Javascript Print List . It allows developers to visualize and understand the contents of an array, which can. Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you can print (or use in. It is a common practice to declare. Printing array elements in javascript is a fundamental aspect of working with arrays. This is what popping and pushing is: When you work with arrays, it is easy to remove elements and add new elements. Popping items out of an. We can also use map() and join() methods to manipulate first and then print the array’s elements. Learn how to print array elements to the console or the web page with javascript I want to print out a on the first line, then ab on the second, then. Make two variants of the solution: I'm very new to javascript and am trying to solve this challenge. Const array_name = [item1, item2,.]; Using an array literal is the easiest way to create a javascript array. We can print all array elements by passing the array’s name to the console.log() function.
from data-flair.training
We can print all array elements by passing the array’s name to the console.log() function. Popping items out of an. I'm very new to javascript and am trying to solve this challenge. Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you can print (or use in. I want to print out a on the first line, then ab on the second, then. Printing array elements in javascript is a fundamental aspect of working with arrays. It is a common practice to declare. Using an array literal is the easiest way to create a javascript array. We can also use map() and join() methods to manipulate first and then print the array’s elements. It allows developers to visualize and understand the contents of an array, which can.
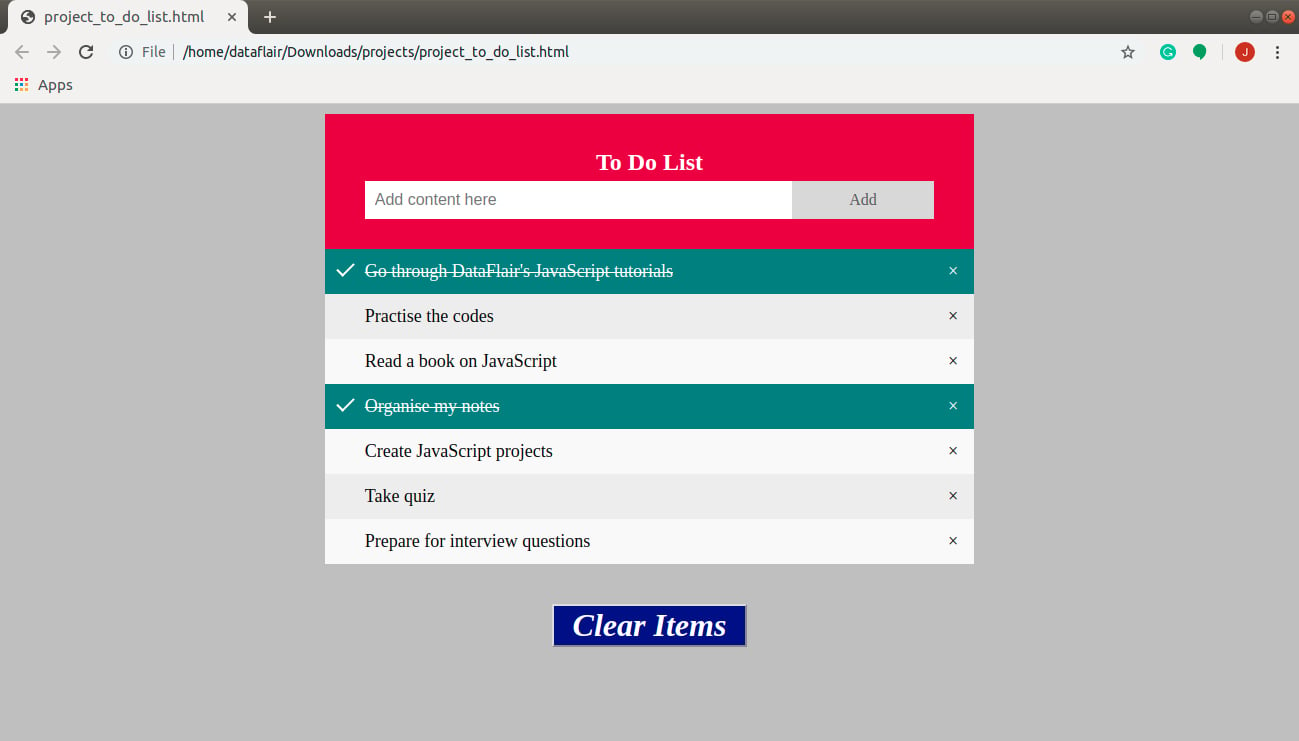
JavaScript Project How to Create a Todo List using JavaScript Code
Javascript Print List Const array_name = [item1, item2,.]; Using a loop and using recursion. Printing array elements in javascript is a fundamental aspect of working with arrays. When you work with arrays, it is easy to remove elements and add new elements. I want to print out a on the first line, then ab on the second, then. We can print all array elements by passing the array’s name to the console.log() function. It is a common practice to declare. Popping items out of an. Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you can print (or use in. Learn how to print array elements to the console or the web page with javascript This is what popping and pushing is: Const array_name = [item1, item2,.]; Using an array literal is the easiest way to create a javascript array. I'm very new to javascript and am trying to solve this challenge. We can also use map() and join() methods to manipulate first and then print the array’s elements. Make two variants of the solution:
From gregoryboxij.blogspot.com
35 Grouping Json Data In Javascript Modern Javascript Blog Javascript Print List We can print all array elements by passing the array’s name to the console.log() function. Printing array elements in javascript is a fundamental aspect of working with arrays. I'm very new to javascript and am trying to solve this challenge. Popping items out of an. This is what popping and pushing is: Instead of printing in a loop, i'd propose. Javascript Print List.
From www.pinterest.ph
javascript cheat sheet Javascript cheat sheet, Javascript, Computer Javascript Print List Using a loop and using recursion. I want to print out a on the first line, then ab on the second, then. We can also use map() and join() methods to manipulate first and then print the array’s elements. Const array_name = [item1, item2,.]; Instead of printing in a loop, i'd propose a simple functional transformation to generate a string. Javascript Print List.
From copyassignment.com
ToDo List In HTML CSS JavaScript CopyAssignment Javascript Print List Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you can print (or use in. Using an array literal is the easiest way to create a javascript array. I'm very new to javascript and am trying to solve this challenge. We can also use map() and join() methods to manipulate first and. Javascript Print List.
From www.codemio.com
Useful HTML5 CSS3 JavaScript CheatSheets (HD) Codemio A Javascript Print List Using an array literal is the easiest way to create a javascript array. When you work with arrays, it is easy to remove elements and add new elements. Make two variants of the solution: I want to print out a on the first line, then ab on the second, then. We can also use map() and join() methods to manipulate. Javascript Print List.
From www.learnsimpli.com
Javascript data types with examples Learn Simpli Javascript Print List I'm very new to javascript and am trying to solve this challenge. It is a common practice to declare. It allows developers to visualize and understand the contents of an array, which can. When you work with arrays, it is easy to remove elements and add new elements. We can print all array elements by passing the array’s name to. Javascript Print List.
From cheatography.com
JavaScript Cheat Sheet by DaveChild Download free from Cheatography Javascript Print List Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you can print (or use in. When you work with arrays, it is easy to remove elements and add new elements. Using a loop and using recursion. Printing array elements in javascript is a fundamental aspect of working with arrays. Learn how to. Javascript Print List.
From x-team.com
A Guide to Creating a NodeJS CommandLine Package Javascript Print List This is what popping and pushing is: It allows developers to visualize and understand the contents of an array, which can. Using an array literal is the easiest way to create a javascript array. I want to print out a on the first line, then ab on the second, then. Popping items out of an. We can also use map(). Javascript Print List.
From www.codemio.com
Useful HTML5 CSS3 JavaScript CheatSheets (HD) Codemio A Javascript Print List We can print all array elements by passing the array’s name to the console.log() function. Using an array literal is the easiest way to create a javascript array. When you work with arrays, it is easy to remove elements and add new elements. This is what popping and pushing is: We can also use map() and join() methods to manipulate. Javascript Print List.
From www.bitovi.com
Creating A JavaScript Project Checklist Javascript Print List Using a loop and using recursion. We can print all array elements by passing the array’s name to the console.log() function. I'm very new to javascript and am trying to solve this challenge. Popping items out of an. Make two variants of the solution: Learn how to print array elements to the console or the web page with javascript When. Javascript Print List.
From blog.templatetoaster.com
JavaScript Cheat Sheet for Design Junkies (2023) TemplateToaster Blog Javascript Print List Printing array elements in javascript is a fundamental aspect of working with arrays. Make two variants of the solution: Using an array literal is the easiest way to create a javascript array. We can also use map() and join() methods to manipulate first and then print the array’s elements. It allows developers to visualize and understand the contents of an. Javascript Print List.
From www.youtube.com
To Do List using HTML CSS & JavaScript YouTube Javascript Print List Printing array elements in javascript is a fundamental aspect of working with arrays. We can also use map() and join() methods to manipulate first and then print the array’s elements. Make two variants of the solution: Using an array literal is the easiest way to create a javascript array. Instead of printing in a loop, i'd propose a simple functional. Javascript Print List.
From www.designveloper.com
10 Best JavaScript Charting Libraries A Comprehensive List Javascript Print List Learn how to print array elements to the console or the web page with javascript This is what popping and pushing is: Using a loop and using recursion. When you work with arrays, it is easy to remove elements and add new elements. Const array_name = [item1, item2,.]; Make two variants of the solution: Popping items out of an. I. Javascript Print List.
From data-flair.training
JavaScript Data Types Grab complete knowledge about Data Types Javascript Print List I'm very new to javascript and am trying to solve this challenge. Popping items out of an. When you work with arrays, it is easy to remove elements and add new elements. Make two variants of the solution: It allows developers to visualize and understand the contents of an array, which can. This is what popping and pushing is: I. Javascript Print List.
From www.youtube.com
How To Make Print PDF Form javascript HTML, CSS And Javascript YouTube Javascript Print List I want to print out a on the first line, then ab on the second, then. It is a common practice to declare. Popping items out of an. This is what popping and pushing is: Printing array elements in javascript is a fundamental aspect of working with arrays. Learn how to print array elements to the console or the web. Javascript Print List.
From www.pinterest.com
Javascript QUICK REFERENCE POSTER computer programming cheat Etsy Javascript Print List I'm very new to javascript and am trying to solve this challenge. When you work with arrays, it is easy to remove elements and add new elements. Const array_name = [item1, item2,.]; We can also use map() and join() methods to manipulate first and then print the array’s elements. We can print all array elements by passing the array’s name. Javascript Print List.
From www.javatpoint.com
JavaScript print() method javatpoint Javascript Print List We can also use map() and join() methods to manipulate first and then print the array’s elements. It is a common practice to declare. We can print all array elements by passing the array’s name to the console.log() function. Using an array literal is the easiest way to create a javascript array. Instead of printing in a loop, i'd propose. Javascript Print List.
From www.codexworld.com
How to Print Page Area using JavaScript CodexWorld Javascript Print List We can print all array elements by passing the array’s name to the console.log() function. I want to print out a on the first line, then ab on the second, then. It allows developers to visualize and understand the contents of an array, which can. When you work with arrays, it is easy to remove elements and add new elements.. Javascript Print List.
From data-flair.training
JavaScript Project How to Create a Todo List using JavaScript Code Javascript Print List We can also use map() and join() methods to manipulate first and then print the array’s elements. I want to print out a on the first line, then ab on the second, then. Make two variants of the solution: I'm very new to javascript and am trying to solve this challenge. Using a loop and using recursion. Using an array. Javascript Print List.
From pt.slideshare.net
Javascript cheatsheetv1 Javascript Print List I want to print out a on the first line, then ab on the second, then. Using a loop and using recursion. Popping items out of an. We can also use map() and join() methods to manipulate first and then print the array’s elements. It is a common practice to declare. It allows developers to visualize and understand the contents. Javascript Print List.
From www.youtube.com
6 Print in JavaScript print function in JavaScript JavaScript Javascript Print List I want to print out a on the first line, then ab on the second, then. We can also use map() and join() methods to manipulate first and then print the array’s elements. Popping items out of an. We can print all array elements by passing the array’s name to the console.log() function. It is a common practice to declare.. Javascript Print List.
From www.shiksha.com
Introduction to JavaScript Data Types With Examples Javascript Print List We can also use map() and join() methods to manipulate first and then print the array’s elements. Using a loop and using recursion. Popping items out of an. Printing array elements in javascript is a fundamental aspect of working with arrays. Const array_name = [item1, item2,.]; Make two variants of the solution: It is a common practice to declare. When. Javascript Print List.
From www.youtube.com
How to print from JavaScript YouTube Javascript Print List Make two variants of the solution: When you work with arrays, it is easy to remove elements and add new elements. It is a common practice to declare. Using a loop and using recursion. Const array_name = [item1, item2,.]; Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you can print (or. Javascript Print List.
From lovebleeding9ffedd.blogspot.com
45 Javascript List Add List Javascript Nerd Answer Javascript Print List Const array_name = [item1, item2,.]; I want to print out a on the first line, then ab on the second, then. We can print all array elements by passing the array’s name to the console.log() function. Popping items out of an. This is what popping and pushing is: I'm very new to javascript and am trying to solve this challenge.. Javascript Print List.
From data-flair.training
JavaScript Project How to Create a Todo List using JavaScript Code Javascript Print List It allows developers to visualize and understand the contents of an array, which can. We can print all array elements by passing the array’s name to the console.log() function. Const array_name = [item1, item2,.]; When you work with arrays, it is easy to remove elements and add new elements. Instead of printing in a loop, i'd propose a simple functional. Javascript Print List.
From www.youtube.com
How to Print Page Area using JavaScript YouTube Javascript Print List This is what popping and pushing is: It is a common practice to declare. Const array_name = [item1, item2,.]; Printing array elements in javascript is a fundamental aspect of working with arrays. Using an array literal is the easiest way to create a javascript array. We can print all array elements by passing the array’s name to the console.log() function.. Javascript Print List.
From www.programmingwithbasics.com
Data Types in JavaScript with Examples Javascript Print List I'm very new to javascript and am trying to solve this challenge. It is a common practice to declare. We can print all array elements by passing the array’s name to the console.log() function. Printing array elements in javascript is a fundamental aspect of working with arrays. We can also use map() and join() methods to manipulate first and then. Javascript Print List.
From htmlcheatsheet.netlify.app
Beginner Javascript Cheat Sheet Pdf Javascript Print List Make two variants of the solution: I'm very new to javascript and am trying to solve this challenge. Popping items out of an. I want to print out a on the first line, then ab on the second, then. When you work with arrays, it is easy to remove elements and add new elements. Using an array literal is the. Javascript Print List.
From webdevtrick.com
JavaScript To Do List With CSS List With Checked and Delete Options Javascript Print List Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you can print (or use in. I'm very new to javascript and am trying to solve this challenge. Using a loop and using recursion. We can print all array elements by passing the array’s name to the console.log() function. Learn how to print. Javascript Print List.
From www.youtube.com
JavaScript Tutorial Print Hello World in 1 Minutes simple Javascript Print List Printing array elements in javascript is a fundamental aspect of working with arrays. This is what popping and pushing is: I want to print out a on the first line, then ab on the second, then. Using an array literal is the easiest way to create a javascript array. Make two variants of the solution: I'm very new to javascript. Javascript Print List.
From sebhastian.com
How to print in JavaScript with code examples sebhastian Javascript Print List Printing array elements in javascript is a fundamental aspect of working with arrays. This is what popping and pushing is: When you work with arrays, it is easy to remove elements and add new elements. I'm very new to javascript and am trying to solve this challenge. Make two variants of the solution: We can print all array elements by. Javascript Print List.
From data-flair.training
JavaScript Project How to Create a Todo List using JavaScript Code Javascript Print List We can also use map() and join() methods to manipulate first and then print the array’s elements. It allows developers to visualize and understand the contents of an array, which can. Make two variants of the solution: We can print all array elements by passing the array’s name to the console.log() function. This is what popping and pushing is: Using. Javascript Print List.
From shopnflgamepass.blogspot.com
39 Printing Javascript Variable In Html Javascript Answer Javascript Print List When you work with arrays, it is easy to remove elements and add new elements. We can print all array elements by passing the array’s name to the console.log() function. We can also use map() and join() methods to manipulate first and then print the array’s elements. I want to print out a on the first line, then ab on. Javascript Print List.
From data-flair.training
JavaScript Project How to Create a Todo List using JavaScript Code Javascript Print List This is what popping and pushing is: It allows developers to visualize and understand the contents of an array, which can. We can also use map() and join() methods to manipulate first and then print the array’s elements. I want to print out a on the first line, then ab on the second, then. Using an array literal is the. Javascript Print List.
From tutorial.eyehunts.com
JavaScript Print to Console Object Div Page Button EyeHunts Javascript Print List I'm very new to javascript and am trying to solve this challenge. We can also use map() and join() methods to manipulate first and then print the array’s elements. Using an array literal is the easiest way to create a javascript array. Instead of printing in a loop, i'd propose a simple functional transformation to generate a string that you. Javascript Print List.
From maibushyx.blogspot.com
33 Javascript Cheat Sheet Printable Javascript Overflow Javascript Print List Const array_name = [item1, item2,.]; When you work with arrays, it is easy to remove elements and add new elements. I want to print out a on the first line, then ab on the second, then. We can also use map() and join() methods to manipulate first and then print the array’s elements. Using a loop and using recursion. Using. Javascript Print List.