selfhosted Specify Port In Ng Serve Add “port”:3001 (or any other. There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. The angular cli (command line interface) provides a straightforward way to change these settings. Specify Port In Ng Serve.
From forums.lawrencesystems.com
xcpng specify SATA ports for VM Computer Hardware & Server Infrastructure Builds Lawrence Specify Port In Ng Serve Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. Use for a complex dev. Add “port”:3001 (or any other. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From medicina.pubpix.co.uk
ENFit YPort polyurethane nasogastric feeding tubes with guidewire Specify Port In Ng Serve Use for a complex dev. Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. There are 3 ways to change an angular application’s default port number from 4200: Here are the steps to add default port number in angular applications. The angular cli (command line interface) provides a straightforward way to change these settings. Specify Port In Ng Serve.
From www.youtube.com
Nmap Basics Port Scanning Tutorial YouTube Specify Port In Ng Serve Use for a complex dev. Add “port”:3001 (or any other. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: Search for “serve” configuration and it contains “options” cofig. Specify Port In Ng Serve.
From www.researchgate.net
Specify Ports screen Download Scientific Diagram Specify Port In Ng Serve Use for a complex dev. Here are the steps to add default port number in angular applications. Search for “serve” configuration and it contains “options” cofig. Add “port”:3001 (or any other. The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From www.youtube.com
Fixed Angular Server Port 4200 is already in use ng serve command YouTube Specify Port In Ng Serve Here are the steps to add default port number in angular applications. The angular cli (command line interface) provides a straightforward way to change these settings. Add “port”:3001 (or any other. Use for a complex dev. Search for “serve” configuration and it contains “options” cofig. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From hicaro.medium.com
How to Change Angular CLI ng serve Default Host and Port by Hicaro Adriano Medium Specify Port In Ng Serve Use for a complex dev. Here are the steps to add default port number in angular applications. Search for “serve” configuration and it contains “options” cofig. There are 3 ways to change an angular application’s default port number from 4200: The angular cli (command line interface) provides a straightforward way to change these settings. Add “port”:3001 (or any other. Specify Port In Ng Serve.
From www.youtube.com
How to specify the port and host for ng e2e using configuration YouTube Specify Port In Ng Serve The angular cli (command line interface) provides a straightforward way to change these settings. Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Specify Port In Ng Serve.
From ozeki.hu
How to open IMAP port in Windows Firewall Specify Port In Ng Serve Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. Use for a complex dev. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From www.slideserve.com
PPT What’s New in Fireware XTM v11.7.3 PowerPoint Presentation, free download ID5142058 Specify Port In Ng Serve The angular cli (command line interface) provides a straightforward way to change these settings. Search for “serve” configuration and it contains “options” cofig. Add “port”:3001 (or any other. There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Here are the steps to add default port number in angular applications. Specify Port In Ng Serve.
From msftwebcast.com
Configure Proxy Settings using Group Policy Preferences Server 2019 Specify Port In Ng Serve The angular cli (command line interface) provides a straightforward way to change these settings. Add “port”:3001 (or any other. Here are the steps to add default port number in angular applications. Use for a complex dev. There are 3 ways to change an angular application’s default port number from 4200: Search for “serve” configuration and it contains “options” cofig. Specify Port In Ng Serve.
From forums.lawrencesystems.com
xcpng specify SATA ports for VM Computer Hardware & Server Infrastructure Builds Lawrence Specify Port In Ng Serve Add “port”:3001 (or any other. Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Use for a complex dev. Here are the steps to add default port number in angular applications. Specify Port In Ng Serve.
From gistlib.com
gistlib create a http server on a specific port in csharp Specify Port In Ng Serve Use for a complex dev. The angular cli (command line interface) provides a straightforward way to change these settings. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: Search for “serve” configuration and it contains “options” cofig. Add “port”:3001 (or any other. Specify Port In Ng Serve.
From github.com
Unable to specify port in Authorized Endpoint FQDN via Rancher UI · Issue 4827 · rancher Specify Port In Ng Serve Use for a complex dev. Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. There are 3 ways to change an angular application’s default port number from 4200: The angular cli (command line interface) provides a straightforward way to change these settings. Add “port”:3001 (or any other. Specify Port In Ng Serve.
From linuxhint.com
How to use Zenmap to Scan a network Specify Port In Ng Serve Search for “serve” configuration and it contains “options” cofig. Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other. Use for a complex dev. The angular cli (command line interface) provides a straightforward way to change these settings. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.
From www.javaguides.net
“Port 4200 is Already in Use” When Running the ng serve Command Specify Port In Ng Serve Here are the steps to add default port number in angular applications. Add “port”:3001 (or any other. There are 3 ways to change an angular application’s default port number from 4200: Search for “serve” configuration and it contains “options” cofig. The angular cli (command line interface) provides a straightforward way to change these settings. Use for a complex dev. Specify Port In Ng Serve.
From totatca.com
How to Check a Port is Open or Close in Windows Specify Port In Ng Serve Here are the steps to add default port number in angular applications. Use for a complex dev. Add “port”:3001 (or any other. The angular cli (command line interface) provides a straightforward way to change these settings. Search for “serve” configuration and it contains “options” cofig. There are 3 ways to change an angular application’s default port number from 4200: Specify Port In Ng Serve.