Sidebar Menu On Header . This example use media queries to transform the sidebar to a top navigation bar when the screen. It displays navigation options and. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. } try it yourself ». The example below slides in the side navigation, and pushes. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. Whether you're looking for a simple, minimalist design. our collection features a variety of sidebar menus, each with its unique design and functionality. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state.
from www.codingnepalweb.com
our collection features a variety of sidebar menus, each with its unique design and functionality. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. The example below slides in the side navigation, and pushes. } try it yourself ». It displays navigation options and. Whether you're looking for a simple, minimalist design. This example use media queries to transform the sidebar to a top navigation bar when the screen. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery.
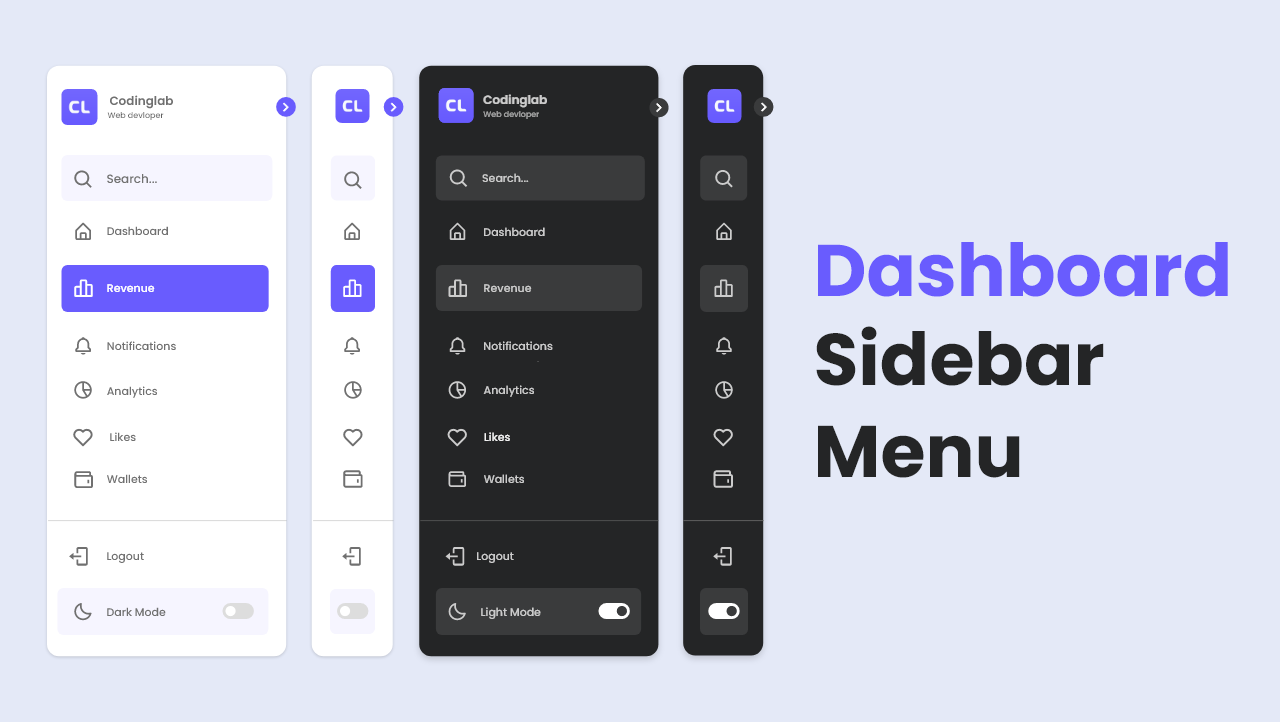
Sidebar Menu in HTML CSS & JavaScript Dark/Light Mode
Sidebar Menu On Header a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. It displays navigation options and. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. This example use media queries to transform the sidebar to a top navigation bar when the screen. The example below slides in the side navigation, and pushes. } try it yourself ». Whether you're looking for a simple, minimalist design. our collection features a variety of sidebar menus, each with its unique design and functionality. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state.
From exohfumhv.blob.core.windows.net
Bootstrap Responsive Sidebar Template Free at Dylan Moreira blog Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Whether you're looking for a simple, minimalist design. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions,. Sidebar Menu On Header.
From onaircode.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Whether you're looking for a simple, minimalist design. This example use media queries to transform the sidebar to a top navigation bar when the screen. } try it yourself ». our collection features a variety of sidebar menus, each with its unique design and. Sidebar Menu On Header.
From www.behance.net
App Sidebar Menu (UX/UI Designer, ) Behance Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Whether you're looking for a simple, minimalist design. The example below slides in the side navigation, and pushes. } try it yourself ». This example use media queries to transform the sidebar to a top navigation bar when the screen. a responsive sidebar with. Sidebar Menu On Header.
From onaircode.com
React Sidebar Menu Component Examples OnAirCode Sidebar Menu On Header a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. It displays navigation options and. } try it yourself ». our collection features a variety of sidebar menus, each with its unique design and functionality. learn how to create a collapsible bootstrap sidebar navigation using html, css,. Sidebar Menu On Header.
From uikitfree.com
Free Collapsible Sidebar Menu UI Figma Resource Free Figma Template Sidebar Menu On Header our collection features a variety of sidebar menus, each with its unique design and functionality. Whether you're looking for a simple, minimalist design. The example below slides in the side navigation, and pushes. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. It displays navigation options and.. Sidebar Menu On Header.
From dxotbudqi.blob.core.windows.net
Side Navigation Bar In Angular 8 Example at Dawn Mericle blog Sidebar Menu On Header our collection features a variety of sidebar menus, each with its unique design and functionality. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. The example. Sidebar Menu On Header.
From morioh.com
Customizable and responsive react sidebar library with dropdown menus Sidebar Menu On Header a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. Whether you're looking for a simple, minimalist design. It displays navigation options and. The example below slides in the side navigation, and pushes. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions,. Sidebar Menu On Header.
From www.youtube.com
Responsive Sidebar Navigation Menu in HTML CSS And JavaScript Sidebar Menu On Header our collection features a variety of sidebar menus, each with its unique design and functionality. The example below slides in the side navigation, and pushes. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. } try it yourself ». Whether you're looking for a simple, minimalist design.. Sidebar Menu On Header.
From www.vrogue.co
How To Create Responsive Dropdown Menu With Sub Menu vrogue.co Sidebar Menu On Header a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. It displays navigation options and. our collection features a variety of sidebar menus, each with its unique design and functionality. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The example below. Sidebar Menu On Header.
From morioh.com
Sidebar Menu With SubMenus Using HTML, CSS & JQuery Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. } try it yourself ». The example below slides in the side navigation, and pushes. It displays navigation options and. Whether you're looking for. Sidebar Menu On Header.
From morioh.com
Responsive Sidebar Menu Using HTML CSS And JavaScript Responsive Sidebar Menu On Header a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. It displays navigation options and. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The example below slides in the side navigation, and pushes. a responsive sidebar with dark mode and shrinkable. Sidebar Menu On Header.
From foolishdeveloper.com
Sidebar Menu Using HTML, CSS & JavaScript Sidebar Menu On Header a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. Whether you're looking for a simple, minimalist design. our collection features a variety of sidebar menus, each with its unique design and functionality. a sidebar menu with tooltips in css is a user interface element typically located. Sidebar Menu On Header.
From exocgpzre.blob.core.windows.net
Sidebar Right Css at Tammy Wells blog Sidebar Menu On Header a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. our collection features a variety of sidebar menus, each with its unique design and functionality. This example. Sidebar Menu On Header.
From onaircode.com
20+ Awesome Sidebar CSS Menu Examples OnAirCode Sidebar Menu On Header } try it yourself ». learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Whether you're looking for a simple, minimalist design. It displays navigation options and. our collection features a variety of sidebar menus, each with its unique design and functionality. The example below slides in the side navigation, and pushes. This. Sidebar Menu On Header.
From www.vrogue.co
Sidebar Menu Using Html Css www.vrogue.co Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. } try it yourself ». Whether you're looking for a simple, minimalist design. It displays navigation options and. our collection features a variety of sidebar menus, each with its unique design and functionality. The example below slides in the side navigation, and pushes. This. Sidebar Menu On Header.
From exowlpnmb.blob.core.windows.net
Bootstrap Sidebar Admin Menu at Jamie Parris blog Sidebar Menu On Header Whether you're looking for a simple, minimalist design. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The example below slides in the side navigation, and pushes. our collection features a variety of sidebar menus, each with its unique design and functionality. a responsive sidebar with dark mode and shrinkable view, using. Sidebar Menu On Header.
From muffingroup.com
Sidebar Menu Builder for WordPress Sidebar Menu On Header our collection features a variety of sidebar menus, each with its unique design and functionality. } try it yourself ». a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. The example below slides in the side navigation, and pushes. learn how to create a collapsible bootstrap. Sidebar Menu On Header.
From www.buymeacoffee.com
Responsive Sidebar Menu Design — Adey Coder Sidebar Menu On Header a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. This example use media queries to transform the sidebar to a top navigation bar when the screen. our collection features a variety of sidebar menus, each with its unique design and functionality. The example below slides in the. Sidebar Menu On Header.
From www.codingsnow.com
Sidebar Menu With SubMenu Dashboard Template UI Side Navigation Bar Sidebar Menu On Header our collection features a variety of sidebar menus, each with its unique design and functionality. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. This example use media queries to transform the sidebar to a top navigation bar when the screen. The example below slides in the. Sidebar Menu On Header.
From www.foolishdeveloper.com
Sidebar Menu Using Only HTML and CSS Sidebar Menu On Header This example use media queries to transform the sidebar to a top navigation bar when the screen. Whether you're looking for a simple, minimalist design. our collection features a variety of sidebar menus, each with its unique design and functionality. } try it yourself ». The example below slides in the side navigation, and pushes. a sidebar menu. Sidebar Menu On Header.
From www.youtube.com
Responsive Sidebar Menu using HTML CSS and JavaScript YouTube Sidebar Menu On Header This example use media queries to transform the sidebar to a top navigation bar when the screen. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. It displays navigation options and. our collection features a variety of sidebar menus, each with its unique design and functionality. . Sidebar Menu On Header.
From www.aiophotoz.com
Responsive Sidebar Menu Dashboard Template Ui With Css Html And Sidebar Menu On Header } try it yourself ». Whether you're looking for a simple, minimalist design. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. This example use media queries. Sidebar Menu On Header.
From www.pinterest.com
WordPress Multiple Custom Menus Header & Footer Menus (Easily Sidebar Menu On Header our collection features a variety of sidebar menus, each with its unique design and functionality. Whether you're looking for a simple, minimalist design. It displays navigation options and. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. a sidebar menu with tooltips in css is a. Sidebar Menu On Header.
From www.vrogue.co
Sidebar Menu With Sub Menu Dashboard Template Ui Side vrogue.co Sidebar Menu On Header It displays navigation options and. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. Whether you're looking for a simple, minimalist design. our collection features a variety of sidebar menus, each with its unique design and functionality. } try it yourself ». The example below slides in. Sidebar Menu On Header.
From www.youtube.com
Sidebar Menu Dashboard Template UI Side Navigation Bar Only Using CSS Sidebar Menu On Header a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. This example use media queries to transform the sidebar to a top navigation bar when the screen. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. } try it yourself ». Whether you're. Sidebar Menu On Header.
From morioh.com
Responsive Sidebar Menu With SubMenu Using HTML CSS And JavaScript Sidebar Menu On Header The example below slides in the side navigation, and pushes. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. Whether you're looking for a simple, minimalist design. } try it yourself ». This. Sidebar Menu On Header.
From www.youtube.com
Create A Sidebar Menu using HTML & CSS Sidebar Menu in HTML & CSS Sidebar Menu On Header our collection features a variety of sidebar menus, each with its unique design and functionality. The example below slides in the side navigation, and pushes. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. This example use media queries to transform the sidebar to a top navigation. Sidebar Menu On Header.
From dribbble.com
Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble Sidebar Menu On Header a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The example below slides in the side navigation, and pushes. } try it yourself ». This example use media queries to transform the sidebar. Sidebar Menu On Header.
From pressmaximum.com
Header Menu Sidebar PressMaximum Sidebar Menu On Header a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. Whether you're looking for a simple, minimalist design. It displays navigation options and. This example use media queries to transform the sidebar to a top navigation bar when the screen. our collection features a variety of sidebar menus,. Sidebar Menu On Header.
From www.codingnepalweb.com
Sidebar Menu in HTML CSS & JavaScript Dark/Light Mode Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The example below slides in the side navigation, and pushes. It displays navigation options and. } try it yourself ». Whether you're looking for a simple, minimalist design. a sidebar menu with tooltips in css is a user interface element typically located on the. Sidebar Menu On Header.
From pressmaximum.com
Header Menu Sidebar PressMaximum Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The example below slides in the side navigation, and pushes. Whether you're looking for a simple, minimalist design. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. a sidebar menu with tooltips. Sidebar Menu On Header.
From muffingroup.com
Sidebar Menu Builder for WordPress Sidebar Menu On Header learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. The example below slides in the side navigation, and pushes. a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. Whether you're looking for a simple, minimalist design. a responsive sidebar with dark. Sidebar Menu On Header.
From morioh.com
Responsive Sidebar Menu Dashboard Template UI with CSS, HTML & Javascript Sidebar Menu On Header } try it yourself ». a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. our collection features a variety of sidebar menus, each with its unique design and functionality. learn how to create a collapsible bootstrap sidebar navigation using html, css, and jquery. It displays navigation. Sidebar Menu On Header.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Sidebar Menu On Header The example below slides in the side navigation, and pushes. This example use media queries to transform the sidebar to a top navigation bar when the screen. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. } try it yourself ». our collection features a variety of. Sidebar Menu On Header.
From morioh.com
How to Design a Sidebar Menu Dashboard Template UI Using HTML and CSS Sidebar Menu On Header a sidebar menu with tooltips in css is a user interface element typically located on the side of a webpage. Whether you're looking for a simple, minimalist design. a responsive sidebar with dark mode and shrinkable view, using css for animations and transitions, and react for dynamic state. learn how to create a collapsible bootstrap sidebar navigation. Sidebar Menu On Header.