How To Make Background Image Fit Whole Page . And you'll also learn how to make that image responsive to your users' screen size. Resize the background image to cover the entire container,. No white space, scales as needed, retains aspect ratio, centered,. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: This tutorial will show you a simple way to code a full page background image using css. Learn how to create a background image that covers the entire browser window. The following example shows a full. You can use the following to make it fit: Making a background image fully stretch out to cover the entire browser viewport is a common task in web design.
from abzlocal.mx
Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: You can use the following to make it fit: And you'll also learn how to make that image responsive to your users' screen size. No white space, scales as needed, retains aspect ratio, centered,. Learn how to create a background image that covers the entire browser window. The following example shows a full. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. This tutorial will show you a simple way to code a full page background image using css. Resize the background image to cover the entire container,.
Details 195 how to set background image size in html Abzlocal.mx
How To Make Background Image Fit Whole Page You can use the following to make it fit: No white space, scales as needed, retains aspect ratio, centered,. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. And you'll also learn how to make that image responsive to your users' screen size. Learn how to create a background image that covers the entire browser window. The following example shows a full. This tutorial will show you a simple way to code a full page background image using css. You can use the following to make it fit: Resize the background image to cover the entire container,. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions:
From www.youtube.com
How to make any full sized photo fit as your wallpaper make your How To Make Background Image Fit Whole Page This tutorial will show you a simple way to code a full page background image using css. Learn how to create a background image that covers the entire browser window. And you'll also learn how to make that image responsive to your users' screen size. You can use the following to make it fit: The following example shows a full.. How To Make Background Image Fit Whole Page.
From devcodef1.com
Setting Div Background Image to Appear Like It Fits the Whole Page How To Make Background Image Fit Whole Page Learn how to create a background image that covers the entire browser window. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. No white space, scales as needed, retains aspect ratio, centered,. This tutorial will show you a simple way to code a full page background image using css.. How To Make Background Image Fit Whole Page.
From erinwrightwriting.com
How to Insert FullPage Background Images in Microsoft Word (PC & Mac) How To Make Background Image Fit Whole Page Resize the background image to cover the entire container,. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: The following example shows a full. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. No white space, scales as needed, retains aspect ratio,. How To Make Background Image Fit Whole Page.
From abzlocal.mx
Details 100 how to increase background image size in css Abzlocal.mx How To Make Background Image Fit Whole Page No white space, scales as needed, retains aspect ratio, centered,. You can use the following to make it fit: Resize the background image to cover the entire container,. Learn how to create a background image that covers the entire browser window. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: And you'll also. How To Make Background Image Fit Whole Page.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Make Background Image Fit Whole Page You can use the following to make it fit: The following example shows a full. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: Resize the background image to cover the entire container,. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design.. How To Make Background Image Fit Whole Page.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Make Background Image Fit Whole Page And you'll also learn how to make that image responsive to your users' screen size. No white space, scales as needed, retains aspect ratio, centered,. This tutorial will show you a simple way to code a full page background image using css. Resize the background image to cover the entire container,. You can use the following to make it fit:. How To Make Background Image Fit Whole Page.
From www.youtube.com
How To Make Desktop Background Fit To Screen Windows 10? YouTube How To Make Background Image Fit Whole Page This tutorial will show you a simple way to code a full page background image using css. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: Learn how to create a background image that covers the entire browser window. The following example shows a full. Making a background image fully stretch out to. How To Make Background Image Fit Whole Page.
From officebeginner.com
How to Fit a Picture to a Page in Word? OfficeBeginner How To Make Background Image Fit Whole Page No white space, scales as needed, retains aspect ratio, centered,. The following example shows a full. Learn how to create a background image that covers the entire browser window. This tutorial will show you a simple way to code a full page background image using css. Making a background image fully stretch out to cover the entire browser viewport is. How To Make Background Image Fit Whole Page.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Make Background Image Fit Whole Page And you'll also learn how to make that image responsive to your users' screen size. This tutorial will show you a simple way to code a full page background image using css. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Resize the background image to cover the entire. How To Make Background Image Fit Whole Page.
From officebeginner.com
How to Fit a Picture to a Page in Word? OfficeBeginner How To Make Background Image Fit Whole Page Resize the background image to cover the entire container,. The following example shows a full. This tutorial will show you a simple way to code a full page background image using css. And you'll also learn how to make that image responsive to your users' screen size. Learn how to create a background image that covers the entire browser window.. How To Make Background Image Fit Whole Page.
From xaydungso.vn
Easily Make background image fit screen css with these CSS Tips How To Make Background Image Fit Whole Page Learn how to create a background image that covers the entire browser window. Resize the background image to cover the entire container,. You can use the following to make it fit: This tutorial will show you a simple way to code a full page background image using css. And you'll also learn how to make that image responsive to your. How To Make Background Image Fit Whole Page.
From www.youtube.com
Full Screen Background Image with HTML CSS Responsive Full Page How To Make Background Image Fit Whole Page Learn how to create a background image that covers the entire browser window. Resize the background image to cover the entire container,. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. You can use the following to make it fit: Four techniques are explored on accomplishing a full page. How To Make Background Image Fit Whole Page.
From klaeftheg.blob.core.windows.net
How To Make Background Image Fill Entire Screen Css at Antonio Valdez blog How To Make Background Image Fit Whole Page Resize the background image to cover the entire container,. This tutorial will show you a simple way to code a full page background image using css. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: Making a background image fully stretch out to cover the entire browser viewport is a common task in. How To Make Background Image Fit Whole Page.
From www.youtube.com
HTML How To Make Background Image Fit Screen YouTube How To Make Background Image Fit Whole Page No white space, scales as needed, retains aspect ratio, centered,. This tutorial will show you a simple way to code a full page background image using css. You can use the following to make it fit: Learn how to create a background image that covers the entire browser window. And you'll also learn how to make that image responsive to. How To Make Background Image Fit Whole Page.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Make Background Image Fit Whole Page Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Learn how to create a background image that covers the entire browser window. No white space, scales as needed, retains aspect ratio, centered,. You can use the following to make it fit: Resize the background image to cover the entire. How To Make Background Image Fit Whole Page.
From desingadventure.vercel.app
Responsive Background Image Css No Repeat Just a try out of a full How To Make Background Image Fit Whole Page Resize the background image to cover the entire container,. And you'll also learn how to make that image responsive to your users' screen size. This tutorial will show you a simple way to code a full page background image using css. The following example shows a full. Four techniques are explored on accomplishing a full page background image that conforms. How To Make Background Image Fit Whole Page.
From www.freecodecamp.org
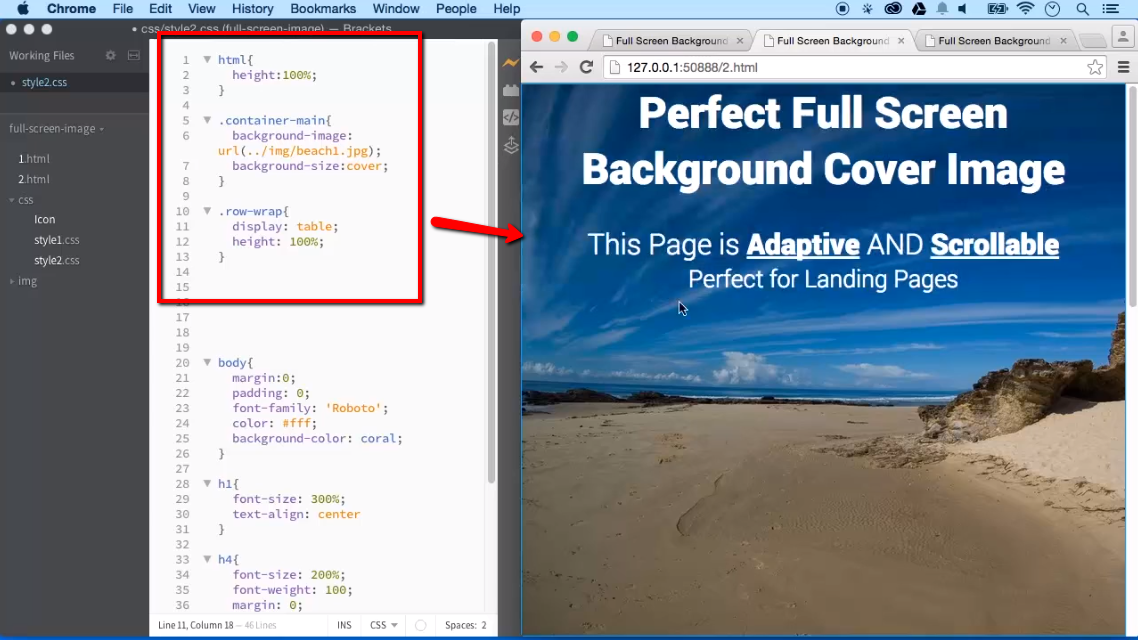
CSS Background Image Size Tutorial How to Code a Full Page Background How To Make Background Image Fit Whole Page No white space, scales as needed, retains aspect ratio, centered,. And you'll also learn how to make that image responsive to your users' screen size. You can use the following to make it fit: The following example shows a full. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: Making a background image. How To Make Background Image Fit Whole Page.
From officebeginner.com
How to Fit a Picture to a Page in Word? OfficeBeginner How To Make Background Image Fit Whole Page And you'll also learn how to make that image responsive to your users' screen size. Learn how to create a background image that covers the entire browser window. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Resize the background image to cover the entire container,. This tutorial will. How To Make Background Image Fit Whole Page.
From www.wikihow.com
How to Set a Background Image in HTML 13 Steps (with Pictures) How To Make Background Image Fit Whole Page You can use the following to make it fit: Learn how to create a background image that covers the entire browser window. The following example shows a full. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. And you'll also learn how to make that image responsive to your. How To Make Background Image Fit Whole Page.
From abzlocal.mx
Details 197 how to change background image size in html Abzlocal.mx How To Make Background Image Fit Whole Page Resize the background image to cover the entire container,. Learn how to create a background image that covers the entire browser window. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. This tutorial. How To Make Background Image Fit Whole Page.
From abzlocal.mx
Details 195 how to set background image size in html Abzlocal.mx How To Make Background Image Fit Whole Page This tutorial will show you a simple way to code a full page background image using css. No white space, scales as needed, retains aspect ratio, centered,. The following example shows a full. Resize the background image to cover the entire container,. And you'll also learn how to make that image responsive to your users' screen size. Four techniques are. How To Make Background Image Fit Whole Page.
From www.youtube.com
How to make background image to fit entire browser / backgroundsize How To Make Background Image Fit Whole Page Learn how to create a background image that covers the entire browser window. This tutorial will show you a simple way to code a full page background image using css. No white space, scales as needed, retains aspect ratio, centered,. Resize the background image to cover the entire container,. Four techniques are explored on accomplishing a full page background image. How To Make Background Image Fit Whole Page.
From abzlocal.mx
Details 195 how to set background image size in html Abzlocal.mx How To Make Background Image Fit Whole Page The following example shows a full. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. You can use the following to make it fit: Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: Resize the background image to cover the entire container,.. How To Make Background Image Fit Whole Page.
From erdnuss2.blogspot.com
Mein BLOGG Guide to make the Wallpaper fit your Desktop! How To Make Background Image Fit Whole Page This tutorial will show you a simple way to code a full page background image using css. The following example shows a full. Resize the background image to cover the entire container,. No white space, scales as needed, retains aspect ratio, centered,. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: And you'll. How To Make Background Image Fit Whole Page.
From abzlocal.mx
Details 195 how to set background image size in html Abzlocal.mx How To Make Background Image Fit Whole Page Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Resize the background image to cover the entire container,. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: And you'll also learn how to make that image responsive to your users' screen size.. How To Make Background Image Fit Whole Page.
From www.youtube.com
How to make an image fill the entire page in Word Using full size of How To Make Background Image Fit Whole Page This tutorial will show you a simple way to code a full page background image using css. You can use the following to make it fit: Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: No white space, scales as needed, retains aspect ratio, centered,. Making a background image fully stretch out to. How To Make Background Image Fit Whole Page.
From www.youtube.com
How to Make Picture Fill the Whole Page in MS Word Letterhead Without How To Make Background Image Fit Whole Page Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Learn how to create a background image that covers the entire browser window. The following example shows a full. No white space, scales as needed, retains aspect ratio, centered,. Resize the background image to cover the entire container,. You can. How To Make Background Image Fit Whole Page.
From exooxqmpc.blob.core.windows.net
Css How To Make A Background Image Fit The Screen at Rachel Robles blog How To Make Background Image Fit Whole Page And you'll also learn how to make that image responsive to your users' screen size. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: No white space, scales as needed, retains aspect ratio, centered,. This tutorial will show you a simple way to code a full page background image using css. The following. How To Make Background Image Fit Whole Page.
From laptopprocessors.ru
CSS background image size to fit full screen responsive how to create How To Make Background Image Fit Whole Page The following example shows a full. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: This tutorial will show you a simple way to code a full page background image using css. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Resize. How To Make Background Image Fit Whole Page.
From dxoslqeja.blob.core.windows.net
How To Make A Picture Fit A Word Document Page at Dollie Lawrence blog How To Make Background Image Fit Whole Page Resize the background image to cover the entire container,. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: No white space, scales as needed, retains aspect ratio, centered,. You can use the following to make it fit: The following example shows a full. Learn how to create a background image that covers the. How To Make Background Image Fit Whole Page.
From officebeginner.com
How to Fit a Picture to a Page in Word? OfficeBeginner How To Make Background Image Fit Whole Page Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. The following example shows a full. Learn how to create a background image that covers the entire browser window. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: This tutorial will show you. How To Make Background Image Fit Whole Page.
From abzlocal.mx
Details 100 how to increase background image size in css Abzlocal.mx How To Make Background Image Fit Whole Page Resize the background image to cover the entire container,. No white space, scales as needed, retains aspect ratio, centered,. And you'll also learn how to make that image responsive to your users' screen size. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. Learn how to create a background. How To Make Background Image Fit Whole Page.
From www.scaler.com
How to Make HTML Background Image Full Screen? Scaler Topics How To Make Background Image Fit Whole Page Learn how to create a background image that covers the entire browser window. And you'll also learn how to make that image responsive to your users' screen size. The following example shows a full. Resize the background image to cover the entire container,. No white space, scales as needed, retains aspect ratio, centered,. Making a background image fully stretch out. How To Make Background Image Fit Whole Page.
From exooxqmpc.blob.core.windows.net
Css How To Make A Background Image Fit The Screen at Rachel Robles blog How To Make Background Image Fit Whole Page Learn how to create a background image that covers the entire browser window. Four techniques are explored on accomplishing a full page background image that conforms to our exceptions: This tutorial will show you a simple way to code a full page background image using css. You can use the following to make it fit: Making a background image fully. How To Make Background Image Fit Whole Page.
From buildingabusiness101.com
How to Add a Background Image in Elementor (3 Ways) and Best Practices How To Make Background Image Fit Whole Page No white space, scales as needed, retains aspect ratio, centered,. And you'll also learn how to make that image responsive to your users' screen size. This tutorial will show you a simple way to code a full page background image using css. You can use the following to make it fit: The following example shows a full. Learn how to. How To Make Background Image Fit Whole Page.