Change Table Cell Width Css . You need to use the width property. if you want to set the width of the table column, you can use some css. the following two demos should help in understanding that the first row of the table is what helps to define the column. table width and height. In the example below, we set the width of the the. The example below sets the. The width value is most. you can set the width of a table column using the css width property of the col element. The width and height of a table are defined by the width and height properties. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. the best way that i've found for setting table column widths is to use a table head (which can be empty) and.
from codesandbox.io
the following two demos should help in understanding that the first row of the table is what helps to define the column. if you want to set the width of the table column, you can use some css. table width and height. The example below sets the. You need to use the width property. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. In the example below, we set the width of the the. you can set the width of a table column using the css width property of the col element. The width and height of a table are defined by the width and height properties. The width value is most.
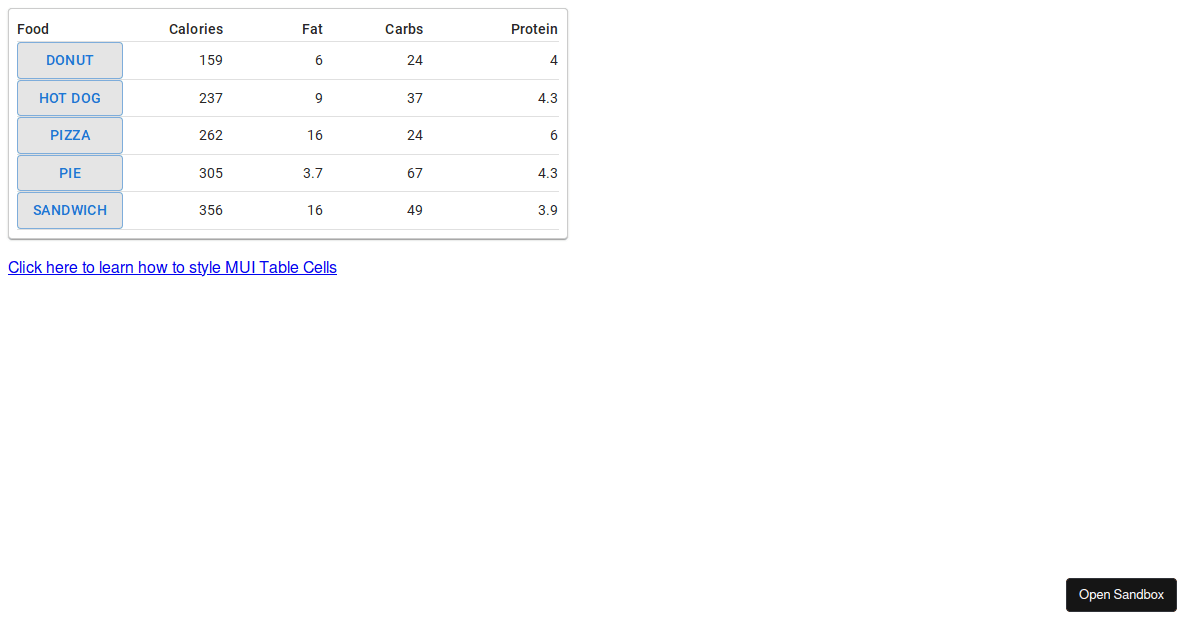
materialui table cell width demo v5 Codesandbox
Change Table Cell Width Css the best way that i've found for setting table column widths is to use a table head (which can be empty) and. you can set the width of a table column using the css width property of the col element. if you want to set the width of the table column, you can use some css. The width and height of a table are defined by the width and height properties. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. the following two demos should help in understanding that the first row of the table is what helps to define the column. The width value is most. You need to use the width property. table width and height. In the example below, we set the width of the the. The example below sets the. the best way that i've found for setting table column widths is to use a table head (which can be empty) and.
From z-cm.blogspot.com
Html Change Table Column Width Decoration Examples Change Table Cell Width Css You need to use the width property. if you want to set the width of the table column, you can use some css. The example below sets the. table width and height. In the example below, we set the width of the the. The width value is most. you can set the width of a table column. Change Table Cell Width Css.
From www.scaler.com
How to Set HTML Table Width? Scaler Topics Change Table Cell Width Css The width and height of a table are defined by the width and height properties. In the example below, we set the width of the the. the best way that i've found for setting table column widths is to use a table head (which can be empty) and. The example below sets the. given the following markup, how. Change Table Cell Width Css.
From www.youtube.com
cell spacing and cell padding in html table by bhanu priya YouTube Change Table Cell Width Css You need to use the width property. the best way that i've found for setting table column widths is to use a table head (which can be empty) and. table width and height. if you want to set the width of the table column, you can use some css. The width value is most. The width and. Change Table Cell Width Css.
From tabledecorationidea.blogspot.com
Html Table Setting Column Width Table Decoration Change Table Cell Width Css In the example below, we set the width of the the. The width value is most. if you want to set the width of the table column, you can use some css. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within. Change Table Cell Width Css.
From stackoverflow.com
css HTML table cells width Stack Overflow Change Table Cell Width Css the following two demos should help in understanding that the first row of the table is what helps to define the column. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. you can set the width of a table. Change Table Cell Width Css.
From www.youtube.com
CSS How are `display tablecell` widths calculated? YouTube Change Table Cell Width Css You need to use the width property. The width and height of a table are defined by the width and height properties. the best way that i've found for setting table column widths is to use a table head (which can be empty) and. The example below sets the. In the example below, we set the width of the. Change Table Cell Width Css.
From forum.bootstrapstudio.io
How can I change width of Table Cell in "SB Admin" Template Change Table Cell Width Css the best way that i've found for setting table column widths is to use a table head (which can be empty) and. you can set the width of a table column using the css width property of the col element. table width and height. if you want to set the width of the table column, you. Change Table Cell Width Css.
From smartdevpreneur.com
How to Customize MaterialUI Table Cell Width and Styling Smart Change Table Cell Width Css table width and height. the following two demos should help in understanding that the first row of the table is what helps to define the column. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. The width and height. Change Table Cell Width Css.
From www.includehelp.com
Set cellpadding and cellspacing in CSS Change Table Cell Width Css given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. table width and height. The width value is most. the best way that i've found for setting table column widths is to use a table head (which can be empty). Change Table Cell Width Css.
From circuitdiagramtubfuls.z14.web.core.windows.net
Define Box Model In Css With Block Diagram Change Table Cell Width Css if you want to set the width of the table column, you can use some css. the following two demos should help in understanding that the first row of the table is what helps to define the column. You need to use the width property. you can set the width of a table column using the css. Change Table Cell Width Css.
From www.youtube.com
How to adjust table cell width and height in Microsoft word? YouTube Change Table Cell Width Css given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. The width value is most. The example below sets the. table width and height. In the example below, we set the width of the the. the best way that i've. Change Table Cell Width Css.
From www.youtube.com
How to Set table cell width and height in HTML YouTube Change Table Cell Width Css the best way that i've found for setting table column widths is to use a table head (which can be empty) and. table width and height. if you want to set the width of the table column, you can use some css. The width and height of a table are defined by the width and height properties.. Change Table Cell Width Css.
From hospital16.blogspot.com
Html Table Set Column Width Dynamic resizing of column width of html Change Table Cell Width Css table width and height. The width and height of a table are defined by the width and height properties. In the example below, we set the width of the the. You need to use the width property. the best way that i've found for setting table column widths is to use a table head (which can be empty). Change Table Cell Width Css.
From www.youtube.com
html table height and width part 67 YouTube Change Table Cell Width Css table width and height. In the example below, we set the width of the the. the following two demos should help in understanding that the first row of the table is what helps to define the column. You need to use the width property. you can set the width of a table column using the css width. Change Table Cell Width Css.
From brokeasshome.com
How To Adjust Table Cell Width In Word Change Table Cell Width Css if you want to set the width of the table column, you can use some css. In the example below, we set the width of the the. the following two demos should help in understanding that the first row of the table is what helps to define the column. You need to use the width property. The width. Change Table Cell Width Css.
From www.youtube.com
HTML Using JavaScript to change table cells width YouTube Change Table Cell Width Css the following two demos should help in understanding that the first row of the table is what helps to define the column. In the example below, we set the width of the the. The width and height of a table are defined by the width and height properties. The example below sets the. you can set the width. Change Table Cell Width Css.
From www.youtube.com
html table basic tutorial html table tag with cellpadding and Change Table Cell Width Css The width and height of a table are defined by the width and height properties. You need to use the width property. The width value is most. you can set the width of a table column using the css width property of the col element. if you want to set the width of the table column, you can. Change Table Cell Width Css.
From devsday.ru
CSS Table Row Height DevsDay.ru Change Table Cell Width Css given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. The width value is most. The example below sets the. You need to use the width property. you can set the width of a table column using the css width property. Change Table Cell Width Css.
From hospital16.blogspot.com
Html Table Set Column Width Dynamic resizing of column width of html Change Table Cell Width Css table width and height. you can set the width of a table column using the css width property of the col element. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. The width value is most. the following. Change Table Cell Width Css.
From elchoroukhost.net
Html Table Cell Width Elcho Table Change Table Cell Width Css The example below sets the. if you want to set the width of the table column, you can use some css. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. table width and height. the best way that. Change Table Cell Width Css.
From www.youtube.com
CSS Fixed Table Cell Width YouTube Change Table Cell Width Css the following two demos should help in understanding that the first row of the table is what helps to define the column. you can set the width of a table column using the css width property of the col element. The width value is most. In the example below, we set the width of the the. the. Change Table Cell Width Css.
From www.vrogue.co
How To Add Image Border In Html Css Using Css Border vrogue.co Change Table Cell Width Css In the example below, we set the width of the the. table width and height. You need to use the width property. The example below sets the. if you want to set the width of the table column, you can use some css. The width value is most. given the following markup, how could i use css. Change Table Cell Width Css.
From templates.udlvirtual.edu.pe
How To Reduce Table Cell Width In Html Printable Templates Change Table Cell Width Css You need to use the width property. if you want to set the width of the table column, you can use some css. The width and height of a table are defined by the width and height properties. In the example below, we set the width of the the. the best way that i've found for setting table. Change Table Cell Width Css.
From courses.lumenlearning.com
Unit 1 Excel Fundamental Information Systems Change Table Cell Width Css given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. The example below sets the. if you want to set the width of the table column, you can use some css. In the example below, we set the width of the. Change Table Cell Width Css.
From thewritingparent.blogspot.com
Table Width 100 Css F Wall Decoration Change Table Cell Width Css The width value is most. You need to use the width property. table width and height. if you want to set the width of the table column, you can use some css. In the example below, we set the width of the the. the best way that i've found for setting table column widths is to use. Change Table Cell Width Css.
From codesandbox.io
materialui table cell width demo v5 Codesandbox Change Table Cell Width Css The width and height of a table are defined by the width and height properties. You need to use the width property. The example below sets the. you can set the width of a table column using the css width property of the col element. The width value is most. if you want to set the width of. Change Table Cell Width Css.
From cintakquen528.blogspot.com
How To Set Column Width In Html Table / html How to make last column Change Table Cell Width Css table width and height. The example below sets the. you can set the width of a table column using the css width property of the col element. given the following markup, how could i use css to force one cell (all cells in column) to fit to the width of the content within it. if you. Change Table Cell Width Css.
From tenten.vn
Tổng quan về Grid CSS. Các thyuộc tính cơ bản của Grid CSS Tin tức Change Table Cell Width Css the best way that i've found for setting table column widths is to use a table head (which can be empty) and. In the example below, we set the width of the the. table width and height. if you want to set the width of the table column, you can use some css. You need to use. Change Table Cell Width Css.
From truyenhinhcapsongthu.net
How To Make Table Columns Equal Width With CSS tips Change Table Cell Width Css table width and height. the following two demos should help in understanding that the first row of the table is what helps to define the column. The example below sets the. You need to use the width property. In the example below, we set the width of the the. given the following markup, how could i use. Change Table Cell Width Css.
From www.includehelp.com
Set cellpadding and cellspacing in CSS Change Table Cell Width Css if you want to set the width of the table column, you can use some css. The width and height of a table are defined by the width and height properties. table width and height. The width value is most. The example below sets the. the following two demos should help in understanding that the first row. Change Table Cell Width Css.
From ilovecoding.org
Table All About Creating Simple to Complex HTML Tables iLoveCoding Change Table Cell Width Css the best way that i've found for setting table column widths is to use a table head (which can be empty) and. you can set the width of a table column using the css width property of the col element. table width and height. The width and height of a table are defined by the width and. Change Table Cell Width Css.
From www.scaler.com
How to Set HTML Table Width? Scaler Topics Change Table Cell Width Css if you want to set the width of the table column, you can use some css. In the example below, we set the width of the the. you can set the width of a table column using the css width property of the col element. The width value is most. The width and height of a table are. Change Table Cell Width Css.
From www.hotzxgirl.com
Css Overflow Scroll Table Cell With Width Auto Or Width Stack Hot Sex Change Table Cell Width Css The width and height of a table are defined by the width and height properties. In the example below, we set the width of the the. if you want to set the width of the table column, you can use some css. given the following markup, how could i use css to force one cell (all cells in. Change Table Cell Width Css.
From stackoverflow.com
Word VBA why the cell widths are not the same when changing table Change Table Cell Width Css if you want to set the width of the table column, you can use some css. table width and height. the following two demos should help in understanding that the first row of the table is what helps to define the column. In the example below, we set the width of the the. you can set. Change Table Cell Width Css.
From www.youtube.com
How to adjust table cell width and height in google docs? YouTube Change Table Cell Width Css the following two demos should help in understanding that the first row of the table is what helps to define the column. you can set the width of a table column using the css width property of the col element. the best way that i've found for setting table column widths is to use a table head. Change Table Cell Width Css.