Media Query Css Breakpoints . Media queries are a feature of css that allow you to conditionally apply. what is a media query? Instead of looking for a type of device, they look at the capability. The responsive design mode in firefox devtools is very. use media queries to architect your css by breakpoint. a media query computes to true when the media type (if specified) matches the device on which a document is being. we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. rather than try to target @media rules at specific devices, it is arguably more practical to base them on. media queries in css3 extended the css2 media types idea: There are tons of screens and devices with different heights. the points at which a media query is introduced are known as breakpoints. learn how to use media queries for common device breakpoints. A media query is a css3 feature that makes a webpage adapt its layout to different screen.
from data-flair.training
Media queries are a feature of css that allow you to conditionally apply. use media queries to architect your css by breakpoint. what is a media query? we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. media queries in css3 extended the css2 media types idea: There are tons of screens and devices with different heights. learn how to use media queries for common device breakpoints. Instead of looking for a type of device, they look at the capability. A media query is a css3 feature that makes a webpage adapt its layout to different screen. rather than try to target @media rules at specific devices, it is arguably more practical to base them on.
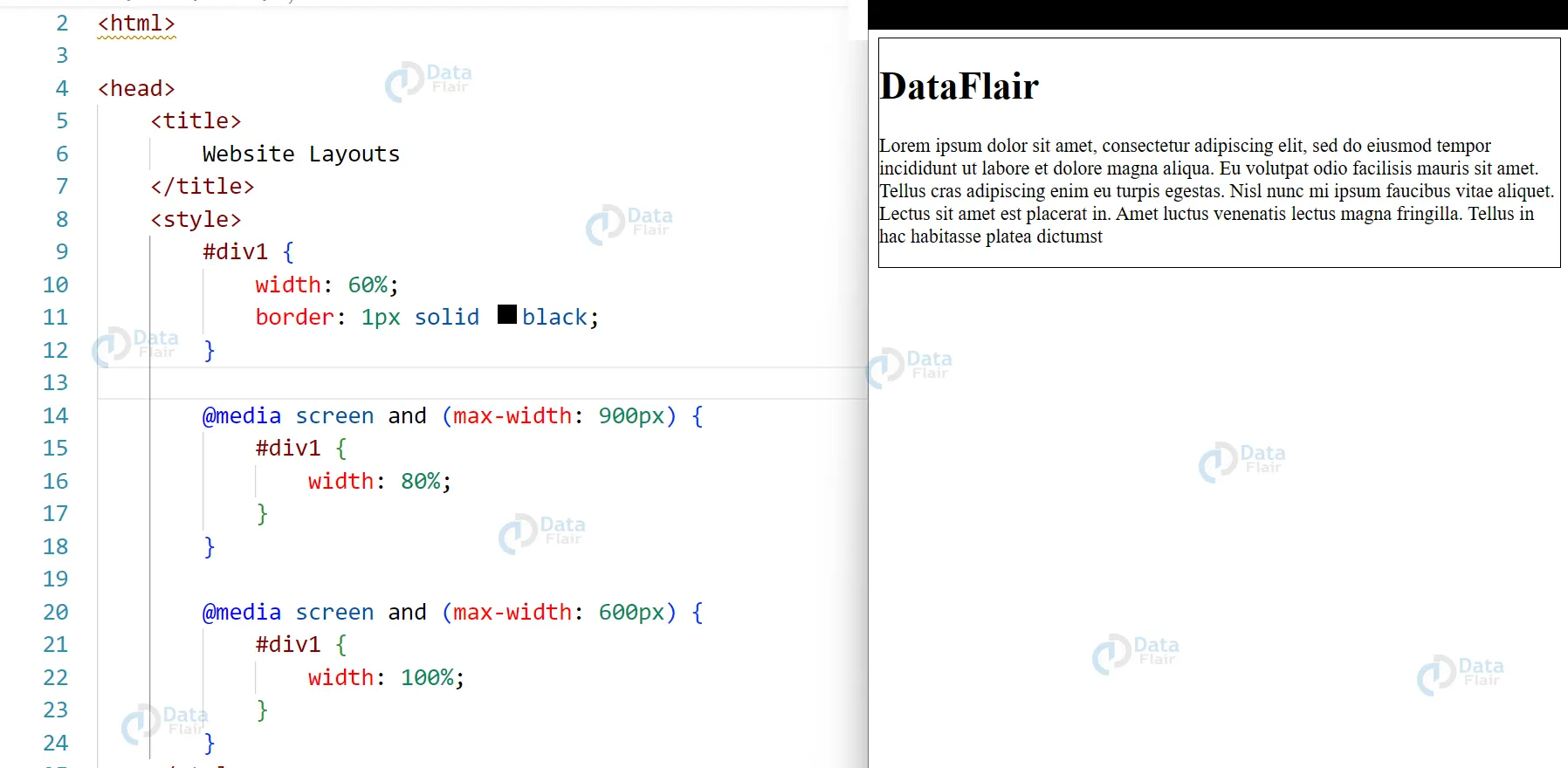
CSS Media Queries DataFlair
Media Query Css Breakpoints The responsive design mode in firefox devtools is very. A media query is a css3 feature that makes a webpage adapt its layout to different screen. rather than try to target @media rules at specific devices, it is arguably more practical to base them on. use media queries to architect your css by breakpoint. we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. the points at which a media query is introduced are known as breakpoints. Media queries are a feature of css that allow you to conditionally apply. Instead of looking for a type of device, they look at the capability. There are tons of screens and devices with different heights. what is a media query? media queries in css3 extended the css2 media types idea: a media query computes to true when the media type (if specified) matches the device on which a document is being. The responsive design mode in firefox devtools is very. learn how to use media queries for common device breakpoints.
From medium.com
Basics of CSS Responsive Design Featuring Simple Breakpoints and Media Media Query Css Breakpoints the points at which a media query is introduced are known as breakpoints. learn how to use media queries for common device breakpoints. Instead of looking for a type of device, they look at the capability. Media queries are a feature of css that allow you to conditionally apply. The responsive design mode in firefox devtools is very.. Media Query Css Breakpoints.
From contextqa.com
Understanding CSS & Media Query Breakpoints A Best Guide Media Query Css Breakpoints learn how to use media queries for common device breakpoints. use media queries to architect your css by breakpoint. Media queries are a feature of css that allow you to conditionally apply. the points at which a media query is introduced are known as breakpoints. we can add a breakpoint where certain parts of the design. Media Query Css Breakpoints.
From www.youtube.com
CSS Common breakpoints for media queries on a responsive site YouTube Media Query Css Breakpoints we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. rather than try to target @media rules at specific devices, it is arguably more practical to base them on. Media queries are a feature of css that allow you to conditionally apply. use media queries to architect. Media Query Css Breakpoints.
From www.youtube.com
CSS Media Queries in JavaScript How to add Breakpoints and change Media Query Css Breakpoints media queries in css3 extended the css2 media types idea: Media queries are a feature of css that allow you to conditionally apply. use media queries to architect your css by breakpoint. There are tons of screens and devices with different heights. what is a media query? a media query computes to true when the media. Media Query Css Breakpoints.
From teeblog.hashnode.dev
CSS Media Queries Media Query Css Breakpoints The responsive design mode in firefox devtools is very. Instead of looking for a type of device, they look at the capability. learn how to use media queries for common device breakpoints. There are tons of screens and devices with different heights. the points at which a media query is introduced are known as breakpoints. rather than. Media Query Css Breakpoints.
From saucelabs.com
CSS & Media Query Breakpoints for Responsive Design Media Query Css Breakpoints rather than try to target @media rules at specific devices, it is arguably more practical to base them on. The responsive design mode in firefox devtools is very. use media queries to architect your css by breakpoint. learn how to use media queries for common device breakpoints. media queries in css3 extended the css2 media types. Media Query Css Breakpoints.
From contextqa.com
Understanding CSS & Media Query Breakpoints A Best Guide Media Query Css Breakpoints A media query is a css3 feature that makes a webpage adapt its layout to different screen. The responsive design mode in firefox devtools is very. Instead of looking for a type of device, they look at the capability. use media queries to architect your css by breakpoint. media queries in css3 extended the css2 media types idea:. Media Query Css Breakpoints.
From saucelabs.com
CSS & Media Query Breakpoints for Responsive Design Media Query Css Breakpoints Media queries are a feature of css that allow you to conditionally apply. media queries in css3 extended the css2 media types idea: learn how to use media queries for common device breakpoints. There are tons of screens and devices with different heights. use media queries to architect your css by breakpoint. what is a media. Media Query Css Breakpoints.
From laptrinhx.com
Common CSS Breakpoints For Media Queries LaptrinhX Media Query Css Breakpoints rather than try to target @media rules at specific devices, it is arguably more practical to base them on. a media query computes to true when the media type (if specified) matches the device on which a document is being. we can add a breakpoint where certain parts of the design will behave differently on each side. Media Query Css Breakpoints.
From www.codeinwp.com
How to Use CSS Media Queries A Complete Guide for Beginners Media Query Css Breakpoints rather than try to target @media rules at specific devices, it is arguably more practical to base them on. we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. There are tons of screens and devices with different heights. Media queries are a feature of css that allow. Media Query Css Breakpoints.
From www.educba.com
Media Query CSS How to use Media Queries in CSS? Media Query Css Breakpoints rather than try to target @media rules at specific devices, it is arguably more practical to base them on. what is a media query? we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. There are tons of screens and devices with different heights. Media queries are. Media Query Css Breakpoints.
From www.pinterest.com
CSS Breakpoints For Responsive Design in 2022 Responsive design Media Query Css Breakpoints There are tons of screens and devices with different heights. what is a media query? the points at which a media query is introduced are known as breakpoints. Media queries are a feature of css that allow you to conditionally apply. learn how to use media queries for common device breakpoints. use media queries to architect. Media Query Css Breakpoints.
From web-design-eastbourne.co.uk
Master Responsive Design with CSS Breakpoints and Media Queries Media Query Css Breakpoints media queries in css3 extended the css2 media types idea: There are tons of screens and devices with different heights. we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. use media queries to architect your css by breakpoint. Instead of looking for a type of device,. Media Query Css Breakpoints.
From www.kritzelblog.de
CSS MediaQueries Infografik zu Breakpoints im responsive design Media Query Css Breakpoints the points at which a media query is introduced are known as breakpoints. media queries in css3 extended the css2 media types idea: There are tons of screens and devices with different heights. Media queries are a feature of css that allow you to conditionally apply. a media query computes to true when the media type (if. Media Query Css Breakpoints.
From laptrinhx.com
Common CSS Breakpoints For Media Queries LaptrinhX Media Query Css Breakpoints what is a media query? The responsive design mode in firefox devtools is very. There are tons of screens and devices with different heights. Media queries are a feature of css that allow you to conditionally apply. the points at which a media query is introduced are known as breakpoints. a media query computes to true when. Media Query Css Breakpoints.
From testsigma.com
What is CSS & Media Query Breakpoints? Media Query Css Breakpoints Media queries are a feature of css that allow you to conditionally apply. The responsive design mode in firefox devtools is very. learn how to use media queries for common device breakpoints. A media query is a css3 feature that makes a webpage adapt its layout to different screen. There are tons of screens and devices with different heights.. Media Query Css Breakpoints.
From willmendesneto.com
Easy and reusable Media Query Breakpoints for your CSSInJS components Media Query Css Breakpoints the points at which a media query is introduced are known as breakpoints. learn how to use media queries for common device breakpoints. a media query computes to true when the media type (if specified) matches the device on which a document is being. use media queries to architect your css by breakpoint. There are tons. Media Query Css Breakpoints.
From teeblog.hashnode.dev
CSS Media Queries Media Query Css Breakpoints what is a media query? a media query computes to true when the media type (if specified) matches the device on which a document is being. learn how to use media queries for common device breakpoints. the points at which a media query is introduced are known as breakpoints. rather than try to target @media. Media Query Css Breakpoints.
From www.hostinger.in
How to Use CSS Breakpoints for Responsive Design + Tips Media Query Css Breakpoints The responsive design mode in firefox devtools is very. learn how to use media queries for common device breakpoints. There are tons of screens and devices with different heights. a media query computes to true when the media type (if specified) matches the device on which a document is being. we can add a breakpoint where certain. Media Query Css Breakpoints.
From contextqa.com
Understanding CSS & Media Query Breakpoints A Best Guide Media Query Css Breakpoints A media query is a css3 feature that makes a webpage adapt its layout to different screen. use media queries to architect your css by breakpoint. rather than try to target @media rules at specific devices, it is arguably more practical to base them on. There are tons of screens and devices with different heights. The responsive design. Media Query Css Breakpoints.
From digitalguider.com
How To Make A Responsive site? 8 Practical Ways To Follow Media Query Css Breakpoints what is a media query? the points at which a media query is introduced are known as breakpoints. Instead of looking for a type of device, they look at the capability. a media query computes to true when the media type (if specified) matches the device on which a document is being. use media queries to. Media Query Css Breakpoints.
From laptrinhx.com
Common CSS Breakpoints For Media Queries LaptrinhX Media Query Css Breakpoints There are tons of screens and devices with different heights. The responsive design mode in firefox devtools is very. media queries in css3 extended the css2 media types idea: we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. A media query is a css3 feature that makes. Media Query Css Breakpoints.
From www.freecodecamp.org
How to Use CSS Media Queries to Create Responsive sites Media Query Css Breakpoints Instead of looking for a type of device, they look at the capability. the points at which a media query is introduced are known as breakpoints. we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. rather than try to target @media rules at specific devices, it. Media Query Css Breakpoints.
From laptrinhx.com
Common CSS Breakpoints For Media Queries LaptrinhX Media Query Css Breakpoints what is a media query? Instead of looking for a type of device, they look at the capability. The responsive design mode in firefox devtools is very. use media queries to architect your css by breakpoint. a media query computes to true when the media type (if specified) matches the device on which a document is being.. Media Query Css Breakpoints.
From www.lambdatest.com
How To Use CSS Breakpoints For Responsive Design LambdaTest Media Query Css Breakpoints The responsive design mode in firefox devtools is very. Instead of looking for a type of device, they look at the capability. A media query is a css3 feature that makes a webpage adapt its layout to different screen. media queries in css3 extended the css2 media types idea: There are tons of screens and devices with different heights.. Media Query Css Breakpoints.
From laptrinhx.com
Common CSS Breakpoints For Media Queries LaptrinhX Media Query Css Breakpoints use media queries to architect your css by breakpoint. A media query is a css3 feature that makes a webpage adapt its layout to different screen. a media query computes to true when the media type (if specified) matches the device on which a document is being. we can add a breakpoint where certain parts of the. Media Query Css Breakpoints.
From saucelabs.com
CSS & Media Query Breakpoints for Responsive Design Media Query Css Breakpoints There are tons of screens and devices with different heights. Instead of looking for a type of device, they look at the capability. we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. what is a media query? media queries in css3 extended the css2 media types. Media Query Css Breakpoints.
From laptrinhx.com
Common CSS Breakpoints For Media Queries LaptrinhX Media Query Css Breakpoints the points at which a media query is introduced are known as breakpoints. There are tons of screens and devices with different heights. a media query computes to true when the media type (if specified) matches the device on which a document is being. use media queries to architect your css by breakpoint. we can add. Media Query Css Breakpoints.
From www.browserstack.com
How to use CSS Breakpoints & Media Query Breakpoints BrowserStack Media Query Css Breakpoints The responsive design mode in firefox devtools is very. Media queries are a feature of css that allow you to conditionally apply. There are tons of screens and devices with different heights. the points at which a media query is introduced are known as breakpoints. a media query computes to true when the media type (if specified) matches. Media Query Css Breakpoints.
From saucelabs.com
CSS & Media Query Breakpoints for Responsive Design Media Query Css Breakpoints use media queries to architect your css by breakpoint. The responsive design mode in firefox devtools is very. rather than try to target @media rules at specific devices, it is arguably more practical to base them on. Instead of looking for a type of device, they look at the capability. A media query is a css3 feature that. Media Query Css Breakpoints.
From laptrinhx.com
Common CSS Breakpoints For Media Queries LaptrinhX Media Query Css Breakpoints There are tons of screens and devices with different heights. Media queries are a feature of css that allow you to conditionally apply. rather than try to target @media rules at specific devices, it is arguably more practical to base them on. learn how to use media queries for common device breakpoints. media queries in css3 extended. Media Query Css Breakpoints.
From data-flair.training
CSS Media Queries DataFlair Media Query Css Breakpoints A media query is a css3 feature that makes a webpage adapt its layout to different screen. media queries in css3 extended the css2 media types idea: what is a media query? Instead of looking for a type of device, they look at the capability. learn how to use media queries for common device breakpoints. Media queries. Media Query Css Breakpoints.
From saucelabs.com
CSS & Media Query Breakpoints for Responsive Design Media Query Css Breakpoints Instead of looking for a type of device, they look at the capability. what is a media query? we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. learn how to use media queries for common device breakpoints. use media queries to architect your css by. Media Query Css Breakpoints.
From www.youtube.com
Creating MEDIA QUERY BREAKPOINTS with CSS YouTube Media Query Css Breakpoints learn how to use media queries for common device breakpoints. use media queries to architect your css by breakpoint. A media query is a css3 feature that makes a webpage adapt its layout to different screen. a media query computes to true when the media type (if specified) matches the device on which a document is being.. Media Query Css Breakpoints.
From ricostacruz.com
What media query breakpoints should I use? Media Query Css Breakpoints Instead of looking for a type of device, they look at the capability. we can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. the points at which a media query is introduced are known as breakpoints. learn how to use media queries for common device breakpoints. The. Media Query Css Breakpoints.