Google Maps Api Marker Style . We covered the basics of creating a map and a marker, and customizing the. You can find marker with labels utility library and other utility libraries as well at:. This example shows how to customize markers. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. Use markers to display single locations on a map. Customize the default red pin, use svgs or. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. All google maps api projects that were hosted on google code migrated to github. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. This guide shows you how to use advanced markers. In this article, we explored how to create clickable markers using javascript and the google maps api. With advanced markers you can create and customize highly. Save and categorize content based on your preferences.
from code.tutsplus.com
This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. You can find marker with labels utility library and other utility libraries as well at:. All google maps api projects that were hosted on google code migrated to github. Save and categorize content based on your preferences. This guide shows you how to use advanced markers. Customize the default red pin, use svgs or. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. In this article, we explored how to create clickable markers using javascript and the google maps api. With advanced markers you can create and customize highly.
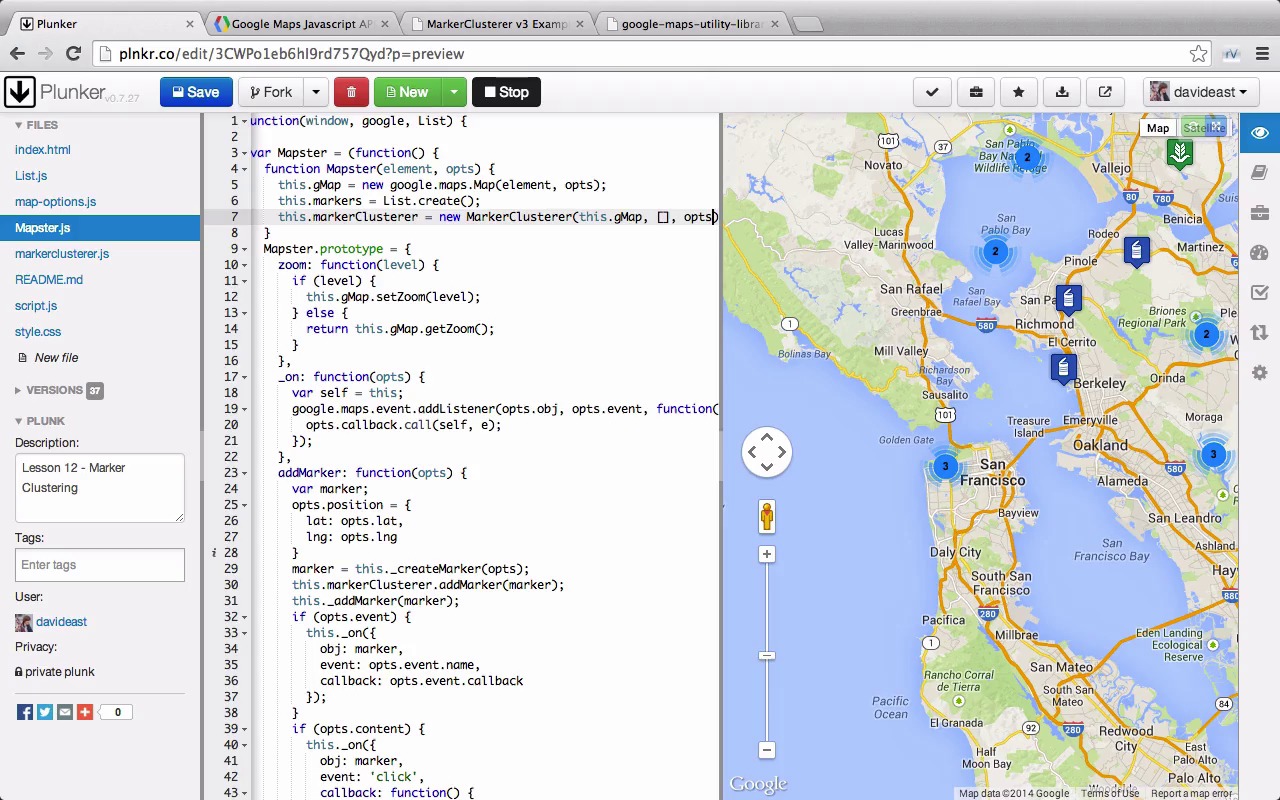
Custom Interactive Maps With the Google Maps API Marker Clustering
Google Maps Api Marker Style All google maps api projects that were hosted on google code migrated to github. You can find marker with labels utility library and other utility libraries as well at:. This guide shows you how to use advanced markers. Use markers to display single locations on a map. This example shows how to customize markers. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. All google maps api projects that were hosted on google code migrated to github. In this article, we explored how to create clickable markers using javascript and the google maps api. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. We covered the basics of creating a map and a marker, and customizing the. Save and categorize content based on your preferences. With advanced markers you can create and customize highly. Customize the default red pin, use svgs or. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations.
From www.youtube.com
Google Maps js API demo location & marker YouTube Google Maps Api Marker Style Use markers to display single locations on a map. Customize the default red pin, use svgs or. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. In this article, we explored how to create clickable markers using javascript and the google maps api. We covered the basics of. Google Maps Api Marker Style.
From www.youtube.com
Creating Custom Google Map Markers YouTube Google Maps Api Marker Style In this article, we explored how to create clickable markers using javascript and the google maps api. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. Save and categorize content based on your preferences. This guide shows you how to use advanced markers. You can find marker with labels utility. Google Maps Api Marker Style.
From dandelionsandthings.blogspot.com
32 Google Maps Api Marker Label Label Design Ideas 2020 Google Maps Api Marker Style Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. All google maps api projects that were hosted on google code migrated to github. Customize the default red pin, use svgs or. This guide shows you how to use advanced markers. Learn how to create highly customized, faster performance. Google Maps Api Marker Style.
From morioh.com
Google Maps API Tutorial Custom Marker Icon Multiple Info Window Google Maps Api Marker Style This example shows how to customize markers. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. Customize the default red pin, use svgs or. We covered the basics of creating a map and a marker, and customizing the. This guide shows you how to use advanced markers. You. Google Maps Api Marker Style.
From ar.inspiredpencil.com
Google Maps Api Marker Google Maps Api Marker Style All google maps api projects that were hosted on google code migrated to github. You can find marker with labels utility library and other utility libraries as well at:. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. This guide shows you how to use advanced markers. Save. Google Maps Api Marker Style.
From www.99darshan.com
Build Interactive Maps in Next.js using Google Maps API Google Maps Api Marker Style Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. You can find marker with labels utility library and other utility libraries as well at:. All google maps api projects that were hosted on google code migrated to github. Save and categorize content based on your preferences. We covered. Google Maps Api Marker Style.
From 9to5answer.com
[Solved] Google Maps Api Marker setOptions() change icon 9to5Answer Google Maps Api Marker Style Customize the default red pin, use svgs or. All google maps api projects that were hosted on google code migrated to github. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. Save and categorize content based on your preferences. In this article, we explored how to create clickable. Google Maps Api Marker Style.
From www.youtube.com
Tutorial GOOGLE MAPS API, MARKERS AND InfoWindow YouTube Google Maps Api Marker Style Use markers to display single locations on a map. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. This guide shows you how to use advanced markers. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. You can. Google Maps Api Marker Style.
From www.youtube.com
Build a Stylish Custom Google Map With The Google Maps API YouTube Google Maps Api Marker Style This guide shows you how to use advanced markers. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. We covered the basics of creating a map and a marker, and customizing the. Use markers to display single locations on a map. Save and categorize content based on your. Google Maps Api Marker Style.
From github.com
GitHub shrasel/googlemapwithadvancedmarker Explore interactive Google Maps Api Marker Style With advanced markers you can create and customize highly. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. We covered the basics of creating a map and a marker, and customizing the. You can find marker with labels utility library and other utility libraries as well at:. All google maps. Google Maps Api Marker Style.
From webexplorar.com
Responsive Google Map with Multiple Markers Google Maps Api Marker Style In this article, we explored how to create clickable markers using javascript and the google maps api. Save and categorize content based on your preferences. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. All google maps api projects that were hosted on google code migrated to github. With advanced. Google Maps Api Marker Style.
From codemaps.netlify.app
Google Maps Api Custom Marker Google Maps Api Marker Style This example shows how to customize markers. Use markers to display single locations on a map. All google maps api projects that were hosted on google code migrated to github. We covered the basics of creating a map and a marker, and customizing the. Learn how to create highly customized, faster performance markers with the preview release of advanced markers. Google Maps Api Marker Style.
From ar.inspiredpencil.com
Google Maps Api Marker Google Maps Api Marker Style All google maps api projects that were hosted on google code migrated to github. In this article, we explored how to create clickable markers using javascript and the google maps api. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. With advanced markers you can create and customize. Google Maps Api Marker Style.
From cloud.google.com
Custom map styling with the Google Maps APIs on Android and iOS Google Maps Api Marker Style In this article, we explored how to create clickable markers using javascript and the google maps api. With advanced markers you can create and customize highly. This example shows how to customize markers. All google maps api projects that were hosted on google code migrated to github. Customize the default red pin, use svgs or. Use markers to display single. Google Maps Api Marker Style.
From ar.inspiredpencil.com
Google Maps Api Marker Google Maps Api Marker Style This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. This example shows how to customize markers. All google maps api projects that were hosted on google code migrated to github. This guide shows you how to use advanced markers. We covered the basics of creating a map and a marker,. Google Maps Api Marker Style.
From ar.inspiredpencil.com
Google Maps Api Marker Google Maps Api Marker Style Customize the default red pin, use svgs or. With advanced markers you can create and customize highly. You can find marker with labels utility library and other utility libraries as well at:. In this article, we explored how to create clickable markers using javascript and the google maps api. Learn how to use the styling wizard to create and deploy. Google Maps Api Marker Style.
From www.codexworld.com
Google Maps with Multiple Markers and Info Windows using JavaScript Google Maps Api Marker Style Use markers to display single locations on a map. This guide shows you how to use advanced markers. This example shows how to customize markers. You can find marker with labels utility library and other utility libraries as well at:. With advanced markers you can create and customize highly. This update to map styling includes a new default color palette,. Google Maps Api Marker Style.
From beezer.zendesk.com
How to create Google Maps API Key and Markers? Google Maps Api Marker Style We covered the basics of creating a map and a marker, and customizing the. You can find marker with labels utility library and other utility libraries as well at:. This guide shows you how to use advanced markers. In this article, we explored how to create clickable markers using javascript and the google maps api. Save and categorize content based. Google Maps Api Marker Style.
From www.youtube.com
Lesson 14 Using Markers Part 3 Marker events Mastering Google Google Maps Api Marker Style Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. In this article, we explored how to create clickable markers using javascript and the google maps api. You can find. Google Maps Api Marker Style.
From code.tutsplus.com
Custom Interactive Maps With the Google Maps API Marker Clustering Google Maps Api Marker Style Use markers to display single locations on a map. This guide shows you how to use advanced markers. With advanced markers you can create and customize highly. All google maps api projects that were hosted on google code migrated to github. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+. Google Maps Api Marker Style.
From exokjahmk.blob.core.windows.net
Google Maps Api Markers Types at Kirstin Orduna blog Google Maps Api Marker Style Save and categorize content based on your preferences. Customize the default red pin, use svgs or. With advanced markers you can create and customize highly. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. Learn how to create highly customized, faster performance markers with the preview release of. Google Maps Api Marker Style.
From udarax.me
React Native Maps Magic Adding Google Maps and Markers with Expo Under Google Maps Api Marker Style This example shows how to customize markers. Use markers to display single locations on a map. In this article, we explored how to create clickable markers using javascript and the google maps api. All google maps api projects that were hosted on google code migrated to github. You can find marker with labels utility library and other utility libraries as. Google Maps Api Marker Style.
From 9to5answer.com
[Solved] Google maps API Marker image positioning 9to5Answer Google Maps Api Marker Style This example shows how to customize markers. With advanced markers you can create and customize highly. Save and categorize content based on your preferences. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. We covered the basics of creating a map and a marker, and customizing the. Customize. Google Maps Api Marker Style.
From www.youtube.com
Google Map Api Flutter Tutorial Directions API Places API Google Maps Api Marker Style Save and categorize content based on your preferences. In this article, we explored how to create clickable markers using javascript and the google maps api. This guide shows you how to use advanced markers. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. You can find marker with. Google Maps Api Marker Style.
From ar.inspiredpencil.com
Google Maps Api Marker Google Maps Api Marker Style This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. With advanced markers you can create and customize highly. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. Learn how to create highly customized, faster performance markers with the. Google Maps Api Marker Style.
From ar.inspiredpencil.com
Google Maps Api Marker Google Maps Api Marker Style All google maps api projects that were hosted on google code migrated to github. In this article, we explored how to create clickable markers using javascript and the google maps api. This example shows how to customize markers. Customize the default red pin, use svgs or. You can find marker with labels utility library and other utility libraries as well. Google Maps Api Marker Style.
From www.trycatchdebug.net
Google Maps API Making Clickable Markers with JavaScript Google Maps Api Marker Style In this article, we explored how to create clickable markers using javascript and the google maps api. All google maps api projects that were hosted on google code migrated to github. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. Save and categorize content based on your preferences.. Google Maps Api Marker Style.
From www.googblogs.com
Labels meets markers with the Google Maps JavaScript API Google Maps Api Marker Style Customize the default red pin, use svgs or. You can find marker with labels utility library and other utility libraries as well at:. With advanced markers you can create and customize highly. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. This guide shows you how to use. Google Maps Api Marker Style.
From www.youtube.com
Create Marker On Google Map API EP.20 YouTube Google Maps Api Marker Style This example shows how to customize markers. Save and categorize content based on your preferences. You can find marker with labels utility library and other utility libraries as well at:. Use markers to display single locations on a map. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations.. Google Maps Api Marker Style.
From codeburst.io
React Native Google Map with reactnativemaps by Kirsten Swanson Google Maps Api Marker Style In this article, we explored how to create clickable markers using javascript and the google maps api. This guide shows you how to use advanced markers. With advanced markers you can create and customize highly. This example shows how to customize markers. Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the. Google Maps Api Marker Style.
From www.youtube.com
Google Maps Javascript API Tutorial Map Styles (Theme) YouTube Google Maps Api Marker Style Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. Customize the default red pin, use svgs or. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. You can find marker with labels utility library and other utility libraries. Google Maps Api Marker Style.
From www.vrogue.co
Create Google Map With Multiple Dynamic Markers Using vrogue.co Google Maps Api Marker Style Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations. This guide shows you how to use advanced markers. Use markers to display single locations on a map. This example shows how to customize markers. With advanced markers you can create and customize highly. Learn how to create highly. Google Maps Api Marker Style.
From codesandbox.io
reactgooglemapsapimultiplemarkersinfowindow Codesandbox Google Maps Api Marker Style Save and categorize content based on your preferences. This guide shows you how to use advanced markers. Customize the default red pin, use svgs or. We covered the basics of creating a map and a marker, and customizing the. Learn how to use the styling wizard to create and deploy different maps for your use case with 250+ advanced customizations.. Google Maps Api Marker Style.
From codesandbox.io
reactgooglemapsapi get marker location Codesandbox Google Maps Api Marker Style You can find marker with labels utility library and other utility libraries as well at:. This update to map styling includes a new default color palette, modernized pins, and improvements to map experiences and. We covered the basics of creating a map and a marker, and customizing the. Learn how to create highly customized, faster performance markers with the preview. Google Maps Api Marker Style.
From ar.inspiredpencil.com
Google Maps Api Marker Google Maps Api Marker Style Learn how to create highly customized, faster performance markers with the preview release of advanced markers for the maps javascript api. All google maps api projects that were hosted on google code migrated to github. In this article, we explored how to create clickable markers using javascript and the google maps api. Customize the default red pin, use svgs or.. Google Maps Api Marker Style.