Default_Head_Blocks.xml Css . The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. You need to create file a css file in /app/design/frontend//web/css/local.css. This layout file resides in the. My custom css file is showing in the following folder when deploying: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. I have put 2 remove tags inside default_head_blocks.xml: This is what i have in default_head_blocks.xml in the correct order: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. Css not including in custom thememar 8, 2017 Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml:
from edu.gcfglobal.org
This layout file resides in the. The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. I have put 2 remove tags inside default_head_blocks.xml: Css not including in custom thememar 8, 2017 Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: My custom css file is showing in the following folder when deploying: You need to create file a css file in /app/design/frontend//web/css/local.css. This is what i have in default_head_blocks.xml in the correct order:
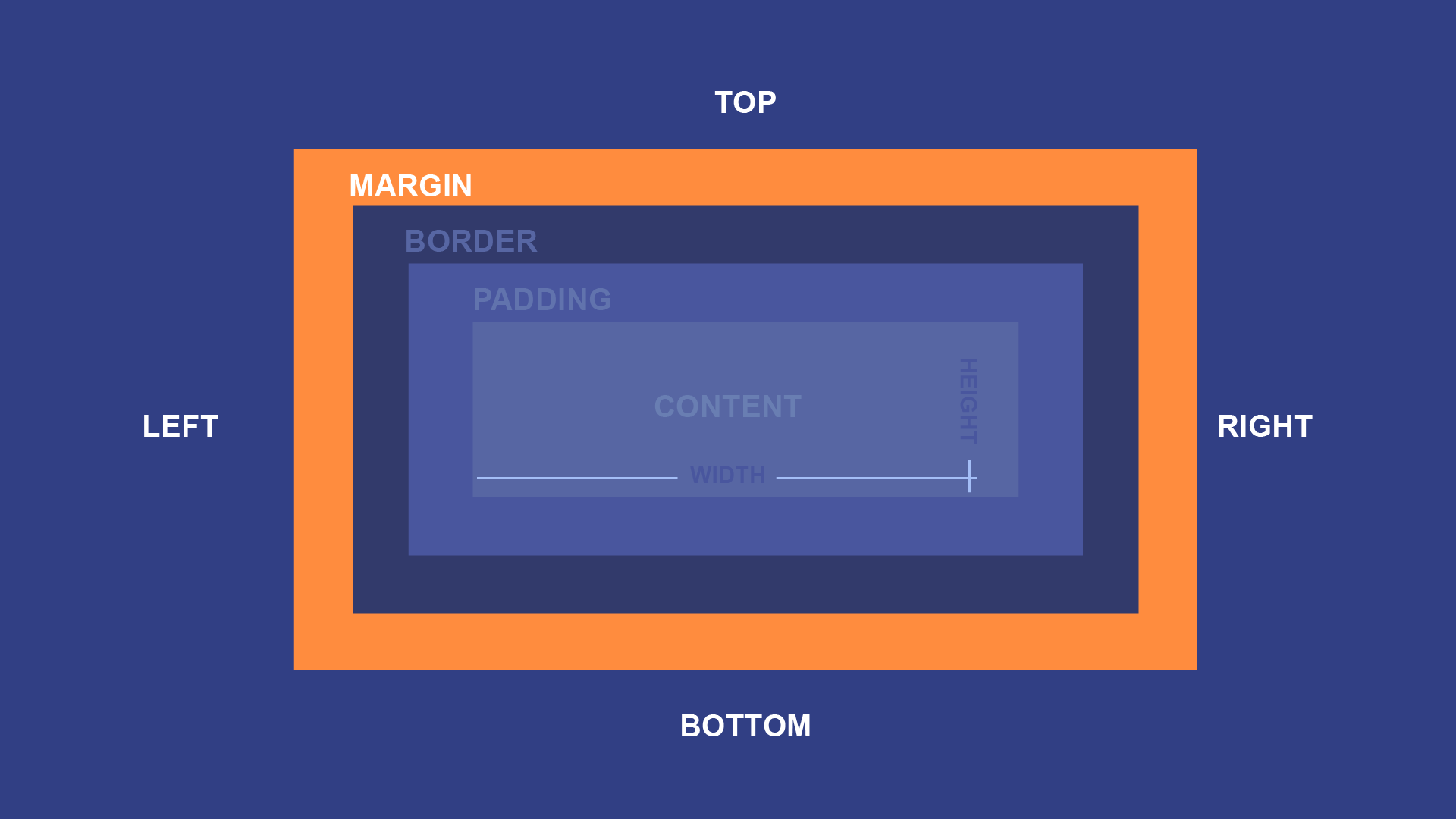
Basic CSS Margins in CSS
Default_Head_Blocks.xml Css Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: My custom css file is showing in the following folder when deploying: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. You need to create file a css file in /app/design/frontend//web/css/local.css. This layout file resides in the. This is what i have in default_head_blocks.xml in the correct order: Css not including in custom thememar 8, 2017 Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. I have put 2 remove tags inside default_head_blocks.xml: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder.
From laptopprocessors.ru
Body display block css Default_Head_Blocks.xml Css I have put 2 remove tags inside default_head_blocks.xml: You need to create file a css file in /app/design/frontend//web/css/local.css. Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. Default_head_blocks.xml is no longer pulling in any css. Default_Head_Blocks.xml Css.
From devsday.ru
3 Different Ways to Center A Div in CSS DevsDay.ru Default_Head_Blocks.xml Css Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: This layout file resides in the. I have put 2 remove tags inside default_head_blocks.xml: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. This is what i have in default_head_blocks.xml in the correct order: The default_head_blocks.xml file, as the name. Default_Head_Blocks.xml Css.
From morioh.com
CSS DISPLAY Block, Inline & InlineBlock Default_Head_Blocks.xml Css Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. This layout file resides in the. This is what i have in default_head_blocks.xml in the correct order: Css not including in custom thememar 8, 2017 My custom css file is showing in the following folder when deploying: You need. Default_Head_Blocks.xml Css.
From www.geeksforgeeks.org
Displaying XML Using CSS Default_Head_Blocks.xml Css Css not including in custom thememar 8, 2017 The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. This layout file resides in the. My custom css file is showing in the following folder when deploying: You need to create file a css file in /app/design/frontend//web/css/local.css. Default_head_blocks.xml is a specific. Default_Head_Blocks.xml Css.
From www.impressivewebs.com
Default CSS Display Values for Different HTML Elements Default_Head_Blocks.xml Css Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. I have put 2 remove tags inside default_head_blocks.xml: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. This layout file resides in the. Css not including in custom thememar 8, 2017 You need to. Default_Head_Blocks.xml Css.
From schtirlitz.ru
Подключаем css Подключение внешних стилей — Структура HTMLдокумента Default_Head_Blocks.xml Css Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: This is what i have in default_head_blocks.xml in the correct order: I have put 2 remove tags inside default_head_blocks.xml: My custom css file is showing in the following folder when deploying: Css not including in custom thememar 8, 2017 The default_head_blocks.xml file, as the name. Default_Head_Blocks.xml Css.
From www.educba.com
XML with CSS How does CSS works in XML with Examples Default_Head_Blocks.xml Css My custom css file is showing in the following folder when deploying: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. I have put 2 remove tags inside default_head_blocks.xml: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. You need to create file. Default_Head_Blocks.xml Css.
From bssthemes.com
Magento 2 Theme .xml File Basic Guide BSS Themes Default_Head_Blocks.xml Css Css not including in custom thememar 8, 2017 Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. My custom css file is showing in the following folder when deploying: This is what i. Default_Head_Blocks.xml Css.
From slidetodoc.com
XML blocks XML STRUCTURE The most basic building Default_Head_Blocks.xml Css I have put 2 remove tags inside default_head_blocks.xml: You need to create file a css file in /app/design/frontend//web/css/local.css. Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: This is what i have in default_head_blocks.xml in the correct order: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. Default_head_blocks.xml is. Default_Head_Blocks.xml Css.
From www.parallelcodes.com
CSS A COMPLETE GUIDE Default_Head_Blocks.xml Css This is what i have in default_head_blocks.xml in the correct order: I have put 2 remove tags inside default_head_blocks.xml: Css not including in custom thememar 8, 2017 My custom css file is showing in the following folder when deploying: The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. Default_head_blocks.xml. Default_Head_Blocks.xml Css.
From edu.gcfglobal.org
Basic CSS Margins in CSS Default_Head_Blocks.xml Css I have put 2 remove tags inside default_head_blocks.xml: You need to create file a css file in /app/design/frontend//web/css/local.css. My custom css file is showing in the following folder when deploying: Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates. Default_Head_Blocks.xml Css.
From www.odoo.yenthevg.com
Adding static resources (CSS and JavaScript) to Odoo Odoo tutorials Default_Head_Blocks.xml Css Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. I have put 2 remove tags inside default_head_blocks.xml: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: The default_head_blocks.xml. Default_Head_Blocks.xml Css.
From kssb.ch
Block 3 programmierung Lektion 5 Default_Head_Blocks.xml Css My custom css file is showing in the following folder when deploying: This is what i have in default_head_blocks.xml in the correct order: You need to create file a css file in /app/design/frontend//web/css/local.css. Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. Css not including in custom thememar. Default_Head_Blocks.xml Css.
From www.youtube.com
*FREE DYNAMIC HEAD* Get Devon Default Head FREE on Roblox YouTube Default_Head_Blocks.xml Css Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. I have put 2 remove tags inside default_head_blocks.xml: You need to create file a css file in /app/design/frontend//web/css/local.css. Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: My custom css file is showing in the following folder when deploying: The. Default_Head_Blocks.xml Css.
From css-tricks.com
A free guide to head elements CSSTricks Default_Head_Blocks.xml Css The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. This layout file resides in the. This is what i have in default_head_blocks.xml in the correct order: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. Css not. Default_Head_Blocks.xml Css.
From schtirlitz.ru
Подключаем css Подключение внешних стилей — Структура HTMLдокумента Default_Head_Blocks.xml Css Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. You need to create file a css file in /app/design/frontend//web/css/local.css. Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: Default_head_blocks.xml. Default_Head_Blocks.xml Css.
From morioh.com
Block, Inline, and InlineBlock explained CSS Tutorial Default_Head_Blocks.xml Css This is what i have in default_head_blocks.xml in the correct order: Css not including in custom thememar 8, 2017 Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: You need to create file a css file in /app/design/frontend//web/css/local.css. Default_head_blocks.xml is. Default_Head_Blocks.xml Css.
From voidcoders.com
HTML or CSS which is important to learn first? voidCoders Default_Head_Blocks.xml Css My custom css file is showing in the following folder when deploying: Css not including in custom thememar 8, 2017 You need to create file a css file in /app/design/frontend//web/css/local.css. I have put 2 remove tags inside default_head_blocks.xml: This is what i have in default_head_blocks.xml in the correct order: Default_head_blocks.xml is a specific layout of head section, and this file. Default_Head_Blocks.xml Css.
From www.educba.com
XML CDATA Guide to How CDATA works in XML with Examples Default_Head_Blocks.xml Css You need to create file a css file in /app/design/frontend//web/css/local.css. This is what i have in default_head_blocks.xml in the correct order: The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. I have put 2 remove tags inside default_head_blocks.xml: Default_head_blocks.xml is no longer pulling in any css files that i. Default_Head_Blocks.xml Css.
From bodbocwasuon.github.io
Css In Html Einbinden Einbinden technologien Beispiele Objekte Fur Default_Head_Blocks.xml Css The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. Css not including in custom thememar 8, 2017 You need to create file a css file in /app/design/frontend//web/css/local.css. My. Default_Head_Blocks.xml Css.
From www.wikitechy.com
CSS Display inline block Learn in 30 seconds from Microsoft MVP Default_Head_Blocks.xml Css Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: This is what i have in default_head_blocks.xml in the correct order: The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. Css not including in custom thememar 8, 2017 You need to create file a. Default_Head_Blocks.xml Css.
From www.educba.com
XML with CSS How does CSS works in XML with Examples? Default_Head_Blocks.xml Css I have put 2 remove tags inside default_head_blocks.xml: Css not including in custom thememar 8, 2017 Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. You need to create file a css file in /app/design/frontend//web/css/local.css. My custom css file is showing in the following folder when deploying: Default_head_blocks.xml. Default_Head_Blocks.xml Css.
From github.com
GitHub rembertdesigns/CSSLegoBlockHead 🟪🟦🟨🟩🟥 CSS Lego Block Head Default_Head_Blocks.xml Css This layout file resides in the. My custom css file is showing in the following folder when deploying: I have put 2 remove tags inside default_head_blocks.xml: Css not including in custom thememar 8, 2017 Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. You need to create file. Default_Head_Blocks.xml Css.
From www.youtube.com
Magento Product view does not inherit default head block xml (Magento Default_Head_Blocks.xml Css My custom css file is showing in the following folder when deploying: This is what i have in default_head_blocks.xml in the correct order: Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. Default_head_blocks.xml is no longer pulling in any css. Default_Head_Blocks.xml Css.
From www.youtube.com
XML Building Blocks Well Formed XML Document Technologies BCA Default_Head_Blocks.xml Css Css not including in custom thememar 8, 2017 This layout file resides in the. I have put 2 remove tags inside default_head_blocks.xml: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. This is what i have in default_head_blocks.xml in the correct order: Default_head_blocks.xml is no longer pulling in any css files that i include (both. Default_Head_Blocks.xml Css.
From blog.bigsmoke.us
BigSmoke » Styling XML SVN logs with CSS Default_Head_Blocks.xml Css I have put 2 remove tags inside default_head_blocks.xml: My custom css file is showing in the following folder when deploying: This is what i have in default_head_blocks.xml in the correct order: Css not including in custom thememar 8, 2017 Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: This layout file resides in the.. Default_Head_Blocks.xml Css.
From www.cloudmagento.com
I can’t add custom css file Magento Cloud Hosting Default_Head_Blocks.xml Css My custom css file is showing in the following folder when deploying: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. Css not including in custom thememar 8, 2017 This layout file resides in the. This is what i have in default_head_blocks.xml in the correct order: The default_head_blocks.xml file, as the name suggests, is the. Default_Head_Blocks.xml Css.
From support.weltpixel.com
How to customize css / xml / phtml / js files in Magento 2 examples Default_Head_Blocks.xml Css My custom css file is showing in the following folder when deploying: Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. This layout file resides in the. Default_head_blocks.xml is no longer pulling in any. Default_Head_Blocks.xml Css.
From barcelonageeks.com
Mostrar XML usando CSS Barcelona Geeks Default_Head_Blocks.xml Css This layout file resides in the. My custom css file is showing in the following folder when deploying: You need to create file a css file in /app/design/frontend//web/css/local.css. The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. I have put 2 remove tags inside default_head_blocks.xml: Default_head_blocks.xml is a specific. Default_Head_Blocks.xml Css.
From www.magentopost.com
How To Remove CSS/JS/Font Using Layout XML In Magento 2 Default_Head_Blocks.xml Css Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. I have put 2 remove tags inside default_head_blocks.xml: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. This layout. Default_Head_Blocks.xml Css.
From resources.codingal.com
Block Coding An A To Z Guide ( Updated 2021 ) Default_Head_Blocks.xml Css Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. Css not including in custom thememar 8, 2017 The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. This is what i have in default_head_blocks.xml in the correct order: This layout file resides in the. Default_head_blocks.xml. Default_Head_Blocks.xml Css.
From roginnovation.com
CSSAngaben in HTMLDokument (Varianten) Default_Head_Blocks.xml Css Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. You need to create file a css file in /app/design/frontend//web/css/local.css. The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. Css not including in custom thememar 8, 2017 This layout file resides in the. My custom. Default_Head_Blocks.xml Css.
From stackoverflow.com
XML indentation using plugin for VS code Wrap Attributes Stack Overflow Default_Head_Blocks.xml Css This is what i have in default_head_blocks.xml in the correct order: The default_head_blocks.xml file, as the name suggests, is the file used to add layout updates to the default head block. This layout file resides in the. My custom css file is showing in the following folder when deploying: Default_head_blocks.xml is no longer pulling in any css files that i. Default_Head_Blocks.xml Css.
From www.slideshare.net
Introduction to XML, XHTML and CSS Default_Head_Blocks.xml Css Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. This layout file resides in the. Css not including in custom thememar 8, 2017 Default_head_blocks.xml is a specific layout of head section, and this file is called in default.xml: Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml. Default_Head_Blocks.xml Css.
From www.wikitechy.com
CSS Display inline block Learn in 30 seconds from Microsoft MVP Default_Head_Blocks.xml Css Default_head_blocks.xml is no longer pulling in any css files that i include (both hosted and external) default.xml is not overwriting parent. This is what i have in default_head_blocks.xml in the correct order: This layout file resides in the. Also, this theme added custom.css files via default_head_blocks.xml and putting file in web/css folder. The default_head_blocks.xml file, as the name suggests, is. Default_Head_Blocks.xml Css.