How To Create Stopwatch In Javascript . how to create a stopwatch in javascript. # javascript # webdev # programming # tutorial. The stopwatch will have the start, stop, and reset functionality. in this article, we will learn how to create a stopwatch using html css, and javascript. To handle the functionality of the stopwatch,. how to build a stopwatch in javascript. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. It helps to measure the. Create one container in which all the elements are present. We use settimeout(function(){.},milliseconds) method to develop this. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. In today's tutorial, i will show you how you can build a. a stopwatch is used to measure the amount of time between its activation and deactivation. in this answer, we’ll build a stopwatch, step by step, using javascript and html. creating a stopwatch in javascript is very simple.
from www.codewithfaraz.com
# javascript # webdev # programming # tutorial. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. in this article, we will learn how to create a stopwatch using html css, and javascript. a stopwatch is used to measure the amount of time between its activation and deactivation. It helps to measure the. In today's tutorial, i will show you how you can build a. Create one container in which all the elements are present. how to create a stopwatch in javascript. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. We use settimeout(function(){.},milliseconds) method to develop this.
Build Your Own Stopwatch HTML, CSS, and JavaScript Tutorial
How To Create Stopwatch In Javascript It helps to measure the. in this article, we will learn how to create a stopwatch using html css, and javascript. creating a stopwatch in javascript is very simple. a stopwatch is used to measure the amount of time between its activation and deactivation. To handle the functionality of the stopwatch,. how to create a stopwatch in javascript. Create one container in which all the elements are present. It helps to measure the. We use settimeout(function(){.},milliseconds) method to develop this. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. in this answer, we’ll build a stopwatch, step by step, using javascript and html. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. In today's tutorial, i will show you how you can build a. The stopwatch will have the start, stop, and reset functionality. # javascript # webdev # programming # tutorial. how to build a stopwatch in javascript.
From www.youtube.com
How to make a Stopwatch Using HTML CSS & JAVASCRIPT Create a How To Create Stopwatch In Javascript a stopwatch is used to measure the amount of time between its activation and deactivation. We use settimeout(function(){.},milliseconds) method to develop this. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. in this answer, we’ll build a stopwatch, step by step, using javascript and html. It helps to measure the.. How To Create Stopwatch In Javascript.
From morioh.com
Build an Interactive Stopwatch with CSS and JavaScript A StepbyStep How To Create Stopwatch In Javascript To handle the functionality of the stopwatch,. It helps to measure the. how to create a stopwatch in javascript. In today's tutorial, i will show you how you can build a. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. Create one container in which all the elements are present. The. How To Create Stopwatch In Javascript.
From www.youtube.com
How to Create a Stopwatch in JavaScript JavaScript Tutorial YouTube How To Create Stopwatch In Javascript Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. in this answer, we’ll build a stopwatch, step by step, using javascript and html. how to create a stopwatch in javascript. . How To Create Stopwatch In Javascript.
From www.youtube.com
Create a simple STOPWATCH TIMER in JavaScript, CSS (SCSS) YouTube How To Create Stopwatch In Javascript Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. # javascript # webdev # programming # tutorial. The stopwatch will have the start, stop, and reset functionality. in this article, we will learn how to create a stopwatch using html css, and javascript. in this answer, we’ll build a stopwatch,. How To Create Stopwatch In Javascript.
From www.youtube.com
Create Stopwatch using HTML, CSS and JavaScript YouTube How To Create Stopwatch In Javascript how to build a stopwatch in javascript. The stopwatch will have the start, stop, and reset functionality. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. To handle the functionality of the stopwatch,. i am looking to create a stopwatch function that starts counting milliseconds when you click on the. How To Create Stopwatch In Javascript.
From www.codewithfaraz.com
Build Your Own Stopwatch HTML, CSS, and JavaScript Tutorial How To Create Stopwatch In Javascript To handle the functionality of the stopwatch,. in this article, we will learn how to create a stopwatch using html css, and javascript. in this answer, we’ll build a stopwatch, step by step, using javascript and html. In today's tutorial, i will show you how you can build a. creating a stopwatch in javascript is very simple.. How To Create Stopwatch In Javascript.
From www.youtube.com
How to make a Stopwatch using HTML CSS and JavaScript YouTube How To Create Stopwatch In Javascript in this answer, we’ll build a stopwatch, step by step, using javascript and html. Create one container in which all the elements are present. # javascript # webdev # programming # tutorial. how to build a stopwatch in javascript. a stopwatch is used to measure the amount of time between its activation and deactivation. how to. How To Create Stopwatch In Javascript.
From www.youtube.com
Stopwatch using HTML, CSS and JavaScript Play, Reset and add Laps How To Create Stopwatch In Javascript how to create a stopwatch in javascript. in this article, we will learn how to create a stopwatch using html css, and javascript. how to build a stopwatch in javascript. To handle the functionality of the stopwatch,. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. The. How To Create Stopwatch In Javascript.
From iq.opengenus.org
Stopwatch application in HTML/JavaScript How To Create Stopwatch In Javascript # javascript # webdev # programming # tutorial. It helps to measure the. a stopwatch is used to measure the amount of time between its activation and deactivation. how to build a stopwatch in javascript. in this answer, we’ll build a stopwatch, step by step, using javascript and html. i am looking to create a stopwatch. How To Create Stopwatch In Javascript.
From foolishdeveloper.com
How to Create Stopwatch using HTML CSS JavaScript How To Create Stopwatch In Javascript We use settimeout(function(){.},milliseconds) method to develop this. Create one container in which all the elements are present. The stopwatch will have the start, stop, and reset functionality. how to create a stopwatch in javascript. in this answer, we’ll build a stopwatch, step by step, using javascript and html. i am looking to create a stopwatch function that. How To Create Stopwatch In Javascript.
From www.youtube.com
How To Create a Stopwatch Using JavaScript Make Stopwatch With HTML How To Create Stopwatch In Javascript In today's tutorial, i will show you how you can build a. a stopwatch is used to measure the amount of time between its activation and deactivation. how to build a stopwatch in javascript. We use settimeout(function(){.},milliseconds) method to develop this. how to create a stopwatch in javascript. It helps to measure the. Integrating a stopwatch into. How To Create Stopwatch In Javascript.
From www.youtube.com
How To Create Stopwatch Using HTML, CSS, and JavaScript Inspect How To Create Stopwatch In Javascript The stopwatch will have the start, stop, and reset functionality. creating a stopwatch in javascript is very simple. Create one container in which all the elements are present. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. in this answer, we’ll build a stopwatch, step by step, using. How To Create Stopwatch In Javascript.
From kwebby.com
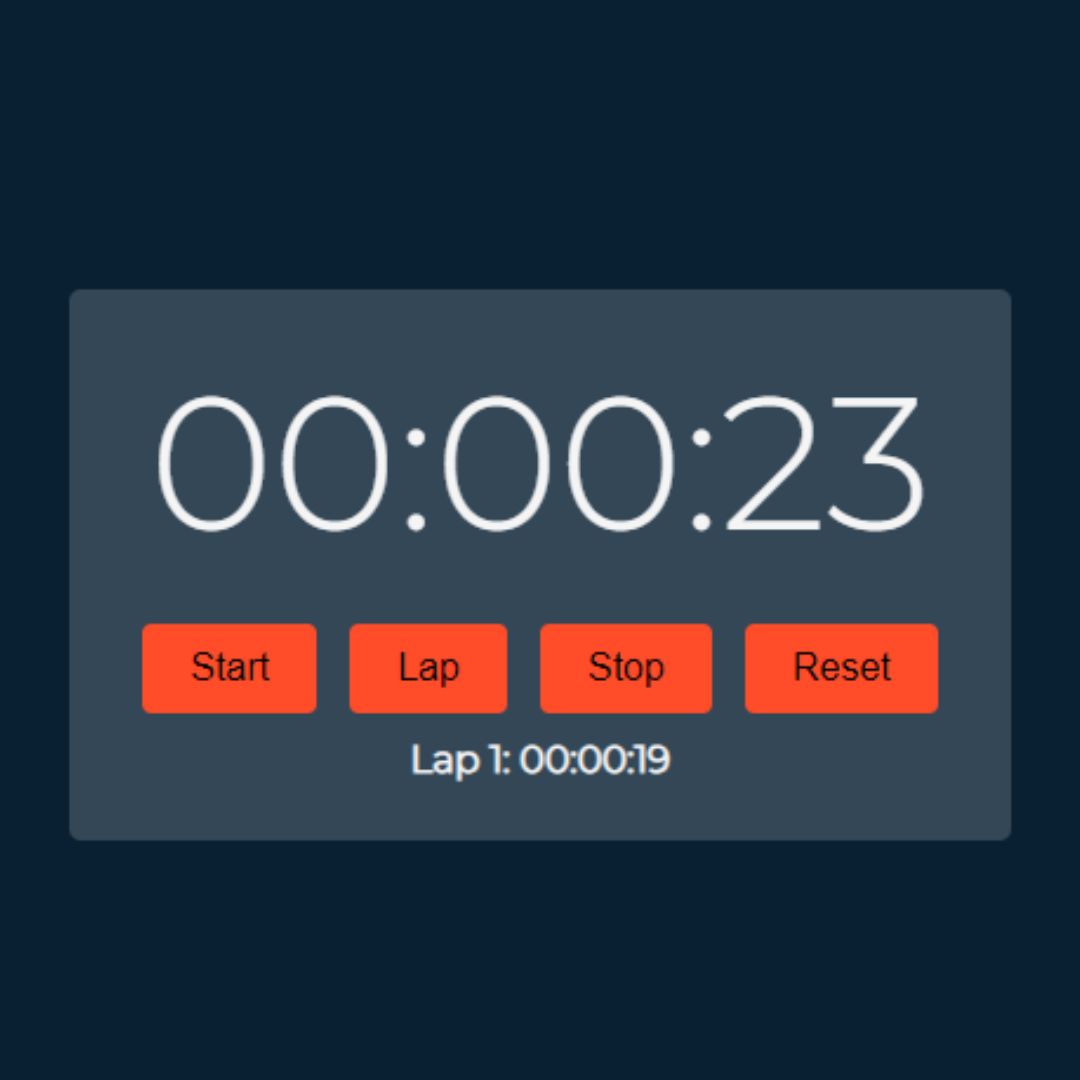
Building A Stopwatch With Lap Time Functionality Using JavaScript Kwebby How To Create Stopwatch In Javascript We use settimeout(function(){.},milliseconds) method to develop this. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. It helps to measure the. how to create a stopwatch in javascript. in this article, we will learn how to create a stopwatch using html css, and javascript. Create one container in which all. How To Create Stopwatch In Javascript.
From www.youtube.com
How To Create A Stopwatch Using JavaScript Make Stopwatch With HTML How To Create Stopwatch In Javascript # javascript # webdev # programming # tutorial. It helps to measure the. We use settimeout(function(){.},milliseconds) method to develop this. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. creating a stopwatch in javascript is very simple. The stopwatch will have the start, stop, and reset functionality. how. How To Create Stopwatch In Javascript.
From www.youtube.com
How To Create a Stopwatch Using JavaScript With (Source Code) YouTube How To Create Stopwatch In Javascript We use settimeout(function(){.},milliseconds) method to develop this. The stopwatch will have the start, stop, and reset functionality. in this article, we will learn how to create a stopwatch using html css, and javascript. # javascript # webdev # programming # tutorial. To handle the functionality of the stopwatch,. i am looking to create a stopwatch function that starts. How To Create Stopwatch In Javascript.
From codingartistweb.com
Stopwatch Using Javascript Coding Artist How To Create Stopwatch In Javascript To handle the functionality of the stopwatch,. The stopwatch will have the start, stop, and reset functionality. in this answer, we’ll build a stopwatch, step by step, using javascript and html. a stopwatch is used to measure the amount of time between its activation and deactivation. how to create a stopwatch in javascript. In today's tutorial, i. How To Create Stopwatch In Javascript.
From www.youtube.com
Create A Stopwatch Using Javascript Step By Step Javascript Project How To Create Stopwatch In Javascript how to build a stopwatch in javascript. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. creating a stopwatch in javascript is very simple. The stopwatch will have the start, stop, and reset functionality. In today's tutorial, i will show you how you can build a. in this answer,. How To Create Stopwatch In Javascript.
From www.youtube.com
Build A StopWatch Using Vanilla JavaScript Tutorial YouTube How To Create Stopwatch In Javascript Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. a stopwatch is used to measure the amount of time between its activation and deactivation. in this article, we will learn how to create a stopwatch using html css, and javascript. i am looking to create a stopwatch function that. How To Create Stopwatch In Javascript.
From in.pinterest.com
How To Make a Stopwatch In Javascript Stopwatch, Javascript, Css How To Create Stopwatch In Javascript The stopwatch will have the start, stop, and reset functionality. creating a stopwatch in javascript is very simple. To handle the functionality of the stopwatch,. how to create a stopwatch in javascript. # javascript # webdev # programming # tutorial. We use settimeout(function(){.},milliseconds) method to develop this. a stopwatch is used to measure the amount of time. How To Create Stopwatch In Javascript.
From dev.to
Create a Simple Stopwatch using JavaScript DEV Community How To Create Stopwatch In Javascript The stopwatch will have the start, stop, and reset functionality. in this answer, we’ll build a stopwatch, step by step, using javascript and html. in this article, we will learn how to create a stopwatch using html css, and javascript. It helps to measure the. Integrating a stopwatch into your webpage can increase functionality and in some cases. How To Create Stopwatch In Javascript.
From www.vrogue.co
How To Create Stopwatch In Javascript vrogue.co How To Create Stopwatch In Javascript creating a stopwatch in javascript is very simple. In today's tutorial, i will show you how you can build a. how to create a stopwatch in javascript. We use settimeout(function(){.},milliseconds) method to develop this. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. in this article, we. How To Create Stopwatch In Javascript.
From morioh.com
How to Make A Stopwatch in Basic JavaScript with Laps! How To Create Stopwatch In Javascript creating a stopwatch in javascript is very simple. The stopwatch will have the start, stop, and reset functionality. a stopwatch is used to measure the amount of time between its activation and deactivation. in this article, we will learn how to create a stopwatch using html css, and javascript. how to create a stopwatch in javascript.. How To Create Stopwatch In Javascript.
From www.codewithrandom.com
How To Create A Stopwatch In JAVASCRIPT (Source Code) How To Create Stopwatch In Javascript We use settimeout(function(){.},milliseconds) method to develop this. The stopwatch will have the start, stop, and reset functionality. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. In today's tutorial, i will show you how you can build a. Integrating a stopwatch into your webpage can increase functionality and in some. How To Create Stopwatch In Javascript.
From www.artofit.org
How to create a stopwatch in javascript Artofit How To Create Stopwatch In Javascript in this article, we will learn how to create a stopwatch using html css, and javascript. Create one container in which all the elements are present. creating a stopwatch in javascript is very simple. We use settimeout(function(){.},milliseconds) method to develop this. Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience.. How To Create Stopwatch In Javascript.
From www.rajlama.com.np
How to create a stopwatch using JavaScript? How To Create Stopwatch In Javascript In today's tutorial, i will show you how you can build a. in this answer, we’ll build a stopwatch, step by step, using javascript and html. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. It helps to measure the. Integrating a stopwatch into your webpage can increase functionality. How To Create Stopwatch In Javascript.
From www.vrogue.co
How To Create A Stopwatch Using Javascript vrogue.co How To Create Stopwatch In Javascript We use settimeout(function(){.},milliseconds) method to develop this. Create one container in which all the elements are present. It helps to measure the. To handle the functionality of the stopwatch,. how to build a stopwatch in javascript. a stopwatch is used to measure the amount of time between its activation and deactivation. Integrating a stopwatch into your webpage can. How To Create Stopwatch In Javascript.
From www.youtube.com
How to make Stopwatch using HTML CSS and JavaScript JavaScript How To Create Stopwatch In Javascript In today's tutorial, i will show you how you can build a. how to create a stopwatch in javascript. a stopwatch is used to measure the amount of time between its activation and deactivation. how to build a stopwatch in javascript. It helps to measure the. creating a stopwatch in javascript is very simple. in. How To Create Stopwatch In Javascript.
From www.youtube.com
How to make Stopwatch Project in JavaScript! 🕒 JS Tutorial YouTube How To Create Stopwatch In Javascript Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. To handle the functionality of the stopwatch,. # javascript # webdev # programming # tutorial. Create one container in which all the elements are present. It helps to measure the. We use settimeout(function(){.},milliseconds) method to develop this. In today's tutorial, i will show. How To Create Stopwatch In Javascript.
From medium.com
How to create stopwatch using JavaScript? by Jeslin Medium How To Create Stopwatch In Javascript i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. in this answer, we’ll build a stopwatch, step by step, using javascript and html. We use settimeout(function(){.},milliseconds) method to develop this. Create one container in which all the elements are present. how to build a stopwatch in javascript. To. How To Create Stopwatch In Javascript.
From www.tialwizards.in
How to Create Stopwatch by using HTML, CSS & JavaScript Tial Wizards How To Create Stopwatch In Javascript Integrating a stopwatch into your webpage can increase functionality and in some cases provide a better experience. Create one container in which all the elements are present. how to build a stopwatch in javascript. # javascript # webdev # programming # tutorial. in this answer, we’ll build a stopwatch, step by step, using javascript and html. i. How To Create Stopwatch In Javascript.
From www.codewithrandom.com
Create a Simple Stopwatch Using JavaScript (Source Code) How To Create Stopwatch In Javascript creating a stopwatch in javascript is very simple. # javascript # webdev # programming # tutorial. in this answer, we’ll build a stopwatch, step by step, using javascript and html. how to create a stopwatch in javascript. It helps to measure the. i am looking to create a stopwatch function that starts counting milliseconds when you. How To Create Stopwatch In Javascript.
From www.artofit.org
How to create a stopwatch in javascript Artofit How To Create Stopwatch In Javascript The stopwatch will have the start, stop, and reset functionality. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. a stopwatch is used to measure the amount of time between its activation and deactivation. creating a stopwatch in javascript is very simple. how to create a stopwatch. How To Create Stopwatch In Javascript.
From www.youtube.com
How to create Stopwatch in HTML, CSS and JS Neumorphism design YouTube How To Create Stopwatch In Javascript Create one container in which all the elements are present. The stopwatch will have the start, stop, and reset functionality. i am looking to create a stopwatch function that starts counting milliseconds when you click on the swap. a stopwatch is used to measure the amount of time between its activation and deactivation. how to create a. How To Create Stopwatch In Javascript.
From www.sourcecodester.com
Creating a Stopwatch Application using JavaScript Tutorial How To Create Stopwatch In Javascript a stopwatch is used to measure the amount of time between its activation and deactivation. We use settimeout(function(){.},milliseconds) method to develop this. how to create a stopwatch in javascript. in this article, we will learn how to create a stopwatch using html css, and javascript. Create one container in which all the elements are present. creating. How To Create Stopwatch In Javascript.
From www.artofit.org
How to create a stopwatch in javascript Artofit How To Create Stopwatch In Javascript To handle the functionality of the stopwatch,. how to create a stopwatch in javascript. a stopwatch is used to measure the amount of time between its activation and deactivation. in this article, we will learn how to create a stopwatch using html css, and javascript. It helps to measure the. In today's tutorial, i will show you. How To Create Stopwatch In Javascript.