How To Test React Performance . Measure performance for single users using react dev tools, sit on them and optimize them; We’ll dive into the current best solutions in terms of profiling: Once single user performance is satisfactory, i would push load. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. These tools provide a comprehensive framework for testing different. The most common tools for testing react applications are jest, enzyme, and react testing library. Three different approaches to measuring react performance. With loading performance, there’s a whole lot of tools you could just plug in and. We’re going to cover the use of three different approaches:. Tracking react render performance is challenging.
from katalon.com
With loading performance, there’s a whole lot of tools you could just plug in and. Once single user performance is satisfactory, i would push load. Three different approaches to measuring react performance. The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. We’re going to cover the use of three different approaches:. We’ll dive into the current best solutions in terms of profiling: Tracking react render performance is challenging. These tools provide a comprehensive framework for testing different. Measure performance for single users using react dev tools, sit on them and optimize them; If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build.
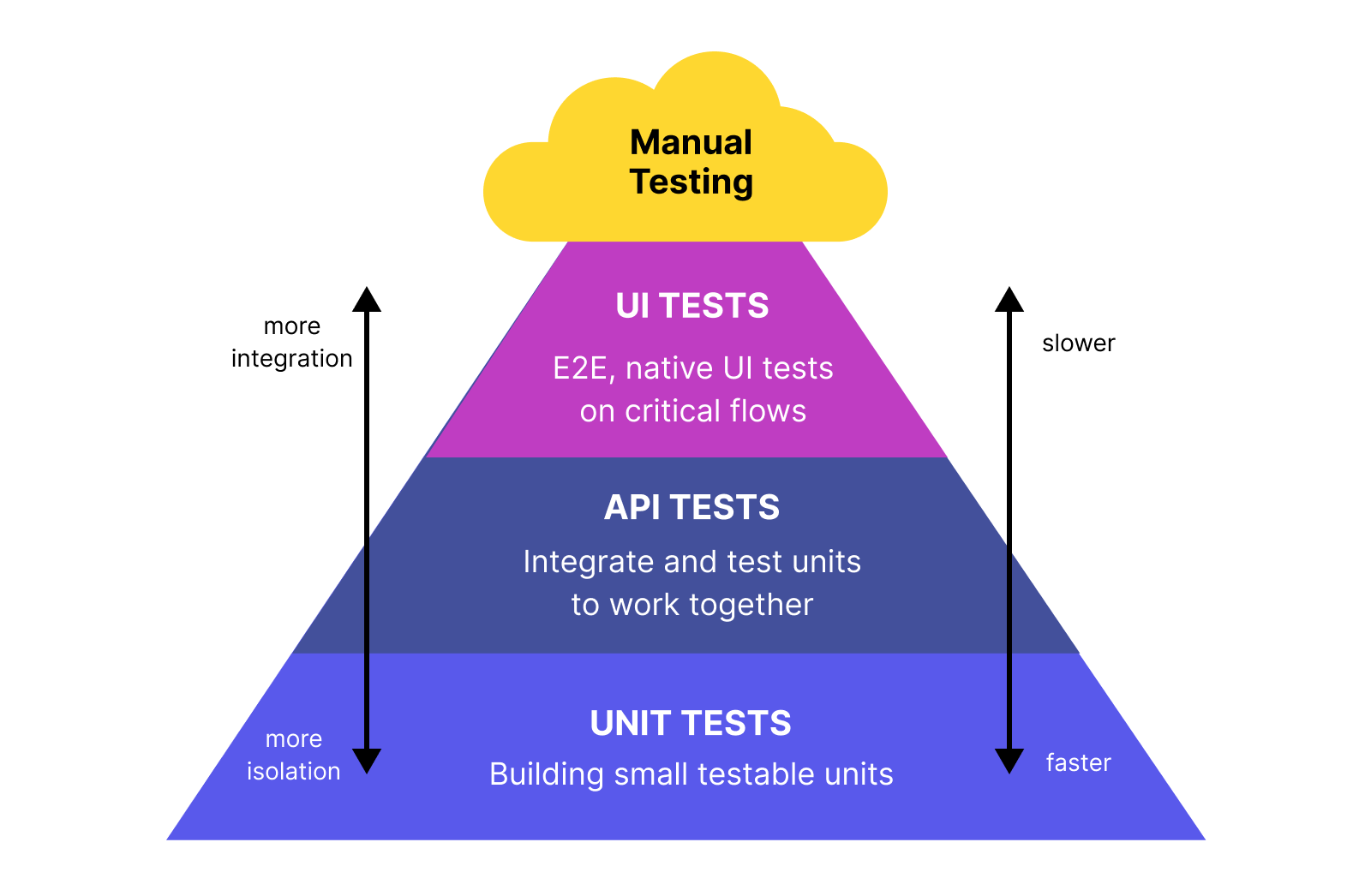
Top 10 endtoend testing tools and frameworks
How To Test React Performance If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Once single user performance is satisfactory, i would push load. The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. The most common tools for testing react applications are jest, enzyme, and react testing library. We’ll dive into the current best solutions in terms of profiling: With loading performance, there’s a whole lot of tools you could just plug in and. Three different approaches to measuring react performance. We’re going to cover the use of three different approaches:. These tools provide a comprehensive framework for testing different. Measure performance for single users using react dev tools, sit on them and optimize them; If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Tracking react render performance is challenging.
From www.telerik.com
React Component Performance Comparison How To Test React Performance Tracking react render performance is challenging. Measure performance for single users using react dev tools, sit on them and optimize them; The most common tools for testing react applications are jest, enzyme, and react testing library. With loading performance, there’s a whole lot of tools you could just plug in and. Three different approaches to measuring react performance. We’ll dive. How To Test React Performance.
From felixgerschau.com
How to use React.memo() to improve performance Felix Gerschau How To Test React Performance If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. We’re going to cover the use of three different approaches:. Three different approaches to measuring react performance. Once single user performance is satisfactory, i would push load. These tools provide a comprehensive framework for testing different. The chrome performance tab,. How To Test React Performance.
From clickysoft.com
Top 14 Best React Performance Optimization Techniques (2023) How To Test React Performance Tracking react render performance is challenging. Three different approaches to measuring react performance. Once single user performance is satisfactory, i would push load. These tools provide a comprehensive framework for testing different. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Measure performance for single users using react dev. How To Test React Performance.
From www.warmdevs.com
Svelte vs React The Ultimate Comparison Warmdevs How To Test React Performance The most common tools for testing react applications are jest, enzyme, and react testing library. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. We’ll dive into the current best solutions in terms of profiling: These tools provide a comprehensive framework for testing different. Tracking react render performance is. How To Test React Performance.
From blog.logrocket.com
So you think you should stop using React? Here's why you're wrong How To Test React Performance The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Tracking react render performance is challenging. Once single user performance is satisfactory, i would push load. We’re going to cover the use of three. How To Test React Performance.
From morioh.com
How To Test React Components Learn To Use React Testing Library How To Test React Performance The most common tools for testing react applications are jest, enzyme, and react testing library. We’ll dive into the current best solutions in terms of profiling: The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. Three different approaches to measuring react performance. These tools provide a comprehensive framework for testing different. We’re going. How To Test React Performance.
From isamatov.com
React Performance Optimization 9 Techniques to Boost Application Speed How To Test React Performance The most common tools for testing react applications are jest, enzyme, and react testing library. The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. We’re going to cover the use of three different approaches:. We’ll dive into the current best solutions in terms of profiling: Tracking react render performance is challenging. Once single. How To Test React Performance.
From www.aceinfoway.com
Svelte Vs React Which is Better for Development? [2023] How To Test React Performance Measure performance for single users using react dev tools, sit on them and optimize them; We’re going to cover the use of three different approaches:. The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. With loading performance, there’s a whole lot of tools you could just plug in and. The most common tools. How To Test React Performance.
From morioh.com
How To Test React Query Components How To Test React Performance We’ll dive into the current best solutions in terms of profiling: Tracking react render performance is challenging. With loading performance, there’s a whole lot of tools you could just plug in and. Once single user performance is satisfactory, i would push load. We’re going to cover the use of three different approaches:. The chrome performance tab, the profiler from react. How To Test React Performance.
From 9to5answer.com
[Solved] How to test a React component with 9to5Answer How To Test React Performance If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. We’ll dive into the current best solutions in terms of profiling: Three different approaches to measuring react performance. Tracking react render performance is challenging. We’re going to cover the use of three different approaches:. The chrome performance tab, the profiler. How To Test React Performance.
From www.harshitj183.eu.org
How to unit test React applications with Jest and Enzyme 》𝐇𝐚𝐫𝐬𝐡𝐢𝐭 How To Test React Performance The most common tools for testing react applications are jest, enzyme, and react testing library. The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. Measure performance for single users using react dev tools, sit on them and optimize them; We’re going to cover the use of three different approaches:. Three different approaches to. How To Test React Performance.
From www.bigbinary.com
React performance optimization memoization demystified BigBinary Blog How To Test React Performance Three different approaches to measuring react performance. The most common tools for testing react applications are jest, enzyme, and react testing library. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. We’ll dive into the current best solutions in terms of profiling: Measure performance for single users using react. How To Test React Performance.
From pronteff.com
Tips for optimizing your React application's performance How To Test React Performance Three different approaches to measuring react performance. Tracking react render performance is challenging. Measure performance for single users using react dev tools, sit on them and optimize them; These tools provide a comprehensive framework for testing different. We’ll dive into the current best solutions in terms of profiling: If you’re benchmarking or seeing performance problems in your react apps, make. How To Test React Performance.
From requestmetrics.com
Svelte vs. React Which is Better for Performance? Request Metrics How To Test React Performance Tracking react render performance is challenging. With loading performance, there’s a whole lot of tools you could just plug in and. We’ll dive into the current best solutions in terms of profiling: We’re going to cover the use of three different approaches:. The most common tools for testing react applications are jest, enzyme, and react testing library. Once single user. How To Test React Performance.
From github.com
GitHub dtinth/reactperformancecoach How I optimize React apps to How To Test React Performance Once single user performance is satisfactory, i would push load. These tools provide a comprehensive framework for testing different. Three different approaches to measuring react performance. The most common tools for testing react applications are jest, enzyme, and react testing library. We’ll dive into the current best solutions in terms of profiling: The chrome performance tab, the profiler from react. How To Test React Performance.
From pusher-tutorials.vercel.app
How to unit test React applications with Jest and Enzyme How To Test React Performance We’re going to cover the use of three different approaches:. These tools provide a comprehensive framework for testing different. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Once single user performance is satisfactory, i would push load. The most common tools for testing react applications are jest, enzyme,. How To Test React Performance.
From www.keycdn.com
Optimizing React Performance 12 Tools and Tips KeyCDN How To Test React Performance These tools provide a comprehensive framework for testing different. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. We’re going to cover the use of three different approaches:. Three different approaches to measuring react performance. Measure performance for single users using react dev tools, sit on them and optimize. How To Test React Performance.
From www.simform.com
React Performance 13 Ways to Optimize Performance of your React App How To Test React Performance If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. We’re going to cover the use of three different approaches:. Measure performance for single users using react dev tools, sit on them and optimize them; The chrome performance tab, the profiler from react chrome plugin devtools, and the react official. How To Test React Performance.
From dongtienvietnam.com
Jest A Definitive Guide To Testing Specific Files In Javascript How To Test React Performance Tracking react render performance is challenging. We’ll dive into the current best solutions in terms of profiling: These tools provide a comprehensive framework for testing different. Three different approaches to measuring react performance. With loading performance, there’s a whole lot of tools you could just plug in and. The chrome performance tab, the profiler from react chrome plugin devtools, and. How To Test React Performance.
From www.padheye.com
How to unit test React applications with Jest and Enzyme How To Test React Performance With loading performance, there’s a whole lot of tools you could just plug in and. Measure performance for single users using react dev tools, sit on them and optimize them; We’re going to cover the use of three different approaches:. Three different approaches to measuring react performance. If you’re benchmarking or seeing performance problems in your react apps, make sure. How To Test React Performance.
From stackoverflow.com
reactjs How to test ReactAdmin without API or Backend Stack Overflow How To Test React Performance With loading performance, there’s a whole lot of tools you could just plug in and. Three different approaches to measuring react performance. Once single user performance is satisfactory, i would push load. We’ll dive into the current best solutions in terms of profiling: The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. We’re. How To Test React Performance.
From www.yardbarker.com
NBA Fans React To Ja Morant's Performance In Game How To Test React Performance The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. We’ll dive into the current best solutions in terms of profiling: Tracking react render performance is challenging. Three different approaches to measuring react performance. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build.. How To Test React Performance.
From www.reactjsindia.com
ReactJS Performance Optimization Guide To Elevate Performance How To Test React Performance With loading performance, there’s a whole lot of tools you could just plug in and. The chrome performance tab, the profiler from react chrome plugin devtools, and the react official profiler. Once single user performance is satisfactory, i would push load. We’ll dive into the current best solutions in terms of profiling: Three different approaches to measuring react performance. These. How To Test React Performance.
From www.freecodecamp.org
How to Test React Components the Complete Guide How To Test React Performance We’re going to cover the use of three different approaches:. Measure performance for single users using react dev tools, sit on them and optimize them; With loading performance, there’s a whole lot of tools you could just plug in and. The most common tools for testing react applications are jest, enzyme, and react testing library. Tracking react render performance is. How To Test React Performance.
From stackify.com
Best Practices for Enhancing React Native App Performance Stackify How To Test React Performance Tracking react render performance is challenging. These tools provide a comprehensive framework for testing different. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. We’re going to cover the use of three different approaches:. We’ll dive into the current best solutions in terms of profiling: The most common tools. How To Test React Performance.
From www.freecodecamp.org
React Testing Library Tutorial How to Write Unit Tests for React Apps How To Test React Performance Once single user performance is satisfactory, i would push load. Tracking react render performance is challenging. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Three different approaches to measuring react performance. With loading performance, there’s a whole lot of tools you could just plug in and. The most. How To Test React Performance.
From www.youtube.com
React Testing Tutorial 1 Introduction YouTube How To Test React Performance Three different approaches to measuring react performance. Tracking react render performance is challenging. We’ll dive into the current best solutions in terms of profiling: Once single user performance is satisfactory, i would push load. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Measure performance for single users using. How To Test React Performance.
From bosctechlabs.com
Top 10 React Performance Optimization Tips in 2022 Bosc Tech How To Test React Performance Three different approaches to measuring react performance. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. The most common tools for testing react applications are jest, enzyme, and react testing library. We’ll dive into the current best solutions in terms of profiling: Measure performance for single users using react. How To Test React Performance.
From www.valentinog.com
Testing React Components with reacttestrenderer, and the Act API How To Test React Performance Three different approaches to measuring react performance. Once single user performance is satisfactory, i would push load. These tools provide a comprehensive framework for testing different. We’re going to cover the use of three different approaches:. We’ll dive into the current best solutions in terms of profiling: The chrome performance tab, the profiler from react chrome plugin devtools, and the. How To Test React Performance.
From aglowiditsolutions.com
Top React Performance Optimization Tips in 2023 How To Test React Performance Tracking react render performance is challenging. The most common tools for testing react applications are jest, enzyme, and react testing library. We’re going to cover the use of three different approaches:. With loading performance, there’s a whole lot of tools you could just plug in and. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re. How To Test React Performance.
From www.cleveroad.com
Angular vs. React Which is Better and Why? How To Test React Performance Tracking react render performance is challenging. We’ll dive into the current best solutions in terms of profiling: We’re going to cover the use of three different approaches:. These tools provide a comprehensive framework for testing different. With loading performance, there’s a whole lot of tools you could just plug in and. Once single user performance is satisfactory, i would push. How To Test React Performance.
From katalon.com
Top 10 endtoend testing tools and frameworks How To Test React Performance If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. These tools provide a comprehensive framework for testing different. Three different approaches to measuring react performance. The most common tools for testing react applications are jest, enzyme, and react testing library. With loading performance, there’s a whole lot of tools. How To Test React Performance.
From www.freecodecamp.org
How to Test React Applications How To Test React Performance These tools provide a comprehensive framework for testing different. If you’re benchmarking or seeing performance problems in your react apps, make sure you’re testing with the minified production build. Three different approaches to measuring react performance. With loading performance, there’s a whole lot of tools you could just plug in and. Tracking react render performance is challenging. Once single user. How To Test React Performance.
From reflect.run
How to Test React Apps Reflect How To Test React Performance Three different approaches to measuring react performance. Measure performance for single users using react dev tools, sit on them and optimize them; These tools provide a comprehensive framework for testing different. The most common tools for testing react applications are jest, enzyme, and react testing library. With loading performance, there’s a whole lot of tools you could just plug in. How To Test React Performance.
From www.youtube.com
How to Test React Components YouTube How To Test React Performance Once single user performance is satisfactory, i would push load. These tools provide a comprehensive framework for testing different. With loading performance, there’s a whole lot of tools you could just plug in and. Three different approaches to measuring react performance. Tracking react render performance is challenging. The most common tools for testing react applications are jest, enzyme, and react. How To Test React Performance.