Css Form Elements Side By Side . View/edit all the below examples on codepen basic styles for all. The first way you can use is the display: images side by side. This method is a simple and classic css technique for positioning elements side by side. explanations and example code for how you can can display divs side by side using different css properties: Stacked form a vertically stacked form (where inputs and labels are placed on top. in this post, i’m going to explore four different ways that css provides for positioning elements side by side. learn how to create a stacked form with css. The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. The grid of boxes can also be used to display images side by side: Float, flexbox, or css grid. to align five fields side by side you can use these keywords. The five fields need to be sequential in the form builder.
from element.how
learn how to create a stacked form with css. The grid of boxes can also be used to display images side by side: View/edit all the below examples on codepen basic styles for all. The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. The five fields need to be sequential in the form builder. explanations and example code for how you can can display divs side by side using different css properties: Float, flexbox, or css grid. This method is a simple and classic css technique for positioning elements side by side. Stacked form a vertically stacked form (where inputs and labels are placed on top. to align five fields side by side you can use these keywords.
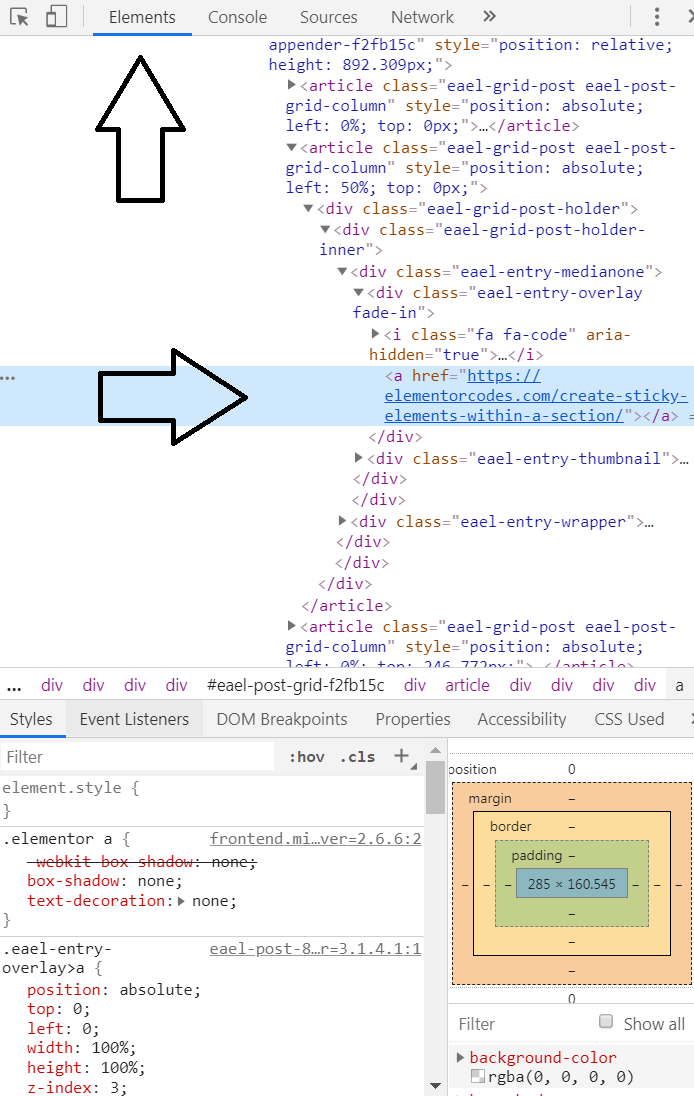
Change CSS of Elements by Using the Inspect Tool Element How
Css Form Elements Side By Side The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. This method is a simple and classic css technique for positioning elements side by side. View/edit all the below examples on codepen basic styles for all. The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. The first way you can use is the display: in this post, i’m going to explore four different ways that css provides for positioning elements side by side. Float, flexbox, or css grid. The grid of boxes can also be used to display images side by side: The five fields need to be sequential in the form builder. Stacked form a vertically stacked form (where inputs and labels are placed on top. explanations and example code for how you can can display divs side by side using different css properties: images side by side. to align five fields side by side you can use these keywords. learn how to create a stacked form with css.
From ototamp.blogspot.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Css Form Elements Side By Side to align five fields side by side you can use these keywords. Float, flexbox, or css grid. The grid of boxes can also be used to display images side by side: The first way you can use is the display: The five fields need to be sequential in the form builder. images side by side. The leftfifth keyword. Css Form Elements Side By Side.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Css Form Elements Side By Side images side by side. explanations and example code for how you can can display divs side by side using different css properties: Stacked form a vertically stacked form (where inputs and labels are placed on top. The grid of boxes can also be used to display images side by side: View/edit all the below examples on codepen basic. Css Form Elements Side By Side.
From techindetail.com
Display Html Div Side by Side CSS Responsive Css Form Elements Side By Side View/edit all the below examples on codepen basic styles for all. The first way you can use is the display: to align five fields side by side you can use these keywords. This method is a simple and classic css technique for positioning elements side by side. in this post, i’m going to explore four different ways that. Css Form Elements Side By Side.
From yograde.com
How to Position HTML Elements Side by Side with CSS YoGrade Css Form Elements Side By Side Float, flexbox, or css grid. This method is a simple and classic css technique for positioning elements side by side. The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. learn how to create a stacked form with css. The five fields need to be. Css Form Elements Side By Side.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Css Form Elements Side By Side learn how to create a stacked form with css. images side by side. to align five fields side by side you can use these keywords. explanations and example code for how you can can display divs side by side using different css properties: Stacked form a vertically stacked form (where inputs and labels are placed on. Css Form Elements Side By Side.
From element.how
Change CSS of Elements by Using the Inspect Tool Element How Css Form Elements Side By Side images side by side. The grid of boxes can also be used to display images side by side: The first way you can use is the display: learn how to create a stacked form with css. Stacked form a vertically stacked form (where inputs and labels are placed on top. Float, flexbox, or css grid. explanations and. Css Form Elements Side By Side.
From www.youtube.com
Position HTML Elements Side by Side with CSS How to Align Elements Css Form Elements Side By Side The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. The grid of boxes can also be used to display images side by side: Stacked form a vertically stacked form (where inputs and labels are placed on top. The first way you can use is the. Css Form Elements Side By Side.
From coder-coder.com
3 ways to display two divs side by side (float, flexbox, CSS grid Css Form Elements Side By Side The first way you can use is the display: Stacked form a vertically stacked form (where inputs and labels are placed on top. images side by side. The grid of boxes can also be used to display images side by side: This method is a simple and classic css technique for positioning elements side by side. learn how. Css Form Elements Side By Side.
From www.digitalocean.com
How To Style Common Form Elements with CSS DigitalOcean Css Form Elements Side By Side explanations and example code for how you can can display divs side by side using different css properties: View/edit all the below examples on codepen basic styles for all. The first way you can use is the display: learn how to create a stacked form with css. Stacked form a vertically stacked form (where inputs and labels are. Css Form Elements Side By Side.
From www.sliderrevolution.com
Great HTML and CSS Forms You Can Use (49 Templates) Css Form Elements Side By Side Float, flexbox, or css grid. The first way you can use is the display: Stacked form a vertically stacked form (where inputs and labels are placed on top. learn how to create a stacked form with css. in this post, i’m going to explore four different ways that css provides for positioning elements side by side. explanations. Css Form Elements Side By Side.
From www.vrogue.co
How To Align Two Divs Side By Side Using Css Responsi vrogue.co Css Form Elements Side By Side The first way you can use is the display: to align five fields side by side you can use these keywords. images side by side. The five fields need to be sequential in the form builder. View/edit all the below examples on codepen basic styles for all. The leftfifth keyword is added to the first field, the middlefifth. Css Form Elements Side By Side.
From www.simplilearn.com
Learn CSS Box Model and its Properties with Examples Css Form Elements Side By Side Stacked form a vertically stacked form (where inputs and labels are placed on top. The five fields need to be sequential in the form builder. to align five fields side by side you can use these keywords. explanations and example code for how you can can display divs side by side using different css properties: learn how. Css Form Elements Side By Side.
From repsantora.com
CSS Two Divs Side by Side (2022) Css Form Elements Side By Side images side by side. The grid of boxes can also be used to display images side by side: The five fields need to be sequential in the form builder. Stacked form a vertically stacked form (where inputs and labels are placed on top. Float, flexbox, or css grid. explanations and example code for how you can can display. Css Form Elements Side By Side.
From www.vrogue.co
How To Align Two Divs Side By Side Using Css Responsi vrogue.co Css Form Elements Side By Side learn how to create a stacked form with css. in this post, i’m going to explore four different ways that css provides for positioning elements side by side. The first way you can use is the display: The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to. Css Form Elements Side By Side.
From ototamp.blogspot.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Css Form Elements Side By Side The five fields need to be sequential in the form builder. The grid of boxes can also be used to display images side by side: Float, flexbox, or css grid. to align five fields side by side you can use these keywords. images side by side. View/edit all the below examples on codepen basic styles for all. The. Css Form Elements Side By Side.
From geekscoders.com
How to Style Form Elements with CSS Geekscoders Css Form Elements Side By Side The grid of boxes can also be used to display images side by side: This method is a simple and classic css technique for positioning elements side by side. explanations and example code for how you can can display divs side by side using different css properties: learn how to create a stacked form with css. Stacked form. Css Form Elements Side By Side.
From codeburst.io
How to Position HTML Elements Side by Side with CSS by Cem Eygi Css Form Elements Side By Side View/edit all the below examples on codepen basic styles for all. The first way you can use is the display: images side by side. The five fields need to be sequential in the form builder. to align five fields side by side you can use these keywords. in this post, i’m going to explore four different ways. Css Form Elements Side By Side.
From copyprogramming.com
Css Line two divs side by side with CSS and React Css Form Elements Side By Side in this post, i’m going to explore four different ways that css provides for positioning elements side by side. learn how to create a stacked form with css. The grid of boxes can also be used to display images side by side: to align five fields side by side you can use these keywords. View/edit all the. Css Form Elements Side By Side.
From formidablepro.com
Form layout and CSS classes Formidable Forms Css Form Elements Side By Side View/edit all the below examples on codepen basic styles for all. to align five fields side by side you can use these keywords. explanations and example code for how you can can display divs side by side using different css properties: The grid of boxes can also be used to display images side by side: in this. Css Form Elements Side By Side.
From strobecorp.com
HTML Image and Text Side by Side Design Techniques Explained Css Form Elements Side By Side in this post, i’m going to explore four different ways that css provides for positioning elements side by side. Stacked form a vertically stacked form (where inputs and labels are placed on top. to align five fields side by side you can use these keywords. This method is a simple and classic css technique for positioning elements side. Css Form Elements Side By Side.
From uicookies.com
30+ Creative CSS Forms Example To Get More Users To Sign Up 2020 Css Form Elements Side By Side learn how to create a stacked form with css. Stacked form a vertically stacked form (where inputs and labels are placed on top. explanations and example code for how you can can display divs side by side using different css properties: This method is a simple and classic css technique for positioning elements side by side. The first. Css Form Elements Side By Side.
From www.digitalocean.com
How To Style Common Form Elements with CSS DigitalOcean Css Form Elements Side By Side to align five fields side by side you can use these keywords. Stacked form a vertically stacked form (where inputs and labels are placed on top. The grid of boxes can also be used to display images side by side: in this post, i’m going to explore four different ways that css provides for positioning elements side by. Css Form Elements Side By Side.
From jqueryform.com
Use CSS to Set Fields Layout Side by Side in jQuery Bootstrap Form Css Form Elements Side By Side Float, flexbox, or css grid. The grid of boxes can also be used to display images side by side: The five fields need to be sequential in the form builder. images side by side. This method is a simple and classic css technique for positioning elements side by side. The leftfifth keyword is added to the first field, the. Css Form Elements Side By Side.
From www.formpl.us
A Beginner’s Guide to Styling Form Fields with CSS Css Form Elements Side By Side explanations and example code for how you can can display divs side by side using different css properties: learn how to create a stacked form with css. Float, flexbox, or css grid. View/edit all the below examples on codepen basic styles for all. The grid of boxes can also be used to display images side by side: Stacked. Css Form Elements Side By Side.
From www.web-development-institute.com
Steps to build forms in HTML and style using CSS Development Css Form Elements Side By Side learn how to create a stacked form with css. This method is a simple and classic css technique for positioning elements side by side. to align five fields side by side you can use these keywords. The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the. Css Form Elements Side By Side.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Css Form Elements Side By Side to align five fields side by side you can use these keywords. The five fields need to be sequential in the form builder. View/edit all the below examples on codepen basic styles for all. Float, flexbox, or css grid. in this post, i’m going to explore four different ways that css provides for positioning elements side by side.. Css Form Elements Side By Side.
From www.youtube.com
How to Style a Form with HTML and CSS // Front End Challenge // Day 9 Css Form Elements Side By Side View/edit all the below examples on codepen basic styles for all. Float, flexbox, or css grid. The first way you can use is the display: Stacked form a vertically stacked form (where inputs and labels are placed on top. This method is a simple and classic css technique for positioning elements side by side. The grid of boxes can also. Css Form Elements Side By Side.
From coder-coder.com
3 ways to display two divs side by side (float, flexbox, CSS grid Css Form Elements Side By Side Stacked form a vertically stacked form (where inputs and labels are placed on top. Float, flexbox, or css grid. The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. explanations and example code for how you can can display divs side by side using different. Css Form Elements Side By Side.
From forum.freecodecamp.org
Divs side by side in HTML HTMLCSS The freeCodeCamp Forum Css Form Elements Side By Side learn how to create a stacked form with css. in this post, i’m going to explore four different ways that css provides for positioning elements side by side. This method is a simple and classic css technique for positioning elements side by side. The first way you can use is the display: to align five fields side. Css Form Elements Side By Side.
From stacktuts.com
How to position two elements side by side using css in Html? StackTuts Css Form Elements Side By Side in this post, i’m going to explore four different ways that css provides for positioning elements side by side. Float, flexbox, or css grid. The first way you can use is the display: This method is a simple and classic css technique for positioning elements side by side. images side by side. The grid of boxes can also. Css Form Elements Side By Side.
From www.youtube.com
CSS Align div elements side by side YouTube Css Form Elements Side By Side learn how to create a stacked form with css. in this post, i’m going to explore four different ways that css provides for positioning elements side by side. The five fields need to be sequential in the form builder. to align five fields side by side you can use these keywords. images side by side. The. Css Form Elements Side By Side.
From mycode.blog
Top 5 ways to display the elements in side by side using CSS mycode.blog Css Form Elements Side By Side The leftfifth keyword is added to the first field, the middlefifth keyword to the three next fields, and the rightfifth to the last field. to align five fields side by side you can use these keywords. The first way you can use is the display: images side by side. explanations and example code for how you can. Css Form Elements Side By Side.
From www.youtube.com
CSS How to position two elements side by side using CSS YouTube Css Form Elements Side By Side explanations and example code for how you can can display divs side by side using different css properties: learn how to create a stacked form with css. The grid of boxes can also be used to display images side by side: Float, flexbox, or css grid. Stacked form a vertically stacked form (where inputs and labels are placed. Css Form Elements Side By Side.
From www.youtube.com
CSS Tutorial For Beginners Full 10 How to place two divs side by side Css Form Elements Side By Side images side by side. to align five fields side by side you can use these keywords. in this post, i’m going to explore four different ways that css provides for positioning elements side by side. Stacked form a vertically stacked form (where inputs and labels are placed on top. View/edit all the below examples on codepen basic. Css Form Elements Side By Side.
From www.gangofcoders.net
How to position two elements side by side using CSS Gang of Coders Css Form Elements Side By Side learn how to create a stacked form with css. The five fields need to be sequential in the form builder. The grid of boxes can also be used to display images side by side: images side by side. Float, flexbox, or css grid. to align five fields side by side you can use these keywords. explanations. Css Form Elements Side By Side.