App Sidebar Toggle Coreui . Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. How to make a dynamic sidebar menu? Import {component, hostbinding, input} from '@angular/core';. The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. I integrated the template core ui in my application. Values for the css variables are. I'm asking if it's possible to hide or. The redirection is configured on _nav.js like presented by that picture:
from coreui.io
The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. How to make a dynamic sidebar menu? Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. I integrated the template core ui in my application. I'm asking if it's possible to hide or. Values for the css variables are.
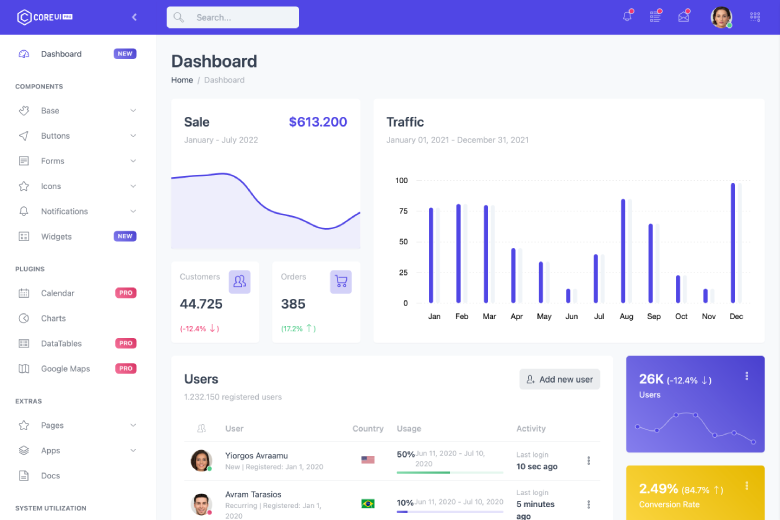
Bootstrap Dashboard Template · CoreUI PRO
App Sidebar Toggle Coreui Choose from the following as needed: Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. The redirection is configured on _nav.js like presented by that picture: I integrated the template core ui in my application. Values for the css variables are. Choose from the following as needed: Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. How to make a dynamic sidebar menu? The redirection is configured on _nav.js like presented by that picture: I'm asking if it's possible to hide or. Import {component, hostbinding, input} from '@angular/core';.
From techcult.pages.dev
4 Best Sidebar Apps For Android techcult App Sidebar Toggle Coreui Import {component, hostbinding, input} from '@angular/core';. I'm asking if it's possible to hide or. The redirection is configured on _nav.js like presented by that picture: Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. How to make a dynamic sidebar menu? Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Choose. App Sidebar Toggle Coreui.
From codesandbox.io
CoreUI Vue Dynamic Sidebar Codesandbox App Sidebar Toggle Coreui Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. I integrated the template core ui in my application. The redirection is configured on _nav.js like presented by that picture: The redirection is configured on _nav.js like presented by that picture: Values for. App Sidebar Toggle Coreui.
From coreui.io
Bootstrap Dashboard Template · CoreUI PRO App Sidebar Toggle Coreui Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. The redirection is configured on _nav.js like presented by that picture: The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: I'm asking if it's possible. App Sidebar Toggle Coreui.
From stackoverflow.com
typescript CoreUI Sidebar renders above page content Stack Overflow App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. I'm asking if it's possible to hide or. How to make a dynamic sidebar menu? Import {component, hostbinding, input} from '@angular/core';.. App Sidebar Toggle Coreui.
From www.youtube.com
Toggle Dashboard Sidebar Menu Side Navigation Bar in HTML CSS And App Sidebar Toggle Coreui Values for the css variables are. Import {component, hostbinding, input} from '@angular/core';. How to make a dynamic sidebar menu? The redirection is configured on _nav.js like presented by that picture: Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. I'm asking if it's possible to hide or. Choose from the following as needed: I integrated the template core. App Sidebar Toggle Coreui.
From javascript.plainenglish.io
Make a LocationAware Sidebar Using React Router by P. Rehan App Sidebar Toggle Coreui I integrated the template core ui in my application. Import {component, hostbinding, input} from '@angular/core';. The redirection is configured on _nav.js like presented by that picture: Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. The redirection is configured on _nav.js like presented by that picture: Values for the css variables are. How. App Sidebar Toggle Coreui.
From dribbble.com
Sidebar navigation — Untitled UI by Jordan Hughes® on Dribbble App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: Values for the css variables are. I'm asking if it's possible to hide or. How to make a dynamic sidebar menu? Import {component, hostbinding, input} from '@angular/core';. I integrated the template core ui in my application. Bootstrap sidebar is a powerful and customizable. App Sidebar Toggle Coreui.
From www.pinterest.com
Sidebar Menu UI Tutorial Bar website design, Sidebar design, Menu App Sidebar Toggle Coreui Values for the css variables are. I integrated the template core ui in my application. How to make a dynamic sidebar menu? I'm asking if it's possible to hide or. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Choose from the. App Sidebar Toggle Coreui.
From coreui.io
Free Bootstrap Admin Template · CoreUI for Bootstrap App Sidebar Toggle Coreui Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Choose from the following as needed: Values for the css variables are. The redirection is configured on _nav.js like presented by that picture: I integrated the template core ui in my application. The redirection is configured on _nav.js like presented by that picture: How. App Sidebar Toggle Coreui.
From www.figma.com
Sidebar design for Admin/Dashboard Figma App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: Values for the css variables are. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. I'm asking if it's possible to hide or. The redirection is configured on _nav.js like presented by that picture: How to make a dynamic sidebar menu?. App Sidebar Toggle Coreui.
From www.figma.com
Sidebar Figma App Sidebar Toggle Coreui Values for the css variables are. How to make a dynamic sidebar menu? Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. I integrated the template core ui in my application. Choose from the following as. App Sidebar Toggle Coreui.
From npmtrends.com
reactprosidebar npm trends App Sidebar Toggle Coreui How to make a dynamic sidebar menu? Import {component, hostbinding, input} from '@angular/core';. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: I'm asking if it's possible to hide or. I integrated the template core ui in my application. Values for. App Sidebar Toggle Coreui.
From themeui.net
Free Sidebar Design Concept ThemeUI App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: I'm asking if it's possible to hide or. How to make a dynamic sidebar menu? Import {component, hostbinding, input} from '@angular/core';. I integrated the template core ui in my application. The redirection is configured on _nav.js like presented by that picture: Bootstrap sidebar is a powerful and customizable responsive. App Sidebar Toggle Coreui.
From muffingroup.com
Sidebar Menu Builder for WordPress App Sidebar Toggle Coreui Choose from the following as needed: Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Import {component, hostbinding, input} from '@angular/core';. The redirection is configured on _nav.js like presented by that picture: How to make a dynamic sidebar menu? The redirection is configured on _nav.js like presented by that picture: Export default class. App Sidebar Toggle Coreui.
From www.codingnepalweb.com
Create Hoverable Sidebar Menu in HTML CSS and JavaScript App Sidebar Toggle Coreui I'm asking if it's possible to hide or. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Choose from the following as needed: I integrated the template core ui in my application. The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. The redirection is configured on _nav.js like presented by. App Sidebar Toggle Coreui.
From www.pinterest.jp
Sidebar navigation Sidebar design, Navigation design, Bar website design App Sidebar Toggle Coreui Choose from the following as needed: The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. How to make a dynamic sidebar menu? I'm asking if it's possible to hide or. The redirection is configured on _nav.js like presented by that picture: I integrated the template core ui in my application. Bootstrap sidebar. App Sidebar Toggle Coreui.
From www.figma.com
Sidebar with Interactive Prototype Figma App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. I integrated the template core ui in my application. How to make a dynamic sidebar menu? I'm asking if it's possible to hide or. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Values for the. App Sidebar Toggle Coreui.
From dribbble.com
Simple Sidebar Mobile App by Muhammad Khozinul Asror on Dribbble App Sidebar Toggle Coreui Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. How to make a dynamic sidebar menu? I'm asking if it's possible to hide or. Values for the css variables are. Choose from the following as needed: The redirection is configured on _nav.js. App Sidebar Toggle Coreui.
From www.pinterest.com
Toggle Sidebar Sidebar design, Desktop design, Ui ux design App Sidebar Toggle Coreui Choose from the following as needed: The redirection is configured on _nav.js like presented by that picture: The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. I'm asking if it's possible to hide or. Values for the css variables are. Bootstrap sidebar is a powerful and customizable responsive navigation component for any. App Sidebar Toggle Coreui.
From dribbble.com
SideBar for Android App by Alexander Zaytsev on Dribbble App Sidebar Toggle Coreui Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Import {component, hostbinding, input} from '@angular/core';. The redirection is configured on _nav.js like presented by that picture: The redirection is configured on _nav.js like presented by that picture: I integrated the template core ui in my application. How to make a dynamic sidebar menu? Choose from the following as. App Sidebar Toggle Coreui.
From coreui.io
Free Bootstrap Admin Template · CoreUI for Bootstrap App Sidebar Toggle Coreui Choose from the following as needed: Import {component, hostbinding, input} from '@angular/core';. I integrated the template core ui in my application. I'm asking if it's possible to hide or. The redirection is configured on _nav.js like presented by that picture: How to make a dynamic sidebar menu? Values for the css variables are. The redirection is configured on _nav.js like. App Sidebar Toggle Coreui.
From www.youtube.com
How to create Sidebar in MIT App Inventor 2 App Sidebar Design YouTube App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: I'm asking if it's possible to hide or. How to make a dynamic sidebar menu? Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Values for the css variables are. Choose from the following as needed: I integrated the template core ui. App Sidebar Toggle Coreui.
From www.behance.net
App Sidebar Menu (UX/UI Designer, ) Behance App Sidebar Toggle Coreui How to make a dynamic sidebar menu? I'm asking if it's possible to hide or. The redirection is configured on _nav.js like presented by that picture: I integrated the template core ui in my application. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Export default class coreui { constructor() { const headertoggler. App Sidebar Toggle Coreui.
From community.weweb.io
Collapsable sidebar to icon bar How do I? We Community App Sidebar Toggle Coreui How to make a dynamic sidebar menu? Values for the css variables are. Import {component, hostbinding, input} from '@angular/core';. Choose from the following as needed: I integrated the template core ui in my application. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. The redirection is configured on _nav.js like presented by that picture: The redirection is configured. App Sidebar Toggle Coreui.
From coreui.io
Bootstrap Dashboard Template · CoreUI PRO App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. Choose from the following as needed: Export default class coreui { constructor() { const headertoggler =. App Sidebar Toggle Coreui.
From www.figma.com
Sidebar Interactive Component Figma Community App Sidebar Toggle Coreui I'm asking if it's possible to hide or. The redirection is configured on _nav.js like presented by that picture: Values for the css variables are. How to make a dynamic sidebar menu? Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. The. App Sidebar Toggle Coreui.
From stackoverflow.com
vue.js How to properly Adjust CoreUI sidebar width in vuejs? Stack App Sidebar Toggle Coreui How to make a dynamic sidebar menu? Values for the css variables are. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. The redirection is. App Sidebar Toggle Coreui.
From stock.adobe.com
Mobile App Sidebar Layout Stock Template Adobe Stock App Sidebar Toggle Coreui How to make a dynamic sidebar menu? The redirection is configured on _nav.js like presented by that picture: Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. I integrated the template core ui in my application. Choose from the following as needed:. App Sidebar Toggle Coreui.
From dribbble.com
Jobsly Sidebar UI by Nicholas Ergemla for Awsmd on Dribbble App Sidebar Toggle Coreui I'm asking if it's possible to hide or. I integrated the template core ui in my application. Choose from the following as needed: Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. The redirection is configured on _nav.js like presented by that. App Sidebar Toggle Coreui.
From experience.sap.com
Sidebar SAP Fiori for iOS Design Guidelines App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: Values for the css variables are. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. I'm asking if it's possible to hide or. Choose from the following as needed: Import {component,. App Sidebar Toggle Coreui.
From www.pinterest.com
Sidebar Navigation Sidebar design, Bar website design, design sidebar App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: The redirection is configured on _nav.js like presented by that picture: Import {component, hostbinding, input} from '@angular/core';. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. I'm asking if it's possible to hide or. Values for the css variables are. Choose from. App Sidebar Toggle Coreui.
From support.apple.com
Hide purchases from the App Store Apple Support App Sidebar Toggle Coreui The redirection is configured on _nav.js like presented by that picture: I'm asking if it's possible to hide or. Values for the css variables are. Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: I integrated. App Sidebar Toggle Coreui.
From www.codingnepalweb.com
Sidebar Menu in HTML CSS & JavaScript Dark/Light Mode App Sidebar Toggle Coreui Bootstrap sidebar is a powerful and customizable responsive navigation component for any type of vertical navigation. Choose from the following as needed: The redirection is configured on _nav.js like presented by that picture: I'm asking if it's possible to hide or. Import {component, hostbinding, input} from '@angular/core';. I integrated the template core ui in my application. Export default class coreui. App Sidebar Toggle Coreui.
From getshogun.com
How to Add (& Edit) the Sidebar in Your Shopify Store Easily App Sidebar Toggle Coreui Values for the css variables are. Import {component, hostbinding, input} from '@angular/core';. The redirection is configured on _nav.js like presented by that picture: How to make a dynamic sidebar menu? The redirection is configured on _nav.js like presented by that picture: I'm asking if it's possible to hide or. Bootstrap sidebar is a powerful and customizable responsive navigation component for. App Sidebar Toggle Coreui.
From designcode.io
Sidebar menu animation Design and Prototype an App with Play Design App Sidebar Toggle Coreui I'm asking if it's possible to hide or. Values for the css variables are. I integrated the template core ui in my application. Import {component, hostbinding, input} from '@angular/core';. The redirection is configured on _nav.js like presented by that picture: Choose from the following as needed: Export default class coreui { constructor() { const headertoggler = document.getelementbyid(header. The redirection is. App Sidebar Toggle Coreui.