Radio Buttons Tabindex . when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. An access key or mnemonic targeting the label. If you do use tabindex, restrict it to. focus can move to a radio group via: i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. this implementation uses a roving tabindex for managing focus within the radio group. 8 rows the role=radio attribute identifies the div element as an aria radio button. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. They are called radio buttons. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating).
from support.easyforms.dev
An access key or mnemonic targeting the label. If you do use tabindex, restrict it to. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). this implementation uses a roving tabindex for managing focus within the radio group. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. focus can move to a radio group via: 8 rows the role=radio attribute identifies the div element as an aria radio button. They are called radio buttons.
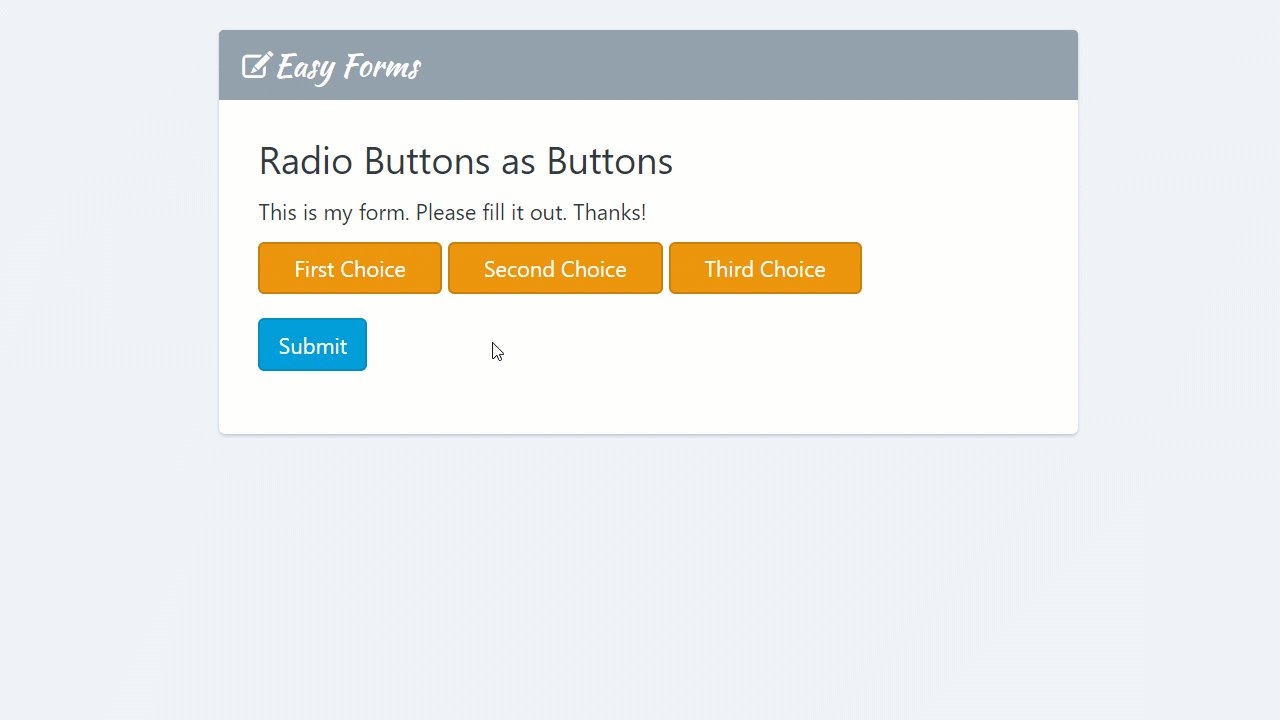
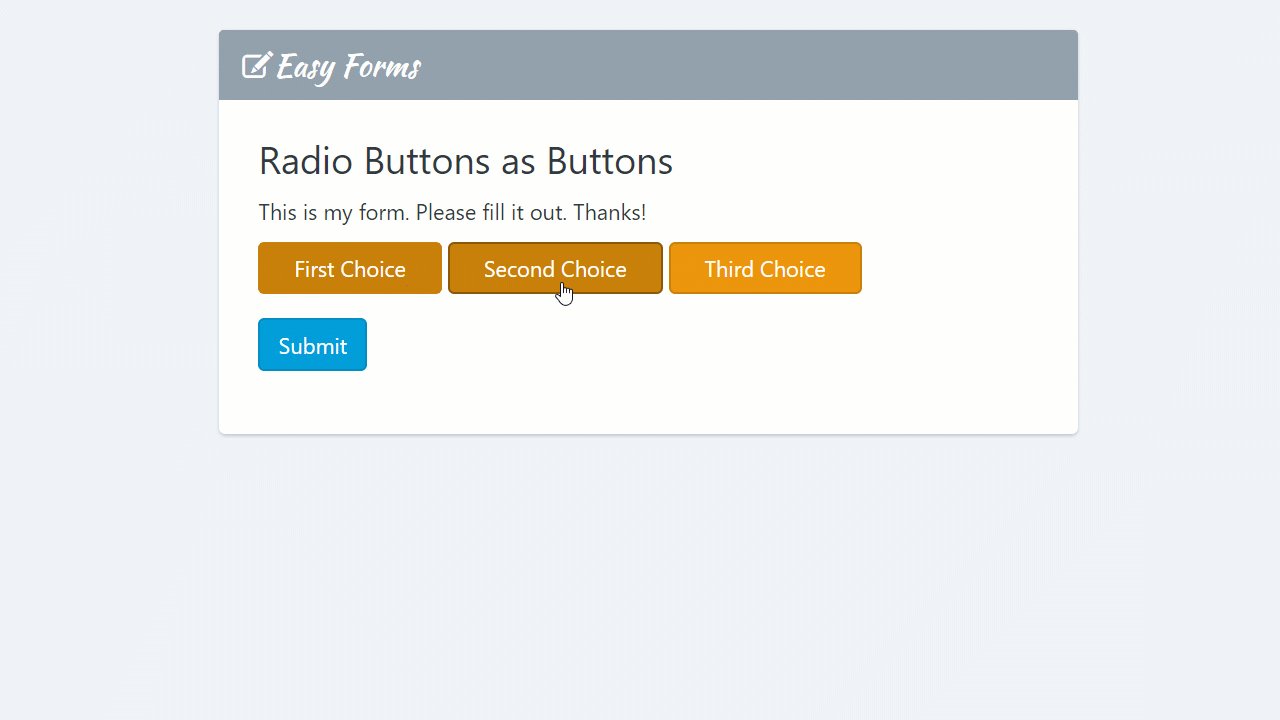
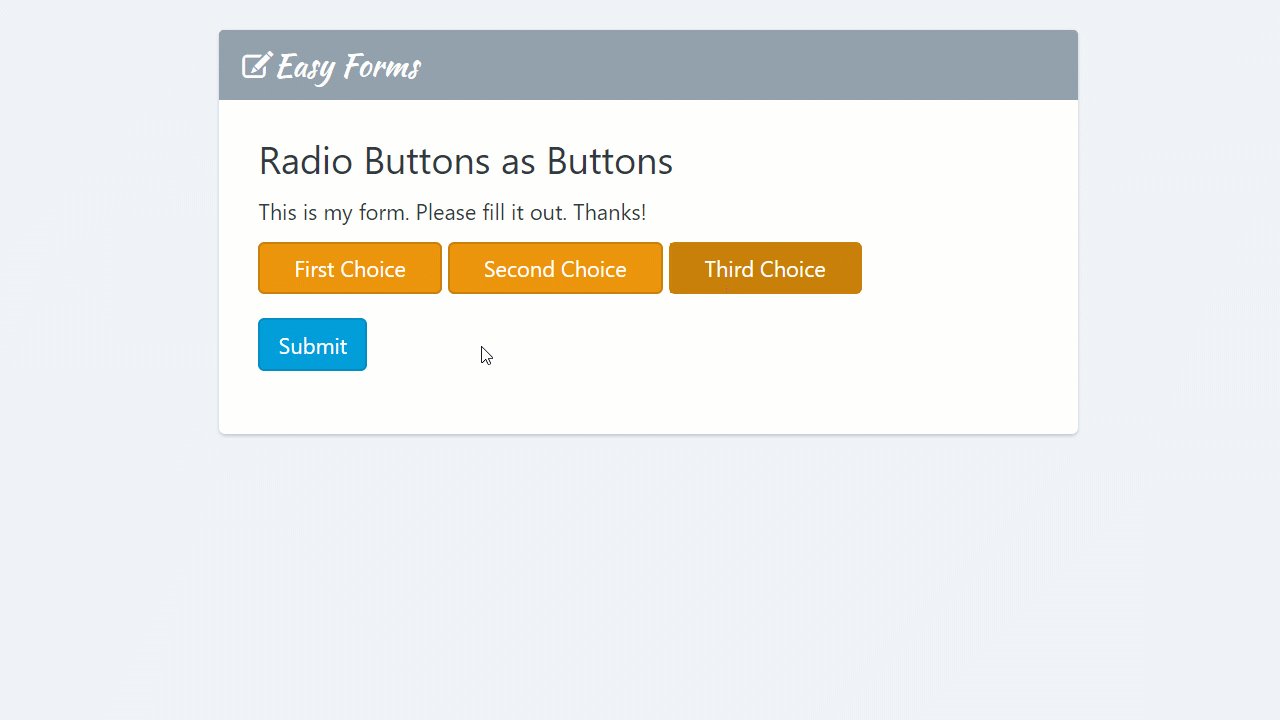
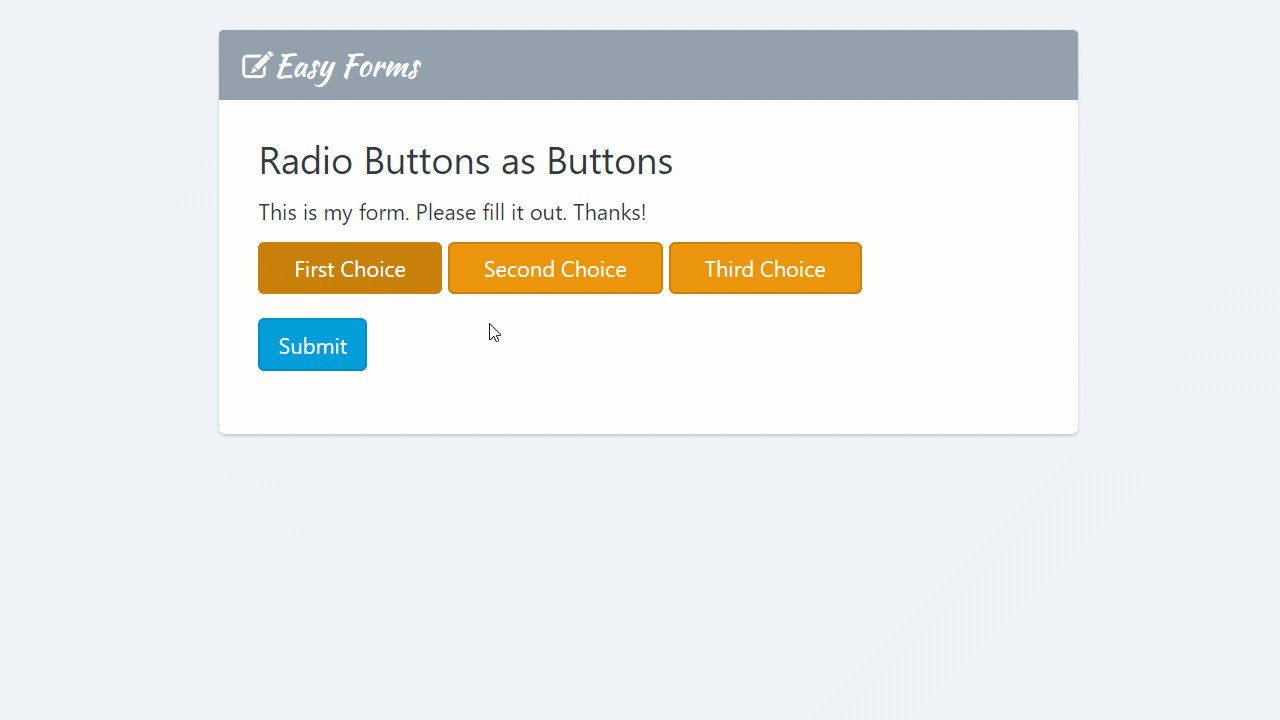
How to Display Radio Buttons as Buttons Easy Forms Support
Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). If you do use tabindex, restrict it to. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. They are called radio buttons. focus can move to a radio group via: the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). An access key or mnemonic targeting the label. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. 8 rows the role=radio attribute identifies the div element as an aria radio button. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. this implementation uses a roving tabindex for managing focus within the radio group.
From povio.com
Design Snippets Radio Buttons Radio Buttons Tabindex radio buttons are typically rendered as small circles, which are filled or highlighted when selected. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). An access key or mnemonic targeting the label. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio. Radio Buttons Tabindex.
From povio.com
Design Snippets Radio Buttons Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for managing focus within the radio group. radio buttons are typically rendered as small. Radio Buttons Tabindex.
From www.cssscript.com
Create Stunning Checkboxes And Radio Buttons With MagicInput CSS Radio Buttons Tabindex focus can move to a radio group via: If you do use tabindex, restrict it to. An access key or mnemonic targeting the label. this implementation uses a roving tabindex for managing focus within the radio group. They are called radio buttons. radio buttons are typically rendered as small circles, which are filled or highlighted when selected.. Radio Buttons Tabindex.
From www.kindacode.com
Using Radio Buttons in React KindaCode Radio Buttons Tabindex i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. An access key or mnemonic targeting the label. 8 rows the role=radio attribute identifies the div element as an aria radio button. focus can move to a radio group via: the tabindex attribute specifies the tab order of. Radio Buttons Tabindex.
From www.foundations.unity.com
Radio Buttons Radio Buttons Tabindex focus can move to a radio group via: radio buttons are typically rendered as small circles, which are filled or highlighted when selected. If you do use tabindex, restrict it to. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. 8 rows the role=radio attribute identifies the. Radio Buttons Tabindex.
From www.justinmind.com
How to select rows in a data list with radio buttons Radio Buttons Tabindex If you do use tabindex, restrict it to. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. when possible, it's best to arrange your source code so the dom sequence. Radio Buttons Tabindex.
From carbondesignsystem.com
Radio button Carbon Design System Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. They are called radio buttons. If you do use tabindex, restrict it to. i need to put tabindex on grouped radio. Radio Buttons Tabindex.
From www.youtube.com
Radio Buttons with TKinter Python Tkinter GUI Python and Django Radio Buttons Tabindex 8 rows the role=radio attribute identifies the div element as an aria radio button. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). They are called radio buttons. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. i need to put. Radio Buttons Tabindex.
From www.a11yproject.com
Howto Use the tabindex attribute The A11Y Project Radio Buttons Tabindex radio buttons are typically rendered as small circles, which are filled or highlighted when selected. If you do use tabindex, restrict it to. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for managing focus within the radio group. focus can. Radio Buttons Tabindex.
From www.mockplus.com
The Complete Beginner’s Guide on Radio Button Design Radio Buttons Tabindex radio buttons are typically rendered as small circles, which are filled or highlighted when selected. 8 rows the role=radio attribute identifies the div element as an aria radio button. focus can move to a radio group via: An access key or mnemonic targeting the label. They are called radio buttons. i need to put tabindex on. Radio Buttons Tabindex.
From www.delldesignsystem.com
Radio Button Dell Design System Radio Buttons Tabindex They are called radio buttons. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. If you do use tabindex, restrict it to. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for managing focus within the. Radio Buttons Tabindex.
From dxofqzxjo.blob.core.windows.net
Radio Buttons Css Examples at Catherine Emery blog Radio Buttons Tabindex An access key or mnemonic targeting the label. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. They are called radio buttons. this implementation uses a roving tabindex for managing focus within the radio group. radio buttons are typically rendered as small circles, which are filled or highlighted. Radio Buttons Tabindex.
From www.figma.com
Radio Buttons Figma Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). If you do use tabindex, restrict it to. An access key or mnemonic targeting the label. They are called radio buttons. focus can move to a radio group via: i need to put tabindex on grouped radio buttons so. Radio Buttons Tabindex.
From github.com
No way to set tabindex of material buttons · Issue 12041 · angular Radio Buttons Tabindex this implementation uses a roving tabindex for managing focus within the radio group. focus can move to a radio group via: radio buttons are typically rendered as small circles, which are filled or highlighted when selected. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. i. Radio Buttons Tabindex.
From www.youtube.com
How to make Custom Radio Buttons with HTML and CSS Project YouTube Radio Buttons Tabindex radio buttons are typically rendered as small circles, which are filled or highlighted when selected. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. An access key or mnemonic targeting the label. They are called radio buttons. this implementation uses a roving tabindex for managing focus within the. Radio Buttons Tabindex.
From testsigma.com
Test Case For Radio Button & How to Write It? Radio Buttons Tabindex 8 rows the role=radio attribute identifies the div element as an aria radio button. They are called radio buttons. If you do use tabindex, restrict it to. this implementation uses a roving tabindex for managing focus within the radio group. An access key or mnemonic targeting the label. focus can move to a radio group via: . Radio Buttons Tabindex.
From github.com
radiogroup tabindex not working in cases where the radio items are not Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). this implementation uses a roving tabindex for managing focus within the radio group. focus can move to a radio group via: 8 rows the role=radio attribute identifies the div element as an aria radio button. An access key. Radio Buttons Tabindex.
From codingartistweb.com
Custom Radio Buttons CSS Coding Artist Radio Buttons Tabindex this implementation uses a roving tabindex for managing focus within the radio group. An access key or mnemonic targeting the label. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. 8 rows. Radio Buttons Tabindex.
From www.studiowombat.com
How to Use Radio Buttons for Variations Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. An access key or mnemonic targeting the label. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). i need to put tabindex on grouped radio buttons so that the tabbing. Radio Buttons Tabindex.
From itselectable.com
3 Ways to Add (Multiple) Radio Button in PDF, with or without Acrobat Radio Buttons Tabindex focus can move to a radio group via: i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for managing focus within the radio. Radio Buttons Tabindex.
From www.youtube.com
Create Beautiful Radio Buttons In Table Tkinter Treeview Python Radio Buttons Tabindex If you do use tabindex, restrict it to. An access key or mnemonic targeting the label. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. They are called radio buttons. . Radio Buttons Tabindex.
From support.easyforms.dev
How to Display Radio Buttons as Buttons Easy Forms Support Radio Buttons Tabindex An access key or mnemonic targeting the label. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). They are called radio buttons. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. If you do use tabindex, restrict it to. i need to. Radio Buttons Tabindex.
From support.easyforms.dev
How to Display Radio Buttons as Buttons Easy Forms Support Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. An access key or mnemonic targeting the label. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. the tabindex attribute specifies the tab order of an element (when the tab. Radio Buttons Tabindex.
From www.youtube.com
How to Create Pure CSS Tabs Using Radio Button HTML CSS VRP Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). They are called radio buttons. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio. Radio Buttons Tabindex.
From www.studiowombat.com
How to Use Radio Buttons for Variations Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. An access key or mnemonic targeting the label. the tabindex attribute specifies the tab order of an element (when the tab button is used. Radio Buttons Tabindex.
From www.scribd.com
Radio Buttons PDF Radio Buttons Tabindex If you do use tabindex, restrict it to. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. this implementation uses a roving tabindex for managing focus within the radio group. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. An access key. Radio Buttons Tabindex.
From dribbble.com
Luxury Radio Buttons and Checkboxes by Den Talalá on Dribbble Radio Buttons Tabindex this implementation uses a roving tabindex for managing focus within the radio group. 8 rows the role=radio attribute identifies the div element as an aria radio button. radio buttons are typically rendered as small circles, which are filled or highlighted when selected. They are called radio buttons. focus can move to a radio group via: If. Radio Buttons Tabindex.
From www.a11yproject.com
Howto Use the tabindex attribute The A11Y Project Radio Buttons Tabindex when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. radio buttons. Radio Buttons Tabindex.
From uxplanet.org
Radio buttons, checkboxes, toggle switches, and dropdown lists design Radio Buttons Tabindex If you do use tabindex, restrict it to. 8 rows the role=radio attribute identifies the div element as an aria radio button. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. this implementation uses a roving tabindex for managing focus within the radio group. focus can move. Radio Buttons Tabindex.
From m3.material.io
Radio button Material Design 3 Radio Buttons Tabindex They are called radio buttons. If you do use tabindex, restrict it to. 8 rows the role=radio attribute identifies the div element as an aria radio button. focus can move to a radio group via: when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. An access key or. Radio Buttons Tabindex.
From www.youtube.com
How to use Radio buttons in React YouTube Radio Buttons Tabindex focus can move to a radio group via: An access key or mnemonic targeting the label. this implementation uses a roving tabindex for managing focus within the radio group. 8 rows the role=radio attribute identifies the div element as an aria radio button. i need to put tabindex on grouped radio buttons so that the tabbing. Radio Buttons Tabindex.
From www.dreamstime.com
Radio Button Icons in Different Style. Radio Button Icons. Different Radio Buttons Tabindex They are called radio buttons. the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. An access key or mnemonic targeting the label. when possible, it's best to arrange your source. Radio Buttons Tabindex.
From codesandbox.io
nested radio buttons Codesandbox Radio Buttons Tabindex If you do use tabindex, restrict it to. i need to put tabindex on grouped radio buttons so that the tabbing focuses each radio button sequentially. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. radio buttons are typically rendered as small circles, which are filled or highlighted. Radio Buttons Tabindex.
From www.maketechstuff.com
Build Animated Radio Buttons That Looks Like Checkbox Using HTML & CSS Radio Buttons Tabindex the tabindex attribute specifies the tab order of an element (when the tab button is used for navigating). radio buttons are typically rendered as small circles, which are filled or highlighted when selected. when possible, it's best to arrange your source code so the dom sequence provides a logical tab order. focus can move to a. Radio Buttons Tabindex.
From experience.sap.com
Radio Button SAP Fiori for Design Guidelines Radio Buttons Tabindex If you do use tabindex, restrict it to. focus can move to a radio group via: radio buttons are typically rendered as small circles, which are filled or highlighted when selected. 8 rows the role=radio attribute identifies the div element as an aria radio button. this implementation uses a roving tabindex for managing focus within the. Radio Buttons Tabindex.