Snapshot Before Update React . the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. It can return a value for react to. before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. It is invoked immediately before a. Before the dom is updated). this method gets called immediately before mutations are made (e.g. i have a react/typescript project using the jest testing framework. Sometimes, after i update my code, jest. It is used to store the. the getsnapshotbeforeupdate method takes two parameters:
from glebbahmutov.com
It is invoked immediately before a. the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. i have a react/typescript project using the jest testing framework. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. It is used to store the. before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. this method gets called immediately before mutations are made (e.g. Before the dom is updated). the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method.
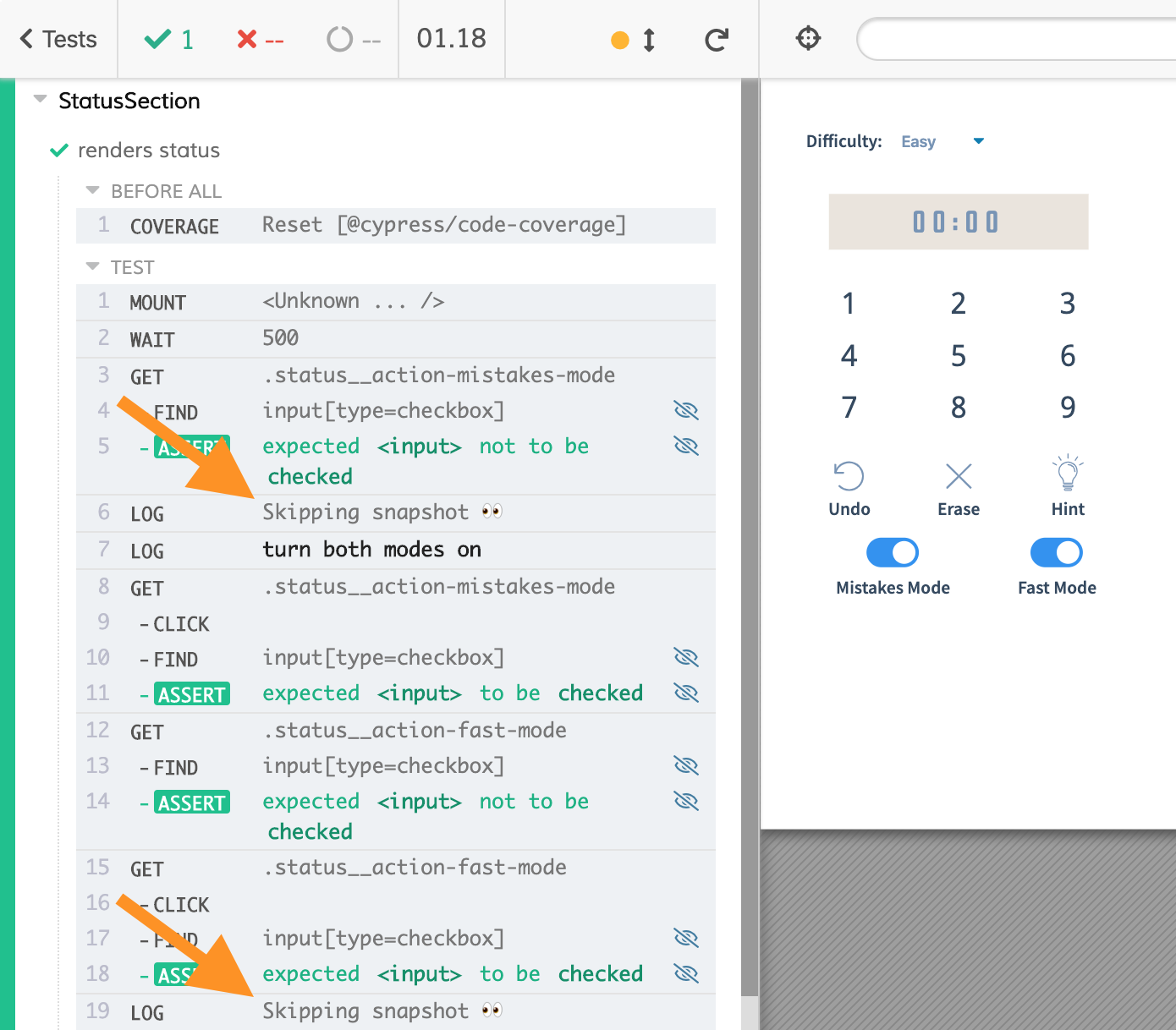
Visual testing for React components using open source tools Better world by better software
Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the getsnapshotbeforeupdate method takes two parameters: Sometimes, after i update my code, jest. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. this method gets called immediately before mutations are made (e.g. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. i have a react/typescript project using the jest testing framework. Before the dom is updated). before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. It is invoked immediately before a. It can return a value for react to. It is used to store the.
From www.digitalocean.com
How To Write Snapshot Tests For React Components With Jest DigitalOcean Snapshot Before Update React before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. Before the dom is updated). However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes. Snapshot Before Update React.
From glebbahmutov.com
Visual testing for React components using open source tools Better world by better software Snapshot Before Update React It is used to store the. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. It is invoked immediately before a. It can return a value for react to. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. Before the dom. Snapshot Before Update React.
From www.youtube.com
Learn React Snapshot Testing with Example YouTube Snapshot Before Update React i have a react/typescript project using the jest testing framework. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. the getsnapshotbeforeupdate method takes two parameters: the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the getsnapshotbeforeupdate() method gives access to the props and. Snapshot Before Update React.
From www.youtube.com
How to Take a Snapshot of a View in Expo React Native Apps YouTube Snapshot Before Update React this method gets called immediately before mutations are made (e.g. the getsnapshotbeforeupdate method takes two parameters: It is invoked immediately before a. Before the dom is updated). the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit. Snapshot Before Update React.
From archive.jestjs.io
Snapshot Testing · Jest Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the getsnapshotbeforeupdate method takes two parameters: the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. i have a react/typescript project using the jest. Snapshot Before Update React.
From codesandbox.io
getsnapshotbeforeupdateexample Codesandbox Snapshot Before Update React the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. the getsnapshotbeforeupdate method takes two parameters: Before the dom is updated). this method gets called immediately before mutations are made (e.g. It is invoked immediately before a. i have a react/typescript project using the jest testing framework. It is. Snapshot Before Update React.
From daily-dev-tips.com
React snapshot testing with Jest Snapshot Before Update React before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. It is used. Snapshot Before Update React.
From www.digitalocean.com
How To Write Snapshot Tests For React Components With Jest DigitalOcean Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. Sometimes, after i update my code, jest. the getsnapshotbeforeupdate method takes two parameters: It is used to store the. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. before the actual dom update, information retrieved. Snapshot Before Update React.
From daily-dev-tips.com
React snapshot testing with Jest Snapshot Before Update React It is invoked immediately before a. i have a react/typescript project using the jest testing framework. this method gets called immediately before mutations are made (e.g. Before the dom is updated). the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. However, this snapshot is usually value retrieved from the dom before react has had. Snapshot Before Update React.
From www.michaelmang.dev
Jest Snapshot Testing for React Components (An Honest Assessment) · Michael Mangialardi Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the getsnapshotbeforeupdate method takes two parameters: this method gets called immediately before mutations are made (e.g. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. It is used to store the. before the actual. Snapshot Before Update React.
From daily-dev-tips.com
React snapshot testing with Jest Snapshot Before Update React Before the dom is updated). It is used to store the. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. Sometimes, after i update my code, jest. It can return a value for react to. the getsnapshotbeforeupdate() method gives access to the props and state. Snapshot Before Update React.
From upmostly.com
How To Use Snapshot Testing in My React Application? Upmostly Snapshot Before Update React before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. It can return a value for react to. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. i have a react/typescript project using the jest testing framework. Sometimes, after i update my code, jest. this method. Snapshot Before Update React.
From www.browserstack.com
How to write Snapshot Tests for React Components with Jest? BrowserStack Snapshot Before Update React before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. It is invoked immediately before a. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the. Snapshot Before Update React.
From daily-dev-tips.com
Testing if a React component doesn’t exist with Jest Snapshot Before Update React It is invoked immediately before a. i have a react/typescript project using the jest testing framework. before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. Sometimes, after i update my code, jest. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. Before the dom is updated).. Snapshot Before Update React.
From www.dhiwise.com
The Impact of Getsnapshotbeforeupdate on React Components Snapshot Before Update React this method gets called immediately before mutations are made (e.g. i have a react/typescript project using the jest testing framework. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. It can return a value for react to. Sometimes, after i update my code, jest.. Snapshot Before Update React.
From codesandbox.io
reactsnapshot examples CodeSandbox Snapshot Before Update React before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. It is invoked immediately before a. Sometimes, after i update my code, jest. the getsnapshotbeforeupdate method takes two parameters: the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. Before the dom is updated).. Snapshot Before Update React.
From morioh.com
React Component Unit Testing For Beginners How To Test React Data Fetching, Snapshot Testing Snapshot Before Update React However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. i have a react/typescript project using the jest testing framework. It is used to store the. the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. before the. Snapshot Before Update React.
From www.skptricks.com
Snapshot testing in React Components with Jest SKPTRICKS Snapshot Before Update React However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. Sometimes, after i update my code, jest. Before the dom is updated). the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is. Snapshot Before Update React.
From www.browserstack.com
Snapshot Testing with Jest BrowserStack Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. It is invoked immediately before a. the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. this method gets called immediately before mutations are. Snapshot Before Update React.
From www.digitalocean.com
How To Write Snapshot Tests For React Components With Jest DigitalOcean Snapshot Before Update React the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. Sometimes, after i update my code, jest. the getsnapshotbeforeupdate method takes two parameters: It is used to store the.. Snapshot Before Update React.
From www.digitalocean.com
How To Write Snapshot Tests For React Components With Jest DigitalOcean Snapshot Before Update React the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. It is used to store the. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the getsnapshotbeforeupdate method takes two parameters: It is invoked immediately before a. before the actual dom update, information retrieved from. Snapshot Before Update React.
From nextjsreactjs.com
Basics of Snapshot Testing in React Everything You Need to Know Snapshot Before Update React this method gets called immediately before mutations are made (e.g. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. It can return a value for react to. . Snapshot Before Update React.
From www.skptricks.com
Snapshot testing in React Components with Jest SKPTRICKS Snapshot Before Update React this method gets called immediately before mutations are made (e.g. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. Before the dom is updated). It can return a value for react to. Sometimes, after i update my. Snapshot Before Update React.
From www.youtube.com
How to write a snapshot test in React YouTube Snapshot Before Update React the getsnapshotbeforeupdate method takes two parameters: before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. It can return a value for react to. It is invoked immediately before a. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. this method gets. Snapshot Before Update React.
From codesandbox.io
reactsnapshot examples CodeSandbox Snapshot Before Update React Before the dom is updated). the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. It is used to store the. the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. . Snapshot Before Update React.
From linguinecode.com
What is React getSnapshotBeforeUpdate Snapshot Before Update React Before the dom is updated). the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. the getsnapshotbeforeupdate method is part of the updating phase of the lifecycle. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. However, this snapshot is usually value retrieved. Snapshot Before Update React.
From www.wikitechy.com
react tutorial ReactJS Component Life Cycle react js reactjs By Microsoft Award MVP Snapshot Before Update React However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. the getsnapshotbeforeupdate method takes two parameters: It is invoked immediately before a. It can return a value for react to. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the. Snapshot Before Update React.
From github.com
GitHub popocreator/reactnativesnapshot reactnativesnapshot Snapshot Before Update React Sometimes, after i update my code, jest. the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. Before the dom is updated). before the actual dom update, information retrieved from getsnapshotbeforeupdate refers. Snapshot Before Update React.
From reactjs.bootcss.com
State as a Snapshot React 中文文档 React 中文网 Snapshot Before Update React i have a react/typescript project using the jest testing framework. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. It can return a value for react to. the getsnapshotbeforeupdate method takes two parameters: the getsnapshotbeforeupdate() method gives access to the props and state of the component before the. Snapshot Before Update React.
From radixweb.com
Understanding Snapshot Testing in React Testing Library A Comprehensive Guide Snapshot Before Update React the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. Sometimes, after i update my code, jest. this method gets called immediately before mutations are made (e.g. before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. the getsnapshotbeforeupdate method takes two parameters:. Snapshot Before Update React.
From github.com
GitHub popocreator/reactnativesnapshot reactnativesnapshot Snapshot Before Update React It is used to store the. this method gets called immediately before mutations are made (e.g. Sometimes, after i update my code, jest. the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update. It can return a value for react to. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that. Snapshot Before Update React.
From www.thereactcompany.com
Mastering Snapshot Testing in React A Comprehensive Guide Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the getsnapshotbeforeupdate method takes two parameters: Before the dom is updated). before the actual dom update, information retrieved from getsnapshotbeforeupdate refers to those before the actual visual. the getsnapshotbeforeupdate() method gives access to the props and state of the component before the update.. Snapshot Before Update React.
From egghead.io
Capture values using the lifecycle hook getSnapshotBeforeUpdate in React 16.3 egghead.io Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. this method gets called immediately before mutations are made (e.g. the getsnapshotbeforeupdate method takes two parameters: before the actual dom update, information retrieved from getsnapshotbeforeupdate. Snapshot Before Update React.
From github.com
GitHub A tutorial on how to use React and Jest Snapshot Before Update React Sometimes, after i update my code, jest. It is invoked immediately before a. However, this snapshot is usually value retrieved from the dom before react has had the chance to commit the changes to the dom. Before the dom is updated). It is used to store the. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed. Snapshot Before Update React.
From codesandbox.io
demo_getsnapshotbeforeupdate Codesandbox Snapshot Before Update React the getsnapshotbeforeupdate () method is invoked just before the dom is being rendered. It is used to store the. the class lifecycle method getsnapshotbeforeupdate returns a snapshot value that is passed on to the componentdidupdate method. Sometimes, after i update my code, jest. i have a react/typescript project using the jest testing framework. It can return a. Snapshot Before Update React.