Angular How To Pass Parameter To Component Constructor . Prepare the child component class (child.ts) to receive external inputs. December 29, 2023 | 5. Angular will make those resources available to your component. } } and its template:. there are several ways how angular components can pass data around: Prepare child.ts for external input. Using @input and @output by injecting. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. you need to add input property to your component and then use property binding to pass value to it: you specify the resources as parameters to the constructor function of a component. External refers to data that is not available inside the component itself (in this case, child). here are the three steps to pass a property to a child component: how to use angular @input to pass data to dynamically created components.
from www.sitepoint.com
you need to add input property to your component and then use property binding to pass value to it: External refers to data that is not available inside the component itself (in this case, child). the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. Prepare child.ts for external input. there are several ways how angular components can pass data around: here are the three steps to pass a property to a child component: } } and its template:. Angular will make those resources available to your component. Prepare the child component class (child.ts) to receive external inputs. Using @input and @output by injecting.
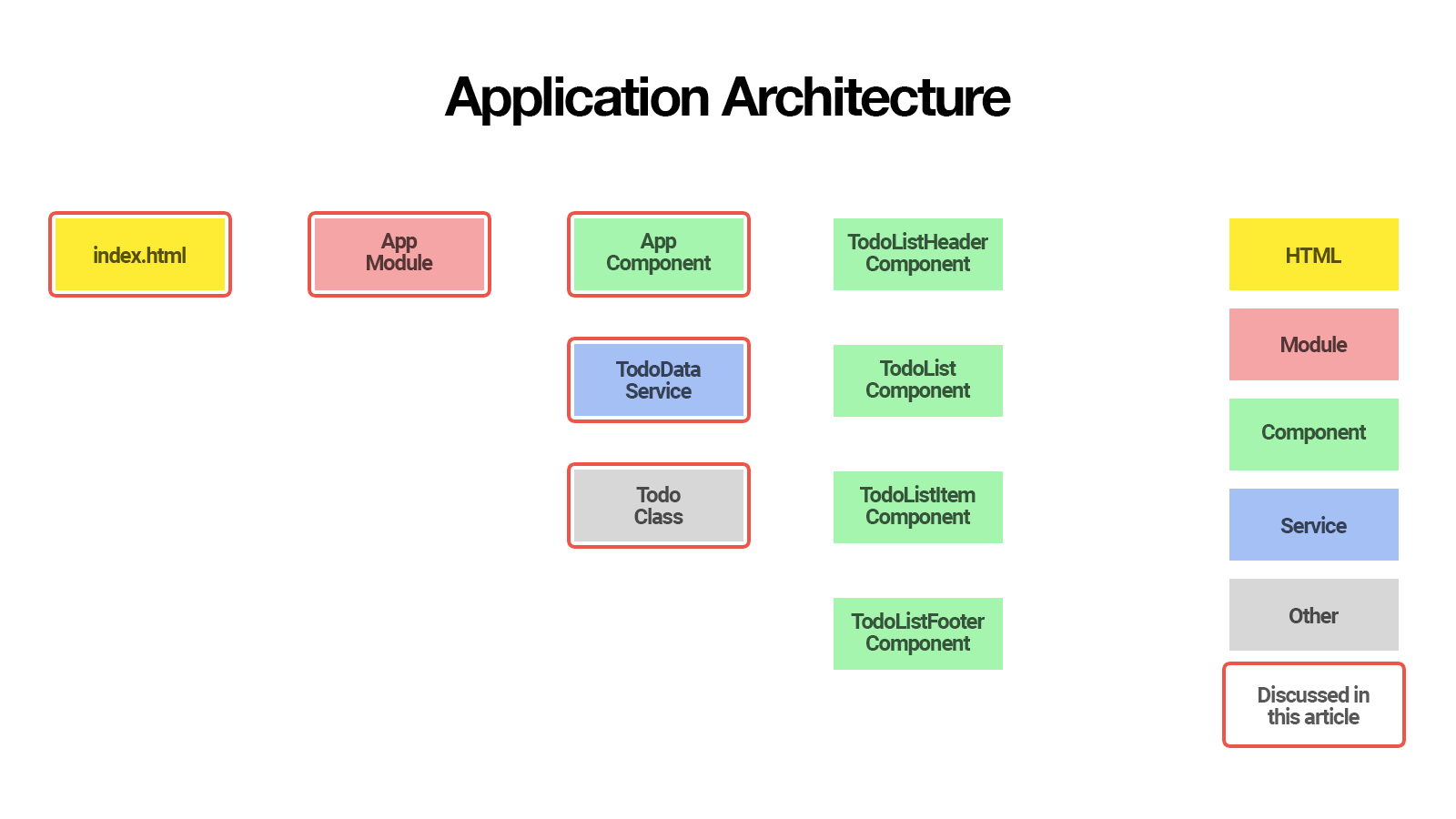
Understanding Component Architecture Refactoring an Angular App
Angular How To Pass Parameter To Component Constructor Prepare the child component class (child.ts) to receive external inputs. December 29, 2023 | 5. Using @input and @output by injecting. how to use angular @input to pass data to dynamically created components. } } and its template:. you need to add input property to your component and then use property binding to pass value to it: you specify the resources as parameters to the constructor function of a component. there are several ways how angular components can pass data around: Prepare the child component class (child.ts) to receive external inputs. here are the three steps to pass a property to a child component: External refers to data that is not available inside the component itself (in this case, child). the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. Prepare child.ts for external input. Angular will make those resources available to your component.
From morioh.com
Pass Object from Component to View in Angular Angular How To Pass Parameter To Component Constructor here are the three steps to pass a property to a child component: Prepare the child component class (child.ts) to receive external inputs. December 29, 2023 | 5. how to use angular @input to pass data to dynamically created components. Angular will make those resources available to your component. External refers to data that is not available inside. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Angular 2 for Beginners Tutorial 8 Passing Data to Components YouTube Angular How To Pass Parameter To Component Constructor there are several ways how angular components can pass data around: } } and its template:. here are the three steps to pass a property to a child component: how to use angular @input to pass data to dynamically created components. you specify the resources as parameters to the constructor function of a component. Using @input. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Angular 15 tutorial Pass Data from child component to parent component Angular How To Pass Parameter To Component Constructor Prepare child.ts for external input. December 29, 2023 | 5. you need to add input property to your component and then use property binding to pass value to it: how to use angular @input to pass data to dynamically created components. you specify the resources as parameters to the constructor function of a component. Prepare the child. Angular How To Pass Parameter To Component Constructor.
From edupala.com
how to pass data in angular route component with an example Angular How To Pass Parameter To Component Constructor December 29, 2023 | 5. you need to add input property to your component and then use property binding to pass value to it: here are the three steps to pass a property to a child component: Angular will make those resources available to your component. Prepare child.ts for external input. how to use angular @input to. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Best practices for passing data between components in Angular 3 Angular How To Pass Parameter To Component Constructor you specify the resources as parameters to the constructor function of a component. December 29, 2023 | 5. Prepare child.ts for external input. there are several ways how angular components can pass data around: you need to add input property to your component and then use property binding to pass value to it: } } and its. Angular How To Pass Parameter To Component Constructor.
From stackoverflow.com
typescript pass parameter to construct of an angular component Angular How To Pass Parameter To Component Constructor how to use angular @input to pass data to dynamically created components. Angular will make those resources available to your component. Prepare the child component class (child.ts) to receive external inputs. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. you specify the resources as parameters. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Pass parameters in routing Angular Tutorial YouTube Angular How To Pass Parameter To Component Constructor } } and its template:. December 29, 2023 | 5. Using @input and @output by injecting. you specify the resources as parameters to the constructor function of a component. Prepare the child component class (child.ts) to receive external inputs. Prepare child.ts for external input. you need to add input property to your component and then use property binding. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Upgrading AngularJS Passing Data Between Components YouTube Angular How To Pass Parameter To Component Constructor External refers to data that is not available inside the component itself (in this case, child). Angular will make those resources available to your component. Prepare child.ts for external input. Using @input and @output by injecting. you specify the resources as parameters to the constructor function of a component. you need to add input property to your component. Angular How To Pass Parameter To Component Constructor.
From www.codingvilla.in
Angular Component Coding Villa Angular How To Pass Parameter To Component Constructor Angular will make those resources available to your component. you specify the resources as parameters to the constructor function of a component. } } and its template:. you need to add input property to your component and then use property binding to pass value to it: how to use angular @input to pass data to dynamically created. Angular How To Pass Parameter To Component Constructor.
From printableformsfree.com
How To Pass Data From Parent To Child Component In Angular Stackblitz Angular How To Pass Parameter To Component Constructor December 29, 2023 | 5. you specify the resources as parameters to the constructor function of a component. you need to add input property to your component and then use property binding to pass value to it: Prepare the child component class (child.ts) to receive external inputs. the @input() decorator is probably one of the first things. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Angular 2 passing data to a parent component with events vs callbacks Angular How To Pass Parameter To Component Constructor Prepare the child component class (child.ts) to receive external inputs. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. External refers to data that is not available inside the component itself (in this case, child). you need to add input property to your component and then use. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Angular Pass Data From Parent to Child Component Using ngOnChanges Angular How To Pass Parameter To Component Constructor Angular will make those resources available to your component. you specify the resources as parameters to the constructor function of a component. December 29, 2023 | 5. Prepare the child component class (child.ts) to receive external inputs. External refers to data that is not available inside the component itself (in this case, child). Using @input and @output by injecting.. Angular How To Pass Parameter To Component Constructor.
From stackoverflow.com
javascript Pass data between 2 components in Angular Stack Overflow Angular How To Pass Parameter To Component Constructor External refers to data that is not available inside the component itself (in this case, child). Prepare the child component class (child.ts) to receive external inputs. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. Using @input and @output by injecting. you specify the resources as parameters. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
C Passing parameters to constructors using Autofac YouTube Angular How To Pass Parameter To Component Constructor } } and its template:. here are the three steps to pass a property to a child component: Using @input and @output by injecting. Prepare the child component class (child.ts) to receive external inputs. how to use angular @input to pass data to dynamically created components. December 29, 2023 | 5. the @input() decorator is probably one. Angular How To Pass Parameter To Component Constructor.
From www.datarmatics.com
Angular 10 Component Interaction Learn Angular Angular How To Pass Parameter To Component Constructor Using @input and @output by injecting. Angular will make those resources available to your component. there are several ways how angular components can pass data around: December 29, 2023 | 5. Prepare child.ts for external input. you specify the resources as parameters to the constructor function of a component. the @input() decorator is probably one of the. Angular How To Pass Parameter To Component Constructor.
From fireship.io
Sharing Data between Angular Components Four Methods Angular How To Pass Parameter To Component Constructor December 29, 2023 | 5. Prepare the child component class (child.ts) to receive external inputs. how to use angular @input to pass data to dynamically created components. you need to add input property to your component and then use property binding to pass value to it: External refers to data that is not available inside the component itself. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
30 How to Pass Parameter in Angular URL Route Parameters YouTube Angular How To Pass Parameter To Component Constructor External refers to data that is not available inside the component itself (in this case, child). December 29, 2023 | 5. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. here are the three steps to pass a property to a child component: there are several. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
11 angular 2 passing data to components with input YouTube Angular How To Pass Parameter To Component Constructor Using @input and @output by injecting. Angular will make those resources available to your component. you specify the resources as parameters to the constructor function of a component. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. December 29, 2023 | 5. here are the three. Angular How To Pass Parameter To Component Constructor.
From therichpost.com
How to pass the data from one component to another components in Angular How To Pass Parameter To Component Constructor the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. there are several ways how angular components can pass data around: External refers to data that is not available inside the component itself (in this case, child). you specify the resources as parameters to the constructor function. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Angular 6 Pass Data From One Component to Another YouTube Angular How To Pass Parameter To Component Constructor there are several ways how angular components can pass data around: } } and its template:. you need to add input property to your component and then use property binding to pass value to it: Prepare the child component class (child.ts) to receive external inputs. how to use angular @input to pass data to dynamically created components.. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Pass data to Child Component using Template Reference Variable in Angular How To Pass Parameter To Component Constructor External refers to data that is not available inside the component itself (in this case, child). Using @input and @output by injecting. December 29, 2023 | 5. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. Prepare child.ts for external input. } } and its template:. here. Angular How To Pass Parameter To Component Constructor.
From printableformsfree.com
How To Pass Data Between Two Sibling Components In Angular Printable Angular How To Pass Parameter To Component Constructor } } and its template:. Using @input and @output by injecting. how to use angular @input to pass data to dynamically created components. Prepare child.ts for external input. Prepare the child component class (child.ts) to receive external inputs. Angular will make those resources available to your component. you specify the resources as parameters to the constructor function of. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Passing obj as parameter to constructor YouTube Angular How To Pass Parameter To Component Constructor how to use angular @input to pass data to dynamically created components. here are the three steps to pass a property to a child component: you specify the resources as parameters to the constructor function of a component. there are several ways how angular components can pass data around: Prepare the child component class (child.ts) to. Angular How To Pass Parameter To Component Constructor.
From upmostly.com
Using TemplateRef and ngTemplateOutlet To Pass Templates Between Angular How To Pass Parameter To Component Constructor } } and its template:. Prepare child.ts for external input. you need to add input property to your component and then use property binding to pass value to it: here are the three steps to pass a property to a child component: Prepare the child component class (child.ts) to receive external inputs. the @input() decorator is probably. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Angular 4 passing data form parent to child component and vice versa Angular How To Pass Parameter To Component Constructor December 29, 2023 | 5. External refers to data that is not available inside the component itself (in this case, child). the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. how to use angular @input to pass data to dynamically created components. here are the three. Angular How To Pass Parameter To Component Constructor.
From medium.com
Angular How to access the component inside using ContentChild by Angular How To Pass Parameter To Component Constructor December 29, 2023 | 5. how to use angular @input to pass data to dynamically created components. Prepare the child component class (child.ts) to receive external inputs. you specify the resources as parameters to the constructor function of a component. External refers to data that is not available inside the component itself (in this case, child). you. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Pass Data From One Component To Another Angular input Decorator Angular How To Pass Parameter To Component Constructor you specify the resources as parameters to the constructor function of a component. December 29, 2023 | 5. External refers to data that is not available inside the component itself (in this case, child). Prepare the child component class (child.ts) to receive external inputs. Prepare child.ts for external input. Using @input and @output by injecting. you need to. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
Angular Tutorial Pass parameter in url angular Angular Router YouTube Angular How To Pass Parameter To Component Constructor Angular will make those resources available to your component. Prepare child.ts for external input. how to use angular @input to pass data to dynamically created components. Prepare the child component class (child.ts) to receive external inputs. you specify the resources as parameters to the constructor function of a component. here are the three steps to pass a. Angular How To Pass Parameter To Component Constructor.
From www.infragistics.com
Introduction to Angular 2 Components Infragistics Blog Angular How To Pass Parameter To Component Constructor you need to add input property to your component and then use property binding to pass value to it: Angular will make those resources available to your component. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. External refers to data that is not available inside the. Angular How To Pass Parameter To Component Constructor.
From www.sitepoint.com
Understanding Component Architecture Refactoring an Angular App Angular How To Pass Parameter To Component Constructor how to use angular @input to pass data to dynamically created components. you need to add input property to your component and then use property binding to pass value to it: } } and its template:. you specify the resources as parameters to the constructor function of a component. the @input() decorator is probably one of. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
How to pass parameter to component in Angular 18 ? YouTube Angular How To Pass Parameter To Component Constructor here are the three steps to pass a property to a child component: there are several ways how angular components can pass data around: External refers to data that is not available inside the component itself (in this case, child). you need to add input property to your component and then use property binding to pass value. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
How to pass data to sibling component in Angular 17? YouTube Angular How To Pass Parameter To Component Constructor how to use angular @input to pass data to dynamically created components. December 29, 2023 | 5. you need to add input property to your component and then use property binding to pass value to it: } } and its template:. Prepare child.ts for external input. here are the three steps to pass a property to a. Angular How To Pass Parameter To Component Constructor.
From smrgrg.com
How to pass data from parent component to child component in Angular Angular How To Pass Parameter To Component Constructor } } and its template:. the @input() decorator is probably one of the first things that comes to mind when it comes to passing data. here are the three steps to pass a property to a child component: there are several ways how angular components can pass data around: Prepare child.ts for external input. Angular will make. Angular How To Pass Parameter To Component Constructor.
From www.codershood.info
Passing data between Angular 2 Components Codershood Angular How To Pass Parameter To Component Constructor here are the three steps to pass a property to a child component: you specify the resources as parameters to the constructor function of a component. there are several ways how angular components can pass data around: Prepare child.ts for external input. } } and its template:. you need to add input property to your component. Angular How To Pass Parameter To Component Constructor.
From www.youtube.com
How to Share Data Between Components in Angular Passing Data From One Angular How To Pass Parameter To Component Constructor you need to add input property to your component and then use property binding to pass value to it: External refers to data that is not available inside the component itself (in this case, child). how to use angular @input to pass data to dynamically created components. you specify the resources as parameters to the constructor function. Angular How To Pass Parameter To Component Constructor.