Add Css In Visual Studio . In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. In this guide, we will focus on how to link a css file to an html file using visual studio code. In addition, you can install an extension. Css is a design language that allows web designers to make web pages presentable by changing the design and layout. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). You can also style the. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience.
from learn.microsoft.com
This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). In this tutorial, you will learn how to link your css stylesheets to your html file step by step. In addition, you can install an extension. You can also style the. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. In this guide, we will focus on how to link a css file to an html file using visual studio code. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. Css is a design language that allows web designers to make web pages presentable by changing the design and layout. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it.
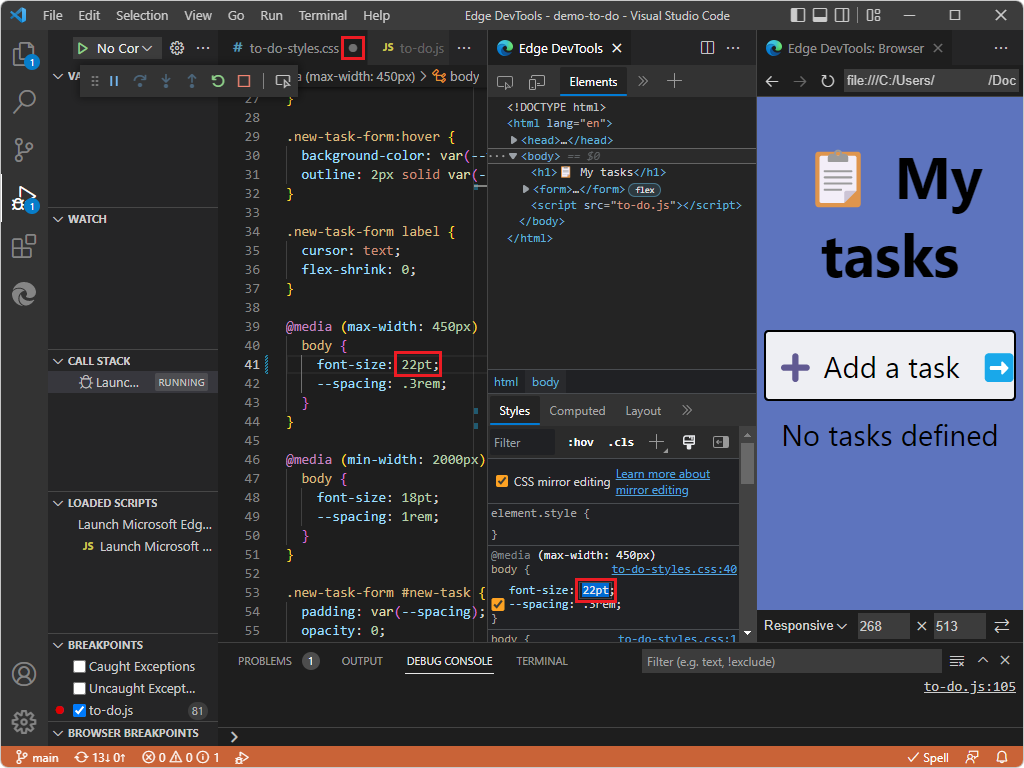
Actualizar .css archivos desde la pestaña Estilos (edición de reflejo
Add Css In Visual Studio In addition, you can install an extension. You can also style the. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). Css is a design language that allows web designers to make web pages presentable by changing the design and layout. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. In this guide, we will focus on how to link a css file to an html file using visual studio code. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. In addition, you can install an extension. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience.
From nyenet.com
How To Add External Css In Visual Studio Add Css In Visual Studio In this tutorial, you will learn how to link your css stylesheets to your html file step by step. In addition, you can install an extension. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. Learn how to link cascading style sheets (css) to html in visual studio code to enhance. Add Css In Visual Studio.
From designmodo.com
16 Professional Free CSS and HTML Editors Designmodo Add Css In Visual Studio In this guide, we will focus on how to link a css file to an html file using visual studio code. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. Take advantage. Add Css In Visual Studio.
From marketplace.visualstudio.com
VS HTML to CSS Visual Studio Marketplace Add Css In Visual Studio In addition, you can install an extension. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. You can also style the. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. In this tutorial, you will learn how. Add Css In Visual Studio.
From www.youtube.com
Visual Studio Code setup for HTML CSS and JavaScript VS Code setup Add Css In Visual Studio In this guide, we will focus on how to link a css file to an html file using visual studio code. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. You can also style the. Css is a design language that allows web designers to. Add Css In Visual Studio.
From github.com
GitHub Travis71i/cleancssvscode Clean CSS adapted as a Visual Add Css In Visual Studio Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. Css is a design language that allows web designers to make web pages presentable by changing the design and layout. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience.. Add Css In Visual Studio.
From css-workshop.com
StepbyStep Guide How to Create a CSS File in Visual Studio Code Add Css In Visual Studio This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. In this. Add Css In Visual Studio.
From fiberglo.ru
Как подключить css к html в visual studio code Add Css In Visual Studio Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. In this guide, we will focus on how to link a css file to an html file using visual studio code. You can also style the. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it.. Add Css In Visual Studio.
From learn.microsoft.com
Actualizar .css archivos desde la pestaña Estilos (edición de reflejo Add Css In Visual Studio You can also style the. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. In this guide, we will focus on how to link a css file to an html file using visual studio code. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience.. Add Css In Visual Studio.
From campolden.org
How To Use Css In Visual Studio Code Templates Sample Printables Add Css In Visual Studio Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support. Add Css In Visual Studio.
From stackoverflow.com
azure Visual Studio 2022 File Add New Item CSS, HTML, JS missing Add Css In Visual Studio In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the. Add Css In Visual Studio.
From onextrapixel.com
12 Best Visual Studio Code Extensions for Developers Add Css In Visual Studio In this guide, we will focus on how to link a css file to an html file using visual studio code. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code,. Add Css In Visual Studio.
From www.picswallpaper.com
77 Background Image Css Visual Studio Code Images My Add Css In Visual Studio You can also style the. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. As the other answers have correctly mentioned, you can use the cssclass attribute for. Add Css In Visual Studio.
From nyenet.com
How To Add Css In Visual Studio 2022 Add Css In Visual Studio Css is a design language that allows web designers to make web pages presentable by changing the design and layout. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code. Add Css In Visual Studio.
From mavink.com
Style.css Visual Studio Add Css In Visual Studio As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. In this guide, we will focus on how to link a css file to an html file using visual studio code. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. Take advantage. Add Css In Visual Studio.
From www.youtube.com
Visual Studio Code Extensions for CSS YouTube Add Css In Visual Studio As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. You can also style the. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. Css is a design language that allows web designers to make web pages. Add Css In Visual Studio.
From www.youtube.com
VISUAL STUDIO CODE CSS MENU YouTube Add Css In Visual Studio As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). In this tutorial, we’ll walk you. Add Css In Visual Studio.
From www.kalmstrom.com
Add shared JavaScript and CSS to Visual Studio SharePoint Solutions Add Css In Visual Studio As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). In this tutorial, we’ll walk you. Add Css In Visual Studio.
From www.digitalocean.com
How To Set Up Your CSS and HTML Practice Project With a Code Editor Add Css In Visual Studio In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. In this. Add Css In Visual Studio.
From www.youtube.com
Primer proyecto HTML/CSS en Visual Studio Code YouTube Add Css In Visual Studio Css is a design language that allows web designers to make web pages presentable by changing the design and layout. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. You can also style the. This walkthrough introduces the features in visual studio that help you. Add Css In Visual Studio.
From www.youtube.com
How to setup Visual Studio Code for HTML CSS and Javascript with Add Css In Visual Studio In this tutorial, you will learn how to link your css stylesheets to your html file step by step. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). In this guide, we will focus on how to link a css file to an html file using visual studio code. In this tutorial,. Add Css In Visual Studio.
From www.youtube.com
How to Setup Visual Studio Code for HTML, CSS, and JavaScript YouTube Add Css In Visual Studio Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. In this tutorial, you will learn how to link your css stylesheets to your html file step by step. In this tutorial, we’ll walk you through the steps to create and work with css files in. Add Css In Visual Studio.
From www.youtube.com
CSS part 1 How to start CSS and HTML with Visual Studio Code? YouTube Add Css In Visual Studio In addition, you can install an extension. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. You can also style. Add Css In Visual Studio.
From www.youtube.com
Visual Studio 2012 CSS Editor YouTube Add Css In Visual Studio In this tutorial, you will learn how to link your css stylesheets to your html file step by step. In this guide, we will focus on how to link a css file to an html file using visual studio code. You can also style the. In addition, you can install an extension. Css is a design language that allows web. Add Css In Visual Studio.
From terink.weebly.com
How to use visual studio code and css terink Add Css In Visual Studio Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. In addition, you can install an extension. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. In this tutorial, we’ll walk you through the steps to create. Add Css In Visual Studio.
From github.com
GitHub be5invis/vscodecustomcss Custom CSS Plugin for Visual Add Css In Visual Studio In this guide, we will focus on how to link a css file to an html file using visual studio code. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). You can also style the. In this tutorial, you will learn how to link your css stylesheets to your html file step. Add Css In Visual Studio.
From lyric-maniac.blogspot.com
5 Ekstensi Visual Studio Code untuk CSS Development Add Css In Visual Studio Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). In addition, you can install an extension. In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code,. Add Css In Visual Studio.
From www.picswallpaper.com
77 Background Image Css Visual Studio Code Images My Add Css In Visual Studio In this tutorial, you will learn how to link your css stylesheets to your html file step by step. You can also style the. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design. Add Css In Visual Studio.
From www.youtube.com
Visual Studio 2013 Editor Features CSS YouTube Add Css In Visual Studio Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. In this guide, we will focus on how to link a css file to an html file using visual studio code. This walkthrough introduces the features in visual studio that help you work with cascading style. Add Css In Visual Studio.
From irsali.github.io
Ensuring Intellisense in Visual Studio 2017 for css Irshad Ali Add Css In Visual Studio Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. In this. Add Css In Visual Studio.
From galaxyz.net
Cách thiết lập dự án thực hành CSS và HTML của bạn với trình chỉnh sửa Add Css In Visual Studio In this guide, we will focus on how to link a css file to an html file using visual studio code. As the other answers have correctly mentioned, you can use the cssclass attribute for controls that support it. Css is a design language that allows web designers to make web pages presentable by changing the design and layout. This. Add Css In Visual Studio.
From nyenet.com
How To Add External Css In Visual Studio Add Css In Visual Studio Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. Take advantage of features like intellisense, syntax coloring, and color preview to enhance your coding experience. In this guide, we will focus on how to link a css file to an html file using visual studio. Add Css In Visual Studio.
From nyenet.com
How To Add Css In Visual Studio 2022 Add Css In Visual Studio In this tutorial, you will learn how to link your css stylesheets to your html file step by step. This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). Css is a design language that allows web designers to make web pages presentable by changing the design and layout. In this tutorial, we’ll. Add Css In Visual Studio.
From www.youtube.com
CSS GRID VISUAL STUDIO CODE YouTube Add Css In Visual Studio Css is a design language that allows web designers to make web pages presentable by changing the design and layout. In this guide, we will focus on how to link a css file to an html file using visual studio code. In addition, you can install an extension. Take advantage of features like intellisense, syntax coloring, and color preview to. Add Css In Visual Studio.
From nyenet.com
Visual Studio Code Create Css File Add Css In Visual Studio Css is a design language that allows web designers to make web pages presentable by changing the design and layout. Learn how to link cascading style sheets (css) to html in visual studio code to enhance the design and layout of your web pages. In this tutorial, you will learn how to link your css stylesheets to your html file. Add Css In Visual Studio.
From learn.microsoft.com
Atualizar .css arquivos de dentro da guia Estilos (edição de espelho Add Css In Visual Studio This walkthrough introduces the features in visual studio that help you work with cascading style sheets (css). In this tutorial, we’ll walk you through the steps to create and work with css files in visual studio code, a popular code editor for. You can also style the. Take advantage of features like intellisense, syntax coloring, and color preview to enhance. Add Css In Visual Studio.