Jquery.keyboard.extension-Typing.js . A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. It is mobile ready and also can be. When adding a chained set of inputs (e.g. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. Change the virtual keyboard keyset when the user presses a. You're able to change the default layout to. These jquery plugins support various keyboard. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. You can achieve this with: Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Available on github and npm.
from ilovecoding.org
Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. You're able to change the default layout to. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Available on github and npm. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. These jquery plugins support various keyboard. You can achieve this with: Change the virtual keyboard keyset when the user presses a. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event.
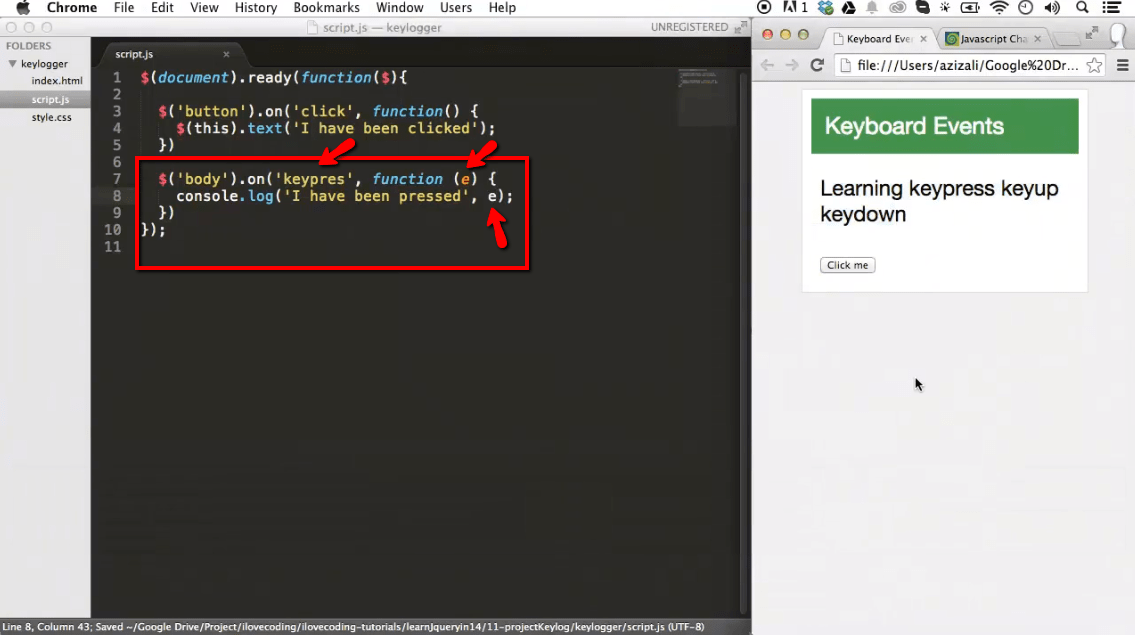
Keyboard Event with jQuery iLoveCoding
Jquery.keyboard.extension-Typing.js You're able to change the default layout to. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. When adding a chained set of inputs (e.g. Change the virtual keyboard keyset when the user presses a. You can achieve this with: These jquery plugins support various keyboard. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Available on github and npm. It is mobile ready and also can be. You're able to change the default layout to.
From www.jqueryscript.net
10 Best Virtual Keyboard Components In JavaScript (2023 Update) jQuery Script Jquery.keyboard.extension-Typing.js These jquery plugins support various keyboard. Change the virtual keyboard keyset when the user presses a. You're able to change the default layout to. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. When adding a chained set of inputs (e.g. Keyboard is a jquery plugin built with jquery ui that adds an onscreen. Jquery.keyboard.extension-Typing.js.
From stacktuts.com
How to use jquery in chrome extension? StackTuts Jquery.keyboard.extension-Typing.js You're able to change the default layout to. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. When adding a chained set of inputs (e.g. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. Typing (. Jquery.keyboard.extension-Typing.js.
From ilovecoding.org
Keyboard Event with jQuery iLoveCoding Jquery.keyboard.extension-Typing.js Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard. Jquery.keyboard.extension-Typing.js.
From nitrostreets.blogspot.com
Virtual Keyboard Transliterasi di Slims Nitro Streets Jquery.keyboard.extension-Typing.js When adding a chained set of inputs (e.g. You're able to change the default layout to. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. It is mobile ready and also can be. You can achieve this with: A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start. Jquery.keyboard.extension-Typing.js.
From www.jqueryscript.net
jQuery Plugin for Typing In Input with Amazing CSS3 Effects Fancy Input Free jQuery Plugins Jquery.keyboard.extension-Typing.js Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is. Jquery.keyboard.extension-Typing.js.
From www.educba.com
jQuery keycode KeyCodes Table and Examples of jQuery keycode Jquery.keyboard.extension-Typing.js Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. It is mobile ready and also can be. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. You're able to change the default layout. Jquery.keyboard.extension-Typing.js.
From morioh.com
Typing Animation using Typed.js Typewriting effect with jQuery Jquery Plugin Tutorial Jquery.keyboard.extension-Typing.js You can achieve this with: Change the virtual keyboard keyset when the user presses a. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Available on github and npm. You're able to change the default layout to. Keyboard is a jquery plugin built with jquery. Jquery.keyboard.extension-Typing.js.
From ilovecoding.org
Keyboard Event with jQuery iLoveCoding Jquery.keyboard.extension-Typing.js You can achieve this with: Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. It is mobile ready and also can be. When adding a chained set of inputs (e.g. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry. Jquery.keyboard.extension-Typing.js.
From www.youtube.com
Typing with Typed.js Simple jQuery Plugin Tutorial Bangla YouTube Jquery.keyboard.extension-Typing.js You can achieve this with: These jquery plugins support various keyboard. It is mobile ready and also can be. Change the virtual keyboard keyset when the user presses a. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. When adding. Jquery.keyboard.extension-Typing.js.
From ilovecoding.org
Keyboard Event with jQuery iLoveCoding Jquery.keyboard.extension-Typing.js Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. It is mobile ready and also can be. You're able to change the default layout to. Available on github and npm. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Onscreen virtual keyboard. Jquery.keyboard.extension-Typing.js.
From www.youtube.com
Animated Typing with TypeIt.js Jquery Plugin YouTube Jquery.keyboard.extension-Typing.js Available on github and npm. You're able to change the default layout to. Change the virtual keyboard keyset when the user presses a. When adding a chained set of inputs (e.g. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. These jquery plugins support various keyboard. You can achieve this with: It is mobile ready and. Jquery.keyboard.extension-Typing.js.
From medium.com
User interaction on chrome extension How to connect to Jquery by Anna Ikoki extensions Jquery.keyboard.extension-Typing.js Available on github and npm. You can achieve this with: Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Change the virtual keyboard keyset when the user presses a. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending. Jquery.keyboard.extension-Typing.js.
From www.learningjquery.com
10 jQuery Plugins to Play With JSON Learning jQuery Jquery.keyboard.extension-Typing.js It is mobile ready and also can be. You can achieve this with: Available on github and npm. When adding a chained set of inputs (e.g. These jquery plugins support various keyboard. You're able to change the default layout to. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. A jquery virtual keyboard plugin which creates. Jquery.keyboard.extension-Typing.js.
From learningjquery.com
5 Chrome Extensions for jQuery Learning jQuery Jquery.keyboard.extension-Typing.js Change the virtual keyboard keyset when the user presses a. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. When adding a chained set of inputs (e.g. These jquery plugins support various keyboard. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. You're able to change the default layout to. You can achieve this. Jquery.keyboard.extension-Typing.js.
From stackoverflow.com
javascript How to fix JS and Jquery not working for chrome extension Stack Overflow Jquery.keyboard.extension-Typing.js You can achieve this with: These jquery plugins support various keyboard. Available on github and npm. When adding a chained set of inputs (e.g. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. You're able to change the default layout to. A jquery virtual keyboard. Jquery.keyboard.extension-Typing.js.
From www.pinterest.com
Minimalect by groenroos Jquery, Keyboard typing, The selection Jquery.keyboard.extension-Typing.js A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. These jquery plugins support various keyboard. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. It is mobile ready and also can be. When. Jquery.keyboard.extension-Typing.js.
From maibushyx.blogspot.com
35 Script Type Text Javascript Src Jquery Javascript Overflow Jquery.keyboard.extension-Typing.js These jquery plugins support various keyboard. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. Available on github and npm. Change the virtual keyboard keyset when the. Jquery.keyboard.extension-Typing.js.
From learningjquery.com
12 Awesome jQuery Virtual Keyboard Plugins Learning jQuery Jquery.keyboard.extension-Typing.js Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. You can achieve this with: When adding a chained set of inputs (e.g. It is mobile ready and also can be. Change the virtual keyboard keyset when the user presses a. You're able to change the. Jquery.keyboard.extension-Typing.js.
From freefrontend.com
10 jQuery Keyboards Jquery.keyboard.extension-Typing.js Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Available on github and npm. Change the virtual keyboard keyset when the user presses a. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. When adding a chained set of. Jquery.keyboard.extension-Typing.js.
From ilovecoding.org
Keyboard Event with jQuery iLoveCoding Jquery.keyboard.extension-Typing.js These jquery plugins support various keyboard. It is mobile ready and also can be. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Available on github and npm. When adding a chained set. Jquery.keyboard.extension-Typing.js.
From www.sourcecodester.com
Virtual Keyboard using jQuery Plugin SourceCodester Jquery.keyboard.extension-Typing.js Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. You're able to change the default layout to. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending. Jquery.keyboard.extension-Typing.js.
From www.jqueryscript.net
jQuery Virtual Keyboard Plugin Keyboard Free jQuery Plugins Jquery.keyboard.extension-Typing.js It is mobile ready and also can be. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. These jquery plugins support various keyboard. Change the virtual keyboard keyset when the user presses a. You're able to change the default layout to. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field. Jquery.keyboard.extension-Typing.js.
From www.youtube.com
Typed.js use for Text Type Animation Auto Typing Text animation with Type JS jQuery plugin Jquery.keyboard.extension-Typing.js Change the virtual keyboard keyset when the user presses a. It is mobile ready and also can be. Available on github and npm. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Keyboard is a jquery plugin built with jquery ui that adds an onscreen. Jquery.keyboard.extension-Typing.js.
From slideplayer.com
INFORMATION ORGANIZATION LAB SEPTEMBER 14, 2010 Overview of HTML, CSS, JavaScript, and jQuery Jquery.keyboard.extension-Typing.js Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. You can achieve this with: Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused.. Jquery.keyboard.extension-Typing.js.
From www.youtube.com
Animated Typing with Typed.js Simple jQuery Plugin Tutorial Animation Effect YouTube Jquery.keyboard.extension-Typing.js Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. You're able to change the default layout to. These jquery plugins support various keyboard. Change the virtual keyboard keyset when the user presses a. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. When adding a chained set of inputs (e.g.. Jquery.keyboard.extension-Typing.js.
From www.youtube.com
How to make Typing Master Keyboard in Html/Css/Js Tutorials 2020 YouTube Jquery.keyboard.extension-Typing.js When adding a chained set of inputs (e.g. You can achieve this with: Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. These jquery plugins support various keyboard. Change the virtual keyboard keyset when the user presses a. It is mobile ready and also can be. Available on github and npm. Eventtarget.dispatchevent(event) and by passing in. Jquery.keyboard.extension-Typing.js.
From crunchify.com
How to add Typewriter (Typing) Animated Text Effect using Typed.js to WordPress Site Example Jquery.keyboard.extension-Typing.js It is mobile ready and also can be. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. These jquery plugins support various keyboard. Onscreen virtual keyboard compatible with your. Jquery.keyboard.extension-Typing.js.
From www.youtube.com
JQuery handling keyboard events like keypress ,keyup, keydown and key number Part 2 YouTube Jquery.keyboard.extension-Typing.js Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Available on github and npm. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Keyboard is a jquery plugin built with jquery ui that. Jquery.keyboard.extension-Typing.js.
From www.youtube.com
Updated Version Of Typed.js Animated Typing with Typed.js Simple jQuery Plugin Tutorial Jquery.keyboard.extension-Typing.js You can achieve this with: Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. You're able to change the default layout to. When adding a chained set of inputs (e.g. Available on github and npm. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. Onscreen virtual keyboard compatible with your es6, react,. Jquery.keyboard.extension-Typing.js.
From www.lookkle.com
Keyboard and Mouse Events in jQuery with methods and properties lOOkkle Blog Jquery.keyboard.extension-Typing.js It is mobile ready and also can be. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. Change the virtual keyboard keyset when the user presses a. You're able to change the default layout to.. Jquery.keyboard.extension-Typing.js.
From ilovecoding.org
Keyboard Event with jQuery iLoveCoding Jquery.keyboard.extension-Typing.js Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. You can achieve this with: Change the virtual keyboard keyset when the user presses a. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. It is mobile. Jquery.keyboard.extension-Typing.js.
From css-tricks.com
switching between divs using the keyboard and jquery CSSTricks CSSTricks Jquery.keyboard.extension-Typing.js You can achieve this with: Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text field when you start typing. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. Available on github and npm. It. Jquery.keyboard.extension-Typing.js.
From www.codehim.com
Insert Special Characters in Textbox using jQuery — CodeHim Jquery.keyboard.extension-Typing.js Change the virtual keyboard keyset when the user presses a. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent as the event. Available on github and npm. Typing ( demo) highlights virtual keyboard keys as the user types on a physical keyboard. These jquery plugins support various keyboard. When adding a chained set of inputs (e.g. It is mobile ready and. Jquery.keyboard.extension-Typing.js.
From www.jotform.com
51+ Best of jQuery Tutorials and Examples The Jotform Blog Jquery.keyboard.extension-Typing.js Change the virtual keyboard keyset when the user presses a. Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. Available on github and npm. A jquery virtual keyboard plugin which creates a responsive alphanumeric keyboard appending to a specified text. Jquery.keyboard.extension-Typing.js.
From ilovecoding.org
Keyboard Event with jQuery iLoveCoding Jquery.keyboard.extension-Typing.js Available on github and npm. Onscreen virtual keyboard compatible with your es6, react, vue, angular or jquery projects. You can achieve this with: Keyboard is a jquery plugin built with jquery ui that adds an onscreen virtual keyboard to your project , which will popup when a specified entry field is focused. Eventtarget.dispatchevent(event) and by passing in a new keyboardevent. Jquery.keyboard.extension-Typing.js.