Dashboard D3.Js . In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Although cube.js doesn’t provide a visualization. Create custom dynamic visualizations with unparalleled flexibility. The javascript library for bespoke data visualization. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. A tutorial on building a d3.js dashboard for analytics. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and.
from analyticsindiamag.com
Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Create custom dynamic visualizations with unparalleled flexibility. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. A tutorial on building a d3.js dashboard for analytics. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Although cube.js doesn’t provide a visualization. The javascript library for bespoke data visualization. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui.
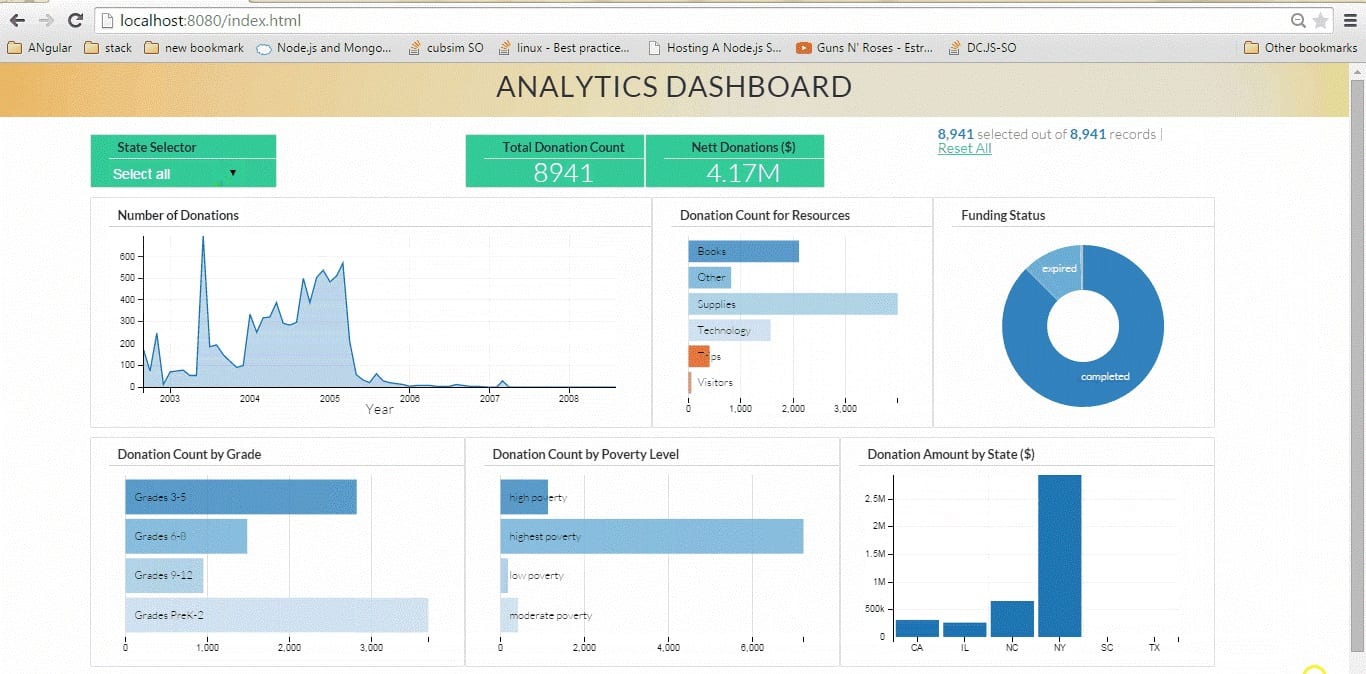
Interactive Data Visualization using D3.js, DC.js, Nodejs and MongoDB
Dashboard D3.Js Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Although cube.js doesn’t provide a visualization. The javascript library for bespoke data visualization. Create custom dynamic visualizations with unparalleled flexibility. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. A tutorial on building a d3.js dashboard for analytics. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui.
From www.youtube.com
Step by step tutorial on how to create a web dashboard with crossfilter Dashboard D3.Js With d3.js, developers can create a wide range of charts and graphs, including bar charts,. The javascript library for bespoke data visualization. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. A tutorial on building a d3.js dashboard for analytics. Create custom dynamic visualizations with unparalleled flexibility. In. Dashboard D3.Js.
From awesomeopensource.com
D3js Dashboard Dashboard D3.Js We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. Create custom dynamic visualizations with unparalleled flexibility. Set up a database, build an api endpoint, and visualize data on the. Dashboard D3.Js.
From adilmoujahid.com
Interactive Data Visualization with D3.js, DC.js, Python, and MongoDB Dashboard D3.Js The javascript library for bespoke data visualization. Create custom dynamic visualizations with unparalleled flexibility. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. Although cube.js doesn’t provide a visualization. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. Covers the generation of graphs in. Dashboard D3.Js.
From insanelab.com
Data Visualization with D3.js and Why It Matters Dashboard D3.Js We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. Covers the. Dashboard D3.Js.
From www.dreisbach.us
Building dashboards with Django and D3 Dashboard D3.Js Create custom dynamic visualizations with unparalleled flexibility. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. Although cube.js doesn’t provide a visualization. The javascript library for bespoke data visualization. Set up a database,. Dashboard D3.Js.
From www.mlnomad.com
D3 Dashboard Tutorial with Cube.js Machine Learning Nomad Dashboard D3.Js Create custom dynamic visualizations with unparalleled flexibility. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. Although cube.js doesn’t provide a visualization. We'll talk about what d3.js is,. Dashboard D3.Js.
From www.freecodecamp.org
Learn Basic Data Visualization with D3.js Dashboard D3.Js Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. Although cube.js doesn’t provide a visualization. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie,. Dashboard D3.Js.
From www.youtube.com
United Nations SDG11 Visual Dashboard D3.js YouTube Dashboard D3.Js A tutorial on building a d3.js dashboard for analytics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. In this tutorial, i’ll cover building a. Dashboard D3.Js.
From www.infragistics.com
Custom Data Visualizations using D3.js with ReportPlus Infragistics Blog Dashboard D3.Js Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. The javascript library for bespoke data visualization. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. We'll talk about what d3.js is, how it works, and we'll create. Dashboard D3.Js.
From www.youtube.com
CSE564 Final Project Work D3.js Dashboard YouTube Dashboard D3.Js Although cube.js doesn’t provide a visualization. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. Create custom dynamic visualizations with unparalleled flexibility. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. The javascript library. Dashboard D3.Js.
From www.youtube.com
Interactive D3.js Crossfilter Dashboard Demo 1 YouTube Dashboard D3.Js Although cube.js doesn’t provide a visualization. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. A tutorial on building a d3.js dashboard for analytics. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. We'll talk about what. Dashboard D3.Js.
From www.vrogue.co
Data Visualization In React Using D3 Js Line Chart Ti vrogue.co Dashboard D3.Js Although cube.js doesn’t provide a visualization. Create custom dynamic visualizations with unparalleled flexibility. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. The javascript library for bespoke data visualization. A tutorial on building a d3.js dashboard for analytics. Learn how to integrate react and. Dashboard D3.Js.
From bensullins.com
D3.js Online Training Charts, Data and Dashboard Examples Dashboard D3.Js In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Create custom dynamic visualizations with unparalleled flexibility. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Covers the generation of graphs in d3.js as well as. Dashboard D3.Js.
From www.dunebook.com
Top 20 Node.js dashboard templates Dunebook Dashboard D3.Js Create custom dynamic visualizations with unparalleled flexibility. A tutorial on building a d3.js dashboard for analytics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. The javascript library for. Dashboard D3.Js.
From www.vrogue.co
Round Progress Indicator With Angular And D3 Js Angul vrogue.co Dashboard D3.Js Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Although cube.js doesn’t provide a visualization. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. The javascript library for bespoke data visualization. A tutorial on building a d3.js. Dashboard D3.Js.
From analyticsindiamag.com
Interactive Data Visualization using D3.js, DC.js, Nodejs and MongoDB Dashboard D3.Js A tutorial on building a d3.js dashboard for analytics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. The javascript library for bespoke data visualization. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Although cube.js doesn’t. Dashboard D3.Js.
From www.geeksforgeeks.org
D3.js Dashboard D3.Js With d3.js, developers can create a wide range of charts and graphs, including bar charts,. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. A tutorial on building a d3.js dashboard. Dashboard D3.Js.
From dev.to
D3 Dashboard Tutorial with Cube.js DEV Community Dashboard D3.Js We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. Although cube.js doesn’t provide a visualization. The javascript library for bespoke data visualization. In. Dashboard D3.Js.
From www.behance.net
HTML Dashboard with d3.js visualizations Behance Dashboard D3.Js We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. The javascript library for bespoke data visualization. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. With d3.js, developers can create a wide range of charts and graphs, including. Dashboard D3.Js.
From www.lancers.jp
Dashboard Development with D3.js ランサーズ Dashboard D3.Js Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. Create custom dynamic visualizations with unparalleled flexibility. The javascript library for bespoke data visualization. We'll talk about what d3.js. Dashboard D3.Js.
From dev.to
JavaScript Dashboard Templates 14 Great Examples to Keep in Mind DEV Dashboard D3.Js Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Create custom dynamic visualizations with unparalleled flexibility. In this tutorial, i’ll cover building a. Dashboard D3.Js.
From medium.com
D3 Dashboard Tutorial with Cube.js by Artyom Keydunov Cube Dev Medium Dashboard D3.Js In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. We'll talk about what d3.js is, how it works, and we'll create some. Dashboard D3.Js.
From medium.com
JavaScript for Data Visualization A Guide to D3.js by Siddhant Dashboard D3.Js Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Although cube.js doesn’t provide a visualization. Set up a database, build an api endpoint, and visualize data on the frontend to build. Dashboard D3.Js.
From awesomeopensource.com
Nextjs Dashboard Dashboard D3.Js We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Create custom dynamic visualizations with unparalleled flexibility. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. With d3.js, developers can create a wide range of charts and graphs, including. Dashboard D3.Js.
From www.youtube.com
D3.js tutorial 1 Introduction YouTube Dashboard D3.Js In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js,. Dashboard D3.Js.
From medium.com
Build A Dashboard Application with React + D3 by sdq Explore, Think Dashboard D3.Js Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Although cube.js doesn’t provide a visualization. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Create custom dynamic visualizations with unparalleled flexibility. In this tutorial, i’ll cover building a basic dashboard application. Dashboard D3.Js.
From dzone.com
Create a D3 Dashboard With Cube.js DZone Dashboard D3.Js A tutorial on building a d3.js dashboard for analytics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. Learn how to integrate react and d3.js to create responsive data visualizations (bar, pie, chloropeth), handle data loading, and. The javascript library for bespoke data visualization.. Dashboard D3.Js.
From www.youtube.com
Dashboard Builder TAKE A TOUR version 3.0 YouTube Dashboard D3.Js A tutorial on building a d3.js dashboard for analytics. The javascript library for bespoke data visualization. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and. Dashboard D3.Js.
From ipitio.github.io
A D3.js Dashboard Visualizing and Exploring NYC Car Crash Statistics Dashboard D3.Js Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. A tutorial on building a d3.js dashboard for analytics. With d3.js, developers can create. Dashboard D3.Js.
From www.vrogue.co
Building A Lightweight Flexible D3 Js Dashboard For A vrogue.co Dashboard D3.Js We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Although cube.js doesn’t provide a visualization. Covers the generation of graphs in d3.js as well as the. Dashboard D3.Js.
From cube.dev
D3 Dashboard Tutorial Cube Blog Dashboard D3.Js We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Set up a database, build an api endpoint,. Dashboard D3.Js.
From reintech.io
Designing RealTime Data Dashboards Using D3.js Reintech media Dashboard D3.Js A tutorial on building a d3.js dashboard for analytics. Set up a database, build an api endpoint, and visualize data on the frontend to build a dashboard application with react, d3.js, and material ui. We'll talk about what d3.js is, how it works, and we'll create some basic visualizations to add transitions, interactions, and zooming. Covers the generation of graphs. Dashboard D3.Js.
From flows.nodered.org
noderedcontribsnap4cityd3dashboardwidgets (node) NodeRED Dashboard D3.Js The javascript library for bespoke data visualization. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js.. Dashboard D3.Js.
From www.freelancer.com
Renewable energy dashboard using D3.js Freelancer Dashboard D3.Js In this tutorial, i’ll cover building a basic dashboard application with cube.js and the most popular library for visualizing data — d3.js. Although cube.js doesn’t provide a visualization. Create custom dynamic visualizations with unparalleled flexibility. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. A tutorial on building a d3.js dashboard for analytics. Covers. Dashboard D3.Js.
From dzone.com
Create a D3 Dashboard With Cube.js DZone Dashboard D3.Js Although cube.js doesn’t provide a visualization. With d3.js, developers can create a wide range of charts and graphs, including bar charts,. The javascript library for bespoke data visualization. Covers the generation of graphs in d3.js as well as the organization of relevant dashboard metrics. Create custom dynamic visualizations with unparalleled flexibility. Set up a database, build an api endpoint, and. Dashboard D3.Js.