Html Table Zero Border . See how to control border width, style, color, shadow, padding, margin, and more. To set the border thickness of a table in html, you use the “border” attribute within the <<strong>table</strong>> tag. See examples, tips and reasons why border=0 may not work. However i needed a css. Also, explore how to create different types of borders with css properties such as. Learn how to use the html border attribute to set the thickness of the borders around table cells. This attribute specifies the width of. How to remove borders from html tables. This post goes into more detail on how this all works. Learn different methods to remove borders from an html table using html attributes or css styles. Html tables with no borders can look pretty clean. You can do this with either the border attribute in html or css styling. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. Learn how to style table borders and rules with css using various examples and syntax.
from celursvb.blob.core.windows.net
Learn different methods to remove borders from an html table using html attributes or css styles. This attribute specifies the width of. Also, explore how to create different types of borders with css properties such as. See examples, tips and reasons why border=0 may not work. To set the border thickness of a table in html, you use the “border” attribute within the <<strong>table</strong>> tag. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. See how to control border width, style, color, shadow, padding, margin, and more. However i needed a css. Html tables with no borders can look pretty clean. Learn how to style table borders and rules with css using various examples and syntax.
Table Html Border Css at Juan Carpenter blog
Html Table Zero Border Learn how to style table borders and rules with css using various examples and syntax. Also, explore how to create different types of borders with css properties such as. Learn how to use the html border attribute to set the thickness of the borders around table cells. Learn how to style table borders and rules with css using various examples and syntax. How to remove borders from html tables. You can do this with either the border attribute in html or css styling. See how to control border width, style, color, shadow, padding, margin, and more. To set the border thickness of a table in html, you use the “border” attribute within the <<strong>table</strong>> tag. However i needed a css. Html tables with no borders can look pretty clean. This attribute specifies the width of. See examples, tips and reasons why border=0 may not work. Learn different methods to remove borders from an html table using html attributes or css styles. This post goes into more detail on how this all works. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>.
From webapps.stackexchange.com
How to remove table borders in a google docs table? Applications Html Table Zero Border Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. How to remove borders from html tables. This post goes into more detail on how this all works. See examples, tips and reasons why border=0 may not work. Learn different methods to remove borders from an html table using html attributes or css styles.. Html Table Zero Border.
From www.youtube.com
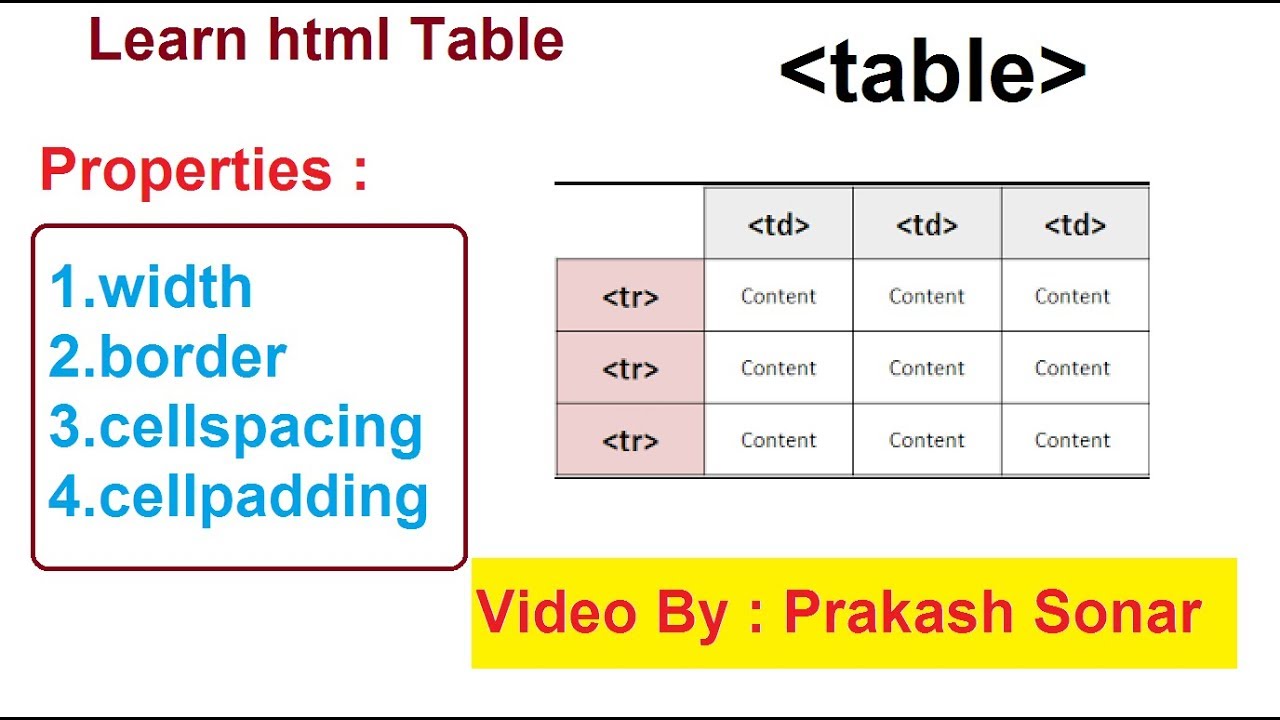
How to create table in html with border YouTube Html Table Zero Border See examples, tips and reasons why border=0 may not work. You can do this with either the border attribute in html or css styling. Learn how to use the html border attribute to set the thickness of the borders around table cells. However i needed a css. Html tables with no borders can look pretty clean. Learn how to style. Html Table Zero Border.
From html-tuts.com
How to Remove Borders from HTML Tables — Like a Pro Html Table Zero Border This post goes into more detail on how this all works. See examples, tips and reasons why border=0 may not work. This attribute specifies the width of. How to remove borders from html tables. Learn different methods to remove borders from an html table using html attributes or css styles. See how to control border width, style, color, shadow, padding,. Html Table Zero Border.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Html Table Zero Border Html tables with no borders can look pretty clean. This attribute specifies the width of. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. This post goes into more detail on how this all works. See examples, tips and reasons why border=0 may not work. Learn different methods to remove borders from an. Html Table Zero Border.
From cabinet.matttroy.net
Html Table Border Matttroy Html Table Zero Border See examples, tips and reasons why border=0 may not work. How to remove borders from html tables. To set the border thickness of a table in html, you use the “border” attribute within the <<strong>table</strong>> tag. Learn how to style table borders and rules with css using various examples and syntax. You can do this with either the border attribute. Html Table Zero Border.
From z-cm.blogspot.com
Html Table Border Css Decoration Examples Html Table Zero Border Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. You can do this with either the border attribute in html or css styling. See how to control border width, style, color, shadow, padding, margin, and more. This post goes into more detail on how this all works. Learn how to style table borders. Html Table Zero Border.
From imagesee.biz
Cara Membuat Border Tabel Di Html Table IMAGESEE Html Table Zero Border See how to control border width, style, color, shadow, padding, margin, and more. Also, explore how to create different types of borders with css properties such as. This post goes into more detail on how this all works. Learn different methods to remove borders from an html table using html attributes or css styles. Learn how to style table borders. Html Table Zero Border.
From www.digitalocean.com
How To Create Tables in HTML DigitalOcean Html Table Zero Border This attribute specifies the width of. Html tables with no borders can look pretty clean. However i needed a css. Learn how to use the html border attribute to set the thickness of the borders around table cells. See examples, tips and reasons why border=0 may not work. Nothing of the answers here worked in 2022 (at least for chrome). Html Table Zero Border.
From full-skills.com
HTML Table Examples Simple And Easy Html Table Zero Border Html tables with no borders can look pretty clean. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. This attribute specifies the width of. Learn how to style table borders and rules with css using various examples and syntax. However i needed a css. See examples, tips and reasons why border=0 may not. Html Table Zero Border.
From mavink.com
Html Table Border Style Examples Html Table Zero Border However i needed a css. Html tables with no borders can look pretty clean. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. How to remove borders from html tables. You can do this with either the border attribute in html or css styling. See how to control border width, style, color, shadow,. Html Table Zero Border.
From www.youtube.com
How to change,set Table border style,color in html Html all border Html Table Zero Border You can do this with either the border attribute in html or css styling. See how to control border width, style, color, shadow, padding, margin, and more. This post goes into more detail on how this all works. This attribute specifies the width of. To set the border thickness of a table in html, you use the “border” attribute within. Html Table Zero Border.
From cabinet.matttroy.net
Html Table Border Matttroy Html Table Zero Border Learn how to use the html border attribute to set the thickness of the borders around table cells. This post goes into more detail on how this all works. Learn different methods to remove borders from an html table using html attributes or css styles. See how to control border width, style, color, shadow, padding, margin, and more. Learn how. Html Table Zero Border.
From dxorewdyz.blob.core.windows.net
How To Make A Table In Html With Border at Marjorie Barahona blog Html Table Zero Border See how to control border width, style, color, shadow, padding, margin, and more. See examples, tips and reasons why border=0 may not work. Learn how to use the html border attribute to set the thickness of the borders around table cells. Learn how to style table borders and rules with css using various examples and syntax. Nothing of the answers. Html Table Zero Border.
From stackoverflow.com
html Transparent tablecell border overrides bordercolor for next Html Table Zero Border This post goes into more detail on how this all works. Learn different methods to remove borders from an html table using html attributes or css styles. How to remove borders from html tables. However i needed a css. See how to control border width, style, color, shadow, padding, margin, and more. To set the border thickness of a table. Html Table Zero Border.
From linuxhint.com
HTML Table Border Html Table Zero Border How to remove borders from html tables. Html tables with no borders can look pretty clean. To set the border thickness of a table in html, you use the “border” attribute within the <<strong>table</strong>> tag. Learn how to style table borders and rules with css using various examples and syntax. See how to control border width, style, color, shadow, padding,. Html Table Zero Border.
From mavink.com
Html Table Border Style Examples Html Table Zero Border Learn how to style table borders and rules with css using various examples and syntax. This attribute specifies the width of. Learn different methods to remove borders from an html table using html attributes or css styles. To set the border thickness of a table in html, you use the “border” attribute within the <<strong>table</strong>> tag. How to remove borders. Html Table Zero Border.
From shiba-hirokazu.com
cell spacing and cell padding in html table by bhanu priya html Html Table Zero Border See how to control border width, style, color, shadow, padding, margin, and more. See examples, tips and reasons why border=0 may not work. This attribute specifies the width of. Learn different methods to remove borders from an html table using html attributes or css styles. To set the border thickness of a table in html, you use the “border” attribute. Html Table Zero Border.
From celursvb.blob.core.windows.net
Table Html Border Css at Juan Carpenter blog Html Table Zero Border Learn how to use the html border attribute to set the thickness of the borders around table cells. See how to control border width, style, color, shadow, padding, margin, and more. This attribute specifies the width of. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. This post goes into more detail on. Html Table Zero Border.
From dxorewdyz.blob.core.windows.net
How To Make A Table In Html With Border at Marjorie Barahona blog Html Table Zero Border Html tables with no borders can look pretty clean. This attribute specifies the width of. See how to control border width, style, color, shadow, padding, margin, and more. Learn how to use the html border attribute to set the thickness of the borders around table cells. See examples, tips and reasons why border=0 may not work. Learn how to style. Html Table Zero Border.
From morioh.com
Border Collapsing and Spacing with CSS Html Table Zero Border Learn different methods to remove borders from an html table using html attributes or css styles. How to remove borders from html tables. Also, explore how to create different types of borders with css properties such as. You can do this with either the border attribute in html or css styling. Nothing of the answers here worked in 2022 (at. Html Table Zero Border.
From stackoverflow.com
html Why is Google Chrome not printing table and cell borders, and Html Table Zero Border Also, explore how to create different types of borders with css properties such as. See examples, tips and reasons why border=0 may not work. This post goes into more detail on how this all works. Learn different methods to remove borders from an html table using html attributes or css styles. Nothing of the answers here worked in 2022 (at. Html Table Zero Border.
From stackoverflow.com
How to make outer border of table to be of a colour different from Html Table Zero Border See examples, tips and reasons why border=0 may not work. Learn different methods to remove borders from an html table using html attributes or css styles. However i needed a css. Also, explore how to create different types of borders with css properties such as. Learn how to style table borders and rules with css using various examples and syntax.. Html Table Zero Border.
From elchoroukhost.net
Html Table Border Color Light Grey Elcho Table Html Table Zero Border However i needed a css. Learn how to style table borders and rules with css using various examples and syntax. See examples, tips and reasons why border=0 may not work. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. Also, explore how to create different types of borders with css properties such as.. Html Table Zero Border.
From z-cm.blogspot.com
Html Table Border Color Style Decoration Examples Html Table Zero Border Learn different methods to remove borders from an html table using html attributes or css styles. See how to control border width, style, color, shadow, padding, margin, and more. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. See examples, tips and reasons why border=0 may not work. However i needed a css.. Html Table Zero Border.
From stackoverflow.com
css Can not get rid of HTML table border with screenshot and Html Table Zero Border However i needed a css. Learn how to use the html border attribute to set the thickness of the borders around table cells. This post goes into more detail on how this all works. You can do this with either the border attribute in html or css styling. How to remove borders from html tables. This attribute specifies the width. Html Table Zero Border.
From html-tuts.com
How to Remove Borders from HTML Tables — Like a Pro Html Table Zero Border See how to control border width, style, color, shadow, padding, margin, and more. How to remove borders from html tables. Also, explore how to create different types of borders with css properties such as. However i needed a css. See examples, tips and reasons why border=0 may not work. To set the border thickness of a table in html, you. Html Table Zero Border.
From shihabiiuc.com
How to add borders in HTML table [CSS examples] Html Table Zero Border This post goes into more detail on how this all works. To set the border thickness of a table in html, you use the “border” attribute within the <<strong>table</strong>> tag. How to remove borders from html tables. Html tables with no borders can look pretty clean. This attribute specifies the width of. Learn how to use the html border attribute. Html Table Zero Border.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Html Table Zero Border This attribute specifies the width of. Learn how to use the html border attribute to set the thickness of the borders around table cells. See how to control border width, style, color, shadow, padding, margin, and more. See examples, tips and reasons why border=0 may not work. This post goes into more detail on how this all works. Also, explore. Html Table Zero Border.
From z-cm.blogspot.com
Html Table Code With Border Decoration Examples Html Table Zero Border This attribute specifies the width of. You can do this with either the border attribute in html or css styling. Learn how to style table borders and rules with css using various examples and syntax. See examples, tips and reasons why border=0 may not work. Html tables with no borders can look pretty clean. To set the border thickness of. Html Table Zero Border.
From officialbruinsshop.com
Html Table Border Style Without Css Bruin Blog Html Table Zero Border Learn how to use the html border attribute to set the thickness of the borders around table cells. Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. This attribute specifies the width of. However i needed a css. Learn different methods to remove borders from an html table using html attributes or css. Html Table Zero Border.
From www.slideserve.com
PPT Using HTML Tables PowerPoint Presentation, free download ID179796 Html Table Zero Border Nothing of the answers here worked in 2022 (at least for chrome) except <<strong>table cellspacing</strong>=0 cellpadding=0>. See how to control border width, style, color, shadow, padding, margin, and more. However i needed a css. How to remove borders from html tables. Learn how to style table borders and rules with css using various examples and syntax. This attribute specifies the. Html Table Zero Border.
From www.yazilimdili.net
23 Html Tablo Kenarlıkları Table Borders Yazılım Dili Html Table Zero Border See how to control border width, style, color, shadow, padding, margin, and more. See examples, tips and reasons why border=0 may not work. Html tables with no borders can look pretty clean. Learn how to style table borders and rules with css using various examples and syntax. However i needed a css. Learn different methods to remove borders from an. Html Table Zero Border.
From www.youtube.com
How to Change,Set Table Border Style,Color, in HTML HTML Border Html Table Zero Border See how to control border width, style, color, shadow, padding, margin, and more. See examples, tips and reasons why border=0 may not work. Learn different methods to remove borders from an html table using html attributes or css styles. Learn how to style table borders and rules with css using various examples and syntax. How to remove borders from html. Html Table Zero Border.
From stackoverflow.com
html Table borders not properly rendered when td is positionrelative Html Table Zero Border Learn different methods to remove borders from an html table using html attributes or css styles. See how to control border width, style, color, shadow, padding, margin, and more. You can do this with either the border attribute in html or css styling. How to remove borders from html tables. Html tables with no borders can look pretty clean. To. Html Table Zero Border.
From sebhastian.com
How to create a table with HTML sebhastian Html Table Zero Border This post goes into more detail on how this all works. Html tables with no borders can look pretty clean. This attribute specifies the width of. Also, explore how to create different types of borders with css properties such as. However i needed a css. Learn how to use the html border attribute to set the thickness of the borders. Html Table Zero Border.