Components With Angular . in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. Build an embeddable newsletter sign up form while learning how to use angular to build web. Since angular 14.2, it\'s possible to use standalone components as angular elements. In this article, i\'m going to show you, how this new feature works. automatic migration to standalone components in 3 steps. angular elements are angular components packaged as custom elements (also called web components), a web standard for. in this article we do a tour of web components and how to use them in an angular app. last updated jun 18, 2021. In this article you'll know how to incorporate a single angular component. learn how to seamlessly integrate and use web components in angular, including custom properties and events. angular + web components:
from www.sitepoint.com
In this article you'll know how to incorporate a single angular component. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. learn how to seamlessly integrate and use web components in angular, including custom properties and events. Since angular 14.2, it\'s possible to use standalone components as angular elements. in this article we do a tour of web components and how to use them in an angular app. Build an embeddable newsletter sign up form while learning how to use angular to build web. In this article, i\'m going to show you, how this new feature works. angular elements are angular components packaged as custom elements (also called web components), a web standard for. last updated jun 18, 2021. angular + web components:
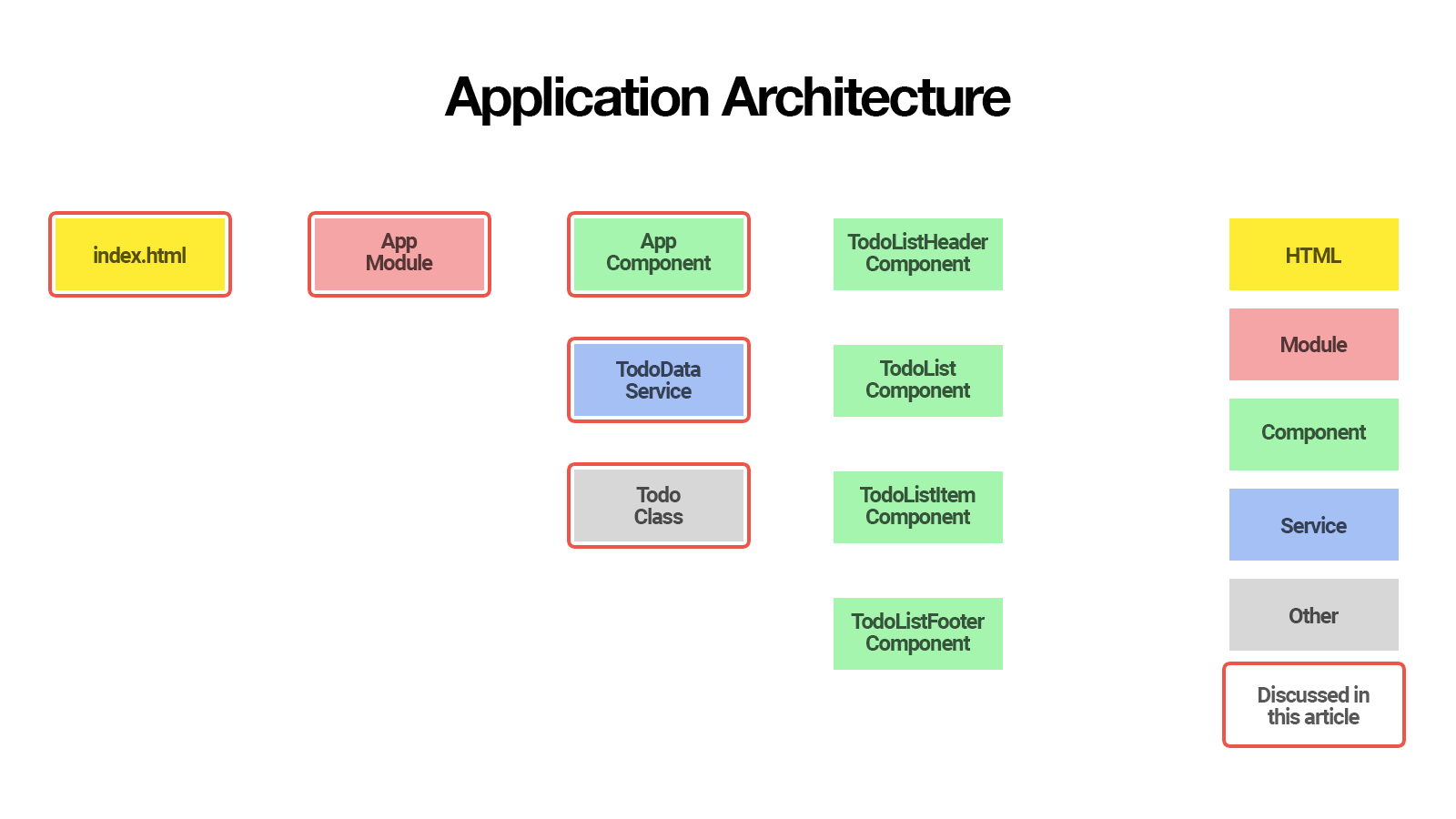
Understanding Component Architecture Refactoring an Angular App
Components With Angular in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. In this article you'll know how to incorporate a single angular component. In this article, i\'m going to show you, how this new feature works. learn how to seamlessly integrate and use web components in angular, including custom properties and events. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. Since angular 14.2, it\'s possible to use standalone components as angular elements. in this article we do a tour of web components and how to use them in an angular app. angular elements are angular components packaged as custom elements (also called web components), a web standard for. angular + web components: automatic migration to standalone components in 3 steps. last updated jun 18, 2021. Build an embeddable newsletter sign up form while learning how to use angular to build web.
From rangle.io
How to render dynamic components in Angular Components With Angular last updated jun 18, 2021. angular elements are angular components packaged as custom elements (also called web components), a web standard for. In this article, i\'m going to show you, how this new feature works. in this article we do a tour of web components and how to use them in an angular app. in this. Components With Angular.
From www.sitepen.com
Using Components With Angular SitePen Components With Angular In this article you'll know how to incorporate a single angular component. automatic migration to standalone components in 3 steps. angular + web components: angular elements are angular components packaged as custom elements (also called web components), a web standard for. in this tutorial angular 10 by example, we'll learn how to build web components and. Components With Angular.
From www.thisdot.co
How to integrate Components using Lit in Angular This Dot Labs Components With Angular In this article, i\'m going to show you, how this new feature works. angular elements are angular components packaged as custom elements (also called web components), a web standard for. angular + web components: last updated jun 18, 2021. Build an embeddable newsletter sign up form while learning how to use angular to build web. In this. Components With Angular.
From medium.com
Components Using Angular. I had a requirement in my project to Components With Angular In this article, i\'m going to show you, how this new feature works. angular + web components: automatic migration to standalone components in 3 steps. Since angular 14.2, it\'s possible to use standalone components as angular elements. Build an embeddable newsletter sign up form while learning how to use angular to build web. In this article you'll know. Components With Angular.
From www.bootstrapdash.com
10+ Best Angular 9 Templates For Your Next Development Project Components With Angular angular elements are angular components packaged as custom elements (also called web components), a web standard for. angular + web components: automatic migration to standalone components in 3 steps. in this article we do a tour of web components and how to use them in an angular app. last updated jun 18, 2021. Build an. Components With Angular.
From webcomponent.dev
Component Essentials Video Course and EBook Cory Rylan Components With Angular automatic migration to standalone components in 3 steps. Since angular 14.2, it\'s possible to use standalone components as angular elements. in this article we do a tour of web components and how to use them in an angular app. In this article, i\'m going to show you, how this new feature works. in this tutorial angular 10. Components With Angular.
From www.sitepen.com
Using Components With Angular SitePen Components With Angular In this article, i\'m going to show you, how this new feature works. Build an embeddable newsletter sign up form while learning how to use angular to build web. Since angular 14.2, it\'s possible to use standalone components as angular elements. In this article you'll know how to incorporate a single angular component. in this article we do a. Components With Angular.
From www.thirdrocktechkno.com
Angular Development in 2022 Top Features & Benefits Components With Angular in this article we do a tour of web components and how to use them in an angular app. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. In this article you'll know how to incorporate a single angular component. . Components With Angular.
From coryrylan.com
Using Components in Angular Forms with Element Internals Angular Components With Angular learn how to seamlessly integrate and use web components in angular, including custom properties and events. in this article we do a tour of web components and how to use them in an angular app. In this article, i\'m going to show you, how this new feature works. Build an embeddable newsletter sign up form while learning how. Components With Angular.
From www.codementor.io
Angular Components Components With Angular in this article we do a tour of web components and how to use them in an angular app. Build an embeddable newsletter sign up form while learning how to use angular to build web. automatic migration to standalone components in 3 steps. In this article you'll know how to incorporate a single angular component. In this article,. Components With Angular.
From buddy.works
How to build web components from Angular elements Components With Angular in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. last updated jun 18, 2021. Since angular 14.2, it\'s possible to use standalone components as angular elements. automatic migration to standalone components in 3 steps. angular + web components: . Components With Angular.
From www.youtube.com
Advanced Angular elements web components tutorial with angular 7/6 Components With Angular angular + web components: Since angular 14.2, it\'s possible to use standalone components as angular elements. automatic migration to standalone components in 3 steps. in this article we do a tour of web components and how to use them in an angular app. Build an embeddable newsletter sign up form while learning how to use angular to. Components With Angular.
From fireship.io
Sharing Data between Angular Components Four Methods Components With Angular angular + web components: Build an embeddable newsletter sign up form while learning how to use angular to build web. learn how to seamlessly integrate and use web components in angular, including custom properties and events. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and. Components With Angular.
From www.youtube.com
Using Components in an Angular project YouTube Components With Angular automatic migration to standalone components in 3 steps. learn how to seamlessly integrate and use web components in angular, including custom properties and events. In this article you'll know how to incorporate a single angular component. Since angular 14.2, it\'s possible to use standalone components as angular elements. Build an embeddable newsletter sign up form while learning how. Components With Angular.
From hopetutors.com
Angular 2/4/5/6/7Understand the Component Based Framework Components With Angular in this article we do a tour of web components and how to use them in an angular app. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. Build an embeddable newsletter sign up form while learning how to use angular. Components With Angular.
From slides.com
Build Components with Angular Elements Components With Angular automatic migration to standalone components in 3 steps. last updated jun 18, 2021. In this article, i\'m going to show you, how this new feature works. in this article we do a tour of web components and how to use them in an angular app. in this tutorial angular 10 by example, we'll learn how to. Components With Angular.
From blog.eduonix.com
Complete guide to Angular Everything you need to get started Components With Angular In this article, i\'m going to show you, how this new feature works. automatic migration to standalone components in 3 steps. angular + web components: In this article you'll know how to incorporate a single angular component. angular elements are angular components packaged as custom elements (also called web components), a web standard for. last updated. Components With Angular.
From www.youtube.com
components for Angular views part 1 Intro YouTube Components With Angular In this article you'll know how to incorporate a single angular component. automatic migration to standalone components in 3 steps. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. learn how to seamlessly integrate and use web components in angular,. Components With Angular.
From www.altexsoft.com
Pros and Cons of Angular Development Framework AltexSoft Components With Angular angular + web components: learn how to seamlessly integrate and use web components in angular, including custom properties and events. In this article you'll know how to incorporate a single angular component. Since angular 14.2, it\'s possible to use standalone components as angular elements. Build an embeddable newsletter sign up form while learning how to use angular to. Components With Angular.
From www.sitepoint.com
Understanding Component Architecture Refactoring an Angular App Components With Angular learn how to seamlessly integrate and use web components in angular, including custom properties and events. Since angular 14.2, it\'s possible to use standalone components as angular elements. in this article we do a tour of web components and how to use them in an angular app. automatic migration to standalone components in 3 steps. last. Components With Angular.
From buddy.works
How to build web components from Angular elements Components With Angular Since angular 14.2, it\'s possible to use standalone components as angular elements. automatic migration to standalone components in 3 steps. angular + web components: in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. In this article you'll know how to. Components With Angular.
From www.somkiat.cc
บันทึกการพัฒนาระบบงานด้วย Angular 6 และ Golang Components With Angular learn how to seamlessly integrate and use web components in angular, including custom properties and events. angular elements are angular components packaged as custom elements (also called web components), a web standard for. angular + web components: Since angular 14.2, it\'s possible to use standalone components as angular elements. last updated jun 18, 2021. automatic. Components With Angular.
From www.youtube.com
Usar Components en Angular YouTube Components With Angular in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. automatic migration to standalone components in 3 steps. Build an embeddable newsletter sign up form while learning how to use angular to build web. last updated jun 18, 2021. angular. Components With Angular.
From www.thisdot.co
How to integrate Components using Lit in Angular This Dot Labs Components With Angular angular elements are angular components packaged as custom elements (also called web components), a web standard for. automatic migration to standalone components in 3 steps. in this article we do a tour of web components and how to use them in an angular app. learn how to seamlessly integrate and use web components in angular, including. Components With Angular.
From morioh.com
Using Components in Angular Components With Angular learn how to seamlessly integrate and use web components in angular, including custom properties and events. angular elements are angular components packaged as custom elements (also called web components), a web standard for. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere. Components With Angular.
From material.angular.io
Angular Material UI component library Components With Angular learn how to seamlessly integrate and use web components in angular, including custom properties and events. last updated jun 18, 2021. in this article we do a tour of web components and how to use them in an angular app. In this article, i\'m going to show you, how this new feature works. In this article you'll. Components With Angular.
From www.turing.com
The Best Way to Utilise Angular Material For a Consistent UI Components With Angular angular + web components: Build an embeddable newsletter sign up form while learning how to use angular to build web. last updated jun 18, 2021. In this article you'll know how to incorporate a single angular component. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9. Components With Angular.
From malcoded.com
Learn how to use Components in you Angular Application malcoded Components With Angular angular + web components: in this article we do a tour of web components and how to use them in an angular app. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. Build an embeddable newsletter sign up form while. Components With Angular.
From www.angulararchitects.io
Upgrading with Components From AngularJS to Angular Components With Angular Since angular 14.2, it\'s possible to use standalone components as angular elements. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. Build an embeddable newsletter sign up form while learning how to use angular to build web. angular elements are angular. Components With Angular.
From www.infragistics.com
Angular Component Architecture Made Easy Infragistics Blog Components With Angular in this article we do a tour of web components and how to use them in an angular app. In this article you'll know how to incorporate a single angular component. angular elements are angular components packaged as custom elements (also called web components), a web standard for. automatic migration to standalone components in 3 steps. In. Components With Angular.
From www.youtube.com
Angular 2 0 Components YouTube Components With Angular In this article, i\'m going to show you, how this new feature works. automatic migration to standalone components in 3 steps. in this article we do a tour of web components and how to use them in an angular app. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements. Components With Angular.
From www.educba.com
Angular 2 Components Know How To Create First Angular 2 Component Components With Angular angular + web components: in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. angular elements are angular components packaged as custom elements (also called web components), a web standard for. last updated jun 18, 2021. Build an embeddable newsletter. Components With Angular.
From 2muchcoffee.com
Creation of Custom Components with Angular 6 Elements Components With Angular angular elements are angular components packaged as custom elements (also called web components), a web standard for. last updated jun 18, 2021. learn how to seamlessly integrate and use web components in angular, including custom properties and events. Build an embeddable newsletter sign up form while learning how to use angular to build web. angular +. Components With Angular.
From www.justinmind.com
Free Angular Material UI library to design modern web apps Justinmind Components With Angular In this article you'll know how to incorporate a single angular component. in this tutorial angular 10 by example, we'll learn how to build web components and custom elements with angular 10/9 and use them everywhere using the. last updated jun 18, 2021. Build an embeddable newsletter sign up form while learning how to use angular to build. Components With Angular.
From coryrylan.com
Using Components in Angular Angular 17 16 Components With Angular Build an embeddable newsletter sign up form while learning how to use angular to build web. last updated jun 18, 2021. angular + web components: angular elements are angular components packaged as custom elements (also called web components), a web standard for. learn how to seamlessly integrate and use web components in angular, including custom properties. Components With Angular.