Html Box Color Background . In html, a color can be specified by using a color name: To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. In the article, we discuss. The css box model is essentially a box that wraps around every html element. Try it yourself » html supports 140. The default background color value of an html element. The css to give the div block a background colour is, predictably: How to change the background color of a div, which is a very common element. Learn how to set a background color in general, how to have gradient and changing background colors with examples. Content, padding, borders and margins.
from htmlcolorcodes.com
Try it yourself » html supports 140. In html, a color can be specified by using a color name: The default background color value of an html element. In the article, we discuss. How to change the background color of a div, which is a very common element. The css to give the div block a background colour is, predictably: The css box model is essentially a box that wraps around every html element. Content, padding, borders and margins. To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. Learn how to set a background color in general, how to have gradient and changing background colors with examples.
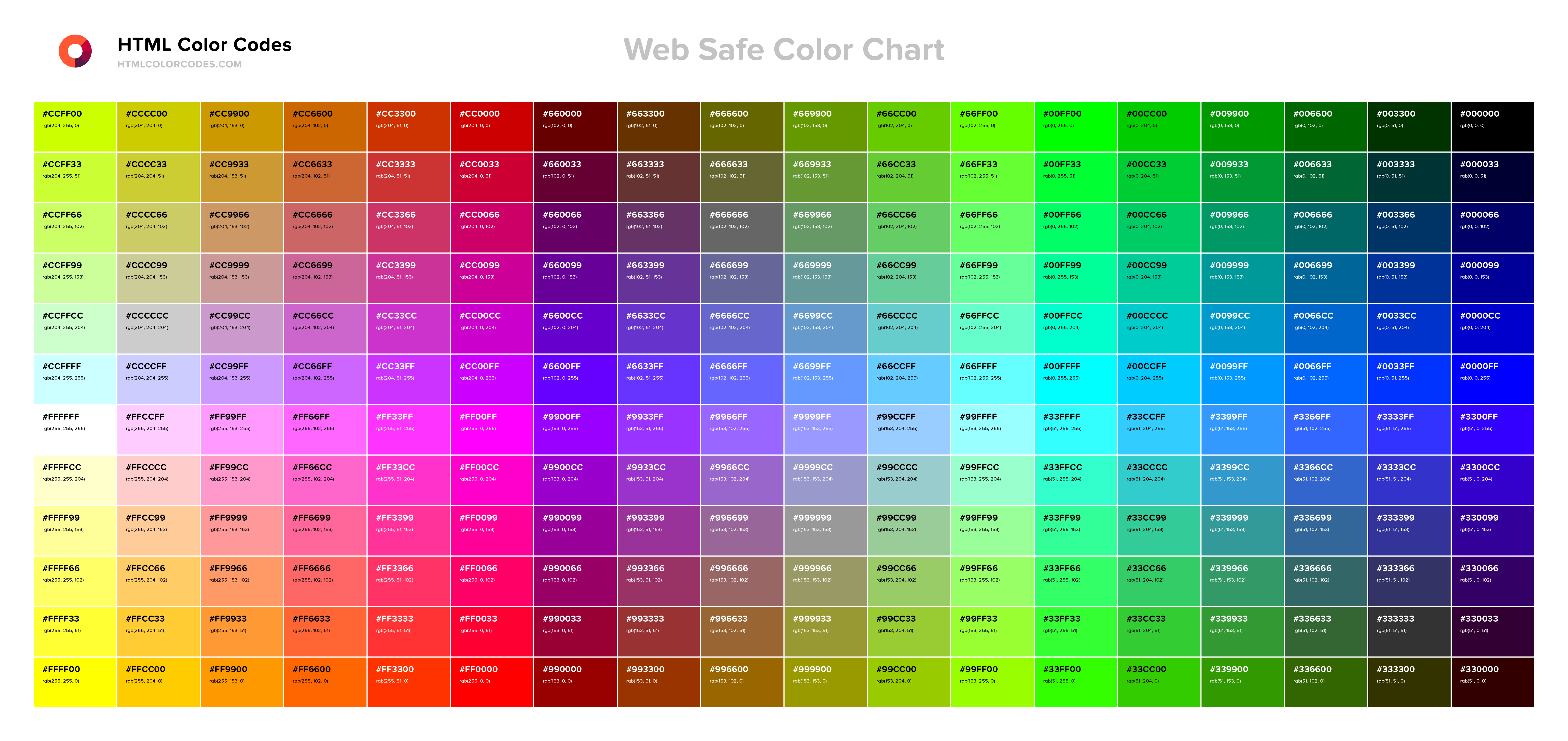
Color Chart — HTML Color Codes
Html Box Color Background The default background color value of an html element. Content, padding, borders and margins. The css to give the div block a background colour is, predictably: In html, a color can be specified by using a color name: How to change the background color of a div, which is a very common element. In the article, we discuss. Try it yourself » html supports 140. To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. The css box model is essentially a box that wraps around every html element. Learn how to set a background color in general, how to have gradient and changing background colors with examples. The default background color value of an html element.
From klalasmye.blob.core.windows.net
Gradient Color Background Css at Michelle Carroll blog Html Box Color Background Learn how to set a background color in general, how to have gradient and changing background colors with examples. How to change the background color of a div, which is a very common element. Content, padding, borders and margins. In html, a color can be specified by using a color name: The default background color value of an html element.. Html Box Color Background.
From www.wikitechy.com
CSS CSS Background color Learn in 30 seconds from Microsoft MVP Html Box Color Background The css box model is essentially a box that wraps around every html element. How to change the background color of a div, which is a very common element. Try it yourself » html supports 140. The css to give the div block a background colour is, predictably: In the article, we discuss. Content, padding, borders and margins. To create. Html Box Color Background.
From stackoverflow.com
html How to color box with container class? Stack Overflow Html Box Color Background Learn how to set a background color in general, how to have gradient and changing background colors with examples. The css to give the div block a background colour is, predictably: To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the.. Html Box Color Background.
From www.wikihow.com
4 Ways to Set Background Color in HTML wikiHow Html Box Color Background Content, padding, borders and margins. To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. How to change the background color of a div, which is a very common element. The css box model is essentially a box that wraps around. Html Box Color Background.
From www.vectorstock.com
Abstract background of color boxes Royalty Free Vector Image Html Box Color Background How to change the background color of a div, which is a very common element. Try it yourself » html supports 140. The css box model is essentially a box that wraps around every html element. Content, padding, borders and margins. The default background color value of an html element. The css to give the div block a background colour. Html Box Color Background.
From htmlcolorcodes.com
Color Chart — HTML Color Codes Html Box Color Background To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. The css box model is essentially a box that wraps around every html element. The css to give the div block a background colour is, predictably: The default background color value. Html Box Color Background.
From uicookies.com
32 Sassy CSS Background Pattern To Make Your site Full Of Spirit Html Box Color Background How to change the background color of a div, which is a very common element. Learn how to set a background color in general, how to have gradient and changing background colors with examples. The default background color value of an html element. The css to give the div block a background colour is, predictably: In html, a color can. Html Box Color Background.
From docs.sonhlab.com
CSS Background Color Palette SONHLAB Documentation Html Box Color Background The css to give the div block a background colour is, predictably: In html, a color can be specified by using a color name: To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. The css box model is essentially a. Html Box Color Background.
From www.formsbirds.com
CSS Background Color Free Download Html Box Color Background To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. Content, padding, borders and margins. The css to give the div block a background colour is, predictably: In the article, we discuss. In html, a color can be specified by using. Html Box Color Background.
From popwp.com
Add Simple Colored Content Boxes in your site Html Box Color Background In the article, we discuss. Try it yourself » html supports 140. How to change the background color of a div, which is a very common element. The css to give the div block a background colour is, predictably: Content, padding, borders and margins. Learn how to set a background color in general, how to have gradient and changing background. Html Box Color Background.
From www.freevector.com
Colorful Boxes Background Vector Art & Graphics Html Box Color Background How to change the background color of a div, which is a very common element. In the article, we discuss. The css box model is essentially a box that wraps around every html element. In html, a color can be specified by using a color name: Try it yourself » html supports 140. Learn how to set a background color. Html Box Color Background.
From nhaxinhplaza.com
Xem ngay Không thể bỏ qua 10 nền đỏ chữ màu gì tốt nhất hiện nay Html Box Color Background In the article, we discuss. The css to give the div block a background colour is, predictably: Try it yourself » html supports 140. The default background color value of an html element. Content, padding, borders and margins. To create a box filled with color in html / css, it can be achieved with html as we can create a. Html Box Color Background.
From www.educba.com
CSS Padding Color A Quick Glance of CSS Padding Color with Examples Html Box Color Background The css to give the div block a background colour is, predictably: Try it yourself » html supports 140. To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. In html, a color can be specified by using a color name:. Html Box Color Background.
From onaircode.com
20+ Best HTML CSS Color Palette with Code Snippet OnAirCode Html Box Color Background Try it yourself » html supports 140. The css box model is essentially a box that wraps around every html element. The default background color value of an html element. The css to give the div block a background colour is, predictably: Content, padding, borders and margins. To create a box filled with color in html / css, it can. Html Box Color Background.
From exotogfys.blob.core.windows.net
How To Make Background Change Color Css at Cecil Miller blog Html Box Color Background In html, a color can be specified by using a color name: To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. The css to give the div block a background colour is, predictably: How to change the background color of. Html Box Color Background.
From golfraw.weebly.com
Simple box css background golfraw Html Box Color Background Try it yourself » html supports 140. How to change the background color of a div, which is a very common element. The default background color value of an html element. The css to give the div block a background colour is, predictably: The css box model is essentially a box that wraps around every html element. In the article,. Html Box Color Background.
From www.webnots.com
How to Add Colored Text box in Weebly Site? » Nots Html Box Color Background In the article, we discuss. Try it yourself » html supports 140. In html, a color can be specified by using a color name: The css box model is essentially a box that wraps around every html element. Content, padding, borders and margins. To create a box filled with color in html / css, it can be achieved with html. Html Box Color Background.
From golfraw.weebly.com
Simple box css background golfraw Html Box Color Background In html, a color can be specified by using a color name: In the article, we discuss. The css to give the div block a background colour is, predictably: How to change the background color of a div, which is a very common element. Try it yourself » html supports 140. Content, padding, borders and margins. Learn how to set. Html Box Color Background.
From wpsites.net
Making The Corners Of Your Content Boxes Rounded Html Box Color Background In the article, we discuss. Try it yourself » html supports 140. To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. How to change the background color of a div, which is a very common element. The css box model. Html Box Color Background.
From pwskills.com
Background Color HTML How To Add & Change Background Color In HTML Html Box Color Background In the article, we discuss. The css to give the div block a background colour is, predictably: In html, a color can be specified by using a color name: The default background color value of an html element. The css box model is essentially a box that wraps around every html element. How to change the background color of a. Html Box Color Background.
From www.vectorstock.com
Abstract background of color boxes Royalty Free Vector Image Html Box Color Background Try it yourself » html supports 140. Learn how to set a background color in general, how to have gradient and changing background colors with examples. In html, a color can be specified by using a color name: How to change the background color of a div, which is a very common element. Content, padding, borders and margins. The css. Html Box Color Background.
From pngtree.com
Color Contrast Gradient Login Interface Login Box Background, Hit Color Html Box Color Background In html, a color can be specified by using a color name: The css to give the div block a background colour is, predictably: Learn how to set a background color in general, how to have gradient and changing background colors with examples. To create a box filled with color in html / css, it can be achieved with html. Html Box Color Background.
From www.picswallpaper.com
571 Best Background Color In Html Images & Pictures My Html Box Color Background Content, padding, borders and margins. To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. The default background color value of an html element. The css to give the div block a background colour is, predictably: Try it yourself » html. Html Box Color Background.
From www.youtube.com
Change Background Color by typing in input box , HTML CSS Html Box Color Background Try it yourself » html supports 140. The css box model is essentially a box that wraps around every html element. In the article, we discuss. In html, a color can be specified by using a color name: The default background color value of an html element. Learn how to set a background color in general, how to have gradient. Html Box Color Background.
From xaydungso.vn
Hơn 200 mẫu Background color using css với độ phân giải cao và chất Html Box Color Background How to change the background color of a div, which is a very common element. The default background color value of an html element. Learn how to set a background color in general, how to have gradient and changing background colors with examples. The css box model is essentially a box that wraps around every html element. Try it yourself. Html Box Color Background.
From www.vectorstock.com
Abstract background of color boxes Royalty Free Vector Image Html Box Color Background The default background color value of an html element. To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. Try it yourself » html supports 140. The css to give the div block a background colour is, predictably: How to change. Html Box Color Background.
From laptopprocessors.ru
Html css background solid Html Box Color Background In the article, we discuss. The css box model is essentially a box that wraps around every html element. The default background color value of an html element. In html, a color can be specified by using a color name: Try it yourself » html supports 140. How to change the background color of a div, which is a very. Html Box Color Background.
From abzlocal.mx
Details 300 how to add background colour in html Abzlocal.mx Html Box Color Background Try it yourself » html supports 140. Learn how to set a background color in general, how to have gradient and changing background colors with examples. The default background color value of an html element. Content, padding, borders and margins. The css box model is essentially a box that wraps around every html element. In html, a color can be. Html Box Color Background.
From www.wikihow.com
4 Ways to Change Background Color in HTML wikiHow Html Box Color Background Learn how to set a background color in general, how to have gradient and changing background colors with examples. The css to give the div block a background colour is, predictably: Try it yourself » html supports 140. Content, padding, borders and margins. To create a box filled with color in html / css, it can be achieved with html. Html Box Color Background.
From xyzalphabet1.blogspot.com
Background Color For Entire Page Css How to Style WPForms With CSS Html Box Color Background To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. Content, padding, borders and margins. Learn how to set a background color in general, how to have gradient and changing background colors with examples. In the article, we discuss. The css. Html Box Color Background.
From xaydungso.vn
Hướng dẫn đổi nền background color div trong HTML, CSS Html Box Color Background The css box model is essentially a box that wraps around every html element. The default background color value of an html element. How to change the background color of a div, which is a very common element. To create a box filled with color in html / css, it can be achieved with html as we can create a. Html Box Color Background.
From ipolfx.weebly.com
Simple box css background ipolfX Html Box Color Background To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. In html, a color can be specified by using a color name: Learn how to set a background color in general, how to have gradient and changing background colors with examples.. Html Box Color Background.
From theodora.com
Complete HTML True Color Chart; Table of color codes for html documents Html Box Color Background Try it yourself » html supports 140. The css box model is essentially a box that wraps around every html element. Learn how to set a background color in general, how to have gradient and changing background colors with examples. The css to give the div block a background colour is, predictably: How to change the background color of a. Html Box Color Background.
From htmlcolorcodes.com
Couleur de Fond HTML — Codes Couleur HTML Html Box Color Background In the article, we discuss. In html, a color can be specified by using a color name: Learn how to set a background color in general, how to have gradient and changing background colors with examples. How to change the background color of a div, which is a very common element. Content, padding, borders and margins. To create a box. Html Box Color Background.
From loequvssc.blob.core.windows.net
Table Html Background Color at Jean Huson blog Html Box Color Background In the article, we discuss. The default background color value of an html element. The css to give the div block a background colour is, predictably: To create a box filled with color in html / css, it can be achieved with html as we can create a simple frame of the box with the. Learn how to set a. Html Box Color Background.