Table Css Using Id . The css table module helps you define how to lay out table data. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. This css module defines styles applicable to the html element, which is used to. How to style html tables using css. Most of them use different forms of styles,. You can think of it as a way to describe and display data that would make sense in. The id attribute specifies a unique id for an html. The id attribute is used to point to a specific style declaration in a style sheet. Even though tables are widely used today, it is very rare to find one that has not been styled. The <<strong>table</strong>>element in html is used for displaying tabular data. Try it yourself » table borders. It is also used by javascript to access and manipulate the element with the specific id. The look of an html table can be greatly improved with css: In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. However, if you really want to style columns (containing more than one cell), you need different techniques—either different id.
from scienceitnotes.blogspot.com
The id attribute specifies a unique id for an html. The css table module helps you define how to lay out table data. The id attribute is used to point to a specific style declaration in a style sheet. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. The look of an html table can be greatly improved with css: You can think of it as a way to describe and display data that would make sense in. Most of them use different forms of styles,. Even though tables are widely used today, it is very rare to find one that has not been styled. This css module defines styles applicable to the html element, which is used to. It is also used by javascript to access and manipulate the element with the specific id.
Information Technology (IT) Notes for Std. 12th HSC Board Exam
Table Css Using Id In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. The css table module helps you define how to lay out table data. You can think of it as a way to describe and display data that would make sense in. Try it yourself » table borders. Even though tables are widely used today, it is very rare to find one that has not been styled. The look of an html table can be greatly improved with css: The id attribute is used to point to a specific style declaration in a style sheet. However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. It is also used by javascript to access and manipulate the element with the specific id. The <<strong>table</strong>>element in html is used for displaying tabular data. Most of them use different forms of styles,. The id attribute specifies a unique id for an html. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. This css module defines styles applicable to the html element, which is used to. How to style html tables using css.
From www.youtube.com
Css'de ID kullanımı YouTube Table Css Using Id You can think of it as a way to describe and display data that would make sense in. It is also used by javascript to access and manipulate the element with the specific id. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. The look of an html table can be greatly improved with. Table Css Using Id.
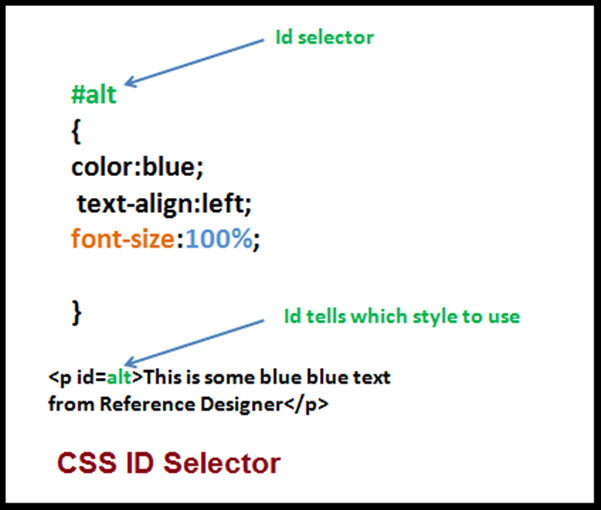
From www.youtube.com
Css id selector YouTube Table Css Using Id Even though tables are widely used today, it is very rare to find one that has not been styled. It is also used by javascript to access and manipulate the element with the specific id. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. In this tutorial, you will run through an example of. Table Css Using Id.
From daplus.net
[html] CSS의 우선 순위는 무엇입니까? 리뷰나라 Table Css Using Id In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. Even though tables are widely used today, it is very rare to find one that has not been styled. How to style html tables using css. Try it yourself » table borders. Most of them use different forms of styles,. You can think of it as. Table Css Using Id.
From www.vrogue.co
What S The Difference Between Ids Classes Html Css Javascript Vrogue Table Css Using Id The look of an html table can be greatly improved with css: Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. The css table module helps you define how to lay out table data. The id attribute is used to point to a specific style declaration in a style sheet. The <<strong>table</strong>>element in html. Table Css Using Id.
From www.vrogue.co
Css Id Vs Class Reasons Not To Use Ids In Css Dev Com vrogue.co Table Css Using Id Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. Even though tables are widely used today, it is very rare to find one that has not been styled. This css module defines styles applicable to. Table Css Using Id.
From 9to5answer.com
[Solved] How to get all table ids inside a div using 9to5Answer Table Css Using Id The id attribute specifies a unique id for an html. How to style html tables using css. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. Try it yourself » table borders. It is also used by javascript to access and manipulate the element with the specific id. The id attribute is used to. Table Css Using Id.
From www.vrogue.co
What S The Difference Between Ids Classes Html Css Javascript Vrogue Table Css Using Id However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. How to style html tables using css. It is also used by javascript to access and manipulate the element with the specific id. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. The id attribute. Table Css Using Id.
From automationtesting.in
CSS using ID Table Css Using Id The <<strong>table</strong>>element in html is used for displaying tabular data. Most of them use different forms of styles,. The css table module helps you define how to lay out table data. Try it yourself » table borders. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. Even though tables are widely used today, it. Table Css Using Id.
From www.codecademy.com
How Do I Make And Populate My Own Database? Designing A Database Table Css Using Id The id attribute specifies a unique id for an html. The id attribute is used to point to a specific style declaration in a style sheet. It is also used by javascript to access and manipulate the element with the specific id. This css module defines styles applicable to the html element, which is used to. Even though tables are. Table Css Using Id.
From bbensch09.github.io
CSS Debate Classes vs. IDs Table Css Using Id The look of an html table can be greatly improved with css: The id attribute is used to point to a specific style declaration in a style sheet. How to style html tables using css. Even though tables are widely used today, it is very rare to find one that has not been styled. Try it yourself » table borders.. Table Css Using Id.
From www.hostinger.com.br
O que é CSS? Guia Básico para Iniciantes Table Css Using Id This css module defines styles applicable to the html element, which is used to. The look of an html table can be greatly improved with css: The id attribute is used to point to a specific style declaration in a style sheet. The css table module helps you define how to lay out table data. You can think of it. Table Css Using Id.
From scienceitnotes.blogspot.com
Information Technology (IT) Notes for Std. 12th HSC Board Exam Table Css Using Id However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. Even though tables are widely used today, it is very rare to find one that has not been styled. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. It is also used by javascript to access. Table Css Using Id.
From cloud2data.com
CSS selectors, color, background ,and fonts Cloud2Data Table Css Using Id The look of an html table can be greatly improved with css: Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. The css table module helps you define how to lay out table data. However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. Try. Table Css Using Id.
From www.vrogue.co
Student Registration Form In Html And Css Using Table vrogue.co Table Css Using Id Try it yourself » table borders. How to style html tables using css. Even though tables are widely used today, it is very rare to find one that has not been styled. The css table module helps you define how to lay out table data. The id attribute specifies a unique id for an html. It is also used by. Table Css Using Id.
From www.thoughtco.com
Using Style Classes and IDs in HTML and CSS Table Css Using Id How to style html tables using css. Most of them use different forms of styles,. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. You can think of it as a way to describe and display data that would make sense in. This css module defines styles applicable to the html element, which is used. Table Css Using Id.
From mail.wikitechy.com
CSS ID Selector Learn in 30 seconds from Microsoft MVP Awarded Table Css Using Id The css table module helps you define how to lay out table data. The look of an html table can be greatly improved with css: The <<strong>table</strong>>element in html is used for displaying tabular data. The id attribute specifies a unique id for an html. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. Even. Table Css Using Id.
From www.digitalocean.com
How To Select HTML Elements Using ID, Class, and Attribute Selectors in Table Css Using Id The <<strong>table</strong>>element in html is used for displaying tabular data. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. The css table module helps you define how to lay out table data. The look of an html table can be greatly improved with css: It is also used by javascript to access and manipulate. Table Css Using Id.
From www.wikihow.com
How to Define a CSS Class Style 8 Steps (with Pictures) wikiHow Table Css Using Id The css table module helps you define how to lay out table data. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. The look of an html table can be greatly improved with css: How to style html tables using css. It is also used by javascript to access and manipulate the element with the. Table Css Using Id.
From cards.udlvirtual.edu.pe
Student Id Or Employee Id Card Using Html And Css 2020 Printable Cards Table Css Using Id Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. Even though tables are widely used today, it is very rare to find one that has not been styled. Try it yourself » table borders. The css table module helps you define how to lay out table data. You can think of it as a. Table Css Using Id.
From www.xenonstack.com
Class vs ID Selector in CSS Know Everything in Detail Table Css Using Id However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. The look of an html table can be greatly improved with css: Most of them use different forms of styles,. This css module defines styles applicable to. Table Css Using Id.
From www.csssolid.com
8 CSS selectors explained with example, DOM tree and cheat sheet Table Css Using Id The css table module helps you define how to lay out table data. You can think of it as a way to describe and display data that would make sense in. It is also used by javascript to access and manipulate the element with the specific id. Most of them use different forms of styles,. This css module defines styles. Table Css Using Id.
From www.youtube.com
When to Use CSS Classes vs Ids YouTube Table Css Using Id The id attribute is used to point to a specific style declaration in a style sheet. The id attribute specifies a unique id for an html. This css module defines styles applicable to the html element, which is used to. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. The look of an html. Table Css Using Id.
From www.wikitechy.com
CSS ID Selector Learn in 30 seconds from Microsoft MVP Awarded Table Css Using Id Most of them use different forms of styles,. It is also used by javascript to access and manipulate the element with the specific id. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. Even though tables are widely used today, it is very rare to find one that has not been styled. In this. Table Css Using Id.
From www.pinterest.com
HTML & CSS Tutorial Divisions, IDs and Classes Html Css, Division Table Css Using Id Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. It is also used by javascript to access and manipulate the element with the specific id. However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. You can think of it as a way to describe. Table Css Using Id.
From www.wikihow.com
3 Ways to Select Classes and IDs in CSS wikiHow Table Css Using Id The <<strong>table</strong>>element in html is used for displaying tabular data. This css module defines styles applicable to the html element, which is used to. Most of them use different forms of styles,. It is also used by javascript to access and manipulate the element with the specific id. The id attribute is used to point to a specific style declaration. Table Css Using Id.
From graftalks.blogspot.com
Graftalks CSS Rules and Selectors Table Css Using Id This css module defines styles applicable to the html element, which is used to. Most of them use different forms of styles,. The look of an html table can be greatly improved with css: You can think of it as a way to describe and display data that would make sense in. The css table module helps you define how. Table Css Using Id.
From shihabiiuc.com
CSS class versus id Table Css Using Id Even though tables are widely used today, it is very rare to find one that has not been styled. Most of them use different forms of styles,. The css table module helps you define how to lay out table data. The <<strong>table</strong>>element in html is used for displaying tabular data. This css module defines styles applicable to the html element,. Table Css Using Id.
From www.youtube.com
CSS ID Selector YouTube Table Css Using Id However, if you really want to style columns (containing more than one cell), you need different techniques—either different id. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. The css table module helps you define how to lay out table data. The id attribute specifies a unique id for an html. It is also. Table Css Using Id.
From www.scaler.com
What is ID selector in CSS Scaler Topics Table Css Using Id Even though tables are widely used today, it is very rare to find one that has not been styled. Most of them use different forms of styles,. The <<strong>table</strong>>element in html is used for displaying tabular data. This css module defines styles applicable to the html element, which is used to. It is also used by javascript to access and. Table Css Using Id.
From blog.devart.com
How to Create Table in Oracle (10 Different Examples) Table Css Using Id The look of an html table can be greatly improved with css: This css module defines styles applicable to the html element, which is used to. Most of them use different forms of styles,. The id attribute specifies a unique id for an html. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. The css. Table Css Using Id.
From www.tpsearchtool.com
Html Difference Between Id And Class In Css And When To Use It Images Table Css Using Id It is also used by javascript to access and manipulate the element with the specific id. The css table module helps you define how to lay out table data. How to style html tables using css. The look of an html table can be greatly improved with css: The id attribute is used to point to a specific style declaration. Table Css Using Id.
From phptravels.vn
Thuộc tính hiển thị CSS Không hiển thị, Bảng hiển thị, Khối nội tuyến Table Css Using Id How to style html tables using css. In this tutorial, you will run through an example of styling a <<strong>table</strong>> element. You can think of it as a way to describe and display data that would make sense in. Most of them use different forms of styles,. The css table module helps you define how to lay out table data.. Table Css Using Id.
From www.vrogue.co
Css Id Vs Class Reasons Not To Use Ids In Css Dev Com vrogue.co Table Css Using Id Even though tables are widely used today, it is very rare to find one that has not been styled. The id attribute is used to point to a specific style declaration in a style sheet. The <<strong>table</strong>>element in html is used for displaying tabular data. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design.. Table Css Using Id.
From www.vrogue.co
Using Html Css Create A Scrollable Container That Will Snap On Vrogue Table Css Using Id This css module defines styles applicable to the html element, which is used to. Even though tables are widely used today, it is very rare to find one that has not been styled. It is also used by javascript to access and manipulate the element with the specific id. In this tutorial, you will run through an example of styling. Table Css Using Id.
From shihabiiuc.com
How to use multiple class & ID selectors in CSS? Table Css Using Id Most of them use different forms of styles,. The id attribute specifies a unique id for an html. Even though tables are widely used today, it is very rare to find one that has not been styled. Using the <<strong>table</strong>> element as intended can greatly increase the accessibility of your css design. In this tutorial, you will run through an. Table Css Using Id.