Floating Text Example . One was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. It was the wild west back then! } once there is actual text in the input, and the input goes back out of focus, it would be very weird (bad) to see the label and the input text on top of each other. In its simplest use, the float property can be used to wrap text around images. In a print layout, images may be set into the page such that text wraps around them as needed. We'll start with an example involving floating a block of text around an element. Here is an example of that. Wrap a pair of and elements in. Create beautifully simple form labels that float over your input fields. Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. This is commonly and appropriately called “text wrap”. Float is a css positioning property. The following example specifies that an image should float to. It’s hard to tell when exactly, but for sure float was in browsers in 2001! The float property was introduced when css was a baby.
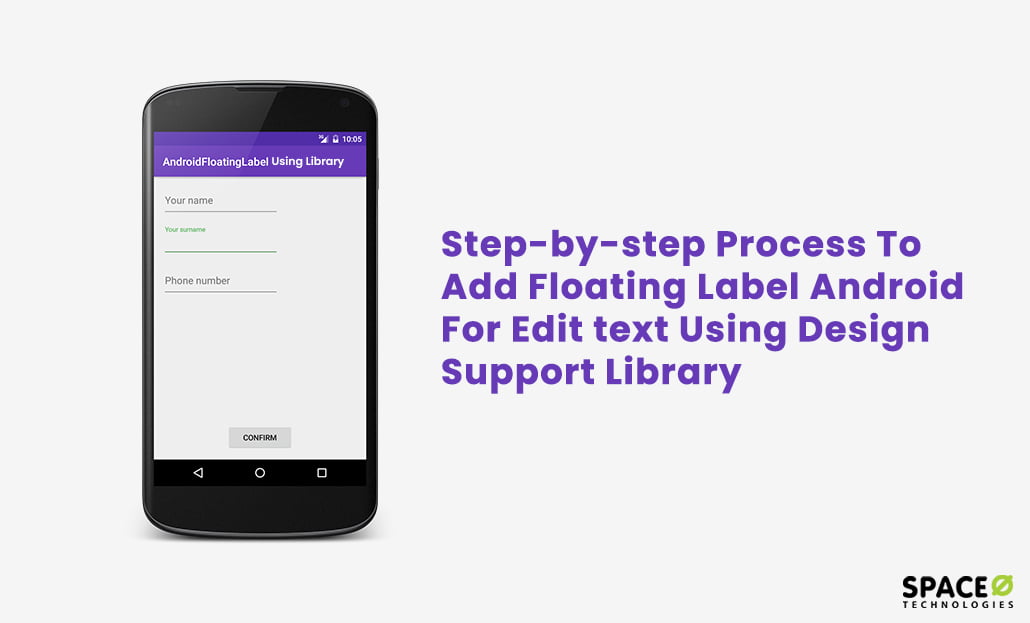
from www.spaceotechnologies.com
The following example specifies that an image should float to. In its simplest use, the float property can be used to wrap text around images. In a print layout, images may be set into the page such that text wraps around them as needed. Add border and margins to the image. Let an image float to the right in a paragraph. It was the wild west back then! At that time, css was very limited! Example using float with an image within a column of text. } once there is actual text in the input, and the input goes back out of focus, it would be very weird (bad) to see the label and the input text on top of each other. One was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side.
Add Floating Label Android For EditText Using Design Support Library
Floating Text Example Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. The following example specifies that an image should float to. To understand its purpose and origin, we can look to print design. My example had two possibilities: One was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. In its simplest use, the float property can be used to wrap text around images. Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. Create beautifully simple form labels that float over your input fields. Example using float with an image within a column of text. Let an image with a caption float to the right. In a print layout, images may be set into the page such that text wraps around them as needed. Let's explore the use of floats. Here is an example of that. The float property was introduced when css was a baby. It’s hard to tell when exactly, but for sure float was in browsers in 2001! } once there is actual text in the input, and the input goes back out of focus, it would be very weird (bad) to see the label and the input text on top of each other.
From www.youtube.com
Layout Example CSS Float, Display, Clear, Overflow properties YouTube Floating Text Example One was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. The float property was introduced when css was a baby. Example using float with an image within a column of text. We'll start with an example involving floating a block of text around an element. Add border. Floating Text Example.
From www.youtube.com
Minecraft How to create floating text [Tutorial] [1.8] & [1.9+ In Description] YouTube Floating Text Example The following example specifies that an image should float to. It’s hard to tell when exactly, but for sure float was in browsers in 2001! Let an image with a caption float to the right. Wrap a pair of and elements in. One was making it smaller and moving toward the bottom of the input, the other was moving it. Floating Text Example.
From www.youtube.com
CSS Floating Text YouTube Floating Text Example The following example specifies that an image should float to. Let's explore the use of floats. Create beautifully simple form labels that float over your input fields. In a print layout, images may be set into the page such that text wraps around them as needed. Here is an example of that. } once there is actual text in the. Floating Text Example.
From www.youtube.com
Floating Text in After Effects Tutorial YouTube Floating Text Example Let an image float to the right in a paragraph. Create beautifully simple form labels that float over your input fields. It’s hard to tell when exactly, but for sure float was in browsers in 2001! My example had two possibilities: To understand its purpose and origin, we can look to print design. The float property was introduced when css. Floating Text Example.
From designbundles.net
blue float text effect Floating Text Example My example had two possibilities: Let an image float to the right in a paragraph. Let's explore the use of floats. You can follow along by. Create beautifully simple form labels that float over your input fields. It was the wild west back then! To understand its purpose and origin, we can look to print design. Here is an example. Floating Text Example.
From www.youtube.com
How to make floating text using HTML & CSS YouTube Floating Text Example Create beautifully simple form labels that float over your input fields. In its simplest use, the float property can be used to wrap text around images. Float is a css positioning property. } once there is actual text in the input, and the input goes back out of focus, it would be very weird (bad) to see the label and. Floating Text Example.
From www.youtube.com
How To Create Floating Text Effects in Illustrator YouTube Floating Text Example In a print layout, images may be set into the page such that text wraps around them as needed. It was the wild west back then! Let an image with a caption float to the right. Add border and margins to the image. My example had two possibilities: Wrap a pair of and elements in. We'll start with an example. Floating Text Example.
From www.artofit.org
How to create floating text effect in illustrator Artofit Floating Text Example It’s hard to tell when exactly, but for sure float was in browsers in 2001! We'll start with an example involving floating a block of text around an element. Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. Wrap a pair of and elements. Floating Text Example.
From www.youtube.com
FLOATING TEXT EFFECT FLOATING TEXT CSS TEXT EFFECT cool CSS animation HTML YouTube Floating Text Example } once there is actual text in the input, and the input goes back out of focus, it would be very weird (bad) to see the label and the input text on top of each other. Add border and margins to the image. You can follow along by. In its simplest use, the float property can be used to wrap. Floating Text Example.
From fcpxtemplates.com
Floating Text — Gently Waving Text Effect Made Easy Floating Text Example To understand its purpose and origin, we can look to print design. My example had two possibilities: The following example specifies that an image should float to. This is commonly and appropriately called “text wrap”. Add border and margins to the image. At that time, css was very limited! In its simplest use, the float property can be used to. Floating Text Example.
From www.youtube.com
Create Floating Text in 2 minutes Easy Adobe tutorial Free Download Link Available Floating Text Example In a print layout, images may be set into the page such that text wraps around them as needed. It was the wild west back then! This is commonly and appropriately called “text wrap”. We'll start with an example involving floating a block of text around an element. Create beautifully simple form labels that float over your input fields. Example. Floating Text Example.
From www.freepik.com
Premium PSD Floating text effect Floating Text Example Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. In a print layout, images may be set into the page such that text wraps around them as needed. It’s hard to tell when exactly, but for sure float was in browsers in 2001! Let. Floating Text Example.
From www.freepik.com
Premium Vector Floating text effect editable eps cc Floating Text Example Wrap a pair of and elements in. Example using float with an image within a column of text. Create beautifully simple form labels that float over your input fields. Let an image with a caption float to the right. We'll start with an example involving floating a block of text around an element. The float property was introduced when css. Floating Text Example.
From www.spaceotechnologies.com
Add Floating Label Android For EditText Using Design Support Library Floating Text Example At that time, css was very limited! Let an image float to the right in a paragraph. Let an image with a caption float to the right. Example using float with an image within a column of text. } once there is actual text in the input, and the input goes back out of focus, it would be very weird. Floating Text Example.
From www.youtube.com
Floating Text Effect HTML CSS Online Tutorial YouTube Floating Text Example In a print layout, images may be set into the page such that text wraps around them as needed. To understand its purpose and origin, we can look to print design. My example had two possibilities: It’s hard to tell when exactly, but for sure float was in browsers in 2001! The following example specifies that an image should float. Floating Text Example.
From www.youtube.com
Floating Text Animation Effects using HTML and CSS YouTube Floating Text Example To understand its purpose and origin, we can look to print design. We'll start with an example involving floating a block of text around an element. Let an image float to the right in a paragraph. In its simplest use, the float property can be used to wrap text around images. Example using float with an image within a column. Floating Text Example.
From www.youtube.com
How to make floating text! YouTube Floating Text Example Wrap a pair of and elements in. Add border and margins to the image. Float is a css positioning property. You can follow along by. Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. The float property was introduced when css was a baby.. Floating Text Example.
From www.tpsearchtool.com
Floating Text Animation Using Html Css Css Animation Tutorials Images Floating Text Example Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. The following example specifies that an image should float to. Float is a css positioning property. Wrap a pair of and elements in. Example using float with an image within a column of text. Let. Floating Text Example.
From www.graphicsfuel.com
3D Floating Text Effect Floating Text Example The float property was introduced when css was a baby. Example using float with an image within a column of text. It was the wild west back then! One was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. Create beautifully simple form labels that float over your. Floating Text Example.
From www.youtube.com
How to do 3D FLOATING TEXT Tutorial ROCKSTAR EDITOR TUTORIAL FiveM YouTube Floating Text Example We'll start with an example involving floating a block of text around an element. It’s hard to tell when exactly, but for sure float was in browsers in 2001! At that time, css was very limited! Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the. Floating Text Example.
From www.youtube.com
Pure CSS Floating Text Animation CSS Animations YouTube Floating Text Example Create beautifully simple form labels that float over your input fields. To understand its purpose and origin, we can look to print design. We'll start with an example involving floating a block of text around an element. Example using float with an image within a column of text. Let's see an example of the float property with the right value,. Floating Text Example.
From mattrunks.com
Floating Types Advanced 3D typography animation on After Effects Floating Text Example It was the wild west back then! Let an image float to the right in a paragraph. Wrap a pair of and elements in. Let an image with a caption float to the right. At that time, css was very limited! } once there is actual text in the input, and the input goes back out of focus, it would. Floating Text Example.
From www.exceldemy.com
How to Create Floating Text Box in Excel 2 Easy Methods Floating Text Example At that time, css was very limited! In a print layout, images may be set into the page such that text wraps around them as needed. Add border and margins to the image. Let an image float to the right in a paragraph. } once there is actual text in the input, and the input goes back out of focus,. Floating Text Example.
From morioh.com
CSS Newsletter with Animated Floating Input Labels Floating Text Example This is commonly and appropriately called “text wrap”. It’s hard to tell when exactly, but for sure float was in browsers in 2001! Create beautifully simple form labels that float over your input fields. Here is an example of that. In a print layout, images may be set into the page such that text wraps around them as needed. The. Floating Text Example.
From www.youtube.com
How To Make Floating Text In Premiere Pro YouTube Floating Text Example We'll start with an example involving floating a block of text around an element. Add border and margins to the image. This is commonly and appropriately called “text wrap”. In a print layout, images may be set into the page such that text wraps around them as needed. My example had two possibilities: Wrap a pair of and elements in.. Floating Text Example.
From www.youtube.com
How To Create 3D Floating Text In After Effects (Eminem Lucky You) YouTube Floating Text Example The float property was introduced when css was a baby. Float is a css positioning property. This is commonly and appropriately called “text wrap”. Create beautifully simple form labels that float over your input fields. Let's explore the use of floats. The following example specifies that an image should float to. Wrap a pair of and elements in. } once. Floating Text Example.
From www.youtube.com
How to add a floating text box in publisher YouTube Floating Text Example It was the wild west back then! We'll start with an example involving floating a block of text around an element. Let an image with a caption float to the right. Add border and margins to the image. Let's explore the use of floats. The following example specifies that an image should float to. Create beautifully simple form labels that. Floating Text Example.
From github.com
GitHub spacecode/floatingtextfield A customizable floating text field written in SwiftUI Floating Text Example } once there is actual text in the input, and the input goes back out of focus, it would be very weird (bad) to see the label and the input text on top of each other. In a print layout, images may be set into the page such that text wraps around them as needed. The following example specifies that. Floating Text Example.
From www.youtube.com
How to Create a Floating Text Animation in After Effects YouTube Floating Text Example It was the wild west back then! Example using float with an image within a column of text. You can follow along by. One was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. } once there is actual text in the input, and the input goes back. Floating Text Example.
From www.youtube.com
Unity Tutorial Floating Text from Variables YouTube Floating Text Example Create beautifully simple form labels that float over your input fields. Example using float with an image within a column of text. In a print layout, images may be set into the page such that text wraps around them as needed. It was the wild west back then! To understand its purpose and origin, we can look to print design.. Floating Text Example.
From www.wikitechy.com
CSS CSS float Learn in 30 seconds from Microsoft MVP Awarded wikitechy Floating Text Example One was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. In a print layout, images may be set into the page such that text wraps around them as needed. At that time, css was very limited! You can follow along by. The float property was introduced when. Floating Text Example.
From www.graphicsfuel.com
3D Floating Text Effect Floating Text Example Example using float with an image within a column of text. Let an image with a caption float to the right. The float property was introduced when css was a baby. Add border and margins to the image. Wrap a pair of and elements in. My example had two possibilities: We'll start with an example involving floating a block of. Floating Text Example.
From www.graphicsfuel.com
3D Floating Text Effect Floating Text Example } once there is actual text in the input, and the input goes back out of focus, it would be very weird (bad) to see the label and the input text on top of each other. Example using float with an image within a column of text. The float property was introduced when css was a baby. My example had. Floating Text Example.
From www.youtube.com
How to Make a Floating Text Bubble YouTube Floating Text Example Example using float with an image within a column of text. The following example specifies that an image should float to. Let's see an example of the float property with the right value, doraemon is a beloved cartoon character adored by kids all over the world. We'll start with an example involving floating a block of text around an element.. Floating Text Example.
From medium.com
Input Floating Labels using only pure CSS. by TUSHAR KANJARIYA Medium Floating Text Example Create beautifully simple form labels that float over your input fields. At that time, css was very limited! In a print layout, images may be set into the page such that text wraps around them as needed. Float is a css positioning property. Wrap a pair of and elements in. The following example specifies that an image should float to.. Floating Text Example.