Js Canvas Paint Example . I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. You can code an svg image as part of an html. Read on to learn how to build a canvas paint brush, bristle by bristle. You can also link to another pen here, and we'll pull the javascript from that pen and include it. However with a few changes you can make a tool that gives much more realistic result. Periodically clearing and redrawing the canvas using setinterval;. Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. The drawing on the canvas is done with javascript. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. In this tutorial we will create a simple drawing app in the browser. Draw on the canvas with javascript. To do that we will use vanilla js and the canvas api. The canvas is initially blank. You can create art with css. Drawing the text representing the time of day.
from www.electronicsforu.com
Draw on the canvas with javascript. The canvas is initially blank. You can also link to another pen here, and we'll pull the javascript from that pen and include it. After this tutorial you'll have a great overview of the canvas. In this tutorial we will create a simple drawing app in the browser. However with a few changes you can make a tool that gives much more realistic result. You can create art with css. There are many ways to code graphics for the web. The drawing on the canvas is done with javascript. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about.
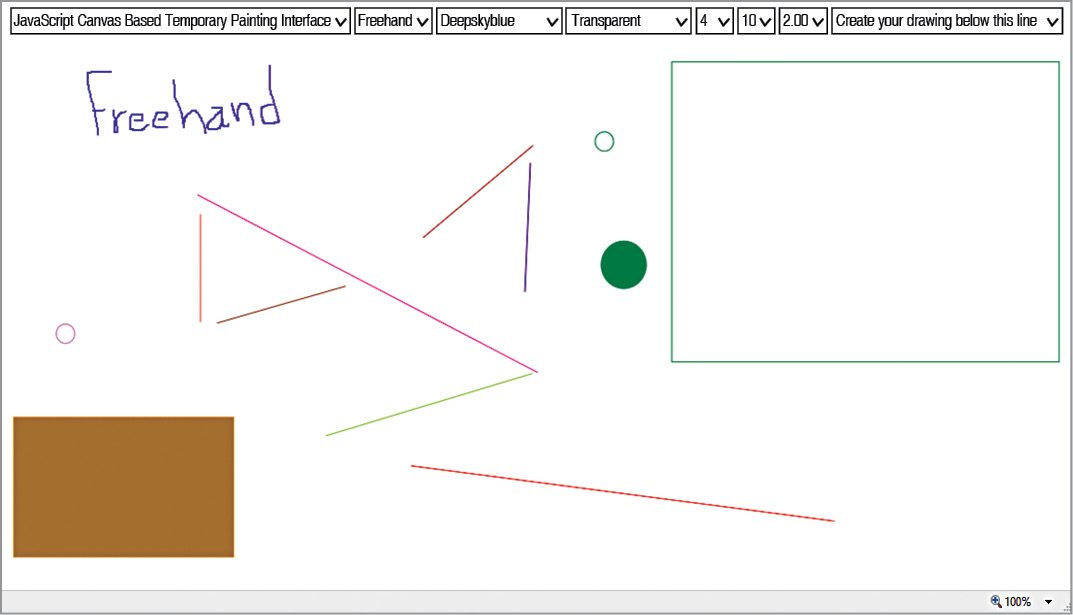
JavaScript Canvas Based Painting Interface
Js Canvas Paint Example You can also link to another pen here, and we'll pull the javascript from that pen and include it. The drawing on the canvas is done with javascript. You can code an svg image as part of an html. Drawing the text representing the time of day. You can also link to another pen here, and we'll pull the javascript from that pen and include it. To do that we will use vanilla js and the canvas api. There are many ways to code graphics for the web. However with a few changes you can make a tool that gives much more realistic result. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. Draw on the canvas with javascript. You can create art with css. Periodically clearing and redrawing the canvas using setinterval;. After this tutorial you'll have a great overview of the canvas. You can also link to another pen here, and we'll pull the javascript from that pen and include it. Read on to learn how to build a canvas paint brush, bristle by bristle. In this tutorial we will create a simple drawing app in the browser.
From www.bram.us
JS Paint MS Paint recreated in JavaScript, with extra features Bram.us Js Canvas Paint Example If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. Read on to learn how to build a canvas paint brush, bristle by bristle. There are many ways to code graphics for the web. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how. Js Canvas Paint Example.
From morioh.com
Build Simple Paint App using HTML, CSS & JavaScript p5.js Js Canvas Paint Example To do that we will use vanilla js and the canvas api. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. In this tutorial we will create a simple drawing app in the browser. Draw on the canvas with javascript. If it's using a matching preprocessor, we'll combine the code before preprocessing, so. Js Canvas Paint Example.
From www.youtube.com
Develop a Canvas Paint Application with HTML 5 YouTube Js Canvas Paint Example In this tutorial we will create a simple drawing app in the browser. You can also link to another pen here, and we'll pull the javascript from that pen and include it. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. Drawing the text representing. Js Canvas Paint Example.
From codingsans.com
Fabric.js Tutorial The Ultimate Guide to Objects and Complex Shapes Js Canvas Paint Example The drawing on the canvas is done with javascript. You can also link to another pen here, and we'll pull the javascript from that pen and include it. There are many ways to code graphics for the web. However with a few changes you can make a tool that gives much more realistic result. You can create art with css.. Js Canvas Paint Example.
From www.youtube.com
Create a simple drawing app using javascript and HTML5 canvas YouTube Js Canvas Paint Example To do that we will use vanilla js and the canvas api. You can also link to another pen here, and we'll pull the javascript from that pen and include it. Drawing the text representing the time of day. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. You can also link to. Js Canvas Paint Example.
From mustafauzun.co
Javascript, CSS Painting API Mustafa Ateş UZUN Blog Js Canvas Paint Example There are many ways to code graphics for the web. You can create art with css. Draw on the canvas with javascript. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. The drawing on the canvas is done with javascript. I want to draw on a html canvas using a mouse (for example,. Js Canvas Paint Example.
From www.codepel.com
Simple Canvas Drawing with Vanilla JS — CodePel Js Canvas Paint Example If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. You can also link to another pen here, and we'll pull the javascript from that pen and include it. The canvas is initially blank. You can code an svg image as part of an html. Read on to learn how to build a canvas. Js Canvas Paint Example.
From www.youtube.com
JS Digital Painting Tutorial 01 YouTube Js Canvas Paint Example Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. You can code an svg image as part of an html. The drawing on the canvas is done with javascript. You can create art with css. Read on to learn how to build a canvas paint brush, bristle by. Js Canvas Paint Example.
From www.youtube.com
JavaScript How to Create Paint! YouTube Js Canvas Paint Example Periodically clearing and redrawing the canvas using setinterval;. The drawing on the canvas is done with javascript. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. Read on to learn how to build a canvas paint brush, bristle by bristle. You can also link to another pen here, and we'll pull the javascript. Js Canvas Paint Example.
From www.electronicsforu.com
JavaScript Canvas Based Painting Interface Js Canvas Paint Example Drawing the text representing the time of day. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. Periodically clearing and redrawing the canvas using setinterval;. In this tutorial we. Js Canvas Paint Example.
From www.lawebdelprogramador.com
Código de JavaScript Paint en Canvas JS Js Canvas Paint Example Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. You can also link to another pen here, and we'll pull the javascript from that pen and include it. However with a few changes you can make a tool that gives much more realistic result. There are many ways. Js Canvas Paint Example.
From www.youtube.com
Paint clone JavaScript, Canvas, HTML & CSS YouTube Js Canvas Paint Example You can create art with css. In this tutorial we will create a simple drawing app in the browser. Periodically clearing and redrawing the canvas using setinterval;. There are many ways to code graphics for the web. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. I want to draw on a html. Js Canvas Paint Example.
From www.youtube.com
How to Use js paint app YouTube Js Canvas Paint Example Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. After this tutorial you'll have a great overview of the canvas. You can create art with css. There are many ways to code graphics for the web. You can also link to another pen here, and we'll pull the. Js Canvas Paint Example.
From www.youtube.com
JavaScript Tutorial 7 Paint App Canvas API YouTube Js Canvas Paint Example There are many ways to code graphics for the web. Drawing the text representing the time of day. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. Draw on the canvas with javascript. Periodically clearing and redrawing the canvas using setinterval;. You can also link to another pen here, and we'll pull the. Js Canvas Paint Example.
From www.youtube.com
Paint app in javascript Painting & drawing app with HTML, CSS, and Js Canvas Paint Example The canvas is initially blank. You can also link to another pen here, and we'll pull the javascript from that pen and include it. The drawing on the canvas is done with javascript. Periodically clearing and redrawing the canvas using setinterval;. You can create art with css. You can also link to another pen here, and we'll pull the javascript. Js Canvas Paint Example.
From github.com
GitHub nikpro/JSCanvasPaint Paint on JavaScript Canvas Js Canvas Paint Example You can also link to another pen here, and we'll pull the javascript from that pen and include it. The canvas is initially blank. There are many ways to code graphics for the web. Draw on the canvas with javascript. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how. Js Canvas Paint Example.
From blog.prabeeshk.com
Paint app using JavaScript and Canvas Js Canvas Paint Example In this tutorial we will create a simple drawing app in the browser. The drawing on the canvas is done with javascript. You can also link to another pen here, and we'll pull the javascript from that pen and include it. After this tutorial you'll have a great overview of the canvas. Creating a basic canvas drawing tool is a. Js Canvas Paint Example.
From www.youtube.com
JS Paint Basics for Technical Sketching YouTube Js Canvas Paint Example Read on to learn how to build a canvas paint brush, bristle by bristle. To do that we will use vanilla js and the canvas api. However with a few changes you can make a tool that gives much more realistic result. You can code an svg image as part of an html. In this tutorial we will create a. Js Canvas Paint Example.
From www.youtube.com
Javascript Canvas Paint YouTube Js Canvas Paint Example However with a few changes you can make a tool that gives much more realistic result. Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. You can code an svg image as part of an html. Read on to learn how to build a canvas paint brush, bristle. Js Canvas Paint Example.
From shasados.blogspot.com
JSPaint, así podemos usar el clásico Paint desde nuestro navegador Js Canvas Paint Example If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. After this tutorial you'll have a great overview of the canvas. You can code an svg image as part of an html. In this tutorial we will create a simple drawing app in the browser. You can also link to another pen here, and. Js Canvas Paint Example.
From zakruti.com
Pixel Effects with JavaScript and HTML Canvas Tutorial Js Canvas Paint Example The canvas is initially blank. Read on to learn how to build a canvas paint brush, bristle by bristle. There are many ways to code graphics for the web. After this tutorial you'll have a great overview of the canvas. Draw on the canvas with javascript. You can also link to another pen here, and we'll pull the javascript from. Js Canvas Paint Example.
From www.youtube.com
8 Add Text to Canvas JavaScript YouTube Js Canvas Paint Example Read on to learn how to build a canvas paint brush, bristle by bristle. To do that we will use vanilla js and the canvas api. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. You can create art with css. After this tutorial you'll have a great overview of the canvas. Draw. Js Canvas Paint Example.
From www.youtube.com
JavaScript Canvas 3. Paint в Canvas YouTube Js Canvas Paint Example I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. Read on to learn how to build a canvas paint brush, bristle by bristle. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. Drawing the text representing the time. Js Canvas Paint Example.
From www.youtube.com
Paint Application Using React JS, HTML 5 Canvas and JavaScript (Part 1 Js Canvas Paint Example You can code an svg image as part of an html. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. In this tutorial we will create a simple drawing app in the browser. The canvas is initially blank. You can also link to another pen here, and we'll pull the javascript from that. Js Canvas Paint Example.
From medium.com
JavaScript CanvasBased Paint App Programming — Part 1 by Chris Js Canvas Paint Example The canvas is initially blank. Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. The drawing on the canvas is done with javascript. There are many ways to code graphics for the. Js Canvas Paint Example.
From www.youtube.com
HTML5 Canvas Easy Paint Demo YouTube Js Canvas Paint Example You can create art with css. Drawing the text representing the time of day. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. The canvas is initially blank. The drawing on the canvas is done with javascript. To do that we will use vanilla js and the canvas api. I want to draw. Js Canvas Paint Example.
From www.geeksforgeeks.org
How to Drawing Canvas in React.js ? Js Canvas Paint Example You can code an svg image as part of an html. You can also link to another pen here, and we'll pull the javascript from that pen and include it. The drawing on the canvas is done with javascript. To do that we will use vanilla js and the canvas api. However with a few changes you can make a. Js Canvas Paint Example.
From medium.com
List Canvas JS Painting Curated by Soswald Medium Js Canvas Paint Example I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. You can also link to another pen here, and we'll pull the javascript from that pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. The. Js Canvas Paint Example.
From www.youtube.com
Painting & drawing app with HTML, CSS and JAVASCRIPT. Project build Js Canvas Paint Example You can create art with css. Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. Periodically clearing and redrawing the canvas using setinterval;. Draw. Js Canvas Paint Example.
From mysource12.blogspot.com
Painting App In JavaScript With Source Code Js Canvas Paint Example To do that we will use vanilla js and the canvas api. You can also link to another pen here, and we'll pull the javascript from that pen and include it. Draw on the canvas with javascript. After this tutorial you'll have a great overview of the canvas. You can code an svg image as part of an html. Periodically. Js Canvas Paint Example.
From github.com
GitHub yusufsefasezer/javascriptcanvaspainting Simple HTML5 Canvas Js Canvas Paint Example In this tutorial we will create a simple drawing app in the browser. After this tutorial you'll have a great overview of the canvas. The canvas is initially blank. However with a few changes you can make a tool that gives much more realistic result. To do that we will use vanilla js and the canvas api. If it's using. Js Canvas Paint Example.
From medium.com
javascript painting app. in 4 easy step I create painting app… by Js Canvas Paint Example I want to draw on a html canvas using a mouse (for example, draw a signature, draw a name,.) how would i go about. After this tutorial you'll have a great overview of the canvas. Creating a basic canvas drawing tool is a simple job in javascript, but the result is more ms paint than monet. To do that we. Js Canvas Paint Example.
From github.com
GitHub heejinkim0812/jspaintingcanvas Build a Painting Board App Js Canvas Paint Example You can also link to another pen here, and we'll pull the javascript from that pen and include it. The canvas is initially blank. After this tutorial you'll have a great overview of the canvas. Periodically clearing and redrawing the canvas using setinterval;. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. Drawing. Js Canvas Paint Example.
From www.youtube.com
Build A Drawing or Paint App in HTML CSS & JavaScript Drawing App in Js Canvas Paint Example Draw on the canvas with javascript. You can code an svg image as part of an html. Periodically clearing and redrawing the canvas using setinterval;. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use. Read on to learn how to build a canvas paint brush, bristle by bristle. In this tutorial we will. Js Canvas Paint Example.
From www.youtube.com
Paint con canvas y javaScript YouTube Js Canvas Paint Example To do that we will use vanilla js and the canvas api. After this tutorial you'll have a great overview of the canvas. You can also link to another pen here, and we'll pull the javascript from that pen and include it. I want to draw on a html canvas using a mouse (for example, draw a signature, draw a. Js Canvas Paint Example.