Form Label Css Examples . learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. If you only want to style. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. The example above applies to all elements. } try it yourself ». Tutorials, references, and examples are constantly reviewed to. examples might be simplified to improve reading and learning. The <<strong>label</strong>> tag defines a label for several elements:
from www.studocu.com
If you only want to style. The example above applies to all elements. examples might be simplified to improve reading and learning. The <<strong>label</strong>> tag defines a label for several elements: Tutorials, references, and examples are constantly reviewed to. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. } try it yourself ». in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences.
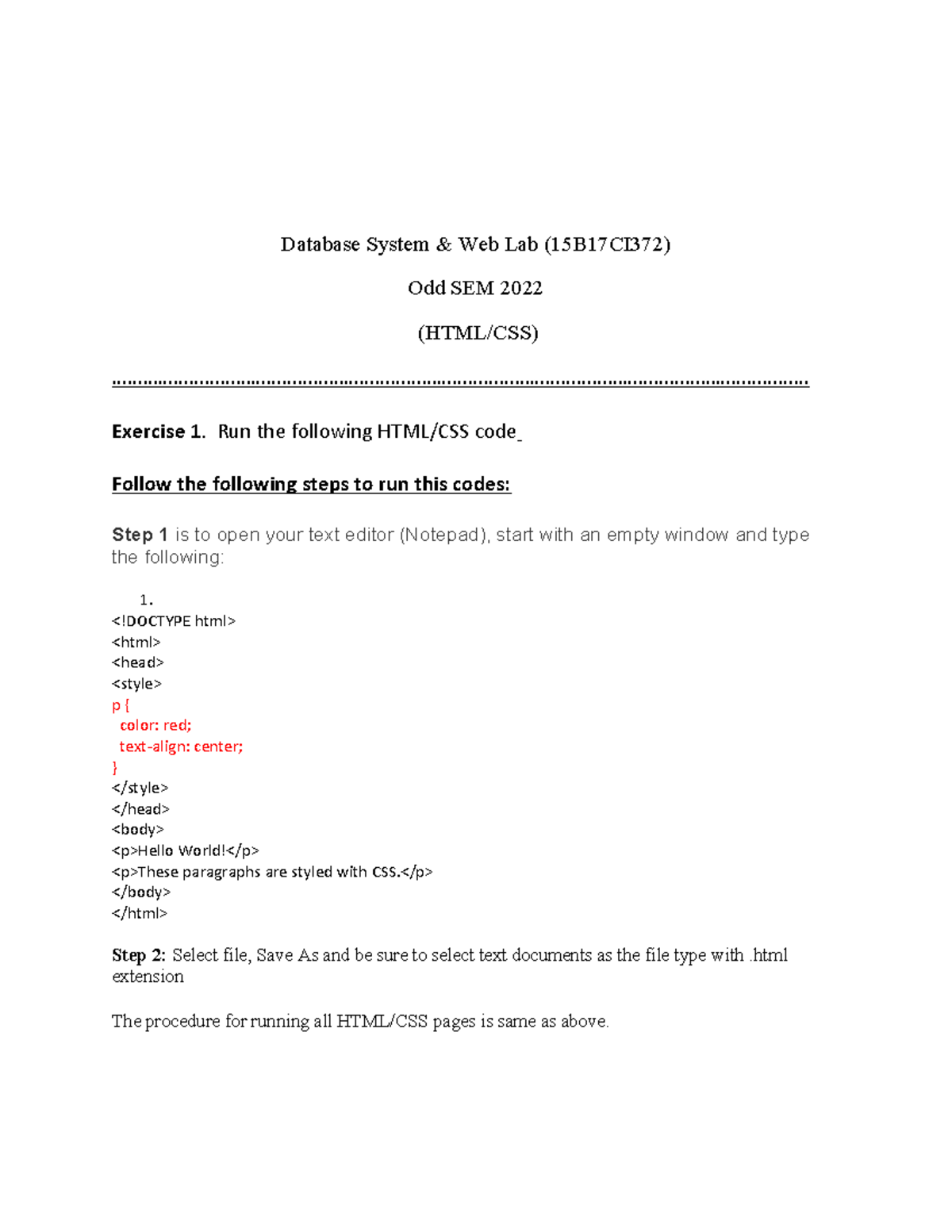
CSS Examples They can be used to see basic features of HTML and their
Form Label Css Examples The example above applies to all elements. examples might be simplified to improve reading and learning. The <<strong>label</strong>> tag defines a label for several elements: If you only want to style. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. Tutorials, references, and examples are constantly reviewed to. } try it yourself ». learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. The example above applies to all elements.
From arctutorials.com
Best Practices For Writing CSS Code ARC Tutorials Form Label Css Examples in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. examples might be simplified to improve reading and learning. The <<strong>label</strong>> tag defines a label for several elements: } try it yourself ». Tutorials, references, and examples are constantly reviewed to. If you only want to style. an. Form Label Css Examples.
From www.pinterest.com
Bootstrap 4 float label css example with feedback form Css examples Form Label Css Examples The <<strong>label</strong>> tag defines a label for several elements: an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. If you only want to style. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. . Form Label Css Examples.
From www.codewithrandom.com
15 Best CSS Tooltip Examples Form Label Css Examples an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to. The example above applies to all elements. in our updated collection, you'll find a diverse range of. Form Label Css Examples.
From uicookies.com
36 Most Beautiful CSS Forms Designed By Top Designers In 2021 Form Label Css Examples The <<strong>label</strong>> tag defines a label for several elements: Tutorials, references, and examples are constantly reviewed to. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. } try it yourself ». If you only want to style. examples might be simplified to improve reading and learning. The example above. Form Label Css Examples.
From www.youtube.com
HTML Tutorial Styling a form with CSS YouTube Form Label Css Examples an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. examples might be simplified to improve reading and learning. } try it yourself ». If you only want to style. The example above applies to all elements. Tutorials, references, and examples are constantly reviewed to.. Form Label Css Examples.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Form Label Css Examples an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. examples might be simplified to improve reading and learning. in our updated collection, you'll find. Form Label Css Examples.
From www.youtube.com
How to Make Registration Form using HTML and CSS HTML responsive Form Form Label Css Examples If you only want to style. examples might be simplified to improve reading and learning. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. The <<strong>label</strong>> tag defines a label for several elements: an input with a type=submit or type=button does not need a label — the. Form Label Css Examples.
From www.manminchurch.se
Janice ghepard seară bootstrap form css Contribuţie Zel Murdar Form Label Css Examples examples might be simplified to improve reading and learning. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. Tutorials, references, and examples are constantly reviewed. Form Label Css Examples.
From www.wufoo.com
Customize Your Form With CSS Examples! Wufoo Form Label Css Examples learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. Tutorials, references, and examples are constantly reviewed to. examples might be simplified to improve reading and. Form Label Css Examples.
From codesandbox.io
dynamiccss examples CodeSandbox Form Label Css Examples Tutorials, references, and examples are constantly reviewed to. examples might be simplified to improve reading and learning. The <<strong>label</strong>> tag defines a label for several elements: } try it yourself ». in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. If you only want to style. learn. Form Label Css Examples.
From www.drupal.org
Redundant label CSS in forms.css overrides form label placement Form Label Css Examples The <<strong>label</strong>> tag defines a label for several elements: in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. Tutorials, references, and examples are constantly reviewed to. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text. Form Label Css Examples.
From uicookies.com
33 Most Beautiful CSS Forms Designed By Top Designers In 2020 Form Label Css Examples an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. learn how to style html forms with css selectors and techniques to enhance user experience. Form Label Css Examples.
From www.myxxgirl.com
Animated Floating Input Label In Html And Css Input Floating Label My Form Label Css Examples learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. If you only want to style. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. } try it yourself ». The <<strong>label</strong>> tag defines a label for several elements: . Form Label Css Examples.
From github.com
GitHub webdoky/cssexamples Form Label Css Examples examples might be simplified to improve reading and learning. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. The example above applies to all elements. in our updated collection, you'll find a diverse range of form designs that cater to various needs and. Form Label Css Examples.
From www.pinterest.com
Learn BEM CSS with examples in 1 minute in 2022 Coder, Css, Css Form Label Css Examples The example above applies to all elements. } try it yourself ». If you only want to style. examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. an input with a. Form Label Css Examples.
From www.studocu.com
CSS Notes well CSS is a language that describes the style of an Form Label Css Examples The <<strong>label</strong>> tag defines a label for several elements: an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. Tutorials, references, and examples are constantly reviewed to. The example above applies to all elements. examples might be simplified to improve reading and learning. in. Form Label Css Examples.
From www.ubuy.co.bw
3.5 x 1.5 Integrated Form Label Sheet Combination Botswana Ubuy Form Label Css Examples learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text. Form Label Css Examples.
From softauthor.com
Design A Cool Registration Form Using HTML & CSS Form Label Css Examples an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. If you only want to style. The <<strong>label</strong>> tag defines a label for several elements: examples might be simplified to improve reading and learning. learn how to style html forms with css selectors and. Form Label Css Examples.
From wpforms.com
How to Style the Form Labels Beside the Fields Using CSS Form Label Css Examples } try it yourself ». an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. The <<strong>label</strong>> tag defines a label for several elements: The example above applies to all elements. If you only want to style. learn how to style html forms with css. Form Label Css Examples.
From htmlcssdersleriogreniyorum.com
HTML Form Form Label Css Examples in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. Tutorials, references, and examples are constantly reviewed to. } try it yourself ». an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. examples might. Form Label Css Examples.
From www.studocu.com
CSS Examples They can be used to see basic features of HTML and their Form Label Css Examples in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. } try it yourself ». an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. examples might be simplified to improve reading and learning. The. Form Label Css Examples.
From www.pinterest.de
Want to create a placeholder which a label on click? Check out Form Label Css Examples The example above applies to all elements. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. The <<strong>label</strong>> tag defines a label for several elements: . Form Label Css Examples.
From www.codewithrandom.com
14+ CSS Blockquotes (Example + Free Code) Form Label Css Examples Tutorials, references, and examples are constantly reviewed to. The <<strong>label</strong>> tag defines a label for several elements: If you only want to style. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. in our updated collection, you'll find a diverse range of form designs. Form Label Css Examples.
From www.nicesnippets.com
Bootstrap 4 float label css example with feedback form Form Label Css Examples The <<strong>label</strong>> tag defines a label for several elements: in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. The example above applies to all elements. Tutorials, references, and examples are constantly reviewed to. an input with a type=submit or type=button does not need a label — the value. Form Label Css Examples.
From www.petefreitag.com
Styling Your forms with CSS and Labels Form Label Css Examples The example above applies to all elements. } try it yourself ». Tutorials, references, and examples are constantly reviewed to. examples might be simplified to improve reading and learning. The <<strong>label</strong>> tag defines a label for several elements: If you only want to style. learn how to style html forms with css selectors and techniques to enhance user. Form Label Css Examples.
From www.pinterest.fr
A complete cheatsheet for CSS(cascading style sheet) Development Form Label Css Examples in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. If you only want to style. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. examples might be simplified to improve reading and learning. an input with a. Form Label Css Examples.
From ambitiousmares.blogspot.com
31 Css Form Label Labels Design Ideas 2020 Form Label Css Examples The <<strong>label</strong>> tag defines a label for several elements: } try it yourself ». learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. Tutorials, references, and examples are constantly reviewed to. an input with a type=submit or type=button does not need a label — the value attribute acts as. Form Label Css Examples.
From github.com
GitHub hiogo9/html_css_examples Learn how to create css magic Form Label Css Examples examples might be simplified to improve reading and learning. } try it yourself ». in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. If you only want to style. an input with a type=submit or type=button does not need a label — the value attribute acts as. Form Label Css Examples.
From picturesgeeks.blogspot.com
Sign In Page In Html And Css Well organized and easy to understand Form Label Css Examples The example above applies to all elements. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. learn how to style html forms with css. Form Label Css Examples.
From moderncss.dev
Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions Form Label Css Examples Tutorials, references, and examples are constantly reviewed to. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. } try it yourself ». examples might be simplified to improve reading and learning. If you only want to style. learn how to style html forms with css selectors and. Form Label Css Examples.
From shihabiiuc.com
Card CSS examples Form Label Css Examples If you only want to style. an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. examples might be simplified to improve reading and learning. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. The. Form Label Css Examples.
From ammukeshacademic.blogspot.com
Registration Form with html and css Form Label Css Examples learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. examples might be simplified to improve reading and learning. The example above applies to all elements. } try it yourself. Form Label Css Examples.
From www.positronx.io
90+ CSS Text Effects Positronx.io Form Label Css Examples examples might be simplified to improve reading and learning. in our updated collection, you'll find a diverse range of form designs that cater to various needs and preferences. learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. Tutorials, references, and examples are constantly reviewed to. an input. Form Label Css Examples.
From www.template.net
25+ Remarkable HTML & CSS Login Form Templates Download! Free Form Label Css Examples The <<strong>label</strong>> tag defines a label for several elements: examples might be simplified to improve reading and learning. } try it yourself ». learn how to style html forms with css selectors and techniques to enhance user experience and form functionality. in our updated collection, you'll find a diverse range of form designs that cater to various. Form Label Css Examples.
From arctutorials.com
CSS3 Complete Feature List With Examples ARC Tutorials Form Label Css Examples an input with a type=submit or type=button does not need a label — the value attribute acts as the accessible label text instead. } try it yourself ». Tutorials, references, and examples are constantly reviewed to. The <<strong>label</strong>> tag defines a label for several elements: The example above applies to all elements. in our updated collection, you'll find. Form Label Css Examples.