React Table Example Npm . Here is the react table example we’ll be working with. Install react table in you project. Create a new file src/table.js. Or in other words, react table is. Before starting, make sure you have the following requirements installed: Take a look at the table component to see what's going on. We'll mostly use the code of the basic example from the react table docs. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Run npm start to open the app in the browser. First, create a new react app using vite: Headless ui for building powerful tables & datagrids for react.
from npm.io
First, create a new react app using vite: Before starting, make sure you have the following requirements installed: Take a look at the table component to see what's going on. Install react table in you project. Or in other words, react table is. We'll mostly use the code of the basic example from the react table docs. Here is the react table example we’ll be working with. Headless ui for building powerful tables & datagrids for react. Run npm start to open the app in the browser. Create a new file src/table.js.
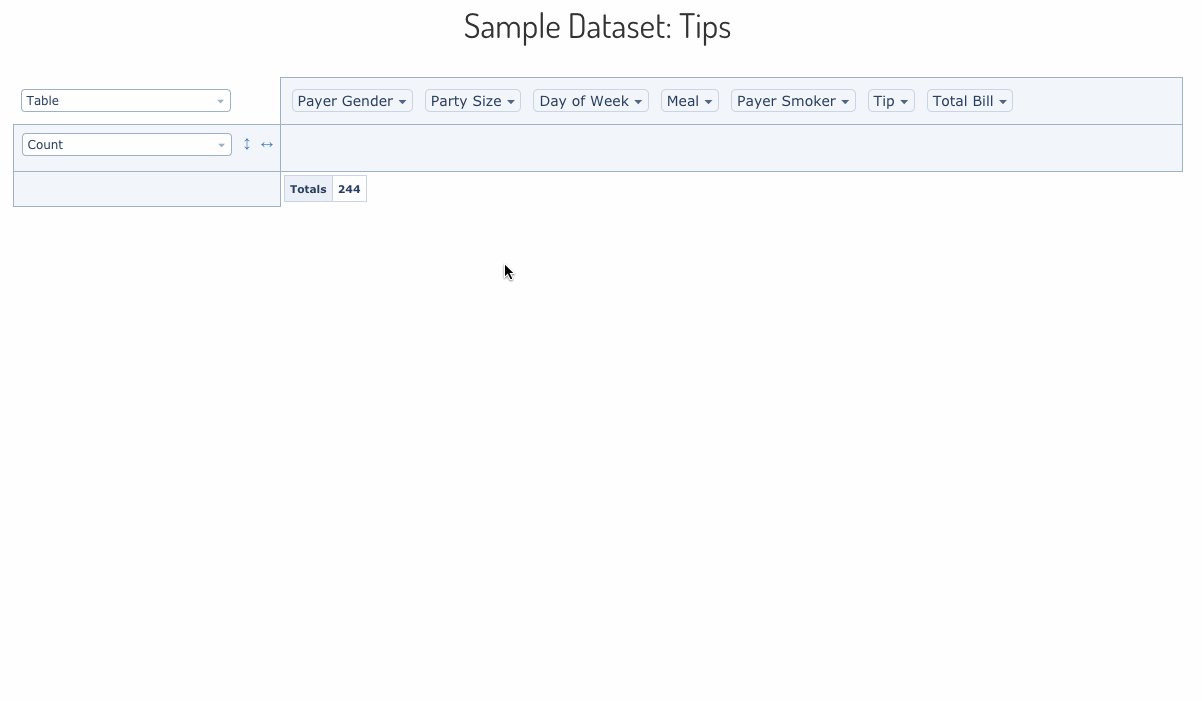
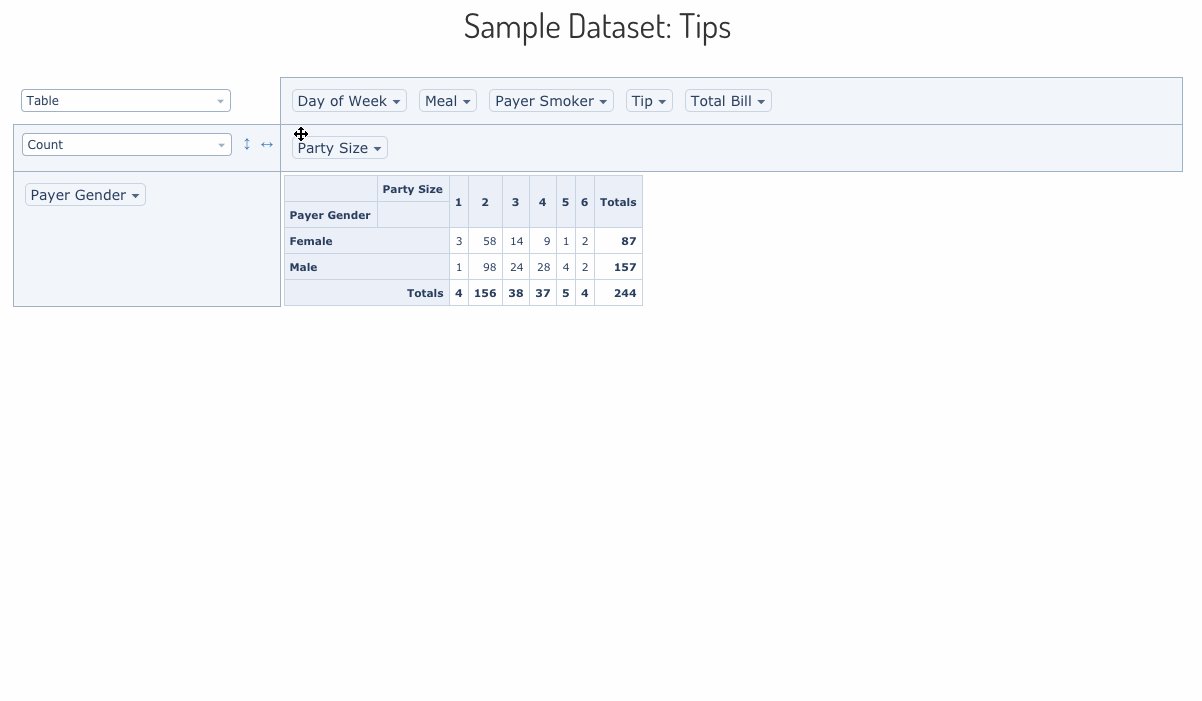
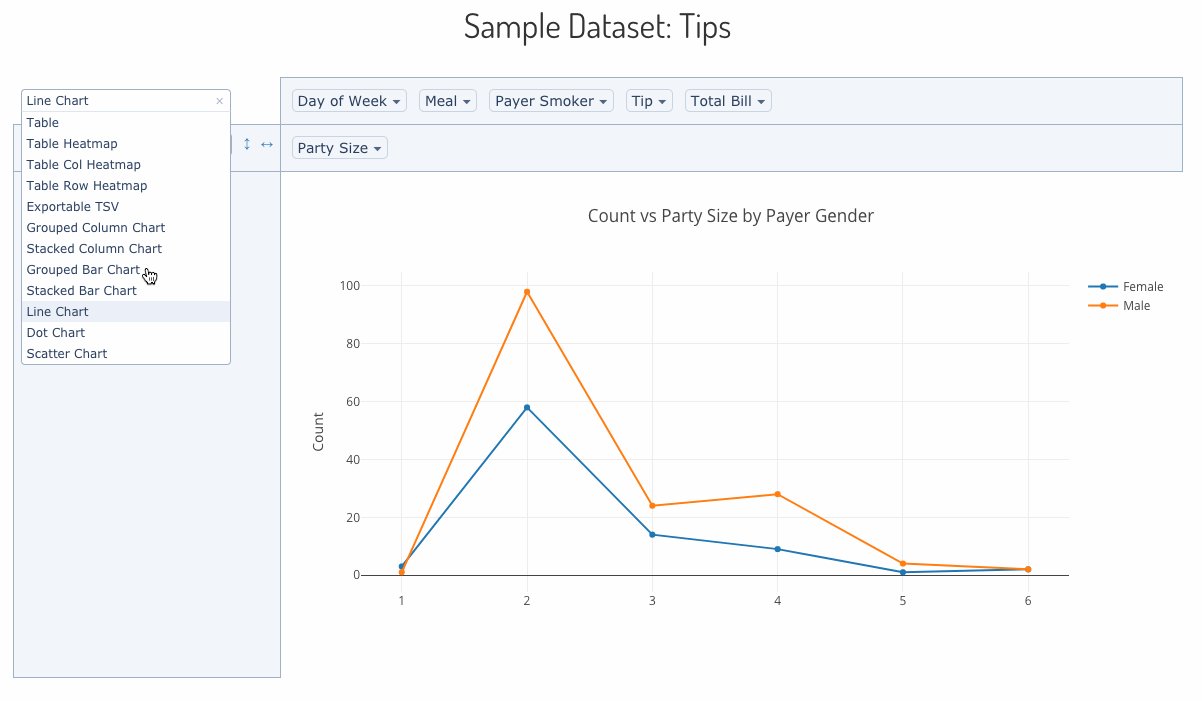
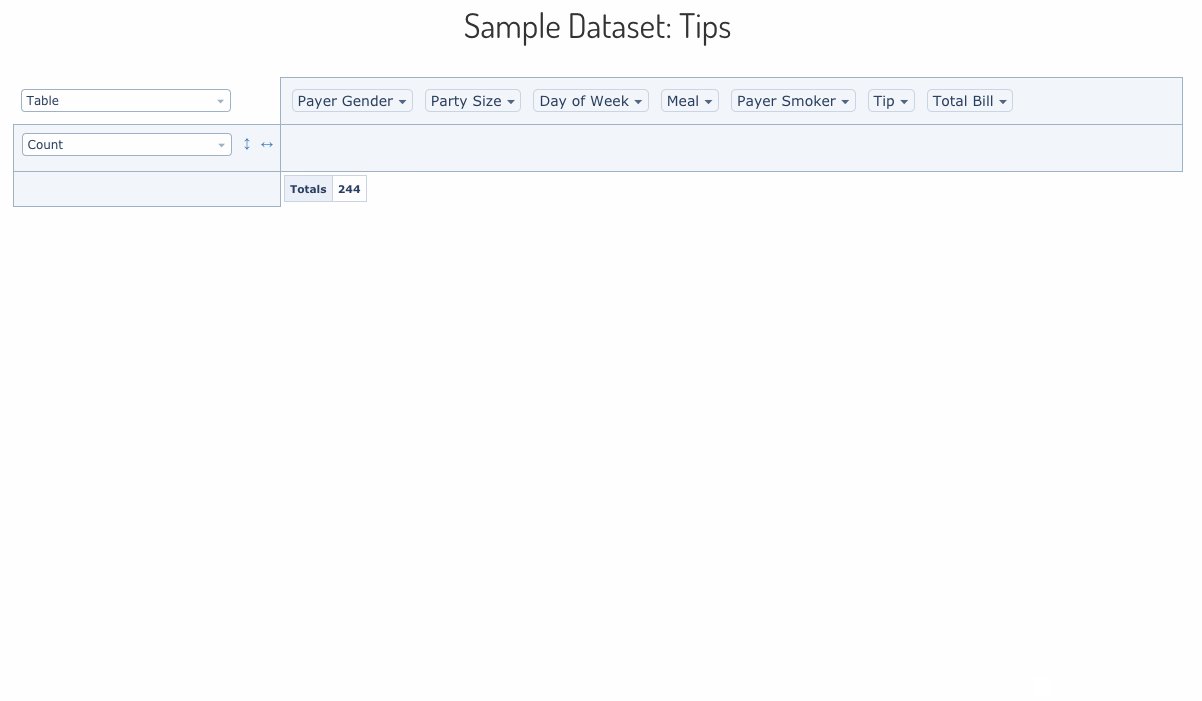
Reactalitablepivottable NPM npm.io
React Table Example Npm Install react table in you project. First, create a new react app using vite: Create a new file src/table.js. Run npm start to open the app in the browser. We'll mostly use the code of the basic example from the react table docs. Install react table in you project. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Or in other words, react table is. Take a look at the table component to see what's going on. Before starting, make sure you have the following requirements installed: Here is the react table example we’ll be working with. Headless ui for building powerful tables & datagrids for react.
From npm.io
maherunlocker/customreacttable NPM npm.io React Table Example Npm We'll mostly use the code of the basic example from the react table docs. Here is the react table example we’ll be working with. First, create a new react app using vite: We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Or in other words, react. React Table Example Npm.
From npm.io
Lightbootstrapdashboardreact NPM npm.io React Table Example Npm Create a new file src/table.js. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Here is the react table example we’ll be working with. Headless ui for building powerful tables & datagrids for react. Before starting, make sure you have the following requirements installed: Run npm. React Table Example Npm.
From npm.io
Reactalitablepivottable NPM npm.io React Table Example Npm Create a new file src/table.js. Take a look at the table component to see what's going on. First, create a new react app using vite: Install react table in you project. We'll mostly use the code of the basic example from the react table docs. Here is the react table example we’ll be working with. Or in other words, react. React Table Example Npm.
From www.npmjs.com
npm React Table Example Npm Or in other words, react table is. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Headless ui for building powerful tables & datagrids for react. Run npm start to open the app in the browser. Take a look at the table component to see what's. React Table Example Npm.
From www.npmjs.com
reactasynctable npm React Table Example Npm Create a new file src/table.js. Run npm start to open the app in the browser. Or in other words, react table is. Headless ui for building powerful tables & datagrids for react. Before starting, make sure you have the following requirements installed: First, create a new react app using vite: We'll mostly use the code of the basic example from. React Table Example Npm.
From npm.io
NPM npm.io React Table Example Npm We'll mostly use the code of the basic example from the react table docs. Here is the react table example we’ll be working with. Install react table in you project. Create a new file src/table.js. Or in other words, react table is. First, create a new react app using vite: Run npm start to open the app in the browser.. React Table Example Npm.
From old.sermitsiaq.ag
React Table Templates React Table Example Npm Here is the react table example we’ll be working with. Before starting, make sure you have the following requirements installed: Or in other words, react table is. Headless ui for building powerful tables & datagrids for react. We'll mostly use the code of the basic example from the react table docs. Take a look at the table component to see. React Table Example Npm.
From npm.io
Reactmuidatatable NPM npm.io React Table Example Npm Before starting, make sure you have the following requirements installed: We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Or in other words, react table is. Take a look at the table component to see what's going on. Here is the react table example we’ll be. React Table Example Npm.
From www.npmjs.com
reacttablefilter npm React Table Example Npm Install react table in you project. First, create a new react app using vite: We'll mostly use the code of the basic example from the react table docs. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Headless ui for building powerful tables & datagrids for. React Table Example Npm.
From www.youtube.com
React Table Tutorial for Beginners ReactTable YouTube React Table Example Npm Here is the react table example we’ll be working with. Take a look at the table component to see what's going on. Run npm start to open the app in the browser. Or in other words, react table is. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with. React Table Example Npm.
From reactjsexample.com
A Flexible And Easy To Use React Table React Table Example Npm Before starting, make sure you have the following requirements installed: We'll mostly use the code of the basic example from the react table docs. Install react table in you project. Here is the react table example we’ll be working with. Create a new file src/table.js. Or in other words, react table is. Headless ui for building powerful tables & datagrids. React Table Example Npm.
From www.skypack.dev
npmreactjstablewithcsvdl Skypack React Table Example Npm Run npm start to open the app in the browser. Take a look at the table component to see what's going on. First, create a new react app using vite: Here is the react table example we’ll be working with. Or in other words, react table is. We'll walk through the steps of fetching data from an api, setting up. React Table Example Npm.
From www.skypack.dev
npmreactnativesimpletable Skypack React Table Example Npm Here is the react table example we’ll be working with. Create a new file src/table.js. First, create a new react app using vite: Headless ui for building powerful tables & datagrids for react. Or in other words, react table is. Take a look at the table component to see what's going on. Before starting, make sure you have the following. React Table Example Npm.
From codesandbox.io
reacttablenpm examples CodeSandbox React Table Example Npm We'll mostly use the code of the basic example from the react table docs. Headless ui for building powerful tables & datagrids for react. Create a new file src/table.js. Install react table in you project. Run npm start to open the app in the browser. Here is the react table example we’ll be working with. First, create a new react. React Table Example Npm.
From hygraph.com
React Table A Complete Guide Hygraph React Table Example Npm We'll mostly use the code of the basic example from the react table docs. Install react table in you project. Headless ui for building powerful tables & datagrids for react. First, create a new react app using vite: Before starting, make sure you have the following requirements installed: Here is the react table example we’ll be working with. Or in. React Table Example Npm.
From npm.io
Reacthierarchychart NPM npm.io React Table Example Npm Run npm start to open the app in the browser. Here is the react table example we’ll be working with. Headless ui for building powerful tables & datagrids for react. Install react table in you project. Or in other words, react table is. First, create a new react app using vite: Take a look at the table component to see. React Table Example Npm.
From reactjsexample.com
Table React.js Examples React Table Example Npm Or in other words, react table is. We'll mostly use the code of the basic example from the react table docs. Headless ui for building powerful tables & datagrids for react. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. First, create a new react app. React Table Example Npm.
From npm.io
NPM npm.io React Table Example Npm We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Create a new file src/table.js. We'll mostly use the code of the basic example from the react table docs. First, create a new react app using vite: Headless ui for building powerful tables & datagrids for react.. React Table Example Npm.
From www.npmjs.com
reacttailwindtable npm React Table Example Npm Install react table in you project. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Headless ui for building powerful tables & datagrids for react. We'll mostly use the code of the basic example from the react table docs. First, create a new react app using. React Table Example Npm.
From www.npmjs.com
syncfusion/ej2reactpivotview npm React Table Example Npm Take a look at the table component to see what's going on. Before starting, make sure you have the following requirements installed: First, create a new react app using vite: We'll mostly use the code of the basic example from the react table docs. Or in other words, react table is. Create a new file src/table.js. Here is the react. React Table Example Npm.
From www.youtube.com
React Data Table Component Tutorial YouTube React Table Example Npm Or in other words, react table is. Create a new file src/table.js. First, create a new react app using vite: Headless ui for building powerful tables & datagrids for react. We'll mostly use the code of the basic example from the react table docs. Take a look at the table component to see what's going on. Before starting, make sure. React Table Example Npm.
From www.npmjs.com
reactbasetable npm React Table Example Npm We'll mostly use the code of the basic example from the react table docs. First, create a new react app using vite: Install react table in you project. Headless ui for building powerful tables & datagrids for react. Run npm start to open the app in the browser. Create a new file src/table.js. Or in other words, react table is.. React Table Example Npm.
From www.copycat.dev
Build Powerful Tables w/ This React Table Tutorial CopyCat Blog React Table Example Npm Install react table in you project. First, create a new react app using vite: Headless ui for building powerful tables & datagrids for react. Run npm start to open the app in the browser. Take a look at the table component to see what's going on. Here is the react table example we’ll be working with. We'll walk through the. React Table Example Npm.
From flatlogic.com
React Table Guide and Best React Table Examples 2023 Flatlogic Blog React Table Example Npm We'll mostly use the code of the basic example from the react table docs. Take a look at the table component to see what's going on. Or in other words, react table is. Run npm start to open the app in the browser. Before starting, make sure you have the following requirements installed: We'll walk through the steps of fetching. React Table Example Npm.
From npm.io
Reactmuidatatable NPM npm.io React Table Example Npm We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Headless ui for building powerful tables & datagrids for react. Take a look at the table component to see what's going on. Here is the react table example we’ll be working with. We'll mostly use the code. React Table Example Npm.
From npm.io
NPM npm.io React Table Example Npm Create a new file src/table.js. Run npm start to open the app in the browser. Before starting, make sure you have the following requirements installed: First, create a new react app using vite: Headless ui for building powerful tables & datagrids for react. Here is the react table example we’ll be working with. We'll walk through the steps of fetching. React Table Example Npm.
From www.npmjs.com
snakedin/reactdatalist npm React Table Example Npm Headless ui for building powerful tables & datagrids for react. Before starting, make sure you have the following requirements installed: Install react table in you project. Create a new file src/table.js. Take a look at the table component to see what's going on. We'll walk through the steps of fetching data from an api, setting up the table component, and. React Table Example Npm.
From blog.logrocket.com
React Table A complete tutorial with examples LogRocket Blog React Table Example Npm First, create a new react app using vite: Take a look at the table component to see what's going on. Headless ui for building powerful tables & datagrids for react. Run npm start to open the app in the browser. Or in other words, react table is. We'll mostly use the code of the basic example from the react table. React Table Example Npm.
From hygraph.com
React Table A Complete Guide Hygraph React Table Example Npm We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Or in other words, react table is. Here is the react table example we’ll be working with. First, create a new react app using vite: Headless ui for building powerful tables & datagrids for react. Before starting,. React Table Example Npm.
From codesandbox.io
reacttableexample Codesandbox React Table Example Npm Create a new file src/table.js. Take a look at the table component to see what's going on. We'll mostly use the code of the basic example from the react table docs. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Run npm start to open the. React Table Example Npm.
From www.npmjs.com
npm React Table Example Npm Or in other words, react table is. We'll mostly use the code of the basic example from the react table docs. Before starting, make sure you have the following requirements installed: Here is the react table example we’ll be working with. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the. React Table Example Npm.
From www.npmjs.com
pricemoovoss/reacttable npm React Table Example Npm We'll mostly use the code of the basic example from the react table docs. Here is the react table example we’ll be working with. Create a new file src/table.js. Install react table in you project. Headless ui for building powerful tables & datagrids for react. Take a look at the table component to see what's going on. First, create a. React Table Example Npm.
From npm.io
Reacttableui NPM npm.io React Table Example Npm Install react table in you project. Take a look at the table component to see what's going on. We'll walk through the steps of fetching data from an api, setting up the table component, and rendering the table with sortable columns. Create a new file src/table.js. Run npm start to open the app in the browser. We'll mostly use the. React Table Example Npm.
From www.npmjs.com
reactdocgenpropstable npm React Table Example Npm Here is the react table example we’ll be working with. Headless ui for building powerful tables & datagrids for react. Run npm start to open the app in the browser. We'll mostly use the code of the basic example from the react table docs. Install react table in you project. We'll walk through the steps of fetching data from an. React Table Example Npm.
From www.npmjs.com
reactodatatable npm React Table Example Npm Headless ui for building powerful tables & datagrids for react. Before starting, make sure you have the following requirements installed: We'll mostly use the code of the basic example from the react table docs. First, create a new react app using vite: Take a look at the table component to see what's going on. Run npm start to open the. React Table Example Npm.