Css Button Disabled Color . Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: This selector targets any element. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Let’s find out what a css disable button is. Here is an example, that sets the background, font color to the disabled button:. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Use the opacity property to add transparency to a button (creates a disabled look).
from www.creativejuiz.fr
Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. This selector targets any element. Use the opacity property to add transparency to a button (creates a disabled look). Let’s find out what a css disable button is. Here is an example, that sets the background, font color to the disabled button:. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices.
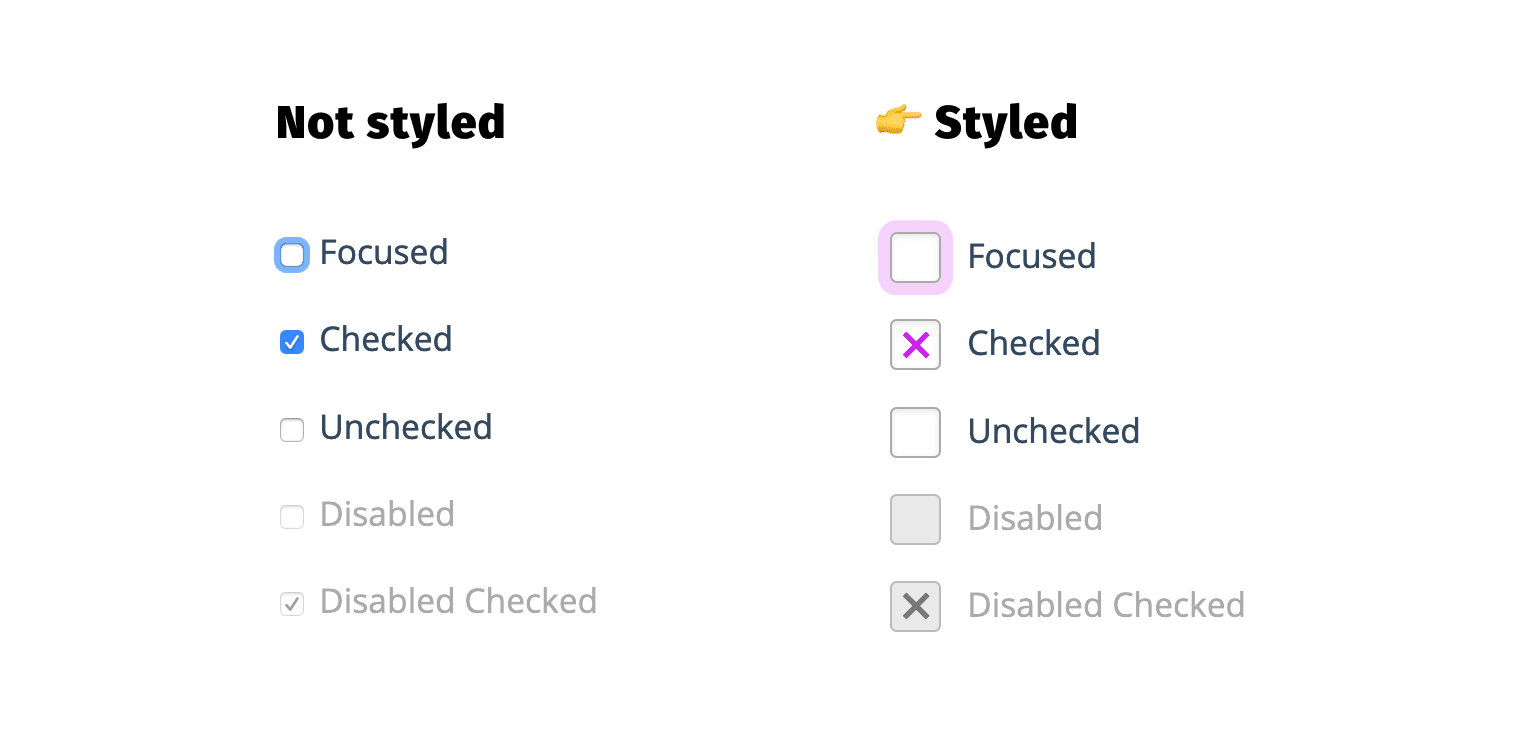
Custom CSS Checkbox and Radio Buttons
Css Button Disabled Color This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. This selector targets any element. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Use the opacity property to add transparency to a button (creates a disabled look). Let’s find out what a css disable button is. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Here is an example, that sets the background, font color to the disabled button:.
From community.retool.com
Option for Tooltip to display even when component disabled Feature Css Button Disabled Color Use the opacity property to add transparency to a button (creates a disabled look). This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Here is an example, that sets the background, font color to the disabled button:. In this blog post, we’ll explore how to effectively style disabled buttons using css, along. Css Button Disabled Color.
From smart-interface-design-patterns.com
Disabled Buttons UX Smart Interface Design Patterns Css Button Disabled Color Use the opacity property to add transparency to a button (creates a disabled look). Here is an example, that sets the background, font color to the disabled button:. Let’s find out what a css disable button is. This selector targets any element. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements:. Css Button Disabled Color.
From medium.com
Make the tooltip Showen even when the button is disabled using CSS in Css Button Disabled Color Use the opacity property to add transparency to a button (creates a disabled look). Here is an example, that sets the background, font color to the disabled button:. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Let’s find out what a css disable button is. In this blog post, we’ll explore. Css Button Disabled Color.
From www.scaler.com
What Is disabled button in HTML? Scaler Topics Css Button Disabled Color Use the opacity property to add transparency to a button (creates a disabled look). Here is an example, that sets the background, font color to the disabled button:. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Set a lightgray background color for all disabled elements, and a. Css Button Disabled Color.
From fity.club
Enable Disable Button Css Button Disabled Color Here is an example, that sets the background, font color to the disabled button:. This selector targets any element. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Let’s find out what a css disable button is. Set a lightgray background color for all disabled elements, and a yellow background color for. Css Button Disabled Color.
From cloudfour.com
Designing Button States Cloud Four Css Button Disabled Color Let’s find out what a css disable button is. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Here is an example, that sets the background, font color to the disabled. Css Button Disabled Color.
From xaydungso.vn
Tạo button với SwiftUI Hướng dẫn tùy chỉnh swiftui button background Css Button Disabled Color Use the opacity property to add transparency to a button (creates a disabled look). This selector targets any element. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Here is. Css Button Disabled Color.
From upmostly.com
The Disabled Attribute in React Buttons Upmostly Css Button Disabled Color Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. This selector targets any. Css Button Disabled Color.
From forum.figma.com
Variants for disabled buttons Ask the community Figma Community Forum Css Button Disabled Color Let’s find out what a css disable button is. This selector targets any element. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Set a lightgray background color for all disabled. Css Button Disabled Color.
From github.com
`mdcbuttonthemedark` with `disabled`, doesn't properly set Css Button Disabled Color In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Let’s find out what a css disable button is. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: This selector targets any element. This article unveils the techniques of using. Css Button Disabled Color.
From learnhtml5atoz.blogspot.com
CSS Button CSS Button Light Blue Color Classes Part 12 Css Button Disabled Color Here is an example, that sets the background, font color to the disabled button:. This selector targets any element. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Use the opacity property to add transparency to a button (creates a disabled look). In this blog post, we’ll explore how to effectively style. Css Button Disabled Color.
From www.dreamstime.com
Note Disabled Color Glass Buttons Stock Vector Illustration of Css Button Disabled Color Let’s find out what a css disable button is. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Use the opacity property to add transparency to a button (creates a disabled look). This selector targets any element. This article unveils the techniques of using css to disable buttons. Css Button Disabled Color.
From www.creativejuiz.fr
Custom CSS Checkbox and Radio Buttons Css Button Disabled Color Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Here is an example, that sets the background, font color to the disabled button:. Let’s find out what a css disable. Css Button Disabled Color.
From happy9990929.github.io
Day25disabled & enabled 表單元素啟用與禁用的完美搭配 Lala Code Css Button Disabled Color In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Here is an example, that sets the background, font color to the disabled button:. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Let’s find out what a css disable. Css Button Disabled Color.
From 9to5answer.com
[Solved] HTML Disabled Button getting active CSS Pseudo 9to5Answer Css Button Disabled Color Let’s find out what a css disable button is. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. This article unveils the techniques of using css to disable buttons with. Css Button Disabled Color.
From 9to5answer.com
[Solved] Style disabled button with CSS 9to5Answer Css Button Disabled Color Here is an example, that sets the background, font color to the disabled button:. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: This selector targets any element. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Use the opacity property to add. Css Button Disabled Color.
From www.pinterest.com
Css, Disability, Development, Learning, Video, Studying, Teaching Css Button Disabled Color Here is an example, that sets the background, font color to the disabled button:. Let’s find out what a css disable button is. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Use the. Css Button Disabled Color.
From cloudfour.com
Designing Button States Cloud Four Css Button Disabled Color In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: This selector targets any. Css Button Disabled Color.
From www.color-hex.com
Disability Pride Color Palette Css Button Disabled Color Here is an example, that sets the background, font color to the disabled button:. Let’s find out what a css disable button is. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: In this. Css Button Disabled Color.
From github.com
[Bug Report] VTextField Disabled Border Color With Outline Prop Css Button Disabled Color Here is an example, that sets the background, font color to the disabled button:. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Let’s find out what a css disable. Css Button Disabled Color.
From www.smashingmagazine.com
Usability Pitfalls of Disabled Buttons, and How To Avoid Them Css Button Disabled Color Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Use the opacity property to add transparency to a button (creates a disabled look). Here is an example, that sets the background, font color to the disabled button:. In this blog post, we’ll explore how to effectively style disabled buttons using css,. Css Button Disabled Color.
From giosubliq.blob.core.windows.net
How To Make Button Disabled In Css at Elana Brown blog Css Button Disabled Color In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Here is an example, that sets the background, font color to the disabled button:. This selector targets any element. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Let’s find out. Css Button Disabled Color.
From laptopprocessors.ru
Aria disabled in html Css Button Disabled Color Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Use the opacity property to add transparency to a button (creates a disabled look). This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Let’s find out what a css disable button is. Here is. Css Button Disabled Color.
From www.dreamstime.com
Disabled Application Color Square Buttons Stock Vector Illustration Css Button Disabled Color Use the opacity property to add transparency to a button (creates a disabled look). Here is an example, that sets the background, font color to the disabled button:. Let’s find out what a css disable button is. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. This selector. Css Button Disabled Color.
From m1.material.io
Buttons Components Material Design Css Button Disabled Color This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. This selector targets any element. Use the opacity property to add transparency to a button (creates a disabled look). Let’s find out what a css disable button is. Set a lightgray background color for all disabled elements, and a yellow background color for. Css Button Disabled Color.
From www.youtube.com
cara membuat Button Disabled to Enabled HTML, CSS & JAVASCRIPT YouTube Css Button Disabled Color Let’s find out what a css disable button is. Here is an example, that sets the background, font color to the disabled button:. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Use the opacity property to add transparency to a button (creates a disabled look). Set a lightgray background color for. Css Button Disabled Color.
From www.youtube.com
CSS Button disabled but looks active YouTube Css Button Disabled Color Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Here is an example, that sets the background, font color to the disabled button:. Use the opacity property to add transparency to a button (creates a disabled look). This article unveils the techniques of using css to disable buttons with examples, particularly. Css Button Disabled Color.
From printableformsfree.com
Disable Input Field In Angular Based On Condition Printable Forms Css Button Disabled Color Let’s find out what a css disable button is. This selector targets any element. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Here is an example, that sets the. Css Button Disabled Color.
From www.drupal.org
Implement new Gray scale on Claro [3154539] Css Button Disabled Color Let’s find out what a css disable button is. Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Here is an example, that sets the background, font color to the disabled button:. Use the opacity property to add transparency to a button (creates a disabled look). In this blog post, we’ll. Css Button Disabled Color.
From dribbble.com
Checkbox switch UI with disabled affordance Icon by Adam Stuart Clark Css Button Disabled Color This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Let’s find out what a css disable button is. Use the opacity property to add transparency to a button (creates a disabled. Css Button Disabled Color.
From laptopprocessors.ru
Button disable with css Css Button Disabled Color This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Here is an example, that sets the background, font color to the disabled button:. Use the opacity property to add transparency to a button (creates a disabled look). This selector targets any element. In this blog post, we’ll explore how to effectively style. Css Button Disabled Color.
From maibushyx.blogspot.com
34 Javascript Change Mouse Cursor On Hover Javascript Overflow Css Button Disabled Color Set a lightgray background color for all disabled elements, and a yellow background color for all enabled elements: Let’s find out what a css disable button is. Use the opacity property to add transparency to a button (creates a disabled look). In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and. Css Button Disabled Color.
From medium.com
Make the tooltip Showen even when the button is disabled using CSS in Css Button Disabled Color Let’s find out what a css disable button is. This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. Use the opacity property to add transparency to a button (creates a disabled look). This selector targets any element. Set a lightgray background color for all disabled elements, and a yellow background color for. Css Button Disabled Color.
From www.youtube.com
Disabled CSS Button Disabled CSS Input Disabled Part 78 YouTube Css Button Disabled Color This article unveils the techniques of using css to disable buttons with examples, particularly emphasizing the useful. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. This selector targets any element. Use the opacity property to add transparency to a button (creates a disabled look). Here is an. Css Button Disabled Color.
From bootstraphunter.com
Frustrating Design Patterns Disabled Buttons Bootstraphunter Css Button Disabled Color Use the opacity property to add transparency to a button (creates a disabled look). Let’s find out what a css disable button is. Here is an example, that sets the background, font color to the disabled button:. In this blog post, we’ll explore how to effectively style disabled buttons using css, along with practical examples and best practices. Set a. Css Button Disabled Color.