Drop Down Bar Html . You can use them to create navigation. Use a container element (like ) to. With the steps outlined in this tutorial, you've built a. use any element to open the dropdown menu, e.g. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. A , or a element. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. creating a dropdown menu with html and css is a fundamental skill for web developers. Html) use any element to open the dropdown content, e.g.
from www.freecodecamp.org
With the steps outlined in this tutorial, you've built a. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. creating a dropdown menu with html and css is a fundamental skill for web developers. You can use them to create navigation. Use a container element (like ) to. use any element to open the dropdown menu, e.g. Html) use any element to open the dropdown content, e.g. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. A , or a element.
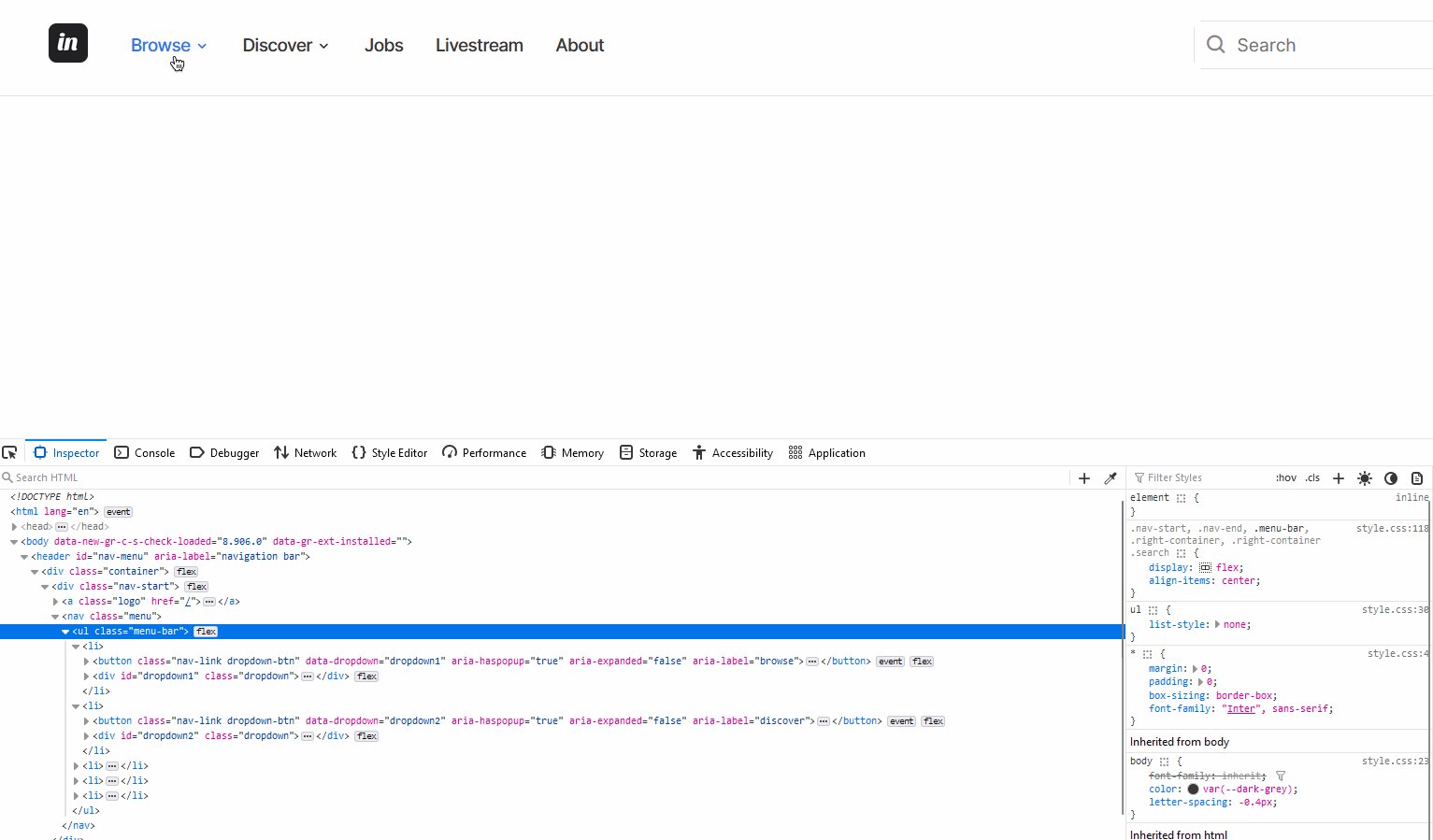
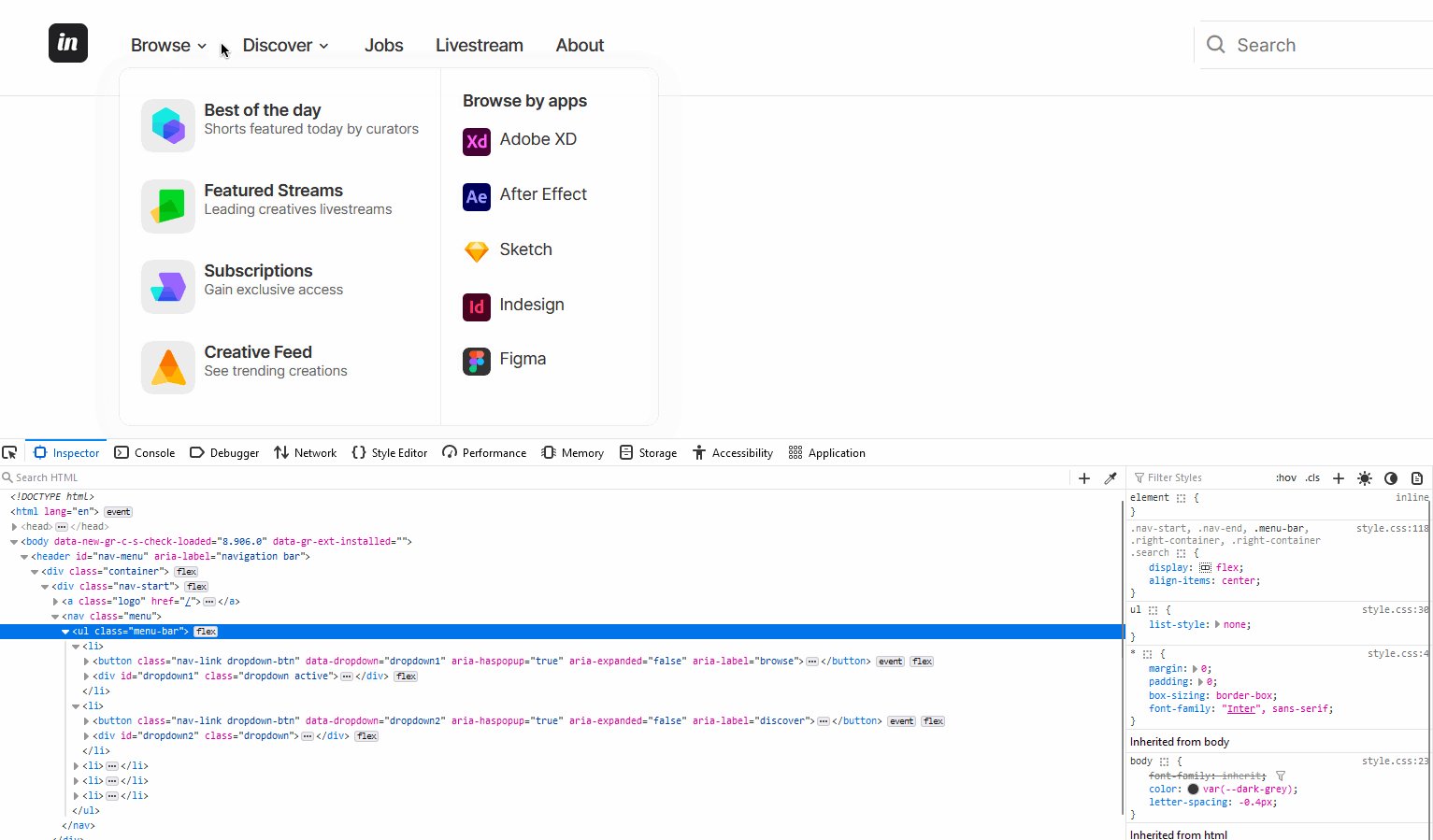
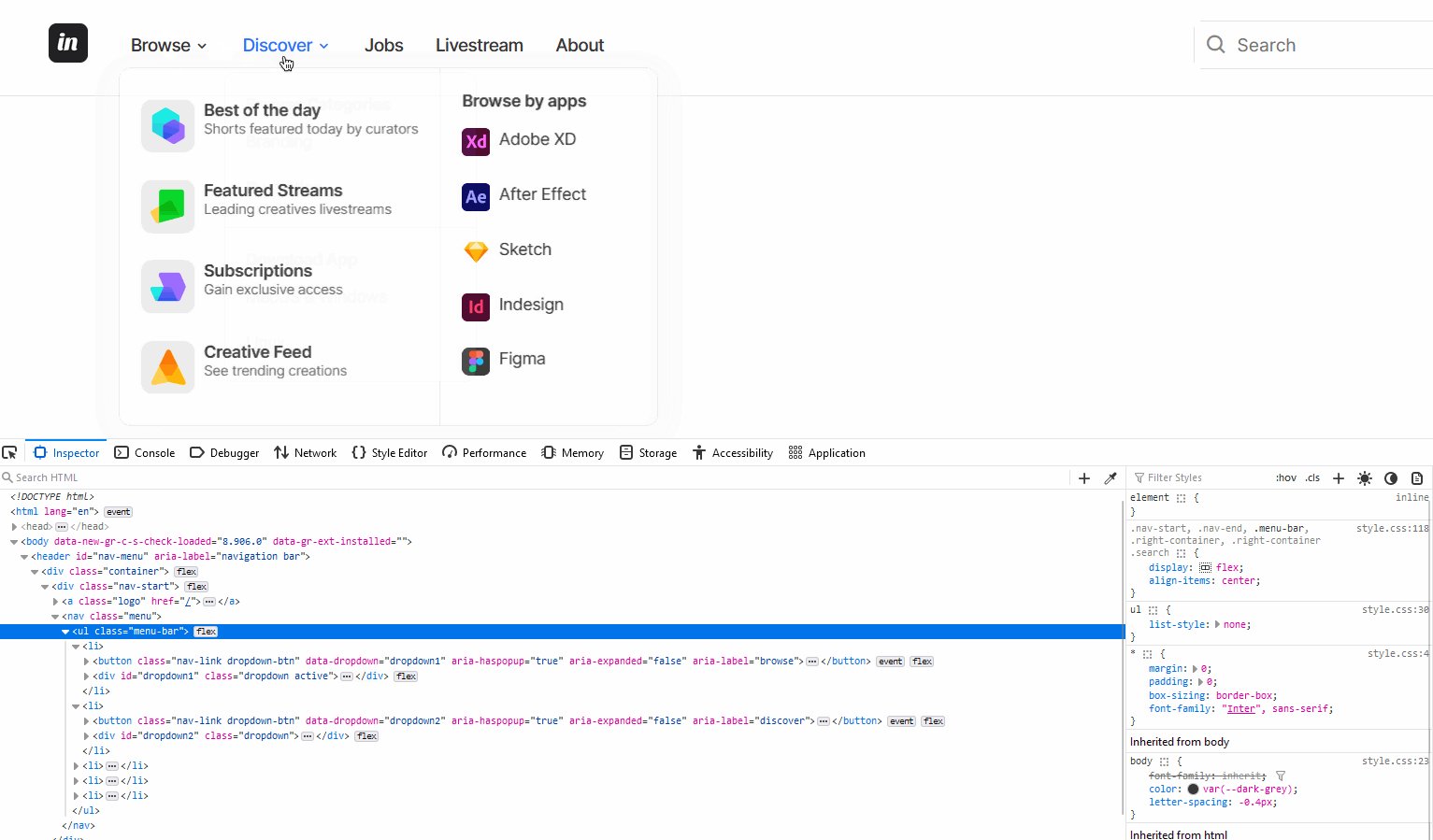
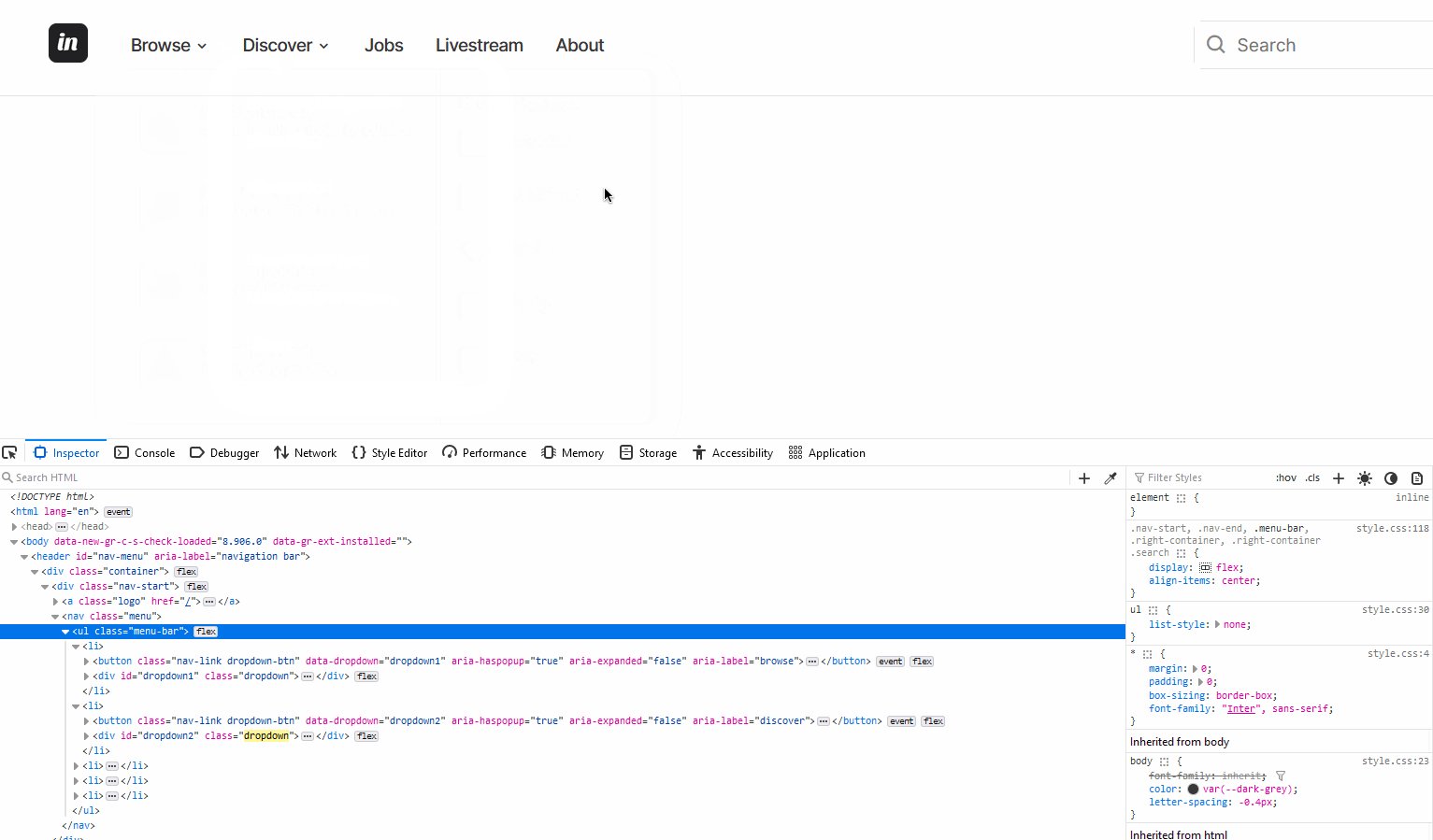
How to Build a Responsive Navigation Bar with a Dropdown Menu using
Drop Down Bar Html You can use them to create navigation. You can use them to create navigation. With the steps outlined in this tutorial, you've built a. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. use any element to open the dropdown menu, e.g. A , or a element. Use a container element (like ) to. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. Html) use any element to open the dropdown content, e.g. creating a dropdown menu with html and css is a fundamental skill for web developers.
From adaptabiz.com
How to Create Dropdown Menu in Navigation bar Using HTML and CSS Drop Down Bar Html A , or a element. Use a container element (like ) to. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. With the steps outlined in this tutorial, you've built a. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing. Drop Down Bar Html.
From www.vrogue.co
How To Make Drop Down Menu Using Html And Css Navigation Bar In Html Drop Down Bar Html Html) use any element to open the dropdown content, e.g. use any element to open the dropdown menu, e.g. You can use them to create navigation. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. at its core, a dropdown menu is nothing more than an unordered. Drop Down Bar Html.
From codeconvey.com
Drop Down Navigation Menu using HTML and CSS Codeconvey Drop Down Bar Html A , or a element. With the steps outlined in this tutorial, you've built a. creating a dropdown menu with html and css is a fundamental skill for web developers. Html) use any element to open the dropdown content, e.g. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but. Drop Down Bar Html.
From foolishdeveloperweb.blogspot.com
Drop Down Navigation Menu bar Using HTML and CSS Drop Down Bar Html Use a container element (like ) to. creating a dropdown menu with html and css is a fundamental skill for web developers. A , or a element. You can use them to create navigation. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. use any. Drop Down Bar Html.
From www.youtube.com
How To Make Search Bar With Dropdown Using HTML CSS & JS Create Drop Down Bar Html at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. Html) use any element to open the dropdown content, e.g. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. You can use them to create navigation.. Drop Down Bar Html.
From www.youtube.com
Creating Drop Down Nav Bar Using Html Css YouTube Drop Down Bar Html Use a container element (like ) to. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. use any element to open the dropdown menu, e.g. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. . Drop Down Bar Html.
From morioh.com
How To Make Drop Down Menu Using HTML & CSS CSS Dropdown Tutorial Drop Down Bar Html In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. use any element to open the dropdown menu, e.g. With the steps outlined in this tutorial, you've built a. Html) use any element to open the dropdown content, e.g. You can use them to create navigation. A. Drop Down Bar Html.
From www.youtube.com
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript YouTube Drop Down Bar Html and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. A , or a element. With the steps outlined in this tutorial, you've built a. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. You can use. Drop Down Bar Html.
From www.codingnepalweb.com
Dropdown Sidebar Menu using HTML CSS & JavaScript Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. You can. Drop Down Bar Html.
From studypolygon.com
Responsive Dropdown Menu Bar With HTML CSS And JAVASCRIPT Drop Down Bar Html at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. Html) use any element to open the dropdown content, e.g. You can use them to create navigation. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also. Drop Down Bar Html.
From www.youtube.com
Responsive Dropdown Menu Bar Using HTML CSS & JavaScript YouTube Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. use any element to open the dropdown menu, e.g. With the steps outlined in this tutorial, you've built a. You can use them to create navigation. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html,. Drop Down Bar Html.
From www.vrogue.co
How To Create Dropdown Menu Using Html Css Drop Down Menu Bar With Vrogue Drop Down Bar Html You can use them to create navigation. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. use any element to open the dropdown menu, e.g. With. Drop Down Bar Html.
From www.vrogue.co
How To Make Drop Down Menu Using Html And Css Navigation Bar In Html Drop Down Bar Html use any element to open the dropdown menu, e.g. creating a dropdown menu with html and css is a fundamental skill for web developers. You can use them to create navigation. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. A , or a. Drop Down Bar Html.
From www.codingnepalweb.com
Responsive Drop Down Menu with Sub Menu in HTML & CSS Free Source Code Drop Down Bar Html A , or a element. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. Html) use any element to open the dropdown content, e.g. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across.. Drop Down Bar Html.
From www.youtube.com
How to create the Drop down navigation bar using Html and CSS Drop Drop Down Bar Html and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. Use a container element (like ) to. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. creating a dropdown menu with html and css is a. Drop Down Bar Html.
From www.youtube.com
Create Search Bar With Dropdown Using HTML CSS And JavaScript YouTube Drop Down Bar Html at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. Use a container element (like ) to. With the steps outlined in this tutorial, you've built a. creating a dropdown menu with html and css is a fundamental skill for web developers. Html) use any element. Drop Down Bar Html.
From www.youtube.com
creating a drop down navigation menu using pure css and html YouTube Drop Down Bar Html and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. creating a dropdown menu with html and css is a fundamental skill for web developers. Html) use any element to open the dropdown content, e.g. A , or a element. With the steps outlined in this tutorial, you've built. Drop Down Bar Html.
From www.youtube.com
How to Create the Dropdown Search Box Using HTML CSS and Jquery CSS Drop Down Bar Html Use a container element (like ) to. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. use any element to open the dropdown menu, e.g. creating a dropdown menu with html and css is a fundamental skill for web developers. With the steps outlined in this tutorial,. Drop Down Bar Html.
From foolishdeveloper.com
How To Create a Simple dropdown Menu with CSS & HTML Drop Down Bar Html You can use them to create navigation. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. With the steps outlined in this tutorial, you've built a. A , or a element. In this project showcase, we'll dive into the creation of a dropdown menu that's not. Drop Down Bar Html.
From www.youtube.com
Responsive Dropdown Menu Bar with Search Field using only HTML & CSS Drop Down Bar Html In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. You can use them to create navigation. Html) use any element to open the dropdown content, e.g. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear. Drop Down Bar Html.
From www.youtube.com
How To Create a Responsive Dropdown Navigation Bar Dropdown Menu Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when. Drop Down Bar Html.
From www.youtube.com
Responsive Drop Down Menu Bar Using HTML & CSS YouTube Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional. Drop Down Bar Html.
From www.codewithrandom.com
DropDown With Search Box Using HTML and CSS Drop Down Bar Html at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. use any element to open the dropdown menu, e.g. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. You can use them to. Drop Down Bar Html.
From www.youtube.com
Simple Dropdown Menu Bar using only HTML & CSS YouTube Drop Down Bar Html use any element to open the dropdown menu, e.g. Use a container element (like ) to. You can use them to create navigation. creating a dropdown menu with html and css is a fundamental skill for web developers. Html) use any element to open the dropdown content, e.g. at its core, a dropdown menu is nothing more. Drop Down Bar Html.
From www.youtube.com
Create a drop down menu / navigation bar with sub menus using html and Drop Down Bar Html at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. With the steps outlined in this tutorial, you've built a. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. A , or a element.. Drop Down Bar Html.
From www.wikihow.com
How to Create a Dropdown Menu in HTML and CSS (with Pictures) Drop Down Bar Html In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. A , or a element. Html) use any element to open the dropdown content, e.g. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a.. Drop Down Bar Html.
From www.vrogue.co
How To Create The Dropdown Search Box Using Html Css vrogue.co Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. use any element to open the dropdown menu, e.g. at its core, a dropdown menu is nothing more than an unordered list. Drop Down Bar Html.
From www.codehim.com
3 Dots Dropdown Menu HTML CSS — CodeHim Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. You can use them to create navigation. Html) use any element to open the dropdown content, e.g. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. A , or a. Drop Down Bar Html.
From www.freecodecamp.org
How to Build a Responsive Navigation Bar with a Dropdown Menu using Drop Down Bar Html and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. With the steps outlined in this tutorial, you've built a. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. You can use them to create navigation.. Drop Down Bar Html.
From www.youtube.com
Responsive Navigation Menu Bar Drop down Menu and Drop down Search Drop Down Bar Html Use a container element (like ) to. creating a dropdown menu with html and css is a fundamental skill for web developers. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. You can use them to create navigation. use any element to open the dropdown menu, e.g.. Drop Down Bar Html.
From www.tpsearchtool.com
How To Create The Dropdown Navigation Bar Using Html Css And Javascript Drop Down Bar Html use any element to open the dropdown menu, e.g. In this project showcase, we'll dive into the creation of a dropdown menu that's not just visually appealing but also functional across. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. Use a container element (like ) to. With. Drop Down Bar Html.
From www.codingnepalweb.com
Responsive Dropdown Menu Bar using HTML & CSS Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when a. use any element to open the dropdown menu, e.g. A , or a element. You can use them to create. Drop Down Bar Html.
From www.youtube.com
Make a Drop Down site Menu Using HTML / CSS YouTube Drop Down Bar Html A , or a element. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. creating a dropdown menu with html and css is a fundamental skill for web developers. Use a container element (like ) to. With the steps outlined in this tutorial, you've built a. You can. Drop Down Bar Html.
From www.freecodecamp.org
How to Build a Responsive Navigation Bar with a Dropdown Menu using Drop Down Bar Html creating a dropdown menu with html and css is a fundamental skill for web developers. You can use them to create navigation. Use a container element (like ) to. and with this, you’ve successfully built a responsive navigation bar with dropdown menus using just html, css, and javascript. use any element to open the dropdown menu, e.g.. Drop Down Bar Html.
From www.vrogue.co
How To Create A Dropdown Navigation Bar Using Css Skptricks Vrogue Drop Down Bar Html With the steps outlined in this tutorial, you've built a. A , or a element. creating a dropdown menu with html and css is a fundamental skill for web developers. You can use them to create navigation. at its core, a dropdown menu is nothing more than an unordered list that’s been styled with css to appear when. Drop Down Bar Html.