Typescript String Multiple Values . There are two ways of returning an object from a. To return multiple values from a function, we can return those in an object. Template literal types build on string literal types, and have the ability to expand into many strings via unions. They have the same syntax as. Here is an example of how to use them: [string, boolean] { const text = hello const value = true return [text, value] } caller:. 29 rows the concat () method concatenates two or more specified strings. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Typescript also supports template strings that use the backtick (`) to surround characters. Ts offers a typing to specific string values, which are called string literal types.
from www.freecodecamp.org
They have the same syntax as. 29 rows the concat () method concatenates two or more specified strings. To return multiple values from a function, we can return those in an object. There are two ways of returning an object from a. Typescript also supports template strings that use the backtick (`) to surround characters. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Here is an example of how to use them: [string, boolean] { const text = hello const value = true return [text, value] } caller:. Template literal types build on string literal types, and have the ability to expand into many strings via unions. Ts offers a typing to specific string values, which are called string literal types.
How TypeScript Helps You Write Better Code
Typescript String Multiple Values To return multiple values from a function, we can return those in an object. 29 rows the concat () method concatenates two or more specified strings. Here is an example of how to use them: [string, boolean] { const text = hello const value = true return [text, value] } caller:. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. There are two ways of returning an object from a. To return multiple values from a function, we can return those in an object. Ts offers a typing to specific string values, which are called string literal types. Template literal types build on string literal types, and have the ability to expand into many strings via unions. They have the same syntax as. Typescript also supports template strings that use the backtick (`) to surround characters.
From bobbyhadz.com
Interpolate Variables in a String in TypeScript bobbyhadz Typescript String Multiple Values They have the same syntax as. Template literal types build on string literal types, and have the ability to expand into many strings via unions. 29 rows the concat () method concatenates two or more specified strings. There are two ways of returning an object from a. [string, boolean] { const text = hello const value = true return [text,. Typescript String Multiple Values.
From stackoverflow.com
typescript Mark multiple component properties as deprecated depending Typescript String Multiple Values Typescript also supports template strings that use the backtick (`) to surround characters. Template literal types build on string literal types, and have the ability to expand into many strings via unions. Here is an example of how to use them: There are two ways of returning an object from a. 29 rows the concat () method concatenates two or. Typescript String Multiple Values.
From www.crmonce.com
How to create String Interpolation, Template Strings and MultiLine Typescript String Multiple Values To return multiple values from a function, we can return those in an object. Typescript also supports template strings that use the backtick (`) to surround characters. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Here is an example of how to use them:. Typescript String Multiple Values.
From bobbyhadz.com
Allow only specific string values with TypeScript type bobbyhadz Typescript String Multiple Values Ts offers a typing to specific string values, which are called string literal types. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. There are two ways of returning an object from a. Template literal types build on string literal types, and have the ability. Typescript String Multiple Values.
From www.educba.com
TypeScript string interpolation Learn How to Perform String Typescript String Multiple Values Ts offers a typing to specific string values, which are called string literal types. There are two ways of returning an object from a. They have the same syntax as. To return multiple values from a function, we can return those in an object. [string, boolean] { const text = hello const value = true return [text, value] } caller:.. Typescript String Multiple Values.
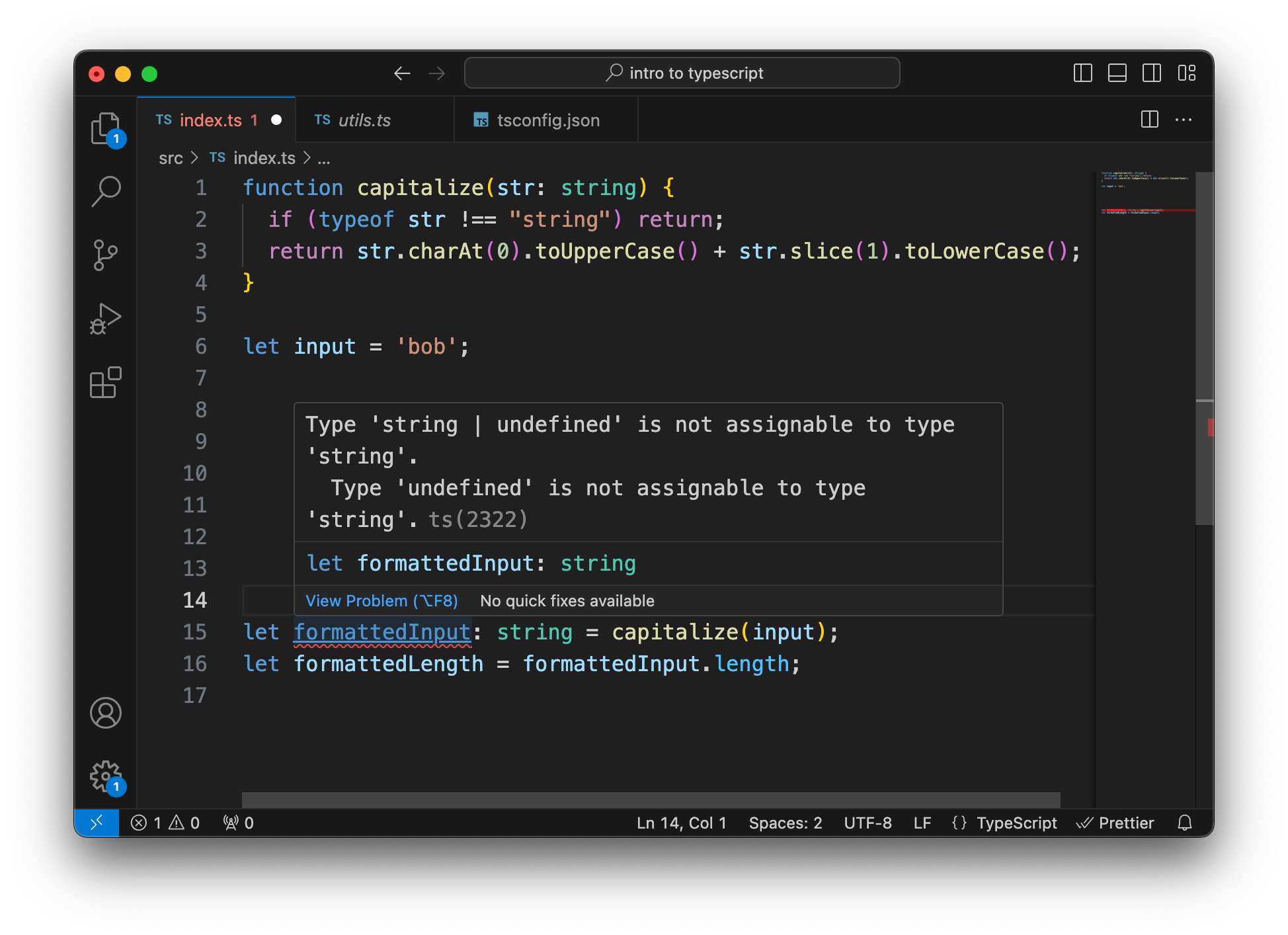
From code.visualstudio.com
TypeScript editing with Visual Studio Code Typescript String Multiple Values Typescript also supports template strings that use the backtick (`) to surround characters. There are two ways of returning an object from a. They have the same syntax as. Template literal types build on string literal types, and have the ability to expand into many strings via unions. In the hearty world of typescript, strings are as vital as a. Typescript String Multiple Values.
From tinytip.co
Check if a string is a valid enum value in TypeScript tinytip Typescript String Multiple Values To return multiple values from a function, we can return those in an object. [string, boolean] { const text = hello const value = true return [text, value] } caller:. Template literal types build on string literal types, and have the ability to expand into many strings via unions. They have the same syntax as. 29 rows the concat (). Typescript String Multiple Values.
From dongtienvietnam.com
Validating String Typescript A Comprehensive Guide To Checking Value Type Typescript String Multiple Values Ts offers a typing to specific string values, which are called string literal types. 29 rows the concat () method concatenates two or more specified strings. [string, boolean] { const text = hello const value = true return [text, value] } caller:. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain,. Typescript String Multiple Values.
From www.codevscolor.com
TypeScript template string examples CodeVsColor Typescript String Multiple Values Template literal types build on string literal types, and have the ability to expand into many strings via unions. Typescript also supports template strings that use the backtick (`) to surround characters. To return multiple values from a function, we can return those in an object. They have the same syntax as. There are two ways of returning an object. Typescript String Multiple Values.
From old.sermitsiaq.ag
Typescript String Templates Typescript String Multiple Values There are two ways of returning an object from a. To return multiple values from a function, we can return those in an object. Here is an example of how to use them: In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. [string, boolean] {. Typescript String Multiple Values.
From nhanvietluanvan.com
Understanding Typescript Array Of Enum Values A Comprehensive Guide Typescript String Multiple Values [string, boolean] { const text = hello const value = true return [text, value] } caller:. They have the same syntax as. Template literal types build on string literal types, and have the ability to expand into many strings via unions. Ts offers a typing to specific string values, which are called string literal types. In the hearty world of. Typescript String Multiple Values.
From melvingeorge.me
How to make object properties string type values to string literal type Typescript String Multiple Values 29 rows the concat () method concatenates two or more specified strings. Ts offers a typing to specific string values, which are called string literal types. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Here is an example of how to use them: [string,. Typescript String Multiple Values.
From dev.to
Leaning into Typescript Specific string values and strategies DEV Typescript String Multiple Values They have the same syntax as. Typescript also supports template strings that use the backtick (`) to surround characters. Template literal types build on string literal types, and have the ability to expand into many strings via unions. Here is an example of how to use them: There are two ways of returning an object from a. Ts offers a. Typescript String Multiple Values.
From nicotsou.com
Master Functions In Typescript Typescript String Multiple Values 29 rows the concat () method concatenates two or more specified strings. To return multiple values from a function, we can return those in an object. Ts offers a typing to specific string values, which are called string literal types. Here is an example of how to use them: There are two ways of returning an object from a. Typescript. Typescript String Multiple Values.
From www.freecodecamp.org
How TypeScript Helps You Write Better Code Typescript String Multiple Values 29 rows the concat () method concatenates two or more specified strings. They have the same syntax as. Here is an example of how to use them: Typescript also supports template strings that use the backtick (`) to surround characters. [string, boolean] { const text = hello const value = true return [text, value] } caller:. Ts offers a typing. Typescript String Multiple Values.
From timmousk.com
How To Perform String Interpolation In TypeScript? Typescript String Multiple Values 29 rows the concat () method concatenates two or more specified strings. Here is an example of how to use them: There are two ways of returning an object from a. To return multiple values from a function, we can return those in an object. In the hearty world of typescript, strings are as vital as a sturdy raft to. Typescript String Multiple Values.
From read.tupuy.com
Typescript Return Value From Promise Printable Templates Free Typescript String Multiple Values Template literal types build on string literal types, and have the ability to expand into many strings via unions. Typescript also supports template strings that use the backtick (`) to surround characters. Here is an example of how to use them: In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing. Typescript String Multiple Values.
From cashier.mijndomein.nl
Typescript String Templates Typescript String Multiple Values Typescript also supports template strings that use the backtick (`) to surround characters. Ts offers a typing to specific string values, which are called string literal types. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. They have the same syntax as. 29 rows the. Typescript String Multiple Values.
From stackoverflow.com
typescript typings How to exclude a key in a string? Stack Overflow Typescript String Multiple Values [string, boolean] { const text = hello const value = true return [text, value] } caller:. There are two ways of returning an object from a. Typescript also supports template strings that use the backtick (`) to surround characters. Ts offers a typing to specific string values, which are called string literal types. 29 rows the concat () method concatenates. Typescript String Multiple Values.
From dongtienvietnam.com
Validating String Typescript A Comprehensive Guide To Checking Value Type Typescript String Multiple Values Ts offers a typing to specific string values, which are called string literal types. 29 rows the concat () method concatenates two or more specified strings. Typescript also supports template strings that use the backtick (`) to surround characters. Here is an example of how to use them: In the hearty world of typescript, strings are as vital as a. Typescript String Multiple Values.
From templates.rjuuc.edu.np
Typescript String Templates Typescript String Multiple Values In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Typescript also supports template strings that use the backtick (`) to surround characters. Template literal types build on string literal types, and have the ability to expand into many strings via unions. [string, boolean] { const. Typescript String Multiple Values.
From cashier.mijndomein.nl
Typescript String Templates Typescript String Multiple Values In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Ts offers a typing to specific string values, which are called string literal types. They have the same syntax as. 29 rows the concat () method concatenates two or more specified strings. To return multiple values. Typescript String Multiple Values.
From www.eternaldev.com
How to convert Map to Array in Javascript / Typescript Eternal Dev Typescript String Multiple Values In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Ts offers a typing to specific string values, which are called string literal types. There are two ways of returning an object from a. Template literal types build on string literal types, and have the ability. Typescript String Multiple Values.
From stacktuts.com
How to convert typescript types of strings to array of strings in Typescript String Multiple Values Here is an example of how to use them: Template literal types build on string literal types, and have the ability to expand into many strings via unions. 29 rows the concat () method concatenates two or more specified strings. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data. Typescript String Multiple Values.
From data-flair.training
String in TypeScript DataFlair Typescript String Multiple Values There are two ways of returning an object from a. Ts offers a typing to specific string values, which are called string literal types. They have the same syntax as. Here is an example of how to use them: [string, boolean] { const text = hello const value = true return [text, value] } caller:. To return multiple values from. Typescript String Multiple Values.
From templates.rjuuc.edu.np
Typescript String Templates Typescript String Multiple Values Here is an example of how to use them: There are two ways of returning an object from a. They have the same syntax as. To return multiple values from a function, we can return those in an object. Ts offers a typing to specific string values, which are called string literal types. [string, boolean] { const text = hello. Typescript String Multiple Values.
From nhanvietluanvan.com
Understanding Typescript Array Of Enum Values A Comprehensive Guide Typescript String Multiple Values [string, boolean] { const text = hello const value = true return [text, value] } caller:. They have the same syntax as. Typescript also supports template strings that use the backtick (`) to surround characters. There are two ways of returning an object from a. To return multiple values from a function, we can return those in an object. Here. Typescript String Multiple Values.
From www.delftstack.com
Multiline Strings in TypeScript Delft Stack Typescript String Multiple Values There are two ways of returning an object from a. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. 29 rows the concat () method concatenates two or more specified strings. Here is an example of how to use them: They have the same syntax. Typescript String Multiple Values.
From marketsplash.com
How To Get String Value Of Enum In TypeScript Typescript String Multiple Values There are two ways of returning an object from a. Ts offers a typing to specific string values, which are called string literal types. To return multiple values from a function, we can return those in an object. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be. Typescript String Multiple Values.
From hackr.io
The Ultimate TypeScript Cheat Sheet [2024] Typescript String Multiple Values Here is an example of how to use them: There are two ways of returning an object from a. 29 rows the concat () method concatenates two or more specified strings. Ts offers a typing to specific string values, which are called string literal types. Template literal types build on string literal types, and have the ability to expand into. Typescript String Multiple Values.
From www.vrogue.co
Basic React Hooks Using Typescript Usestate Useeffect Dev Community Typescript String Multiple Values In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. 29 rows the concat () method concatenates two or more specified strings. There are two ways of returning an object from a. To return multiple values from a function, we can return those in an object.. Typescript String Multiple Values.
From spin.atomicobject.com
Use a Typescript Switch on Multiple Inputs Typescript String Multiple Values In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Ts offers a typing to specific string values, which are called string literal types. [string, boolean] { const text = hello const value = true return [text, value] } caller:. 29 rows the concat () method. Typescript String Multiple Values.
From www.codevscolor.com
5 ways to convert any to string in typescript CodeVsColor Typescript String Multiple Values There are two ways of returning an object from a. In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Ts offers a typing to specific string values, which are called string literal types. [string, boolean] { const text = hello const value = true return. Typescript String Multiple Values.
From upmostly.com
String Interpolation in TypeScript Upmostly Typescript String Multiple Values Ts offers a typing to specific string values, which are called string literal types. Here is an example of how to use them: In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. To return multiple values from a function, we can return those in an. Typescript String Multiple Values.
From onebite.dev
Declare possible values of string in typescript Typescript String Multiple Values In the hearty world of typescript, strings are as vital as a sturdy raft to a riverboat captain, allowing data to be conveyed with. Ts offers a typing to specific string values, which are called string literal types. Here is an example of how to use them: Typescript also supports template strings that use the backtick (`) to surround characters.. Typescript String Multiple Values.