Jquery Elements Of Class . Learn how to use the class selector to select all elements with the given class in jquery. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. Learn how to use jquery's.addclass() function to add classes to elements with a selector. See examples, syntax, and browser compatibility for. You could use the jquery $each method to loop through all the elements with class testimonial. This post will discuss how to get elements by class name using javascript and jquery. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? See syntax, examples and try it yourself with. I => is the index of the element in. See examples of how to make elements bounce,. Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements.
from www.youtube.com
I => is the index of the element in. See examples, syntax, and browser compatibility for. You could use the jquery $each method to loop through all the elements with class testimonial. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? See syntax, examples and try it yourself with. Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. This post will discuss how to get elements by class name using javascript and jquery. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. Learn how to use the class selector to select all elements with the given class in jquery. See examples of how to make elements bounce,.
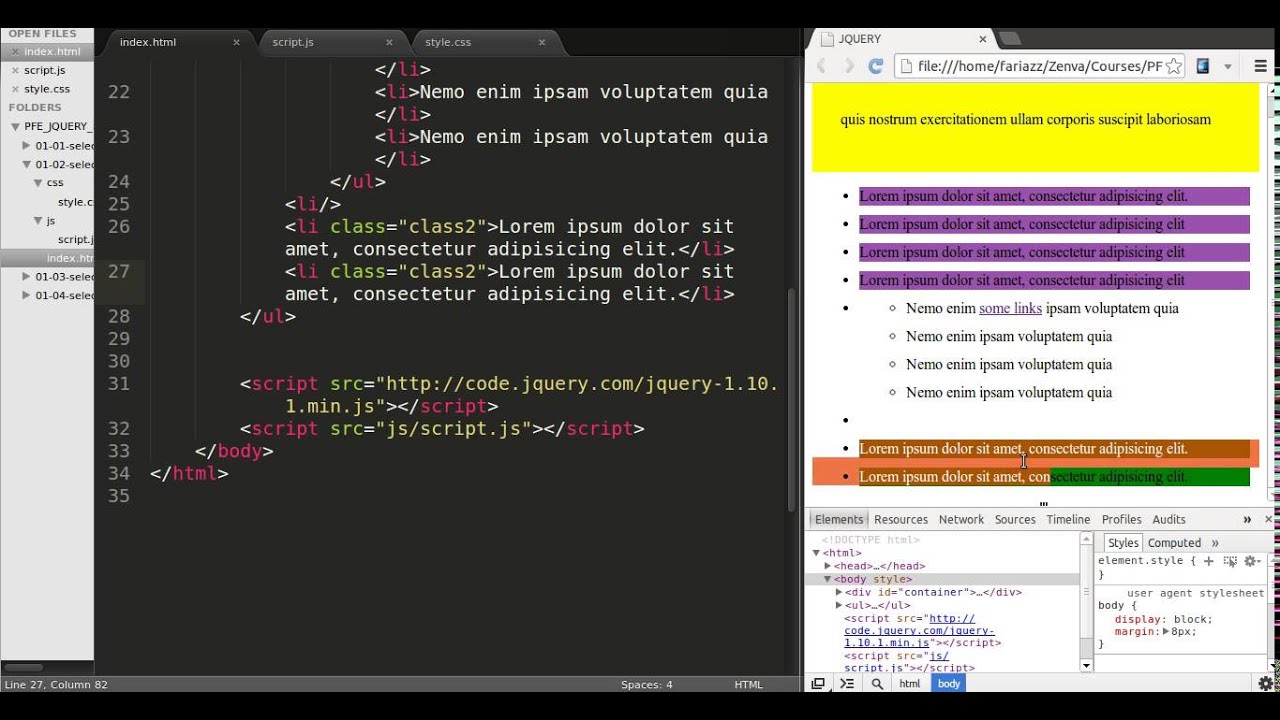
How to Select Multiple Elements in jQuery, jQuery Tutorial YouTube
Jquery Elements Of Class See examples, syntax, and browser compatibility for. Learn how to use jquery's.addclass() function to add classes to elements with a selector. See examples, syntax, and browser compatibility for. Learn how to use the class selector to select all elements with the given class in jquery. I => is the index of the element in. See examples of how to make elements bounce,. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. This post will discuss how to get elements by class name using javascript and jquery. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? See syntax, examples and try it yourself with. You could use the jquery $each method to loop through all the elements with class testimonial.
From dotnettutorials.net
jQuery Wrap and UnWrap Elements Dot Net Tutorials Jquery Elements Of Class Learn how to use the.class selector to select all elements with a specific class attribute in jquery. See examples, syntax, and browser compatibility for. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? I => is the index of the element in. This post will. Jquery Elements Of Class.
From www.educba.com
jQuery insert element How to use jQuery insert element Jquery Elements Of Class Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. See examples of how to make elements bounce,. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. This post will discuss how to get elements by class name. Jquery Elements Of Class.
From www.youtube.com
How to Add Classes to Elements Using jQuery YouTube Jquery Elements Of Class I => is the index of the element in. You could use the jquery $each method to loop through all the elements with class testimonial. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? This post will discuss how to get elements by class name. Jquery Elements Of Class.
From www.youtube.com
How to Select Multiple Elements in jQuery, jQuery Tutorial YouTube Jquery Elements Of Class You could use the jquery $each method to loop through all the elements with class testimonial. See examples, syntax, and browser compatibility for. See examples of how to make elements bounce,. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. Learn how to use the class selector to select all elements with. Jquery Elements Of Class.
From www.educba.com
jquery scroll to element Complete Guide on jQuery scroll to element Jquery Elements Of Class Learn how to use jquery's.addclass() function to add classes to elements with a selector. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? I => is the index of the element in. See syntax, examples and try it yourself with. You could use the jquery. Jquery Elements Of Class.
From www.howtocodeschool.com
jQuery Count all elements with same Class Jquery Elements Of Class See syntax, examples and try it yourself with. See examples, syntax, and browser compatibility for. Learn how to use jquery's.addclass() function to add classes to elements with a selector. Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. Learn how to use the.class selector to select all elements. Jquery Elements Of Class.
From www.youtube.com
jQuery jquery find next element with class YouTube Jquery Elements Of Class See examples, syntax, and browser compatibility for. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. Learn how to use jquery's.addclass() function to add classes to elements with a selector. I => is the index of the element in. Learn how to use the class selector to select all elements with the. Jquery Elements Of Class.
From www.youtube.com
2 jQuery Basics Basic Selectors jQuery Element, Id, Class Jquery Elements Of Class You could use the jquery $each method to loop through all the elements with class testimonial. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. See examples of how to make elements bounce,. I => is the index of the element in. Learn how to use the jquery attr() method or the. Jquery Elements Of Class.
From www.js-tutorials.com
Exploring the Power of Adding Classes with jQuery Jquery Elements Of Class Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. See syntax, examples and try it yourself with. Learn how to use the class selector. Jquery Elements Of Class.
From www.youtube.com
Introduction Of jQuery Class 01 jQuery Full Course YouTube Jquery Elements Of Class Learn how to use jquery's.addclass() function to add classes to elements with a selector. See syntax, examples and try it yourself with. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? Learn how to use the jquery attr() method or the dom element's classlist property. Jquery Elements Of Class.
From www.dotnek.com
What are elements in jQuery and how to select on ID,class and inheritance? Jquery Elements Of Class Learn how to use the.class selector to select all elements with a specific class attribute in jquery. This post will discuss how to get elements by class name using javascript and jquery. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use. Jquery Elements Of Class.
From 9to5answer.com
[Solved] jquery get elements by class name and add css 9to5Answer Jquery Elements Of Class Learn how to use the class selector to select all elements with the given class in jquery. Learn how to use jquery's.addclass() function to add classes to elements with a selector. See examples of how to make elements bounce,. You could use the jquery $each method to loop through all the elements with class testimonial. Learn how to use the.class. Jquery Elements Of Class.
From www.skillsugar.com
jQuery Select First Element with Class SkillSugar Jquery Elements Of Class You could use the jquery $each method to loop through all the elements with class testimonial. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? See syntax, examples and try it yourself with. Learn how to use the.class selector to select all elements with a. Jquery Elements Of Class.
From designcorral.com
How To Change An Element Type Using Jquery Design Corral Jquery Elements Of Class See examples, syntax, and browser compatibility for. Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. This post will discuss how to get elements by class name using javascript and jquery. See syntax, examples and try it yourself with. Learn how to use the jquery attr() method or. Jquery Elements Of Class.
From www.youtube.com
jQuery jquery find element by specific class when element has Jquery Elements Of Class This post will discuss how to get elements by class name using javascript and jquery. See examples, syntax, and browser compatibility for. I => is the index of the element in. Learn how to use jquery's.addclass() function to add classes to elements with a selector. Learn how to use the.addclass() method to add one or more classes to each element. Jquery Elements Of Class.
From www.slideserve.com
PPT JQuery Getting Started PowerPoint Presentation, free download Jquery Elements Of Class Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? You could use the jquery $each method to loop through all the elements with class testimonial. See examples of how to make elements bounce,. Learn how to use the jquery attr() method or the dom element's. Jquery Elements Of Class.
From www.tutsmake.com
jQuery Select Multiple Classes Using Selectors Tuts Make Jquery Elements Of Class Learn how to use the class selector to select all elements with the given class in jquery. This post will discuss how to get elements by class name using javascript and jquery. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. See examples, syntax, and. Jquery Elements Of Class.
From blog.hubspot.com
How to Use the jQuery html() Method Jquery Elements Of Class See examples, syntax, and browser compatibility for. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. You could use the jquery $each method to loop through all the elements with class testimonial. I => is the index of the element in. Learn how to use. Jquery Elements Of Class.
From studyopedia.com
jQuery Slide an Element Studyopedia Jquery Elements Of Class See examples of how to make elements bounce,. See syntax, examples and try it yourself with. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. Learn how to use the jquery. Jquery Elements Of Class.
From www.dotnek.com
What are elements in jQuery and how to select on ID,class and inheritance? Jquery Elements Of Class I => is the index of the element in. See syntax, examples and try it yourself with. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. See examples,. Jquery Elements Of Class.
From slideplayer.com
An introduction to jQuery ppt download Jquery Elements Of Class See examples, syntax, and browser compatibility for. This post will discuss how to get elements by class name using javascript and jquery. I => is the index of the element in. See examples of how to make elements bounce,. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned. Jquery Elements Of Class.
From www.youtube.com
how to add class attributes to different elements using jquery YouTube Jquery Elements Of Class See examples of how to make elements bounce,. I => is the index of the element in. Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? See examples, syntax, and browser compatibility for. Learn how to use the jquery attr() method or the dom element's. Jquery Elements Of Class.
From javarevisited.blogspot.com
7 jQuery Selectors Examples for Beginners Tutorial Jquery Elements Of Class This post will discuss how to get elements by class name using javascript and jquery. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. See syntax, examples and. Jquery Elements Of Class.
From www.youtube.com
Select An Element With Multiple Classes In Jquery YouTube Jquery Elements Of Class See examples of how to make elements bounce,. You could use the jquery $each method to loop through all the elements with class testimonial. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. See syntax, examples and try it yourself with. Learn how to use the jquery attr() method or the dom. Jquery Elements Of Class.
From adrienj.tinosmarble.com
How to apply styles on an element using jQuery ? Jquery Elements Of Class Learn how to use the.class selector to select all elements with a specific class attribute in jquery. I => is the index of the element in. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. See examples of how to make elements bounce,. Is there. Jquery Elements Of Class.
From www.youtube.com
Adding and Removing CSS Classes With jQuery jQuery Tutorials for Jquery Elements Of Class Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. Learn how to use the class selector to select all elements with the given class in jquery. See examples of how to make elements bounce,. Learn how to use the jquery attr() method or the dom element's classlist property. Jquery Elements Of Class.
From dotnettutorials.net
jQuery Add Remove and Toggle class Dot Net Tutorials Jquery Elements Of Class Learn how to use the class selector to select all elements with the given class in jquery. See examples of how to make elements bounce,. You could use the jquery $each method to loop through all the elements with class testimonial. This post will discuss how to get elements by class name using javascript and jquery. Learn how to use. Jquery Elements Of Class.
From www.youtube.com
jQuery Class Selector How to use jQuery Class Selector jQuery Jquery Elements Of Class This post will discuss how to get elements by class name using javascript and jquery. See syntax, examples and try it yourself with. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. See examples of how to make elements bounce,. Learn how to use the jquery attr() method or the dom element's. Jquery Elements Of Class.
From www.youtube.com
jQuery Jquery element+class selector performance YouTube Jquery Elements Of Class Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? You could use the jquery $each method to loop through all the elements with class testimonial. Learn how to use jquery's.addclass() function to add classes to elements with a selector. See examples, syntax, and browser compatibility. Jquery Elements Of Class.
From www.youtube.com
How to use jQuery Selectors Id, Class, Attribute, Elements jQuery Jquery Elements Of Class Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? This post will discuss how to get elements by class name using javascript and jquery. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. Learn how to use. Jquery Elements Of Class.
From devhubby.com
How to create an element in jquery? Jquery Elements Of Class Is there a way in jquery to loop through or assign to an array all of the classes that are assigned to an element? Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use the.class selector to select all elements with a. Jquery Elements Of Class.
From studyopedia.com
jQuery Add CSS Class Studyopedia Jquery Elements Of Class See examples of how to make elements bounce,. Learn how to use the jquery attr() method or the dom element's classlist property to get the list of classes assigned to an element. Learn how to use the class selector to select all elements with the given class in jquery. See syntax, examples and try it yourself with. See examples, syntax,. Jquery Elements Of Class.
From www.youtube.com
jQuery How to add class to a jQuery element if a condition is true Jquery Elements Of Class Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. Learn how to use the class selector to select all elements with the given class in jquery. See examples of how to make elements bounce,. This post will discuss how to get elements by class name using javascript and. Jquery Elements Of Class.
From www.youtube.com
jQuery Working with Element Class (Add Remove and Swap Class) YouTube Jquery Elements Of Class You could use the jquery $each method to loop through all the elements with class testimonial. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. Learn how to use jquery's.addclass() function to add classes to elements with a selector. See examples, syntax, and browser compatibility for. This post will discuss how to. Jquery Elements Of Class.
From beginnersbook.com
jQuery Element Selector Jquery Elements Of Class Learn how to use the.addclass() method to add one or more classes to each element in a set of matched elements. Learn how to use the.class selector to select all elements with a specific class attribute in jquery. You could use the jquery $each method to loop through all the elements with class testimonial. Learn how to use the class. Jquery Elements Of Class.