Bootstrap Sidebar Menu 100 Height . Explore solutions for your website's. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Join us in this tutorial as we unravel the art of creating a responsive sidebar. Responsive sidebar built with the latest bootstrap 5. 0;}} /* on screens that are less. Sidebar is an additional navigation component that provides extensive support and a clear way. The basic idea is to wrap the sidebar and main divs in a container. I would use css tables to achieve a 100% sidebar height. The sidebar's height won't increase to match the. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery.
from jsmithmoore.com
The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. I would use css tables to achieve a 100% sidebar height. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Sidebar is an additional navigation component that provides extensive support and a clear way. Explore solutions for your website's. 0;}} /* on screens that are less. Responsive sidebar built with the latest bootstrap 5. The basic idea is to wrap the sidebar and main divs in a container. Join us in this tutorial as we unravel the art of creating a responsive sidebar. The sidebar's height won't increase to match the.
Bootstrap sidebar menu with submenu on hover
Bootstrap Sidebar Menu 100 Height Explore solutions for your website's. The sidebar's height won't increase to match the. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Explore solutions for your website's. The basic idea is to wrap the sidebar and main divs in a container. Join us in this tutorial as we unravel the art of creating a responsive sidebar. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. 0;}} /* on screens that are less. Sidebar is an additional navigation component that provides extensive support and a clear way. Responsive sidebar built with the latest bootstrap 5. I would use css tables to achieve a 100% sidebar height.
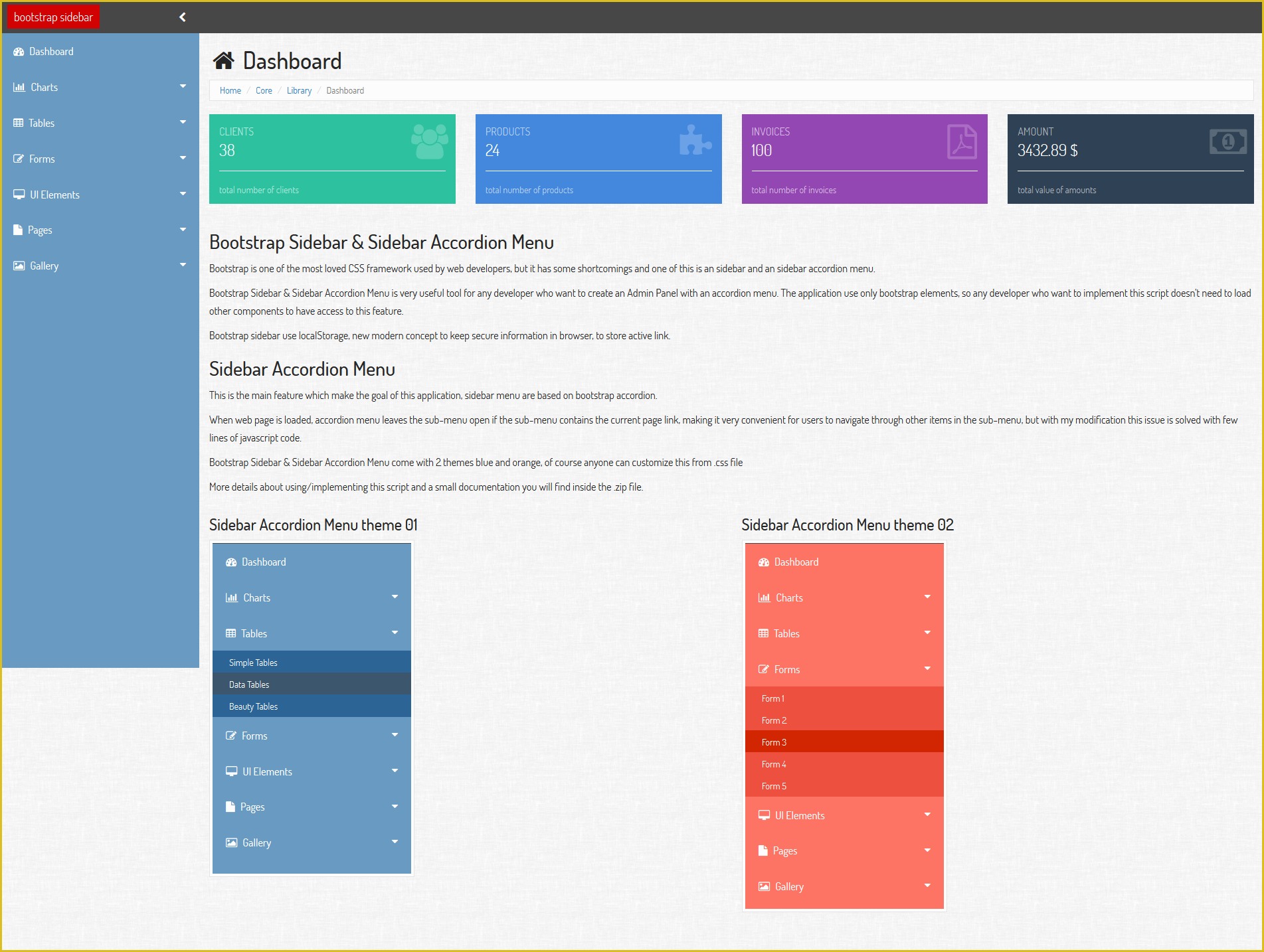
From adminlte.io
10 Best Free Bootstrap Sidebars 2024 AdminLTE.IO Bootstrap Sidebar Menu 100 Height I would use css tables to achieve a 100% sidebar height. Responsive sidebar built with the latest bootstrap 5. Sidebar is an additional navigation component that provides extensive support and a clear way. Join us in this tutorial as we unravel the art of creating a responsive sidebar. The sidebar's height won't increase to match the. The basic idea is. Bootstrap Sidebar Menu 100 Height.
From onaircode.com
20+ Bootstrap Horizontal Menu Design Examples OnAirCode Bootstrap Sidebar Menu 100 Height Explore solutions for your website's. Sidebar is an additional navigation component that provides extensive support and a clear way. I would use css tables to achieve a 100% sidebar height. Join us in this tutorial as we unravel the art of creating a responsive sidebar. The basic idea is to wrap the sidebar and main divs in a container. The. Bootstrap Sidebar Menu 100 Height.
From www.youtube.com
HTML Issue with 100 height for Sidebar (Panel) in twitter bootstrap YouTube Bootstrap Sidebar Menu 100 Height Join us in this tutorial as we unravel the art of creating a responsive sidebar. The basic idea is to wrap the sidebar and main divs in a container. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The height of the sidebar is 100%, however, when you scroll down the page, the height of. Bootstrap Sidebar Menu 100 Height.
From www.youtube.com
CSS Bootstrap 3 sidebar 100 height always on screen YouTube Bootstrap Sidebar Menu 100 Height The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. The basic idea is to wrap the sidebar and main divs in a container. I would use css tables to achieve a 100% sidebar height. Responsive sidebar built with the latest bootstrap 5. Join us in this. Bootstrap Sidebar Menu 100 Height.
From templates.bellasartesiquitos.edu.pe
Bootstrap Sidebar Menu Responsive Template Free Bootstrap Sidebar Menu 100 Height Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The basic idea is to wrap the sidebar and main divs in a container. Responsive sidebar built with the latest bootstrap 5. The sidebar's height won't increase to match the. I would use css tables to achieve a 100% sidebar height. 0;}} /* on screens that. Bootstrap Sidebar Menu 100 Height.
From www.codehim.com
Bootstrap Sidebar Menu with Submenu — CodeHim Bootstrap Sidebar Menu 100 Height Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. I would use css tables to achieve a 100% sidebar height. Responsive sidebar built with the latest bootstrap 5. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. The basic idea is. Bootstrap Sidebar Menu 100 Height.
From www.pinterest.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar templates [updated in 2021 Bootstrap Sidebar Menu 100 Height Sidebar is an additional navigation component that provides extensive support and a clear way. The sidebar's height won't increase to match the. The basic idea is to wrap the sidebar and main divs in a container. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Explore solutions for your website's. The height of the sidebar. Bootstrap Sidebar Menu 100 Height.
From uicookies.com
30 Best Free Bootstrap Sidebar Examples 2022 uiCookies Bootstrap Sidebar Menu 100 Height Join us in this tutorial as we unravel the art of creating a responsive sidebar. Responsive sidebar built with the latest bootstrap 5. I would use css tables to achieve a 100% sidebar height. The sidebar's height won't increase to match the. 0;}} /* on screens that are less. Explore solutions for your website's. Learn how to create a collapsible. Bootstrap Sidebar Menu 100 Height.
From www.codewithrandom.com
43+ Bootstrap Sidebar Menu Templates (Source Code) Bootstrap Sidebar Menu 100 Height Explore solutions for your website's. The sidebar's height won't increase to match the. The basic idea is to wrap the sidebar and main divs in a container. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. I would use css tables to achieve a 100% sidebar. Bootstrap Sidebar Menu 100 Height.
From www.sahretech.com
Cara Cepat Membuat Sidebar dengan Bootstrap Sahretech Bootstrap Sidebar Menu 100 Height Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Sidebar is an additional navigation component that provides extensive support and a clear way. The basic idea is to wrap the sidebar and main divs in a container. The height of the sidebar is 100%, however, when you scroll down the page, the height of the. Bootstrap Sidebar Menu 100 Height.
From uicookies.com
37 Bootstrap Sidebar Examples To Increase Accessibility Of Elements Bootstrap Sidebar Menu 100 Height The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Explore solutions for your website's. Join us in this tutorial as we unravel the art of creating a responsive sidebar. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The basic idea. Bootstrap Sidebar Menu 100 Height.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Sidebar Menu 100 Height The sidebar's height won't increase to match the. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. The basic idea is to wrap the sidebar and main divs in a container. I would use css tables to achieve a 100% sidebar height. Learn how to create. Bootstrap Sidebar Menu 100 Height.
From colorlib.com
20 Free Bootstrap Sidebar Navigation Templates 2022 Colorlib Bootstrap Sidebar Menu 100 Height The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Sidebar is an additional navigation component that provides extensive support and a clear way. The sidebar's height won't increase to match the. 0;}} /* on screens that are less. I would use css tables to achieve a. Bootstrap Sidebar Menu 100 Height.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap Sidebar Menu 100 Height Responsive sidebar built with the latest bootstrap 5. The basic idea is to wrap the sidebar and main divs in a container. Explore solutions for your website's. Join us in this tutorial as we unravel the art of creating a responsive sidebar. Sidebar is an additional navigation component that provides extensive support and a clear way. The sidebar's height won't. Bootstrap Sidebar Menu 100 Height.
From www.youtube.com
React Bootstrap Sidebar with Dropdown Menu Sidebar with Dropdown Menu in React Js and Bootstrap Sidebar Menu 100 Height I would use css tables to achieve a 100% sidebar height. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. 0;}} /* on screens that are less. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Join us in this tutorial. Bootstrap Sidebar Menu 100 Height.
From www.youtube.com
bootstrap sidebar menu with submenu with code YouTube Bootstrap Sidebar Menu 100 Height Sidebar is an additional navigation component that provides extensive support and a clear way. The sidebar's height won't increase to match the. 0;}} /* on screens that are less. Join us in this tutorial as we unravel the art of creating a responsive sidebar. Responsive sidebar built with the latest bootstrap 5. Explore solutions for your website's. I would use. Bootstrap Sidebar Menu 100 Height.
From www.codehim.com
Bootstrap Collapsible Sidebar With Icons — CodeHim Bootstrap Sidebar Menu 100 Height Responsive sidebar built with the latest bootstrap 5. Join us in this tutorial as we unravel the art of creating a responsive sidebar. The basic idea is to wrap the sidebar and main divs in a container. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Sidebar is an additional navigation component that provides extensive. Bootstrap Sidebar Menu 100 Height.
From www.youtube.com
Bootstrap Sidebar Menu using HTML CSS and JavaScript YouTube Bootstrap Sidebar Menu 100 Height The sidebar's height won't increase to match the. Explore solutions for your website's. The basic idea is to wrap the sidebar and main divs in a container. Sidebar is an additional navigation component that provides extensive support and a clear way. 0;}} /* on screens that are less. Join us in this tutorial as we unravel the art of creating. Bootstrap Sidebar Menu 100 Height.
From www.youtube.com
How to Create Sidebar Using Bootstrap 5 Responsive Sidebar With Bootstrap Sidebar Menu YouTube Bootstrap Sidebar Menu 100 Height Explore solutions for your website's. The sidebar's height won't increase to match the. I would use css tables to achieve a 100% sidebar height. The basic idea is to wrap the sidebar and main divs in a container. Responsive sidebar built with the latest bootstrap 5. 0;}} /* on screens that are less. Sidebar is an additional navigation component that. Bootstrap Sidebar Menu 100 Height.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Sidebar Menu 100 Height Join us in this tutorial as we unravel the art of creating a responsive sidebar. 0;}} /* on screens that are less. Explore solutions for your website's. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The sidebar's height won't increase to match the. I would use css tables to achieve a 100% sidebar height.. Bootstrap Sidebar Menu 100 Height.
From www.sliderrevolution.com
Awesome Bootstrap Sidebar Templates You Can Download Bootstrap Sidebar Menu 100 Height I would use css tables to achieve a 100% sidebar height. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Join us in this tutorial as we unravel the art of creating a responsive sidebar. Responsive sidebar built with the latest bootstrap 5. Explore solutions for. Bootstrap Sidebar Menu 100 Height.
From uicookies.com
30 Best Free Bootstrap Sidebar Examples 2023 uiCookies Bootstrap Sidebar Menu 100 Height The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. 0;}} /* on screens that are less. Responsive sidebar built with the latest bootstrap 5. The basic idea is to wrap the sidebar and main divs in a container. Join us in this tutorial as we unravel. Bootstrap Sidebar Menu 100 Height.
From www.youtube.com
Sidebar using React JS and Bootstrap 5 Side Menu in React and Bootstrap YouTube Bootstrap Sidebar Menu 100 Height Sidebar is an additional navigation component that provides extensive support and a clear way. I would use css tables to achieve a 100% sidebar height. Join us in this tutorial as we unravel the art of creating a responsive sidebar. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes. Bootstrap Sidebar Menu 100 Height.
From www.whiteelysee.fr
Free Bootstrap Sidebar Menu Responsive Template Templates Resume Designs BpgMD6Gv8k Bootstrap Sidebar Menu 100 Height Sidebar is an additional navigation component that provides extensive support and a clear way. The sidebar's height won't increase to match the. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. I. Bootstrap Sidebar Menu 100 Height.
From uicookies.com
30 Best Free Bootstrap Sidebar Examples 2023 uiCookies Bootstrap Sidebar Menu 100 Height 0;}} /* on screens that are less. The basic idea is to wrap the sidebar and main divs in a container. The sidebar's height won't increase to match the. Sidebar is an additional navigation component that provides extensive support and a clear way. The height of the sidebar is 100%, however, when you scroll down the page, the height of. Bootstrap Sidebar Menu 100 Height.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Sidebar Menu 100 Height Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Join us in this tutorial as we unravel the art of creating a responsive sidebar. I would use css tables to achieve a 100% sidebar height. 0;}} /* on screens that are less. Responsive sidebar built with the latest bootstrap 5. The sidebar's height won't increase. Bootstrap Sidebar Menu 100 Height.
From www.bootstrapdash.com
Free and Best Bootstrap Sidebar Examples BootstrapDash Bootstrap Sidebar Menu 100 Height The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. The sidebar's height won't increase to match the. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Join us in this tutorial as we unravel the art of creating a responsive sidebar.. Bootstrap Sidebar Menu 100 Height.
From onaircode.com
23+ Bootstrap Sidebar Awesome Examples OnAirCode Bootstrap Sidebar Menu 100 Height The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Explore solutions for your website's. Join us in this tutorial as we unravel the art of creating a responsive sidebar. I would use. Bootstrap Sidebar Menu 100 Height.
From uicookies.com
30 Best Free Bootstrap Sidebar Examples 2022 uiCookies Bootstrap Sidebar Menu 100 Height The sidebar's height won't increase to match the. Sidebar is an additional navigation component that provides extensive support and a clear way. 0;}} /* on screens that are less. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Join us in this tutorial as we unravel. Bootstrap Sidebar Menu 100 Height.
From www.codewithrandom.com
37+ Bootstrap Sidebar Menu [ Demo + Code ] Bootstrap Sidebar Menu 100 Height I would use css tables to achieve a 100% sidebar height. The sidebar's height won't increase to match the. The basic idea is to wrap the sidebar and main divs in a container. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Sidebar is an additional navigation component that provides extensive support and a clear. Bootstrap Sidebar Menu 100 Height.
From www.codewithrandom.com
14+ Bootstrap Sidebars (Example +Free Code) Bootstrap Sidebar Menu 100 Height Join us in this tutorial as we unravel the art of creating a responsive sidebar. Explore solutions for your website's. I would use css tables to achieve a 100% sidebar height. Responsive sidebar built with the latest bootstrap 5. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more. Bootstrap Sidebar Menu 100 Height.
From codes4education.com
Responsive Sidebar Menu with Submenu Bootstrap 4 Code4Education Bootstrap Sidebar Menu 100 Height The basic idea is to wrap the sidebar and main divs in a container. Explore solutions for your website's. 0;}} /* on screens that are less. Learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Sidebar is an additional navigation component that provides extensive support and a clear way. Join us in this tutorial as. Bootstrap Sidebar Menu 100 Height.
From www.codewithrandom.com
14+ Bootstrap Sidebars (Example +Free Code) Bootstrap Sidebar Menu 100 Height Explore solutions for your website's. 0;}} /* on screens that are less. Join us in this tutorial as we unravel the art of creating a responsive sidebar. Responsive sidebar built with the latest bootstrap 5. I would use css tables to achieve a 100% sidebar height. Sidebar is an additional navigation component that provides extensive support and a clear way.. Bootstrap Sidebar Menu 100 Height.
From uicookies.com
33 Bootstrap Sidebar Examples To Increase Accessibility Of Elements Bootstrap Sidebar Menu 100 Height The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. I would use css tables to achieve a 100% sidebar height. The sidebar's height won't increase to match the. Explore solutions for your website's. Responsive sidebar built with the latest bootstrap 5. 0;}} /* on screens that. Bootstrap Sidebar Menu 100 Height.
From www.geeksforgeeks.org
How to create a Responsive Sidebar in Bootstrap? Bootstrap Sidebar Menu 100 Height I would use css tables to achieve a 100% sidebar height. Join us in this tutorial as we unravel the art of creating a responsive sidebar. The height of the sidebar is 100%, however, when you scroll down the page, the height of the page becomes more than 100%. Explore solutions for your website's. 0;}} /* on screens that are. Bootstrap Sidebar Menu 100 Height.