Mat Table Angular Delete Row . angular angular material datatables. Let’s add a new deleteuser function in the user.service.ts class: optimize row operations by identifying a row based on its data relative to the function to know if a row should be. delete rows with rest api. learn how to add and remove multiple rows with a confirmation dialog using angular material after deleting the selected row, you have to reassign matdatatable again. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Therefore i want to use. Deleting a row requires a delete api service with the id attached to the url. The simplest way to provide data to. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs.
from therichpost.com
delete rows with rest api. angular angular material datatables. Let’s add a new deleteuser function in the user.service.ts class: The simplest way to provide data to. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. Therefore i want to use. Deleting a row requires a delete api service with the id attached to the url. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. after deleting the selected row, you have to reassign matdatatable again. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work.
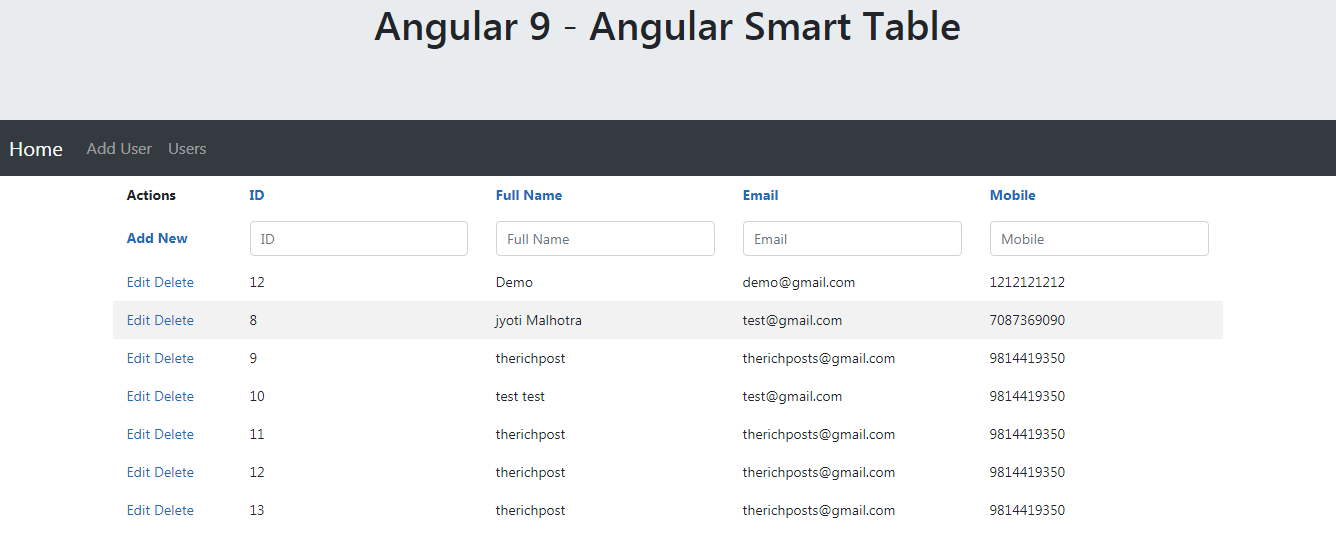
Angular 11 Crud Tutorial Delete User Therichpost
Mat Table Angular Delete Row Let’s add a new deleteuser function in the user.service.ts class: after deleting the selected row, you have to reassign matdatatable again. Therefore i want to use. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. angular angular material datatables. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. The simplest way to provide data to. Let’s add a new deleteuser function in the user.service.ts class: optimize row operations by identifying a row based on its data relative to the function to know if a row should be. learn how to add and remove multiple rows with a confirmation dialog using angular material Deleting a row requires a delete api service with the id attached to the url. delete rows with rest api.
From www.vrogue.co
Load Add Update And Delete Table Rows Using Angular M vrogue.co Mat Table Angular Delete Row Deleting a row requires a delete api service with the id attached to the url. Therefore i want to use. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. optimize row operations by identifying a row based on its data relative. Mat Table Angular Delete Row.
From www.sourcecodester.com
AngularJS Delete Multiple Rows using PHP/MySQLi SourceCodester Mat Table Angular Delete Row angular angular material datatables. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Let’s add a new deleteuser function in the user.service.ts class: learn how to add and. Mat Table Angular Delete Row.
From exozonyje.blob.core.windows.net
Angular Material MatTable Css at Christopher Lindsay blog Mat Table Angular Delete Row Let’s add a new deleteuser function in the user.service.ts class: Therefore i want to use. after deleting the selected row, you have to reassign matdatatable again. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. optimize row operations by identifying. Mat Table Angular Delete Row.
From stackoverflow.com
How to delete angular table array completely Stack Overflow Mat Table Angular Delete Row Deleting a row requires a delete api service with the id attached to the url. Let’s add a new deleteuser function in the user.service.ts class: optimize row operations by identifying a row based on its data relative to the function to know if a row should be. i want to delete a row within an array for example. Mat Table Angular Delete Row.
From therichpost.com
Angular 11 Crud Tutorial Delete User Therichpost Mat Table Angular Delete Row Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. Deleting a row requires a delete api service with the id attached to the url. The simplest way to provide data to. Let’s add a new deleteuser function in the user.service.ts class: i want to delete a row within an array for example with a button and. Mat Table Angular Delete Row.
From stackoverflow.com
angular delete selected dropdown value in dynamic row Stack Overflow Mat Table Angular Delete Row i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. angular angular material datatables. Let’s add a new deleteuser function in the user.service.ts class: The simplest way to provide data to. learn how to add and remove multiple rows with a. Mat Table Angular Delete Row.
From stackoverflow.com
Deleting Selected rows from matselectionlist in angular 2 using Mat Table Angular Delete Row angular angular material datatables. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Deleting a row requires a delete api service with the id attached to the url. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. . Mat Table Angular Delete Row.
From medium.com
Angular material Editable mattable in angular i.e. Mat Table Angular Delete Row delete rows with rest api. after deleting the selected row, you have to reassign matdatatable again. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. learn how to add and remove multiple rows with a confirmation dialog using angular material angular angular material datatables. Therefore i want to use. The simplest way to. Mat Table Angular Delete Row.
From www.vrogue.co
Load Add Update And Delete Table Rows Using Angular M vrogue.co Mat Table Angular Delete Row delete rows with rest api. learn how to add and remove multiple rows with a confirmation dialog using angular material Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. Let’s add a new deleteuser function in the user.service.ts class: optimize row operations by identifying a row based on its data relative to the function. Mat Table Angular Delete Row.
From therichpost.com
Angular 11 Angular Material Datatable Working Example Therichpost Mat Table Angular Delete Row Therefore i want to use. angular angular material datatables. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. The simplest way to provide data to. delete rows with rest api. Let’s add a new deleteuser function in the user.service.ts class: learn how to. Mat Table Angular Delete Row.
From www.youtube.com
Angular 15 Material Table with Delete Row Functionality YouTube Mat Table Angular Delete Row i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Let’s add a new deleteuser function in the user.service.ts class: delete rows with rest api. Deleting a row requires a delete api service with the id attached to the url. Angular 10|9|8. Mat Table Angular Delete Row.
From stackoverflow.com
Angular material mattable delete selected row Stack Overflow Mat Table Angular Delete Row The simplest way to provide data to. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. angular angular material datatables. after deleting the selected row, you have to reassign matdatatable again. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. . Mat Table Angular Delete Row.
From exofgflft.blob.core.windows.net
Mat Table Header Angular at Clarissa Hughes blog Mat Table Angular Delete Row optimize row operations by identifying a row based on its data relative to the function to know if a row should be. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Let’s add a new deleteuser function in the user.service.ts class:. Mat Table Angular Delete Row.
From exojoijpl.blob.core.windows.net
Angular Mat Table To Pdf at Lessie Eaton blog Mat Table Angular Delete Row Let’s add a new deleteuser function in the user.service.ts class: i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. delete rows with rest api. Deleting a row requires a delete api service with the id attached to the url. after. Mat Table Angular Delete Row.
From dnt.co.il
Add/Remove Row Dynamically Within HTML Table Using Angular DNT Mat Table Angular Delete Row Therefore i want to use. delete rows with rest api. Let’s add a new deleteuser function in the user.service.ts class: The simplest way to provide data to. after deleting the selected row, you have to reassign matdatatable again. i want to delete a row within an array for example with a button and then list it on. Mat Table Angular Delete Row.
From www.ngdevelop.tech
10 Best Angular DataTables with Pagination, Sorting and filter feature Mat Table Angular Delete Row after deleting the selected row, you have to reassign matdatatable again. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Let’s add a new deleteuser function in the user.service.ts class: delete rows with rest api. Angular 10|9|8 edit/ add/ delete. Mat Table Angular Delete Row.
From www.tpsearchtool.com
How To Add And Remove Table Rows Using Angular Material Images Mat Table Angular Delete Row Let’s add a new deleteuser function in the user.service.ts class: learn how to add and remove multiple rows with a confirmation dialog using angular material Deleting a row requires a delete api service with the id attached to the url. after deleting the selected row, you have to reassign matdatatable again. delete rows with rest api. . Mat Table Angular Delete Row.
From muhimasri.com
[Part 2] Add and Remove Table Rows using Angular Material Mat Table Angular Delete Row The simplest way to provide data to. after deleting the selected row, you have to reassign matdatatable again. Let’s add a new deleteuser function in the user.service.ts class: delete rows with rest api. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. angular. Mat Table Angular Delete Row.
From www.vrogue.co
Load Add Update And Delete Table Rows Using Angular M vrogue.co Mat Table Angular Delete Row angular angular material datatables. Therefore i want to use. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. learn how to add and remove multiple rows with a confirmation dialog using angular material Let’s add a new deleteuser function in. Mat Table Angular Delete Row.
From stackoverflow.com
How to delete angular table array completely Stack Overflow Mat Table Angular Delete Row Let’s add a new deleteuser function in the user.service.ts class: learn how to add and remove multiple rows with a confirmation dialog using angular material optimize row operations by identifying a row based on its data relative to the function to know if a row should be. The simplest way to provide data to. delete rows with. Mat Table Angular Delete Row.
From stackblitz.com
Angular Table Add Delete Row StackBlitz Mat Table Angular Delete Row delete rows with rest api. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. Deleting a row requires a delete api service with the id attached to the url. learn how to add and remove multiple rows with a confirmation dialog using angular material Therefore i want to use. i want to delete a. Mat Table Angular Delete Row.
From stackoverflow.com
typescript Angular how to delete a row in mat table? Stack Overflow Mat Table Angular Delete Row Therefore i want to use. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. The simplest way to provide data to. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. learn how to add and remove multiple rows with a confirmation dialog. Mat Table Angular Delete Row.
From www.tpsearchtool.com
How To Add And Remove Table Rows Using Angular Material Images Mat Table Angular Delete Row Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. after deleting the selected row, you have to reassign matdatatable again. learn how to add and remove multiple rows with a confirmation dialog using angular material optimize row operations by identifying a row based on its data relative to the function to know if a. Mat Table Angular Delete Row.
From stackoverflow.com
How to delete angular table array completely Stack Overflow Mat Table Angular Delete Row Deleting a row requires a delete api service with the id attached to the url. Therefore i want to use. The simplest way to provide data to. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. after deleting the selected row, you have to reassign. Mat Table Angular Delete Row.
From www.youtube.com
Angular Material Tutorial Data Table with Pagination using Mat Table Mat Table Angular Delete Row Therefore i want to use. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. The simplest way to provide data to. Deleting a row requires a delete api service with the id attached to the url. Let’s add a new deleteuser function. Mat Table Angular Delete Row.
From www.itsolutionstuff.com
Angular Material Table Example Angular Mat Table Example Mat Table Angular Delete Row Therefore i want to use. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. delete rows with rest api. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. learn how to add and remove multiple rows with a confirmation dialog using. Mat Table Angular Delete Row.
From www.vrogue.co
Angular Material Data Table Complete Example With Simplified Vrogue Mat Table Angular Delete Row Let’s add a new deleteuser function in the user.service.ts class: Deleting a row requires a delete api service with the id attached to the url. Angular 10|9|8 edit/ add/ delete rows in material table with using dialogs. Therefore i want to use. after deleting the selected row, you have to reassign matdatatable again. optimize row operations by identifying. Mat Table Angular Delete Row.
From www.angularjswiki.com
Creating a Simple table in Angular using mattable Mat Table Angular Delete Row i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Deleting a row requires a delete api service with the id attached to the url. delete rows with rest api. Let’s add a new deleteuser function in the user.service.ts class: learn. Mat Table Angular Delete Row.
From stackoverflow.com
How to delete angular table array completely Stack Overflow Mat Table Angular Delete Row Therefore i want to use. Let’s add a new deleteuser function in the user.service.ts class: after deleting the selected row, you have to reassign matdatatable again. The simplest way to provide data to. learn how to add and remove multiple rows with a confirmation dialog using angular material angular angular material datatables. optimize row operations by. Mat Table Angular Delete Row.
From topitanswers.com
Angular, Angular mattable Sticky Column overlaps when Scrolled Mat Table Angular Delete Row Deleting a row requires a delete api service with the id attached to the url. delete rows with rest api. Therefore i want to use. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. angular angular material datatables. learn how to add and. Mat Table Angular Delete Row.
From www.youtube.com
Delete Multiple Table Rows from Server using Angular YouTube Mat Table Angular Delete Row after deleting the selected row, you have to reassign matdatatable again. Deleting a row requires a delete api service with the id attached to the url. Therefore i want to use. The simplest way to provide data to. optimize row operations by identifying a row based on its data relative to the function to know if a row. Mat Table Angular Delete Row.
From www.youtube.com
Inline Table Add Edit Delete using AngularJS with PHP Mysql 4 YouTube Mat Table Angular Delete Row The simplest way to provide data to. i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. Deleting a row requires a delete api service with the id attached to the url. delete rows with rest api. optimize row operations by. Mat Table Angular Delete Row.
From www.youtube.com
Angular 8 How to dynamically add and delete rows in a table through Mat Table Angular Delete Row after deleting the selected row, you have to reassign matdatatable again. Deleting a row requires a delete api service with the id attached to the url. optimize row operations by identifying a row based on its data relative to the function to know if a row should be. Angular 10|9|8 edit/ add/ delete rows in material table with. Mat Table Angular Delete Row.
From www.ngdevelop.tech
10 Best Angular DataTables with Pagination, Sorting and filter feature Mat Table Angular Delete Row The simplest way to provide data to. Let’s add a new deleteuser function in the user.service.ts class: optimize row operations by identifying a row based on its data relative to the function to know if a row should be. learn how to add and remove multiple rows with a confirmation dialog using angular material after deleting the. Mat Table Angular Delete Row.
From medium.com
Angular Make your mattable more dynamic and reusable by Bouidia Mat Table Angular Delete Row Let’s add a new deleteuser function in the user.service.ts class: i want to delete a row within an array for example with a button and then list it on my table, but it just doesn't work. after deleting the selected row, you have to reassign matdatatable again. angular angular material datatables. Angular 10|9|8 edit/ add/ delete rows. Mat Table Angular Delete Row.