Bootstrap 5 Xs Button . 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap 5 provides different styles of buttons: Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. It’s built with flexbox and is fully. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content.
from www.brainstormcreative.co.uk
버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요.
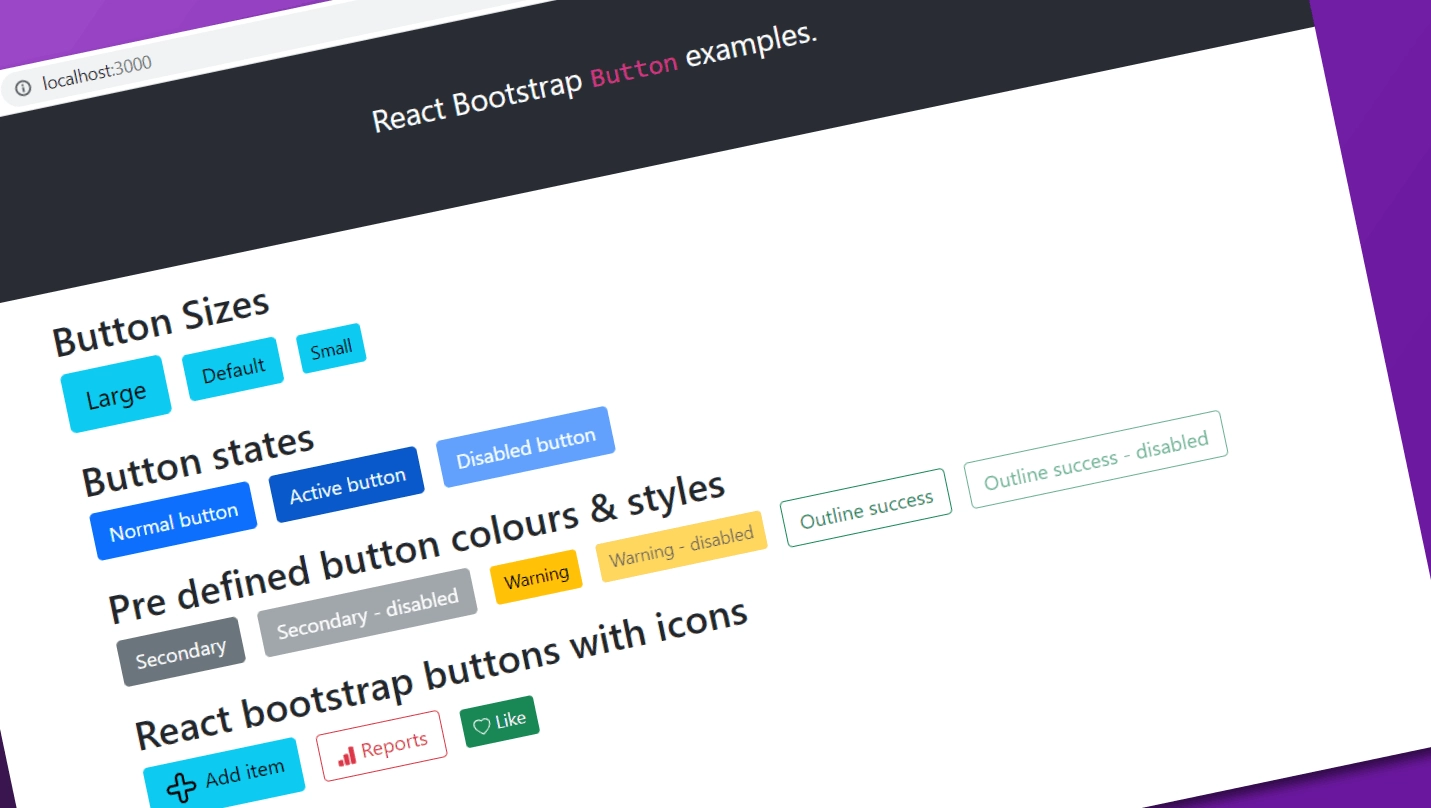
React bootstrap button how to make great buttons
Bootstrap 5 Xs Button Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Bootstrap 5 provides different styles of buttons: Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요.
From www.codehim.com
Bootstrap 5 Buttons with Icon and Text Tutorial & Demo — CodeHim Bootstrap 5 Xs Button Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline. Bootstrap 5 Xs Button.
From www.codehim.com
Bootstrap 5 Social Media Buttons with Icons — CodeHim Bootstrap 5 Xs Button Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의. Bootstrap 5 Xs Button.
From colorlib.com
20 Bootstrap Buttons To Attract More site Engagement Bootstrap 5 Xs Button 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. It’s built with flexbox and is fully. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은. Bootstrap 5 Xs Button.
From www.brainstormcreative.co.uk
React bootstrap button how to make great buttons Bootstrap 5 Xs Button Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Use bootstrap’s custom button styles for actions in forms,. Bootstrap 5 Xs Button.
From www.geeksforgeeks.org
Bootstrap 5 Buttons Block buttons Bootstrap 5 Xs Button Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes,. Bootstrap 5 Xs Button.
From freefrontend.com
34 Bootstrap Buttons Bootstrap 5 Xs Button Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline. Bootstrap 5 Xs Button.
From theblackboxlab.com
Bootstrap 5, descubre los cambios de la nueva versión The Black Box Lab Bootstrap 5 Xs Button Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Bootstrap 5 provides different styles of buttons: 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Bootstrap’s grid system uses a. Bootstrap 5 Xs Button.
From www.dcrub.com
ตกแต่งปุ่มกด Button ด้วย Bootstrap 5 ดีครับดอทคอม Bootstrap 5 Xs Button 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline. Bootstrap 5 Xs Button.
From mdbootstrap.com
Bootstrap Buttons examples & tutorial Bootstrap 5 Xs Button Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. It’s built with flexbox and is fully. 다양한 크기,. Bootstrap 5 Xs Button.
From www.webnots.com
How to Create Buttons in Bootstrap 5? Nots Bootstrap 5 Xs Button Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. It’s built with flexbox and is fully. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Use bootstrap’s custom button styles for actions in forms, dialogs,. Bootstrap 5 Xs Button.
From www.geeksforgeeks.org
Bootstrap 5 Button Group Sizing Bootstrap 5 Xs Button Bootstrap 5 provides different styles of buttons: Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Use bootstrap’s custom button styles for actions in forms, dialogs, and more. Bootstrap 5 Xs Button.
From in.pinterest.com
Bootstrap Responsive Button Branding design inspiration, Bootstrap button, Buttons Bootstrap 5 Xs Button Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Bootstrap 5 provides different styles of buttons: Display와 gap 유틸리티를 조합해, bootstrap. Bootstrap 5 Xs Button.
From www.gpkumar.com
Top 20 Bootstrap Buttons Bootstrap 5 Xs Button Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Bootstrap 5 provides different styles of buttons: Bootstrap’s grid system uses a series of containers, rows, and columns to. Bootstrap 5 Xs Button.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Bootstrap 5 Xs Button Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple. Bootstrap 5 Xs Button.
From www.codingninjas.com
Bootstrap Buttons Coding Ninjas Bootstrap 5 Xs Button Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. It’s built with flexbox and is fully. Bootstrap 5 provides different styles. Bootstrap 5 Xs Button.
From www.youtube.com
Bootstrap Buttons Tutorial on the latest Bootstrap 5 YouTube Bootstrap 5 Xs Button 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Learn how to create buttons in bootstrap 5 to create default buttons with different. Bootstrap 5 Xs Button.
From www.youtube.com
Bootstrap 4 tutorial 5 buttons YouTube Bootstrap 5 Xs Button 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap 5 provides different styles of buttons: Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Learn how to create buttons. Bootstrap 5 Xs Button.
From www.webnots.com
How to Create Bootstrap 5 Button Group? Nots Bootstrap 5 Xs Button Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states,. Bootstrap 5 Xs Button.
From www.behance.net
Bootstrap Buttons Bundle on Behance Bootstrap 5 Xs Button Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Bootstrap’s grid system uses a series of containers, rows, and columns. Bootstrap 5 Xs Button.
From mdbootstrap.com
Bootstrap Buttons examples & tutorial. Basic & advanced usage Material Design for Bootstrap Bootstrap 5 Xs Button 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. It’s built with flexbox and is fully. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의. Bootstrap 5 Xs Button.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Bootstrap 5 Xs Button It’s built with flexbox and is fully. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap’s grid system uses a. Bootstrap 5 Xs Button.
From designmodo.com
Bootstrap Buttons Guide Examples and Tutorials Designmodo Bootstrap 5 Xs Button Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Bootstrap 5 provides different styles of buttons: Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 다양한 크기, 상태 등을. Bootstrap 5 Xs Button.
From codeconvey.com
30+ Bootstrap 5 Buttons with Icons & Text Step by Step Guide Codeconvey Bootstrap 5 Xs Button Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Learn how to create buttons in bootstrap 5 to create default. Bootstrap 5 Xs Button.
From designmodo.com
Bootstrap Buttons Guide Examples and Tutorials Designmodo Bootstrap 5 Xs Button Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline. Bootstrap 5 Xs Button.
From freefrontend.com
34 Bootstrap Buttons Bootstrap 5 Xs Button 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap 5 provides different styles of buttons: 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states,. Bootstrap 5 Xs Button.
From www.youtube.com
Bootstrap Buttons Tutorial Using Bootstrap Framework YouTube Bootstrap 5 Xs Button Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap’s grid system uses a series of containers, rows, and. Bootstrap 5 Xs Button.
From www.scaler.com
Bootstrap Button with Icon Scaler Topics Bootstrap 5 Xs Button Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Bootstrap. Bootstrap 5 Xs Button.
From www.youtube.com
Bootstrap 5 Grid System Tutorial YouTube Bootstrap 5 Xs Button It’s built with flexbox and is fully. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons,. Bootstrap 5 Xs Button.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Bootstrap 5 Xs Button 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수.. Bootstrap 5 Xs Button.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Bootstrap 5 Xs Button Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons, using active and disabled states, full width buttons and sizing. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. It’s built with flexbox and is fully. 다양한 크기, 상태 등을 지원하는. Bootstrap 5 Xs Button.
From www.codingninjas.com
Bootstrap Buttons Coding Ninjas Bootstrap 5 Xs Button Bootstrap’s grid system uses a series of containers, rows, and columns to layout and align content. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. Bootstrap 5 provides different styles of buttons: 버튼 고유의 클래스 대신. Bootstrap 5 Xs Button.
From colorlib.com
20 Bootstrap Buttons To Boost site Engagement Bootstrap 5 Xs Button Display와 gap 유틸리티를 조합해, bootstrap 4와 같은 전체 너비에 걸친 “블록 버튼을 만듭니다. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap 5 provides different styles of buttons: It’s built with flexbox and is fully. Learn how to create buttons in bootstrap 5 to create default buttons with different colors, create outline buttons,. Bootstrap 5 Xs Button.
From blog.hubspot.com
Bootstrap Buttons Classes & Styles Explained Bootstrap 5 Xs Button Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. It’s built with flexbox and is fully. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. Learn how to. Bootstrap 5 Xs Button.
From colorlib.com
20 Best Bootstrap Button Templates & Examples 2024 Colorlib Bootstrap 5 Xs Button 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Bootstrap 5 provides different styles of buttons: Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. It’s built with flexbox and is fully. 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을. Bootstrap 5 Xs Button.
From www.youtube.com
Buttons in Bootstrap Bootstrap 5 Tutorials 3 YouTube Bootstrap 5 Xs Button Bootstrap 5 provides different styles of buttons: 버튼 고유의 클래스 대신 유틸리티를 사용하여, 간격, 정렬, 또는 반응형 동작을 훨씬 크게 제어할 수. 다양한 크기, 상태 등을 지원하는 폼, 대화상자 등의 작업에 bootstrap의 사용자 지정 버튼 스타일을 사용하세요. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Learn how to. Bootstrap 5 Xs Button.