Component Data Sharing In Angular . The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. A common pattern in angular is sharing data between a parent component and one or more child components. It allows different components to share data, coordinate actions, and work together to create a. In this lesson, i provide four different methods for sharing data between angular components. You can share data between multiple components. This cookbook contains recipes for common component communication scenarios in which two or more. Create a service and create an angular. In angular, component communication is a crucial aspect of building complex applications. Using observable, you can notify each component, when the data changes. This is probably the most common and straightforward method of sharing data. This article provides concise methods for sharing component data in angular.
from shashankrai.gitbooks.io
You can share data between multiple components. This article provides concise methods for sharing component data in angular. A common pattern in angular is sharing data between a parent component and one or more child components. This is probably the most common and straightforward method of sharing data. In this lesson, i provide four different methods for sharing data between angular components. Using observable, you can notify each component, when the data changes. It allows different components to share data, coordinate actions, and work together to create a. In angular, component communication is a crucial aspect of building complex applications. Create a service and create an angular. This cookbook contains recipes for common component communication scenarios in which two or more.
Sharing Data Between Component · Angular js and Angular 2
Component Data Sharing In Angular This cookbook contains recipes for common component communication scenarios in which two or more. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. Create a service and create an angular. This article provides concise methods for sharing component data in angular. This cookbook contains recipes for common component communication scenarios in which two or more. In angular, component communication is a crucial aspect of building complex applications. In this lesson, i provide four different methods for sharing data between angular components. This is probably the most common and straightforward method of sharing data. It allows different components to share data, coordinate actions, and work together to create a. Using observable, you can notify each component, when the data changes. You can share data between multiple components. A common pattern in angular is sharing data between a parent component and one or more child components.
From github.com
GitHub In Component Data Sharing In Angular You can share data between multiple components. A common pattern in angular is sharing data between a parent component and one or more child components. This cookbook contains recipes for common component communication scenarios in which two or more. Using observable, you can notify each component, when the data changes. Create a service and create an angular. In this lesson,. Component Data Sharing In Angular.
From stefaniq.com
Sharing data between components in Angular Component Data Sharing In Angular It allows different components to share data, coordinate actions, and work together to create a. This cookbook contains recipes for common component communication scenarios in which two or more. Create a service and create an angular. In this lesson, i provide four different methods for sharing data between angular components. This is probably the most common and straightforward method of. Component Data Sharing In Angular.
From teletype.in
Angular JS Sharing data between child and parent components — Teletype Component Data Sharing In Angular This cookbook contains recipes for common component communication scenarios in which two or more. It allows different components to share data, coordinate actions, and work together to create a. Create a service and create an angular. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. Using. Component Data Sharing In Angular.
From blog.nashtechglobal.com
Sharing Data Between Angular Components NashTech Insights Component Data Sharing In Angular A common pattern in angular is sharing data between a parent component and one or more child components. You can share data between multiple components. Using observable, you can notify each component, when the data changes. It allows different components to share data, coordinate actions, and work together to create a. This article provides concise methods for sharing component data. Component Data Sharing In Angular.
From www.youtube.com
Sharing data btw Components using Angular Services Mastering in Component Data Sharing In Angular Using observable, you can notify each component, when the data changes. It allows different components to share data, coordinate actions, and work together to create a. This is probably the most common and straightforward method of sharing data. Create a service and create an angular. This cookbook contains recipes for common component communication scenarios in which two or more. This. Component Data Sharing In Angular.
From medium.com
How to pass data between a child component and parent component using Component Data Sharing In Angular The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. A common pattern in angular is sharing data between a parent component and one or more child components. This cookbook contains recipes for common component communication scenarios in which two or more. Using observable, you can notify. Component Data Sharing In Angular.
From www.youtube.com
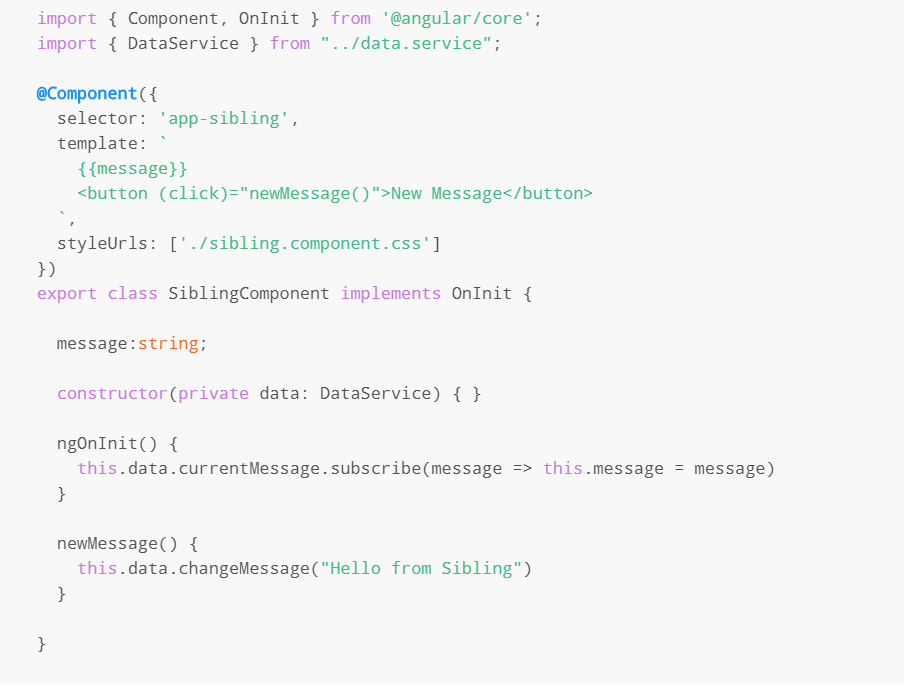
Sharing data between sibling components in Angular using a Service Component Data Sharing In Angular The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. You can share data between multiple components. In angular, component communication is a crucial aspect of building complex applications. This article provides concise methods for sharing component data in angular. This is probably the most common and. Component Data Sharing In Angular.
From hashnode.com
on Hashnode Component Data Sharing In Angular This article provides concise methods for sharing component data in angular. In this lesson, i provide four different methods for sharing data between angular components. This cookbook contains recipes for common component communication scenarios in which two or more. A common pattern in angular is sharing data between a parent component and one or more child components. Create a service. Component Data Sharing In Angular.
From www.youtube.com
Angular Component Communication Sharing Data Between Parent and Child Component Data Sharing In Angular This is probably the most common and straightforward method of sharing data. In angular, component communication is a crucial aspect of building complex applications. Create a service and create an angular. It allows different components to share data, coordinate actions, and work together to create a. The @input() decorator is probably one of the first things that comes to mind. Component Data Sharing In Angular.
From shashankrai.gitbooks.io
Sharing Data Between Component · Angular js and Angular 2 Component Data Sharing In Angular You can share data between multiple components. In this lesson, i provide four different methods for sharing data between angular components. This article provides concise methods for sharing component data in angular. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. A common pattern in angular. Component Data Sharing In Angular.
From www.aparat.com
Sharing Data between Components in Angular Component Data Sharing In Angular You can share data between multiple components. This is probably the most common and straightforward method of sharing data. In this lesson, i provide four different methods for sharing data between angular components. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. This cookbook contains recipes. Component Data Sharing In Angular.
From lenexm.com
Data Sharing in Angular Components Lenexm Component Data Sharing In Angular This is probably the most common and straightforward method of sharing data. It allows different components to share data, coordinate actions, and work together to create a. Using observable, you can notify each component, when the data changes. This article provides concise methods for sharing component data in angular. This cookbook contains recipes for common component communication scenarios in which. Component Data Sharing In Angular.
From robhosking.com
14+ Angular Component Diagram Robhosking Diagram Component Data Sharing In Angular The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. You can share data between multiple components. It allows different components to share data, coordinate actions, and work together to create a. This is probably the most common and straightforward method of sharing data. In this lesson,. Component Data Sharing In Angular.
From shashankrai.gitbooks.io
Sharing Data Between Component · Angular js and Angular 2 Component Data Sharing In Angular It allows different components to share data, coordinate actions, and work together to create a. A common pattern in angular is sharing data between a parent component and one or more child components. Create a service and create an angular. This cookbook contains recipes for common component communication scenarios in which two or more. This is probably the most common. Component Data Sharing In Angular.
From www.thepolyglotdeveloper.com
How To Build Reusable Angular Components And Share Them With The World Component Data Sharing In Angular The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. It allows different components to share data, coordinate actions, and work together to create a. This cookbook contains recipes for common component communication scenarios in which two or more. You can share data between multiple components. Using. Component Data Sharing In Angular.
From medium.com
Component Communication in Angular Sharing Data Between Components Component Data Sharing In Angular This cookbook contains recipes for common component communication scenarios in which two or more. Using observable, you can notify each component, when the data changes. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. This article provides concise methods for sharing component data in angular. In. Component Data Sharing In Angular.
From www.youtube.com
8 Sharing Data Between Angular Components YouTube Component Data Sharing In Angular In angular, component communication is a crucial aspect of building complex applications. Create a service and create an angular. It allows different components to share data, coordinate actions, and work together to create a. This article provides concise methods for sharing component data in angular. Using observable, you can notify each component, when the data changes. In this lesson, i. Component Data Sharing In Angular.
From www.youtube.com
Sharing Data between components using Input() decorator in Angular Component Data Sharing In Angular In this lesson, i provide four different methods for sharing data between angular components. This article provides concise methods for sharing component data in angular. Using observable, you can notify each component, when the data changes. You can share data between multiple components. In angular, component communication is a crucial aspect of building complex applications. A common pattern in angular. Component Data Sharing In Angular.
From edupala.com
Angular share data between components Component Data Sharing In Angular In angular, component communication is a crucial aspect of building complex applications. This article provides concise methods for sharing component data in angular. It allows different components to share data, coordinate actions, and work together to create a. Create a service and create an angular. A common pattern in angular is sharing data between a parent component and one or. Component Data Sharing In Angular.
From github.com
GitHub How to share data Component Data Sharing In Angular You can share data between multiple components. In angular, component communication is a crucial aspect of building complex applications. This cookbook contains recipes for common component communication scenarios in which two or more. It allows different components to share data, coordinate actions, and work together to create a. A common pattern in angular is sharing data between a parent component. Component Data Sharing In Angular.
From stackblogger.com
Sharing Data Between Components Using RxJS Angular Component Data Sharing In Angular This is probably the most common and straightforward method of sharing data. This cookbook contains recipes for common component communication scenarios in which two or more. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. This article provides concise methods for sharing component data in angular.. Component Data Sharing In Angular.
From medium.com
Sharing data between Angular components by Shehan Abeyrathne Adelmo Component Data Sharing In Angular This cookbook contains recipes for common component communication scenarios in which two or more. It allows different components to share data, coordinate actions, and work together to create a. A common pattern in angular is sharing data between a parent component and one or more child components. The @input() decorator is probably one of the first things that comes to. Component Data Sharing In Angular.
From shashankrai.gitbooks.io
Sharing Data Between Component · Angular js and Angular 2 Component Data Sharing In Angular You can share data between multiple components. This article provides concise methods for sharing component data in angular. In angular, component communication is a crucial aspect of building complex applications. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. Using observable, you can notify each component,. Component Data Sharing In Angular.
From hopetutors.com
Angular 2/4/5/6/7Understand the Component Based Framework Component Data Sharing In Angular A common pattern in angular is sharing data between a parent component and one or more child components. Using observable, you can notify each component, when the data changes. This article provides concise methods for sharing component data in angular. It allows different components to share data, coordinate actions, and work together to create a. The @input() decorator is probably. Component Data Sharing In Angular.
From www.youtube.com
Communicating/Data Sharing Between Components with Observable & Subject Component Data Sharing In Angular Create a service and create an angular. A common pattern in angular is sharing data between a parent component and one or more child components. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. Using observable, you can notify each component, when the data changes. This. Component Data Sharing In Angular.
From hashnode.com
on Hashnode Component Data Sharing In Angular This cookbook contains recipes for common component communication scenarios in which two or more. In this lesson, i provide four different methods for sharing data between angular components. In angular, component communication is a crucial aspect of building complex applications. You can share data between multiple components. Using observable, you can notify each component, when the data changes. This is. Component Data Sharing In Angular.
From www.youtube.com
Angular Component Communication Sharing Data Between Parent and Child Component Data Sharing In Angular Create a service and create an angular. In angular, component communication is a crucial aspect of building complex applications. It allows different components to share data, coordinate actions, and work together to create a. This is probably the most common and straightforward method of sharing data. The @input() decorator is probably one of the first things that comes to mind. Component Data Sharing In Angular.
From stackblitz.com
Angular Data Sharing Between Two Components StackBlitz Component Data Sharing In Angular In angular, component communication is a crucial aspect of building complex applications. In this lesson, i provide four different methods for sharing data between angular components. This is probably the most common and straightforward method of sharing data. Using observable, you can notify each component, when the data changes. It allows different components to share data, coordinate actions, and work. Component Data Sharing In Angular.
From www.youtube.com
Sharing Data between Components in Angular YouTube Component Data Sharing In Angular In this lesson, i provide four different methods for sharing data between angular components. Create a service and create an angular. This article provides concise methods for sharing component data in angular. In angular, component communication is a crucial aspect of building complex applications. It allows different components to share data, coordinate actions, and work together to create a. You. Component Data Sharing In Angular.
From www.tellmehow.co
Share Data between Component in Angular Component Data Sharing In Angular This article provides concise methods for sharing component data in angular. In this lesson, i provide four different methods for sharing data between angular components. This is probably the most common and straightforward method of sharing data. A common pattern in angular is sharing data between a parent component and one or more child components. Create a service and create. Component Data Sharing In Angular.
From charandev.com
Sharing Data between Components in Angular Component Data Sharing In Angular Create a service and create an angular. A common pattern in angular is sharing data between a parent component and one or more child components. This is probably the most common and straightforward method of sharing data. This cookbook contains recipes for common component communication scenarios in which two or more. You can share data between multiple components. In this. Component Data Sharing In Angular.
From shashankrai.gitbooks.io
Sharing Data Between Component · Angular js and Angular 2 Component Data Sharing In Angular You can share data between multiple components. This is probably the most common and straightforward method of sharing data. This article provides concise methods for sharing component data in angular. This cookbook contains recipes for common component communication scenarios in which two or more. A common pattern in angular is sharing data between a parent component and one or more. Component Data Sharing In Angular.
From bytecodepandit.blogspot.com
Component in Angular by ByteCode Pandit Component Data Sharing In Angular Using observable, you can notify each component, when the data changes. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. This cookbook contains recipes for common component communication scenarios in which two or more. This is probably the most common and straightforward method of sharing data.. Component Data Sharing In Angular.
From www.c-sharpcorner.com
Learn Components in Angular for Beginners Part Three Component Data Sharing In Angular This article provides concise methods for sharing component data in angular. A common pattern in angular is sharing data between a parent component and one or more child components. It allows different components to share data, coordinate actions, and work together to create a. You can share data between multiple components. This is probably the most common and straightforward method. Component Data Sharing In Angular.
From www.youtube.com
Sharing Data Between Angular Components YouTube Component Data Sharing In Angular Create a service and create an angular. This cookbook contains recipes for common component communication scenarios in which two or more. The @input() decorator is probably one of the first things that comes to mind when it comes to passing data between components in. You can share data between multiple components. This article provides concise methods for sharing component data. Component Data Sharing In Angular.