React Double Scrollbar . Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. find react double scrollbar examples and templates. adds a top horizontal scrollbar to content. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Render() { return ( . Example in a react.component render method: Example in a react.component render. Example in a react.component render. Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element.
from onaircode.com
Render() { return ( . the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Example in a react.component render method: Example in a react.component render. Example in a react.component render. Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. adds a top horizontal scrollbar to content. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Adds a horizontal scrollbar to the top of an element.
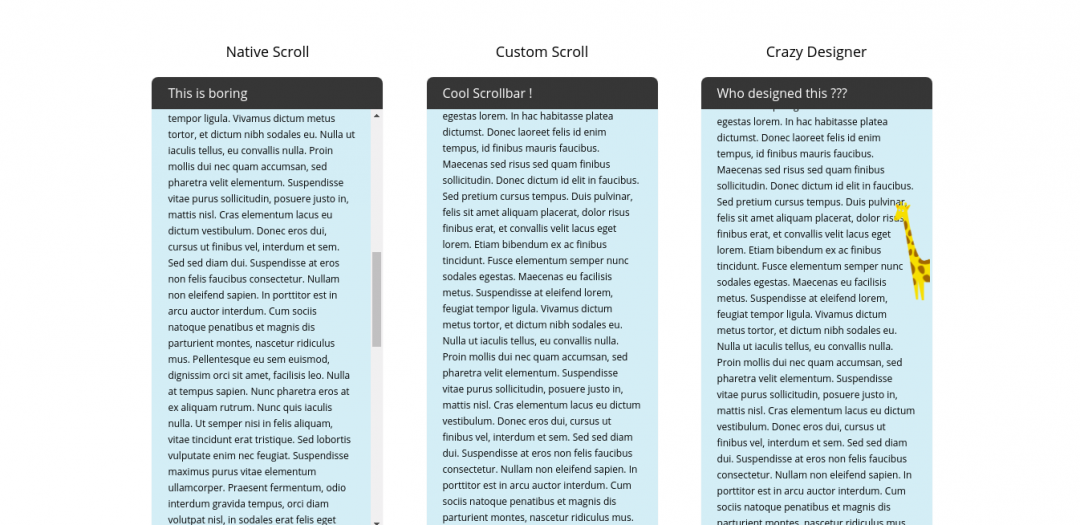
React Custom Scrollbar Components OnAirCode
React Double Scrollbar Adds a horizontal scrollbar to the top of an element. adds a top horizontal scrollbar to content. Example in a react.component render. Adds a horizontal scrollbar to the top of an element. Render() { return ( . Adds a horizontal scrollbar to the top of an element. find react double scrollbar examples and templates. Example in a react.component render method: Adds a horizontal scrollbar to the top of an element. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Example in a react.component render. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the.
From github.com
Failed to parse source map of reactdoublescrollbar · Issue 467 · materialtablecore/core React Double Scrollbar Example in a react.component render. Example in a react.component render method: Example in a react.component render. Adds a horizontal scrollbar to the top of an element. find react double scrollbar examples and templates. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Render() {. React Double Scrollbar.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Double Scrollbar Adds a horizontal scrollbar to the top of an element. Render() { return ( . if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Adds a horizontal scrollbar to the top of an element. Example in a react.component render. Example in a react.component render. React Double Scrollbar.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Double Scrollbar Example in a react.component render method: Adds a horizontal scrollbar to the top of an element. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. find react double scrollbar examples and templates. Adds a horizontal scrollbar to the top of an element. Example in. React Double Scrollbar.
From github.com
GitHub hmmgo/reactfloatingscrollbar React Floating Scrollbar React Double Scrollbar Render() { return ( . Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. Example in a react.component render. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. if you don't want the. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Example in a react.component render. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Adds a horizontal scrollbar to the top of an element. adds a top horizontal scrollbar to content. Adds a horizontal scrollbar to the top of an element. Example in. React Double Scrollbar.
From www.skypack.dev
npmreactscrollbarjs Skypack React Double Scrollbar adds a top horizontal scrollbar to content. Example in a react.component render. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Adds a horizontal scrollbar to the top of an element. Example in a react.component render. Adds a horizontal scrollbar to the top of. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Example in a react.component render. Adds a horizontal scrollbar to the top of an element. Example in a react.component render method: Adds a horizontal scrollbar to the top of an element. Example in a react.component render. Adds a horizontal scrollbar to the top of an element. find react double scrollbar examples and templates. if you don't want the. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. find react double scrollbar examples and templates. if you don't want the second scrollbar to appear, you need to style the title and sibling. React Double Scrollbar.
From app.snyk.io
reactdoublescrollbar npm Package Health Analysis Snyk React Double Scrollbar Render() { return ( . Example in a react.component render. Example in a react.component render method: Example in a react.component render. Adds a horizontal scrollbar to the top of an element. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. adds a top horizontal. React Double Scrollbar.
From hxecguoxy.blob.core.windows.net
Scrollbar Css React at Judy Beckner blog React Double Scrollbar the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Example in a react.component render. adds a top horizontal scrollbar to content. Example in a react.component render. find react double scrollbar examples and templates. Adds a horizontal scrollbar to the top of an element.. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. Render() { return ( . Example in a react.component render method: Example in a react.component render. find react double scrollbar examples and templates. Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Example in a react.component render method: Adds a horizontal scrollbar to the top of an element. Render() { return ( . if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. find react double scrollbar examples and templates. the easiest way to use. React Double Scrollbar.
From onaircode.com
React Custom Scrollbar Components OnAirCode React Double Scrollbar the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Example in a react.component render. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Render() { return ( . Adds. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. adds a top horizontal scrollbar to content. Adds a horizontal scrollbar to the top of an element. Example in a react.component render. Render() { return ( . Example in a react.component render method: find react double scrollbar examples and templates. the easiest way to use doublescrollbar is. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Example in a react.component render. Adds a horizontal scrollbar to the top of an element. find react double scrollbar examples and templates. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Adds a horizontal scrollbar to the top of an element. adds. React Double Scrollbar.
From codesandbox.io
perfectscrollbarreact examples CodeSandbox React Double Scrollbar if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Example in a react.component render method: Render() { return ( . Example in a react.component render. find react double scrollbar examples and templates. Example in a react.component render. adds a top horizontal scrollbar. React Double Scrollbar.
From github.com
GitHub umchee/reactdoublescrollbar Adds a top horizontal scrollbar to content React Double Scrollbar Example in a react.component render. Render() { return ( . Adds a horizontal scrollbar to the top of an element. Example in a react.component render. Adds a horizontal scrollbar to the top of an element. Example in a react.component render method: if you don't want the second scrollbar to appear, you need to style the title and sibling div. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Render() { return ( . Example in a react.component render. Example in a react.component render. find react double scrollbar examples and templates. adds a top horizontal scrollbar to content. Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to. React Double Scrollbar.
From www.youtube.com
React Native Reanimated 2 Custom Animated Scrollbar YouTube React Double Scrollbar Adds a horizontal scrollbar to the top of an element. adds a top horizontal scrollbar to content. Adds a horizontal scrollbar to the top of an element. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Adds a horizontal scrollbar to the top of. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Example in a react.component render method: Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. the easiest way to use doublescrollbar is to. React Double Scrollbar.
From www.youtube.com
Create custom Scrollbar with CSS and React.js Beginner Tutorial YouTube React Double Scrollbar Render() { return ( . Example in a react.component render. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Example in a react.component render. the easiest way to use doublescrollbar is to install it from npm and include it in your own react. React Double Scrollbar.
From codesandbox.io
reactperfectscrollbar examples CodeSandbox React Double Scrollbar Example in a react.component render. Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. adds a top horizontal scrollbar to content. find react double scrollbar examples and templates. Example in a react.component. React Double Scrollbar.
From imagetou.com
How To Customize Scrollbar In React Image to u React Double Scrollbar the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Adds a horizontal scrollbar to the top of an element. Example in a react.component render. Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Render() { return ( . Example in a react.component render method: adds a top. React Double Scrollbar.
From www.youtube.com
How to customize scroll bar in ReactJS reactcustomscrollbars YouTube React Double Scrollbar Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. Example in a react.component render. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. find react double scrollbar examples and templates. Adds a horizontal scrollbar to the top. React Double Scrollbar.
From github.com
Double scrolling with additional Grids · Issue 45 · creativetimofficial/materialdashboard React Double Scrollbar adds a top horizontal scrollbar to content. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Adds a horizontal scrollbar to the top of an element. Example in a react.component render method: Render() { return ( . Example in a react.component render. Adds a. React Double Scrollbar.
From www.youtube.com
Creating Custom Scrollbar with CSS (Normal HTML + React.js) Tutorial CODE STELLAR YouTube React Double Scrollbar find react double scrollbar examples and templates. Example in a react.component render. Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. adds a top horizontal scrollbar to content. Example in a react.component render. Example in a react.component render method: Render() { return ( . the easiest. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. find react double scrollbar examples and templates. adds a top horizontal scrollbar to content. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Adds a horizontal scrollbar to the top of an. React Double Scrollbar.
From github.com
Source map is missing · Issue 9 · umchee/reactdoublescrollbar · GitHub React Double Scrollbar Render() { return ( . the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. Example in a react.component render. Example in a react.component render. adds a top horizontal scrollbar to content. if you don't want the second scrollbar to appear, you need to. React Double Scrollbar.
From bosnaufal.github.io
React Scrollbar The Simplest Scroll Area Component with custom scrollbar for React Js React Double Scrollbar Adds a horizontal scrollbar to the top of an element. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Render() { return ( . adds a top horizontal scrollbar to content. Adds a horizontal scrollbar to the top of an element. Example in. React Double Scrollbar.
From codesandbox.io
reactscrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. Adds a horizontal scrollbar to the top of an element. Render() { return ( . Example in a react.component render. if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Adds a horizontal scrollbar to. React Double Scrollbar.
From codesandbox.io
reactdoublescrollbar examples CodeSandbox React Double Scrollbar Adds a horizontal scrollbar to the top of an element. Render() { return ( . the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. adds a top horizontal scrollbar to content. Adds a horizontal scrollbar to the top of an element. Adds a horizontal. React Double Scrollbar.
From www.youtube.com
React Full Page Scroll With Custom Scrollbar [2022] YouTube React Double Scrollbar Example in a react.component render. Example in a react.component render method: Render() { return ( . Adds a horizontal scrollbar to the top of an element. the easiest way to use doublescrollbar is to install it from npm and include it in your own react build process (using browserify,. find react double scrollbar examples and templates. Example in. React Double Scrollbar.
From morioh.com
How to Build an Onhover Custom Scrollbar in React React Double Scrollbar find react double scrollbar examples and templates. Example in a react.component render method: if you don't want the second scrollbar to appear, you need to style the title and sibling div so that they fit in the. Render() { return ( . Adds a horizontal scrollbar to the top of an element. adds a top horizontal scrollbar. React Double Scrollbar.