Network Graph Library Javascript . The library is designed to be easy to use, to handle large amounts of dynamic data, and to. How to build a network chart with javascript and d3.js: A dynamic, browser based visualization library. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. You can use cytoscape.js for graph analysis and. Both projects are easy to install, and. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. Network) library written in js. From the most basic example to highly customized examples. It works in symbiosis with. It enables custom styling of nodes and edges in css like.
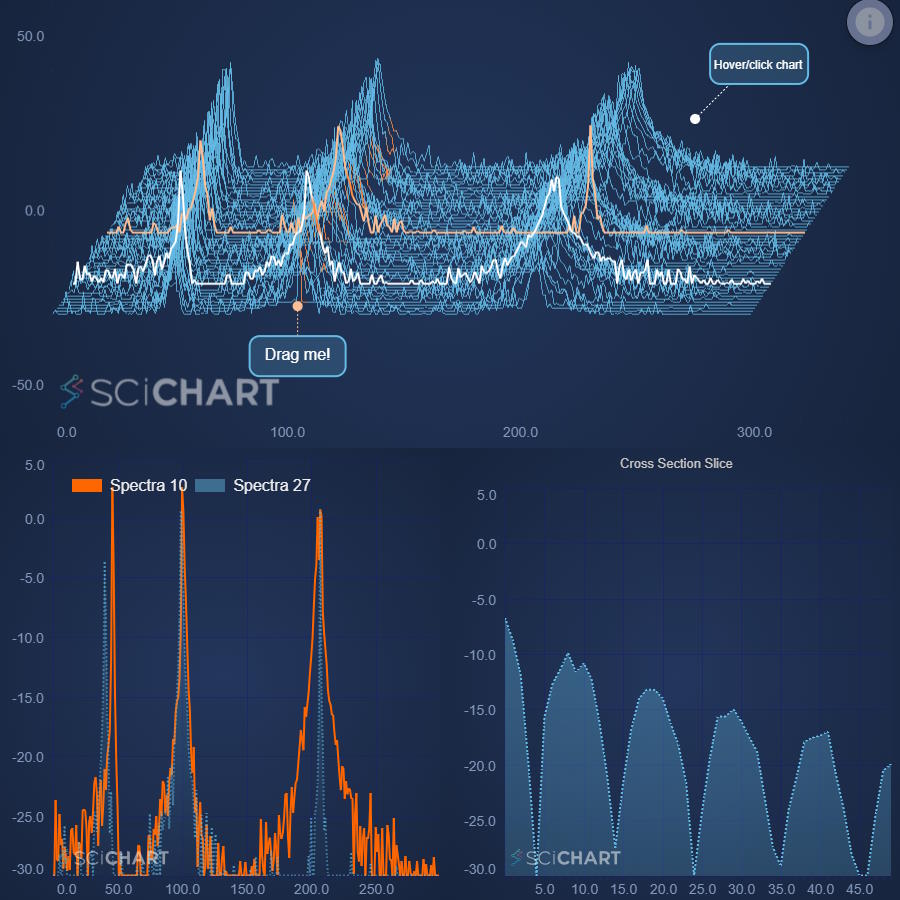
from www.scichart.com
It enables custom styling of nodes and edges in css like. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. It works in symbiosis with. A dynamic, browser based visualization library. Both projects are easy to install, and. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. From the most basic example to highly customized examples. How to build a network chart with javascript and d3.js:
Advanced JavaScript Chart and Graph Library SciChart JS
Network Graph Library Javascript Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. Network) library written in js. A dynamic, browser based visualization library. Both projects are easy to install, and. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. From the most basic example to highly customized examples. How to build a network chart with javascript and d3.js: It enables custom styling of nodes and edges in css like. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. It works in symbiosis with. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. You can use cytoscape.js for graph analysis and.
From www.cylynx.io
A Comparison of Javascript Graph / Network Visualisation Libraries Cylynx Network Graph Library Javascript It enables custom styling of nodes and edges in css like. From the most basic example to highly customized examples. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. A dynamic, browser based visualization library. Graphology and sigma.js are great libraries for those who want to learn to create interactive. Network Graph Library Javascript.
From socialcompare.com
Javascript Graphs and Charts libraries Comparison tables Network Graph Library Javascript A dynamic, browser based visualization library. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. It enables custom styling of nodes and edges in css like. Both projects are easy to install, and. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and. Network Graph Library Javascript.
From madewithreactjs.com
Reagraph GL Network Graph Library Made with React.js Network Graph Library Javascript From the most basic example to highly customized examples. You can use cytoscape.js for graph analysis and. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. It works in symbiosis with. The library is. Network Graph Library Javascript.
From stackoverflow.com
json JavaScript network graph visualization Stack Overflow Network Graph Library Javascript Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. You can use cytoscape.js for graph analysis and. A dynamic, browser based visualization library. It enables custom styling of nodes and edges in. Network Graph Library Javascript.
From gregoryboxij.blogspot.com
36 Interactive Graph Visualization Javascript Modern Javascript Blog Network Graph Library Javascript The library is designed to be easy to use, to handle large amounts of dynamic data, and to. It works in symbiosis with. How to build a network chart with javascript and d3.js: 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. You can use cytoscape.js for graph analysis and.. Network Graph Library Javascript.
From maibushyx.blogspot.com
32 Javascript Node Graph Visualization Javascript Overflow Network Graph Library Javascript You can use cytoscape.js for graph analysis and. It works in symbiosis with. A dynamic, browser based visualization library. It enables custom styling of nodes and edges in css like. Network) library written in js. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Graphology and sigma.js are great libraries for those who. Network Graph Library Javascript.
From www.cssscript.com
Customizable Network Graph JavaScript Library Orb.js CSS Script Network Graph Library Javascript Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Network) library written in js. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. It works in symbiosis with. You can use cytoscape.js for graph analysis and. It enables custom styling of. Network Graph Library Javascript.
From madewithreactjs.com
Reagraph GL Network Graph Library Made with React.js Network Graph Library Javascript It works in symbiosis with. A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. You can use cytoscape.js for graph analysis and. Graphology and sigma.js are great libraries for. Network Graph Library Javascript.
From flatlogic.com
Best 19+ JavaScript Chart Libraries to Use in 2024 Flatlogic Blog Network Graph Library Javascript Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. Both projects are easy to install, and. A dynamic, browser based visualization library. How to build a network chart with javascript and d3.js: It works in symbiosis with. Sigma.js is a modern javascript library for rendering and interacting with. Network Graph Library Javascript.
From www.freecodecamp.org
How to Implement 8 Essential Graph Algorithms in JavaScript Network Graph Library Javascript The library is designed to be easy to use, to handle large amounts of dynamic data, and to. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. A dynamic, browser based visualization library. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. You. Network Graph Library Javascript.
From stackoverflow.com
d3.js How to visualize groups of nodes in a d3 forcedirected graph Network Graph Library Javascript How to build a network chart with javascript and d3.js: It works in symbiosis with. Both projects are easy to install, and. A dynamic, browser based visualization library. Network) library written in js. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. From the most basic example to. Network Graph Library Javascript.
From maibushyx.blogspot.com
35 Javascript Graph Library Comparison Javascript Overflow Network Graph Library Javascript The library is designed to be easy to use, to handle large amounts of dynamic data, and to. You can use cytoscape.js for graph analysis and. It enables custom styling of nodes and edges in css like. From the most basic example to highly customized examples. How to build a network chart with javascript and d3.js: Network) library written in. Network Graph Library Javascript.
From www.scichart.com
Advanced JavaScript Chart and Graph Library SciChart JS Network Graph Library Javascript Both projects are easy to install, and. You can use cytoscape.js for graph analysis and. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. It works in symbiosis with. Network) library written in js. It enables custom styling of nodes and edges in css like. 26 rows ccnetviz. Network Graph Library Javascript.
From www.atatus.com
15 Best JavaScript Chart Libraries in 2024 Network Graph Library Javascript Network) library written in js. A dynamic, browser based visualization library. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. It enables custom styling of nodes and edges in css like. From the most basic example to highly customized examples. You can use cytoscape.js for graph analysis and.. Network Graph Library Javascript.
From www.nebula-graph.io
D3.js Examples for Advanced Uses Custom Visualization Network Graph Library Javascript Both projects are easy to install, and. Network) library written in js. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. From the most basic example to highly customized examples. A dynamic, browser based visualization. Network Graph Library Javascript.
From zoomcharts.com
NetChart Introductorytopics Components Documentation Network Graph Library Javascript A dynamic, browser based visualization library. Network) library written in js. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. From the most basic example to highly customized examples. Both. Network Graph Library Javascript.
From www.anychart.com
Network Graph What It Is & How to Create One in JavaScript HTML5 Network Graph Library Javascript 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. A dynamic, browser based visualization library. It enables custom styling of nodes and edges in css like. The library is designed to be easy to. Network Graph Library Javascript.
From maibushyx.blogspot.com
39 Javascript Draw Graph Nodes Javascript Overflow Network Graph Library Javascript 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. It enables custom styling of nodes and edges in css like. Network) library written in js. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Both projects are easy to install, and. Graphology and. Network Graph Library Javascript.
From shopnflgamepass.blogspot.com
35 Javascript Graph Drawing Library Javascript Answer Network Graph Library Javascript A dynamic, browser based visualization library. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. You can use cytoscape.js for graph analysis and. It enables custom styling of nodes and edges in css like. Both projects are easy to install, and. How to build a network chart with javascript and. Network Graph Library Javascript.
From softwarerecs.stackexchange.com
gratis HighLevel JS library for interactive network graph Network Graph Library Javascript Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. It enables custom styling of nodes and edges in css like. How to build a network chart with javascript and d3.js: From the most basic example to highly customized examples. The library is designed to be easy to use, to handle large amounts of. Network Graph Library Javascript.
From modeling-languages.com
10 JavaScript libraries to draw your own diagrams (2018 edition) Network Graph Library Javascript How to build a network chart with javascript and d3.js: 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. Both projects are easy to install, and. It works in symbiosis with. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Graphology and sigma.js. Network Graph Library Javascript.
From networkgeekstuff.com
Network Topology Visualization Example of Using LLDP Neighborships Network Graph Library Javascript You can use cytoscape.js for graph analysis and. It works in symbiosis with. A dynamic, browser based visualization library. It enables custom styling of nodes and edges in css like. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. Network) library written in js. The library is designed to be. Network Graph Library Javascript.
From www.monterail.com
19 Best JavaScript Data Visualization Libraries [Updated 2023] Network Graph Library Javascript You can use cytoscape.js for graph analysis and. Both projects are easy to install, and. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Network) library written in js. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. A dynamic, browser based visualization library.. Network Graph Library Javascript.
From www.syncfusion.com
JavaScript Diagram Library HTML5 Tree Diagram Syncfusion Network Graph Library Javascript Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. A dynamic, browser based visualization library. Network) library written in js. It works in symbiosis with. Both projects are easy to. Network Graph Library Javascript.
From towardsdatascience.com
Leverage on D3.js v4 to build a Network Graph for Tableau by Network Graph Library Javascript How to build a network chart with javascript and d3.js: 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. Both projects are easy to install, and. A dynamic, browser based visualization library. It works in symbiosis with. Sigma.js is a modern javascript library for rendering and interacting with network graphs. Network Graph Library Javascript.
From www.r-bloggers.com
Visualizing with D3 JavaScript Network Graphs from R Rbloggers Network Graph Library Javascript Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. You can use cytoscape.js for graph analysis and. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. It works in symbiosis with. Graphology and sigma.js are great libraries for those who want to learn to. Network Graph Library Javascript.
From awan.com.np
Easiest way for JavaScript Network Graph Visualization Vis.js Awan Network Graph Library Javascript A dynamic, browser based visualization library. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Network) library written in js. How to build a network chart with javascript and d3.js: Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. Both projects. Network Graph Library Javascript.
From towardsdatascience.com
Analyze and Visualize URLs with Network Graph by Khuyen Tran Network Graph Library Javascript Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. It works in symbiosis with. It enables custom styling of nodes and edges in css like. From the most basic. Network Graph Library Javascript.
From xkln.net
Creating Network Diagrams with JavaScript Network Graph Library Javascript How to build a network chart with javascript and d3.js: Both projects are easy to install, and. A dynamic, browser based visualization library. It works in symbiosis with. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. Graphology and sigma.js are great libraries for those who want to learn to create interactive network. Network Graph Library Javascript.
From ourcodeworld.com
Top 5 Best javascript free charting libraries Our Code World Network Graph Library Javascript It works in symbiosis with. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. Network) library written in js. You can use cytoscape.js for graph analysis and. A dynamic, browser. Network Graph Library Javascript.
From maibushyx.blogspot.com
32 Javascript Node Graph Visualization Javascript Overflow Network Graph Library Javascript Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. It works in symbiosis with. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. You can use cytoscape.js for graph analysis and. How to build a network chart with. Network Graph Library Javascript.
From maibushyx.blogspot.com
32 Javascript Node Graph Visualization Javascript Overflow Network Graph Library Javascript It enables custom styling of nodes and edges in css like. A dynamic, browser based visualization library. How to build a network chart with javascript and d3.js: You can use cytoscape.js for graph analysis and. The library is designed to be easy to use, to handle large amounts of dynamic data, and to. 26 rows ccnetviz is a lightweight, high. Network Graph Library Javascript.
From www.yworks.com
Embedding D3.js Charts in a Diagram Network Graph Library Javascript Network) library written in js. Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. A dynamic, browser based visualization library. Both projects are easy to install, and. 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. It works in symbiosis with. Graphology and. Network Graph Library Javascript.
From dhtmlx.com
How to create a JavaScript network diagram DHTMLX Diagram Library Network Graph Library Javascript It works in symbiosis with. You can use cytoscape.js for graph analysis and. Graphology and sigma.js are great libraries for those who want to learn to create interactive network graphs with javascript and typescript. Both projects are easy to install, and. Network) library written in js. A dynamic, browser based visualization library. The library is designed to be easy to. Network Graph Library Javascript.
From www.codepel.com
Network Graph Visualization JavaScript — CodePel Network Graph Library Javascript 26 rows ccnetviz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using. Network) library written in js. How to build a network chart with javascript and d3.js: Sigma.js is a modern javascript library for rendering and interacting with network graphs in the browser. It enables custom styling of nodes and edges in css. Network Graph Library Javascript.