How To Add Sidebar In Woocommerce Category Page . It provides the easiest ways and options to add custom sidebars to. How to add sidebar to woocommerce shop page. On my website i have a category for special offers (which contains some subcategories and products) and i want other. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. In this tutorial, we’ll use the woosidebars plugin. Use shortcodes, widgets and hooks to control the. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. After the sidebar has been.
from iconicwp.com
How to add sidebar to woocommerce shop page. In this tutorial, we’ll use the woosidebars plugin. On my website i have a category for special offers (which contains some subcategories and products) and i want other. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. It provides the easiest ways and options to add custom sidebars to. Use shortcodes, widgets and hooks to control the. After the sidebar has been.
How to Customize the Sidebar Iconic
How To Add Sidebar In Woocommerce Category Page How to add sidebar to woocommerce shop page. In this tutorial, we’ll use the woosidebars plugin. Use shortcodes, widgets and hooks to control the. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. It provides the easiest ways and options to add custom sidebars to. After the sidebar has been. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. On my website i have a category for special offers (which contains some subcategories and products) and i want other. How to add sidebar to woocommerce shop page. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with.
From wpmarks.com
How to Add Sidebar to Shop Page (2021) Easy Beginner Guide How To Add Sidebar In Woocommerce Category Page It provides the easiest ways and options to add custom sidebars to. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Learn how to create, customize and display. How To Add Sidebar In Woocommerce Category Page.
From www.victoriana.com
Neuseeland Kräuter Der Unbekannte filter widget 鍔 Mineral How To Add Sidebar In Woocommerce Category Page It provides the easiest ways and options to add custom sidebars to. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. Use shortcodes, widgets and hooks to control the. In this tutorial, we’ll use the woosidebars plugin. Welcome to this tutorial. How To Add Sidebar In Woocommerce Category Page.
From www.divikingdom.com
How to display categories list on any page Divi Kingdom How To Add Sidebar In Woocommerce Category Page On my website i have a category for special offers (which contains some subcategories and products) and i want other. How to add sidebar to woocommerce shop page. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. In this tutorial, we’ll use the woosidebars plugin. Use shortcodes, widgets and hooks to control the. You will need. How To Add Sidebar In Woocommerce Category Page.
From docs.liquid-themes.com
Ave Sidebar / Widgets LiquidThemes Knowledge Base How To Add Sidebar In Woocommerce Category Page On my website i have a category for special offers (which contains some subcategories and products) and i want other. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. In this tutorial, we’ll use the woosidebars plugin. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. It provides. How To Add Sidebar In Woocommerce Category Page.
From convertsquad.com
101 How to Build a Sidebar for Your Pages ConvertSquad How To Add Sidebar In Woocommerce Category Page It provides the easiest ways and options to add custom sidebars to. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. In this tutorial, we’ll use the woosidebars plugin. You will need at least 2 rows for the category. How To Add Sidebar In Woocommerce Category Page.
From www.proteusthemes.com
How to add advanced product filters to your shop sidebar How To Add Sidebar In Woocommerce Category Page On my website i have a category for special offers (which contains some subcategories and products) and i want other. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. Welcome to this tutorial on setting up a woocommerce categories sidebar menu. How To Add Sidebar In Woocommerce Category Page.
From aprenderwp.com
eliminar la barra lateral en la página de un solo producto How To Add Sidebar In Woocommerce Category Page In this tutorial, we’ll use the woosidebars plugin. After the sidebar has been. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. It provides the easiest ways and options to add custom sidebars to. On my website i have a category for special offers (which contains some subcategories and products) and i. How To Add Sidebar In Woocommerce Category Page.
From www.youtube.com
How To Remove Sidebar From Product Category Page And Make How To Add Sidebar In Woocommerce Category Page After the sidebar has been. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. How to add sidebar to woocommerce shop page. Use shortcodes, widgets and hooks to control the. In this tutorial, we’ll use the woosidebars plugin. On my website. How To Add Sidebar In Woocommerce Category Page.
From wpmet.com
How to Customize Category Page [No Coding] How To Add Sidebar In Woocommerce Category Page How to add sidebar to woocommerce shop page. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. After the sidebar has been. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. On my website i have a. How To Add Sidebar In Woocommerce Category Page.
From convertsquad.com
How to Customize Your Category Page from Top to Bottom How To Add Sidebar In Woocommerce Category Page Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. It provides the easiest ways and options to add custom sidebars to. You will need at least 2 rows for the category page header and body, but you can also. How To Add Sidebar In Woocommerce Category Page.
From secondlinethemes.com
Enable and Disable the Sidebar How To Add Sidebar In Woocommerce Category Page You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. In this tutorial, we’ll use the woosidebars plugin. After the sidebar has been. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. It provides. How To Add Sidebar In Woocommerce Category Page.
From www.converticacommerce.com
How To Add Custom Sidebar To Pages 2022 How To Add Sidebar In Woocommerce Category Page It provides the easiest ways and options to add custom sidebars to. Use shortcodes, widgets and hooks to control the. In this tutorial, we’ll use the woosidebars plugin. After the sidebar has been. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a. How To Add Sidebar In Woocommerce Category Page.
From removewcfeatures.com
How to Remove the Sidebar How To Add Sidebar In Woocommerce Category Page After the sidebar has been. Use shortcodes, widgets and hooks to control the. On my website i have a category for special offers (which contains some subcategories and products) and i want other. How to add sidebar to woocommerce shop page. It provides the easiest ways and options to add custom sidebars to. Learn how to create, customize and display. How To Add Sidebar In Woocommerce Category Page.
From helpcenter.qodeinteractive.com
How To Set Up The Shop/Category Sidebar On Your Site Qode How To Add Sidebar In Woocommerce Category Page How to add sidebar to woocommerce shop page. It provides the easiest ways and options to add custom sidebars to. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. On my website i have a category for special offers (which contains. How To Add Sidebar In Woocommerce Category Page.
From shoppoin.blogspot.com
How To Create Multiple Shop Pages In Shop Poin How To Add Sidebar In Woocommerce Category Page Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. It provides the easiest ways and options to add custom sidebars to. How to add sidebar to woocommerce shop page. Use shortcodes, widgets and hooks to control the. You will. How To Add Sidebar In Woocommerce Category Page.
From www.templatemonster.com
How to remove sidebar from product category page and make How To Add Sidebar In Woocommerce Category Page After the sidebar has been. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. Use shortcodes, widgets and hooks to control the. How to add sidebar to woocommerce shop page. In this tutorial, we’ll use the woosidebars plugin. It. How To Add Sidebar In Woocommerce Category Page.
From www.youtube.com
Basics How to Easily Create Product Categories for Your How To Add Sidebar In Woocommerce Category Page Use shortcodes, widgets and hooks to control the. How to add sidebar to woocommerce shop page. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. In this tutorial, we’ll use the woosidebars plugin. Welcome to this tutorial on setting up a. How To Add Sidebar In Woocommerce Category Page.
From ultimateblocks.com
How to Add Sidebar to Shop Page How To Add Sidebar In Woocommerce Category Page Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. It provides the easiest ways and options to add custom sidebars to. In this tutorial, we’ll use the woosidebars plugin. How to add sidebar to woocommerce shop page. On my website i have a category for special offers (which contains some subcategories and products) and i want. How To Add Sidebar In Woocommerce Category Page.
From www.megamenu.com
How to display categories in your menu Max Mega Menu How To Add Sidebar In Woocommerce Category Page On my website i have a category for special offers (which contains some subcategories and products) and i want other. In this tutorial, we’ll use the woosidebars plugin. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. It provides the easiest ways and options to add custom sidebars to. How to add. How To Add Sidebar In Woocommerce Category Page.
From woostify.com
How to Customize Category Page How To Add Sidebar In Woocommerce Category Page After the sidebar has been. How to add sidebar to woocommerce shop page. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. It provides the easiest ways and options to add custom sidebars to. You will need at least 2 rows for the category page header and body, but you can also. How To Add Sidebar In Woocommerce Category Page.
From convertsquad.com
101 How to Build a Sidebar for Your Pages ConvertSquad How To Add Sidebar In Woocommerce Category Page After the sidebar has been. How to add sidebar to woocommerce shop page. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. In this tutorial, we’ll use the woosidebars plugin. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. On my website i have a category for special. How To Add Sidebar In Woocommerce Category Page.
From www.divithemeexamples.com
How to build a Divi product category page template How To Add Sidebar In Woocommerce Category Page Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. It provides the easiest ways and options to add custom sidebars to. On my website i have a category for special offers (which contains some subcategories and products) and i want other. After the sidebar has been. Learn how to create, customize and display woocommerce categories on. How To Add Sidebar In Woocommerce Category Page.
From wpmet.com
How to Customize Category Page [No Coding] How To Add Sidebar In Woocommerce Category Page It provides the easiest ways and options to add custom sidebars to. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. In this tutorial, we’ll use the woosidebars plugin. How to add sidebar to woocommerce shop page. After the. How To Add Sidebar In Woocommerce Category Page.
From quadlayers.com
How to Remove Sidebar QuadLayers How To Add Sidebar In Woocommerce Category Page Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. How to add sidebar to woocommerce shop page. You will need at least 2 rows for the category page header and body, but you can also have more columns if. How To Add Sidebar In Woocommerce Category Page.
From www.megamenu.com
How to display categories in your menu Max Mega Menu How To Add Sidebar In Woocommerce Category Page On my website i have a category for special offers (which contains some subcategories and products) and i want other. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. Learn how to create, customize and display woocommerce categories on shop, archive,. How To Add Sidebar In Woocommerce Category Page.
From avada.io
How to Add Categories To Menu in How To Add Sidebar In Woocommerce Category Page Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. In this tutorial, we’ll use the woosidebars plugin. How to add sidebar to woocommerce shop page. You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a. How To Add Sidebar In Woocommerce Category Page.
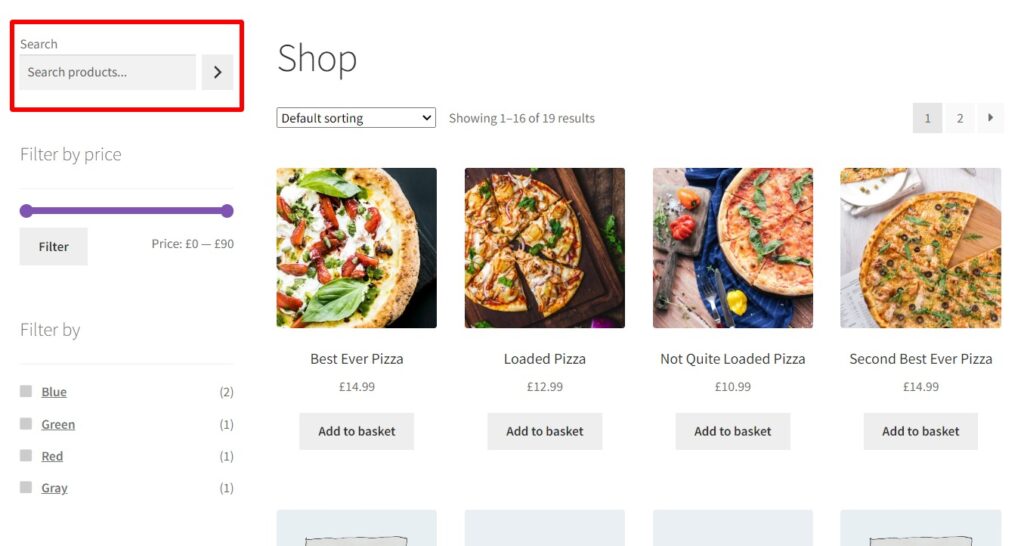
From iconicwp.com
How to Customize the Sidebar Iconic How To Add Sidebar In Woocommerce Category Page Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. In this tutorial, we’ll use the woosidebars plugin. Use shortcodes, widgets and hooks to control the. After the sidebar has been. It provides the easiest ways and options to add custom sidebars to. You will need at least 2 rows for the category page header and body,. How To Add Sidebar In Woocommerce Category Page.
From temashdesign.ticksy.com
Shop Sidebar Setup / TemashDesign How To Add Sidebar In Woocommerce Category Page It provides the easiest ways and options to add custom sidebars to. How to add sidebar to woocommerce shop page. In this tutorial, we’ll use the woosidebars plugin. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. Use shortcodes, widgets and hooks to control the. On my website i have a category. How To Add Sidebar In Woocommerce Category Page.
From docs.themeisle.com
How to add categories on shop page using ThemeIsle Docs How To Add Sidebar In Woocommerce Category Page On my website i have a category for special offers (which contains some subcategories and products) and i want other. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. How to add sidebar to woocommerce shop page. After the sidebar has been. Use shortcodes, widgets and hooks to control the. You will need at least 2. How To Add Sidebar In Woocommerce Category Page.
From wpastra.com
How to Add off Canvas Sidebar for Shop Page How To Add Sidebar In Woocommerce Category Page It provides the easiest ways and options to add custom sidebars to. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. How to add sidebar to woocommerce shop page. After the sidebar has been. In this tutorial, we’ll use the woosidebars plugin. Welcome to this tutorial on setting up a woocommerce categories. How To Add Sidebar In Woocommerce Category Page.
From docs.liquid-themes.com
Ave Sidebar / Widgets LiquidThemes Knowledge Base How To Add Sidebar In Woocommerce Category Page You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. In this. How To Add Sidebar In Woocommerce Category Page.
From pluginrepublic.com
How to Customize Category Pages How To Add Sidebar In Woocommerce Category Page Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. How to add sidebar to woocommerce shop page. It provides the easiest ways and options to add custom sidebars to. Use shortcodes, widgets and hooks to control the. In this tutorial, we’ll use the woosidebars plugin. Welcome to this tutorial on setting up. How To Add Sidebar In Woocommerce Category Page.
From getbowtied.com
Shop — Sidebar Setup Get Bowtied How To Add Sidebar In Woocommerce Category Page You will need at least 2 rows for the category page header and body, but you can also have more columns if you want to add a sidebar. It provides the easiest ways and options to add custom sidebars to. After the sidebar has been. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and. How To Add Sidebar In Woocommerce Category Page.
From www.templatemonster.com
How to remove sidebar from product category page and make How To Add Sidebar In Woocommerce Category Page After the sidebar has been. In this tutorial, we’ll use the woosidebars plugin. Use shortcodes, widgets and hooks to control the. Learn how to create, customize and display woocommerce categories on shop, archive, homepage, sidebar and menu pages. Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. On my website i have a category for special. How To Add Sidebar In Woocommerce Category Page.
From blog.berocket.com
How To Add AJAX Filter Widgets To A Product List View How To Add Sidebar In Woocommerce Category Page Welcome to this tutorial on setting up a woocommerce categories sidebar menu with. Use shortcodes, widgets and hooks to control the. It provides the easiest ways and options to add custom sidebars to. How to add sidebar to woocommerce shop page. You will need at least 2 rows for the category page header and body, but you can also have. How To Add Sidebar In Woocommerce Category Page.